【Vue原理】Event
如果你覺得排版難看,請點選 下面連結 或者 拉到 下面關注公眾號也可以吧
Vue 的自定義事件很簡單,就是使用 觀察者模式 進行事件的監聽和分發
Vue 封裝的這個觀察者模式,可以說是很完善了,這個可以獨立抽取出來的在其他專案中使用的程式碼,只需要做一點點改動,把事件儲存器換個地方(Vue 放在了例項上)
我經常在專案中使用,就是為了解耦或者解決一些非同步的問題
今天來詳細探索 Vue 的 自定義事件
首先,Vue 的事件儲存器放在那裡?
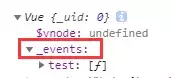
沒錯,放在 vm._events 中
你看,比如你這樣監聽事件

看到例項上儲存了你的事件

1、事件儲存器
vm._events
看下這個事件儲存器在哪裡生成的
首先,例項在初始化的時候,給例項增加一個事件儲存器 _events
Vue.prototype._init = function(options) {
initEvents(vm);
//...初始化選項資料,解析模板,掛載dom等
}
function initEvents(vm) {
vm._events = Object.create(null);
}
以後,所有這個例項監聽的事件,就都存在這裡了
那麼,接下來就來看 自定義事件的原始碼了
下面的原始碼比較不太屬於 Vue 的內容,比較獨立,很實用,相信大家也都看得懂,這裡主要起一個記錄的作用
下面會有四個函式
繫結事件,$on
一次性繫結事件,$once
觸發事件,$emit
解綁事件,$off
2、$on
註冊事件,接收 事件名和回撥,很清楚了,都能看得懂
Vue.prototype.$on = function(event, fn) { var vm = this; if (Array.isArray(event)) { for (var i = 0,l = event.length; i < l; i++) { this.$on(event[i], fn); } } else { (vm._events[event] || (vm._events[event] = [])).push(fn); } // 為了鏈式呼叫 return vm };
3、$once
單次註冊。只監聽一次,觸發之後馬上銷燬
它妙就妙在,把回撥包裝了一下,在 回撥執行時,先解綁事件,再呼叫原回撥
Vue.prototype.$once = function(event, fn) {
var vm = this;
function on() {
vm.$off(event, on);
fn.apply(vm, arguments);
}
on.fn = fn;
vm.$on(event, on);
// 為了鏈式呼叫
return vm
};
4、$emit
觸發事件,接收事件名,然後拿到原本設定的回撥,遍歷呼叫
Vue.prototype.$emit = function(event) {
var vm = this;
var _events= event.toLowerCase();
var cbs = vm._events[_events];
if (cbs) {
cbs = cbs.length > 1 ? toArray(cbs) : cbs;
var args = toArray(arguments, 1);
for (var i = 0, l = cbs.length; i < l; i++) {
cbs[i].apply(vm, args);
}
}
// 為了鏈式呼叫
return vm
};
5、$off
取消監聽事件或者移除監聽回撥
接收事件名 和 繫結時的事件回撥
很簡單的啦
Vue.prototype.$off = function(event, fn) {
var vm = this;
if (!arguments.length) {
vm._events = Object.create(null);
return vm
}
// 遞迴呼叫
if (Array.isArray(event)) {
for (var i = 0, l = event.length; i < l; i++) {
this.$off(event[i], fn);
}
return vm
}
var cbs = vm._events[event];
if (!cbs) return vm
if (!fn) {
vm._events[event] = null;
return vm
}
// 去掉特定的函式
if (fn) {
var cb;
var len = cbs.length;
// 遍歷移除相應回撥
while (len--) {
cb = cbs[len];
if (cb === fn || cb.fn === fn) {
cbs.splice(len, 1);
break
}
}
}
// 為了鏈式呼叫
return vm
};

