前端必備效能知識 - http2.0
前端開發中,效能是一定繞不開的,今天就來說一下前後臺通訊中最重要的一個通道--HTTP2.0
最開始的通訊協議叫http1.0,作為始祖級的它,定義了最基本的資料結構,請求頭和請求體,以及每一個欄位的含義,它順應了當時的網際網路需求,首次實現了瀏覽器與後端的互動,但它有一個時代烙印,就是短連線,每次請求就會建立一個TCP連線,三次握手四次揮手,用完就關閉,假如瀏覽器有300個請求,那麼它就建立了300個連線,這樣就給服務端帶來的很大的壓力,即使它只是一個很小很小的請求,後來,大家發現這樣不行啊,內容一多,服務端就頂不住了,然後就開始想辦法擴充套件它,
這樣http1.1就出現了,建立了長連線,通過keepalived開啟連線複用,什麼意思?還拿這300個請求來說,瀏覽器預設一次支援6個請求,當這6個請求結束以後,會繼續複用這6個請求,每個請求都是非同步的,不會讓這6個連線閒著,直到300個請求結束。
好像這樣就解決了問題,可是細想一下好像不對,硬體更新快,後端硬體效能提升很快,它可以支援很多執行緒進行計算,但瀏覽器還是6個,那豈不是白白浪費了硬體裝置,所以http2.0就出來了,多路複用的單一長連線
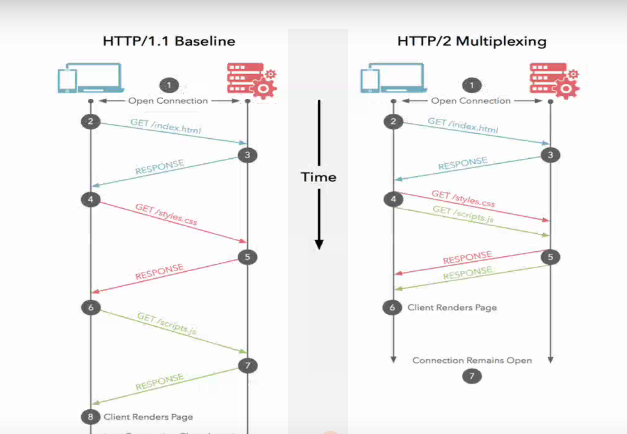
什麼意思呢,看這個

http1.1中,當建立連線,並響應完以後,會繼續複用該條連線去請求資源,但這6條請求是不變的,只不過複用了而已,在2.0中就不一樣了,只用這一條長連線,請求多個資源,一下子就減少了5條連線(包括每次連線時的三次握手和四次揮手),還有tcp慢啟動帶來的網路延時,而它之所以一個連線上能放這麼多內容,底層是由於它以資料幀的形式進行傳輸的,一個數據包中包含多個資源。
http頭部壓縮和快取
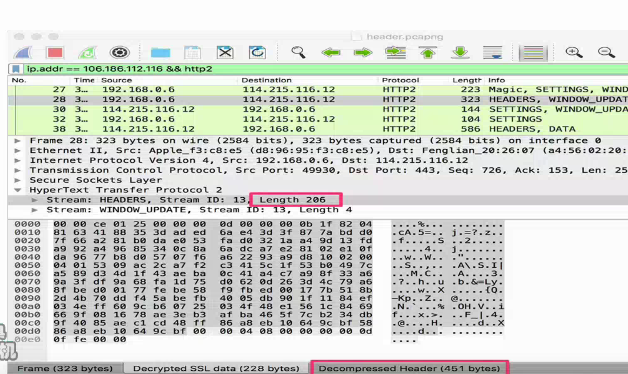
我們在請求內容的時候,有時候會出現你請求的內容很少,但是請求頭欄位的體積比內容的體積都大的情況,而且每次請求就帶著這個相同請求頭,一旦1萬個請求過來了,壓力就明顯了,下面是例子。

壓縮以後減少了一般的體積,而且它還會快取請求頭,因為每次的請求頭都一樣,所以在底層,它將這個請求頭用一個符號比如1來表示去發請求,而後端也會去解析這個1進而進行處理,所以原來是一大段的欄位內容,而現在就是一個符號就表示出來了。
相容http1.1,基於https進行部署,服務端主動推送內容
如果發現瀏覽器不支援2.0,則自動向下相容
部署升級,則如下
瀏覽器與nginx互動用https進行加密傳輸,反向代理nginx與伺服器的comact是明文傳輸

&n
