微信分享功能
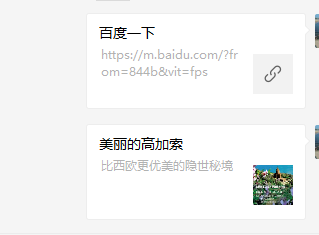
微信app右上角自帶分享功能--不論是微信公眾號還是微信小程式或者是用微信開啟的別的連結,使用者都可以進行微信分享出去,對於自定義微信分享功能會和預設分享存在一些樣式區別。這就是為什麼還要自定義微信分享功能。

首先說一下要注意的事項:
一:必須要用公司的公眾號設定的appID和金鑰進行配置引數,之前聽別人說過用個人的也可以,但是我做的時候個人的沒有獲取到微信分享的許可權。

二:關於分享出去的圖片連結也頁面的連結,必須和當前頁的域名一致,而且此域名必須要配置在公司公眾號的IP白名單上,否則分享不成功。
三:我在分享的時候做了一個蠢事,就是本來應該分享成功的但是寫錯了分享的事件所以當時怎麼都測不出來問題,找了老半天。(注意一下事件不要用錯,畢竟都很像)

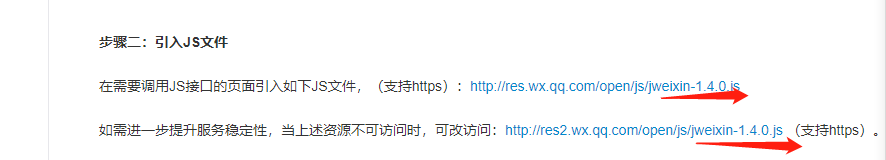
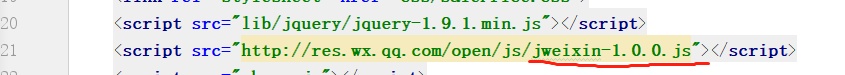
四:微信分享要引入wx.js,此js檔案必須是低版本的wx.js的低版本,最新版本的1.4.0的版本沒有分享功能,之前這個也琢磨了很久,搜了半天都沒有找到這個也是個問題,也沒有看到前人部落格的關於這個js檔案版本的指點。


五:要注意分享功能的簽名signature必須要在後臺獲取,如果前端的話會暴露appID和金鑰,這樣的話非常不安全,微信也不建議這麼做。
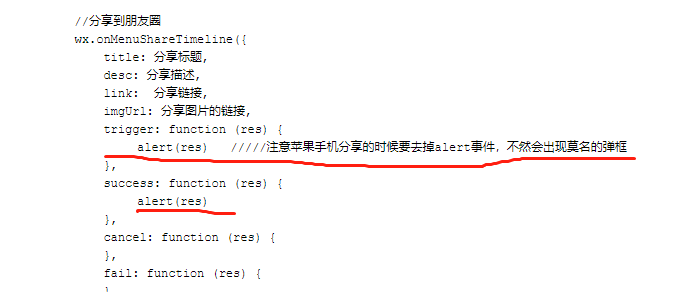
六:注意開啟微信分享除錯功能,debug:true;這樣在console後臺可以看到報錯,而且要注意的是微信分享或者微信的其他功能在瀏覽器的手機模擬端時是不會顯示效果的,必須要使用微信開發者工具,當資料獲取成功的時候回提示errMsg:‘config:ok’,剛開始看到是errMsg我還以為這不是成功的提示而是失敗的提示呢,其實並不然。當一切都完成的時候,要把alert測試資訊去掉,不然蘋果手機會莫名的出現彈框。


剩下的就是業務邏輯了,這個就非常簡單了
直接上程式碼
首先要請求,後端的介面,獲取簽名等資料
//分享功能請求介面獲取簽名等資料
$.ajax({
url:請求的介面,
type:請求的方式,
data:傳入的引數,
success:function (res) {
wx.config({
debug: false,
appId: res.retData.appId,
timestamp: res.retData.timestamp,
nonceStr: res.retData.nonceStr,
jsApiList: [
'onMenuShareAppMessage','onMenuShareTimeline'
]
});
}
})
//點選分享按鈕進行分享事件
wx.ready(function () {
// 2.2 監聽“分享到朋友圈”按鈕點選、自定義分享內容及分享結果介面
document.querySelector(點選的按鈕).onclick = function () {
document.getElementById(蒙版層).style.display='block';
//分享到朋友圈
wx.onMenuShareTimeline({
title: 分享標題,
desc: 分享描述,
link: 分享連結,
imgUrl: 分享圖片的連結,
trigger: function (res) {
alert(res) /////注意蘋果手機分享的時候要去掉alert事件,不然會出現莫名的彈框
},
success: function (res) {
alert(res)
},
cancel: function (res) {
},
fail: function (res) {
}
});
//分享給朋友
wx.onMenuShareAppMessage({
title: 分享標題,
desc: 分享描述,
link: 分享連結,
imgUrl: 分享圖片的連結,
trigger: function (res) {
},
success: function (res) {
},
cancel: function (res) {
},
fail: function (res) {
}
});
};
})
&n
