前端每週學習分享--第4期
1.工具相關
1.1.給ide配置程式碼模板
這裡是給vscode配置了vue、js的程式碼模板,設定好模板後,在檔案中輸入模板中設定的prefix再按tab,檔案中就會自動插入相應的模板程式碼。
參考自
2.專案相關
2.1.Vuex
2.2.Vue.js 定義元件模板的七種方式
2.3.前端埋點系統
埋點是在應用中特定的流程收集一些資訊,用來跟蹤應用的使用情況,從而優化產品或是提供運營的資料支撐。
收集的資訊大致可分為頁面統計和操作行為,比如訪問數、訪客數、停留時間、頁面瀏覽數、跳出率。
埋點系統應和業務解耦,開發人員使用時註冊,然後在專案中引入,然後在埋點系統裡檢視相關資料。
基於埋點系統,還可以建立監控報警系統,監控到埋點的某個指標異常時就觸發報警。可以提高專案的穩定性,提高對業務的把控能力。
3.連結推薦
3.1.大型專案前端架構淺談
3.2.CSS預編譯器三劍客及PostCSS
4.程式碼相關
3.1.vue中獲取頁面url引數
在路由中設定path
{
path: '/detail/:id/',
name: 'detail',
component: detail,
meta: {
title: '詳情'
}
}獲取引數
let id = this.$route.params.id3.2.iframe
iframe的頁面和父頁面是分開的,它建立了一個全新的,不受parent影響的頁面上下文。它可以完全隔離的css 和 js , 但又可以使用 contentWindow和parent 來通訊。但是不利於SEO。
如果可以不用iframe解決的問題,可以避免用iframe。
iframe的替代方案有動態語言的include機制、ajax動態填充內容、contentEditable。
<iframe src="http://m.haimati.cn"></iframe>
- iframe複用部分介面(比如導航欄)
好處是避免了同網站多頁面切換時,部分介面重複下載。
壞處是多頁面url相同,一重新整理就會返回首頁。
- 實現長連線
通過在 HTML 頁面裡嵌入一個隱蔵幀,然後將這個隱蔵幀的 SRC 屬性設為對一個長連線的請求,伺服器端就能源源不斷地往客戶端輸入資料。
- 瀏覽器多頁面通訊(比如音樂播放器)
- 在頁面內建立一個獨立的環境(比如一些頁面內嵌的文字編輯、線上程式碼編輯、幻燈片)
3.3. 你本可以少寫些if-else
原文地址
過多if-else巢狀的不足:
- 程式碼縮排不清晰
- 判斷條件後置,邏輯不易讀
- 短邏輯換行奢侈
if-else的替代:
三目運算子、短路表示式
switch case
資料配置與業務邏輯分離
資料配置對映handler
使用includes處理多重條件
如:
code === '202' || code === '203' || code === '204'可改為:
['202','203','204'].includes(code)
3.4.沒有副作用的Object
const dirtyMap = {};這樣建立的物件會從Object繼承屬性,等價於Object.create(Object.prototype).。
使用const cleanMap = Object.create(null);建立的物件原型為null。
const dirtyMap = {};
const cleanMap = Object.create(null);
dirtyMap.constructor // function Object() { [native code] }
cleanMap.constructor // undefined
// Iterating maps
const key;
for(key in dirtyMap){
if (dirtyMap.hasOwnProperty(key)) { // Check to avoid iterating over inherited properties.
console.log(key + " -> " + dirtyMap[key]);
}
}
for(key in cleanMap){
console.log(key + " -> " + cleanMap[key]); // No need to add extra checks, as the object will always be clean
}3.5.偽類與偽元素
css引入偽類和偽元素概念是為了格式化文件樹以外的資訊。
偽類是在選擇器後面接單冒號:,用於選取屬於某個類的已有元素。
偽元素用於建立一些不在文件樹的元素,併為其新增樣式。css3標準要求偽元素使用雙引號的寫法,但除了::backdrop外,其他偽元素也支援單引號。
https://juejin.im/post/5b6d0c5cf265da0f504a837f
https://juejin.im/post/5ce88a3951882533182d7e7d
3.6.PostCSS
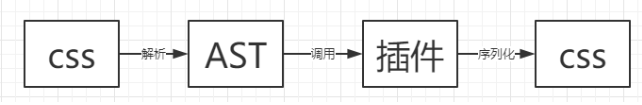
PostCSS是一個用javascrip程式碼來處理CSS的工具。它與預編譯處理器(Sass、Less、stylus等)有很大區別。PostCSS的主要功能就是生成AST、用外掛來處理AST。

它負責把CSS程式碼解析成抽象語法樹結構(AST),然後將交由外掛來進行處理。
PostCSS的強大之處就在於其不斷髮展的外掛體系。目前PostCSS已經有200個功能各異的外掛,開發人員也可以根據需要,開發自己的 PostCSS 外掛。
比較受歡迎的PostCSS外掛及其功能有:
- Autoprefixer 用於給css自動新增各種瀏覽器字首
npm install --save-dev postcss-assets - PreCSS 基於PostCSS的css前處理器。
- cssnano 通過移除註釋、空白、重複規則、過時字首等來壓縮CSS檔案,一般能減少50%以上大小。