相關推薦
【Vue原理】Event
如果你覺得排版難看,請點選 下面連結 或者 拉到 下面關注公眾號也可以吧 【Vue原理】Event - 原始碼版 之 自定義事件 Vue 的自定義事件很簡單,就是使用 觀察者模式 進行事件的監聽和分發 Vue 封裝的這個觀察者模式,可以說是很完善了,這個可以獨立抽取出來的在其他專案中使用的程式碼,
【Vue原理】Watch
如果你覺得排版難看,請點選 下面連結 或者 拉到 下面關注公眾號也可以吧 【Vue原理】Watch - 原始碼版 今天繼續探索 Watch 原始碼,廢話不多說了 帶著我的幾個疑問開始 1、什麼時候初始化 2、怎麼確定監聽哪些值 3、深度監聽怎麼回事 4、怎麼觸發我的函式 這些問題的答案會摻
【Vue原理】Props
如果你覺得排版難看,請點選 下面連結 或者 拉到 下面關注公眾號也可以吧 【Vue原理】Props - 原始碼版 今天記錄 Props 原始碼流程,哎,這東西,就算是研究過了,也真是會隨著時間慢慢忘記的。 幸好我做了詳細的文章,忘記了什麼的,回憶起來必然是很快的。 好的,回到正題,Props 請你
【Vue原理】Mixins
如果你覺得排版難看,請點選 下面連結 或者 拉到 下面關注公眾號也可以吧 【Vue原理】Mixins - 原始碼版 今天探索的是 mixins 的原始碼,mixins 根據不同的選項型別會做不同的處理 篇幅會有些長,你知道的,有很多種選項型別的嘛,但不是很難。只是涉及原始碼難免會有些煩, 不過這篇文
【Vue原理】依賴更新
如果你覺得排版難看,請點選 下面連結 或者 拉到 下面關注公眾號也可以吧 【Vue原理】依賴更新 - 原始碼版 如果對依賴收集完全沒有概念的同學,可以先看我這篇白話版 響應式原理 - 白話版 我們已經講過了 依賴收集 【Vue原理】依賴收集 - 原始碼版之基本資料型別 【Vue
【Vue原理】VNode
如果你覺得排版難看,請點選 下面連結 或者 拉到 下面關注公眾號也可以吧 【Vue原理】VNode - 原始碼版 今天就來探索 VNode 的原始碼,VNode 是 Vue2 渲染機制中很重要的一部分,是深入Vue 必須瞭解的部分 我們以4個問題來開始我們的探索 1、vnode 是什麼及其作用
【Vue原理】NextTick
寫文章不容易,點個讚唄兄弟 專注 Vue 原始碼分享,文章分為白話版和 原始碼版,白話版助於理解工作原理,原始碼版助於瞭解內部詳
【Vue原理】Render
寫文章不容易,點個讚唄兄弟 專注 Vue 原始碼分享,文章分為白話版和 原始碼版,白話版助於理解工作原理,原始碼版助於瞭解內部詳
【Vue原理】Diff
寫文章不容易,點個讚唄兄弟 <br> <br> 專注 Vue 原始碼分享,文章分為白話版和 原始碼版,
【vue.js】入門
emp 寫到 logs 組件 images href one mooc 渲染 慕課網視頻學習筆記:http://www.imooc.com/learn/694 1.將html、js、css寫到一個後綴名.vue的文件中,區分這三種類型是通過<template>、
【底層原理】四位計算機的原理及其實現
一點 led燈 waiting lean div rm2 src and nvt 你是否想過,計算機為什麽會加減乘除?或者更直接一點,計算機的原理到底是什麽? Waitingforfriday有一篇詳細的教程,講解了如何自己動手,制作一臺四位計算機。從中可以看到,二進制、數
【計算機原理】程序執行過程
進程 cnblogs div 空間 時間片 chat 內存管理 tro alt 本章主要介紹程序執行過程中操作系統、CPU都幹了什麽 運行前 程序在運行前,只是在硬盤上待著,此時就是一堆二進制代碼而已,沒有任何作用。 程序只有進入了內存才能運行,但是要進入內存,則需要服從操
【計算機原理】CPU部分.md
工作 信號 通過 臃腫 流水線 處理 2.6 操作 ade 本文由CPU阿甘改編而得,主要講的是系統啟動和程序執行時CPU做的工作。 CPU的構成 中央處理器(CPU,Central Processing Unit)由運算器、控制器、Cache等。 控制器:主要是對指令進
【組成原理】第一章 計算機系統概述
表示 運算 傳遞 intro 指令 掌握 周期 style 主存 重點掌握:MAR和MDR的含義,主存容量大小、CPU執行時間的計算,性能指標CPI、MIPS、主頻等等。 1. 存儲單元:CPU訪問存儲器的基本單位,每個單元有一個地址。通常是字節大小的整數倍。 2. CPU
【編譯原理】c++實現自下而上語法分析器
不可 acm times style size PC -i 表達式 鏈接 寫在前面:本博客為本人原創,嚴禁任何形式的轉載!本博客只允許放在博客園(.cnblogs.com),如果您在其他網站看到這篇博文,請通過下面這個唯一的合法鏈接轉到原文! 本博客全網唯一合法URL:ht
【計數原理】【UVA11538】 Chess Queen
put typename return col nbsp 題意 putchar cst putc 傳送門 Description 給你一個n*m的棋盤,在棋盤上放置一黑一白兩個皇後,求兩個皇後能夠互相攻擊的方案個數 Input 多組數據,每組數據包括:
MongoDB 復制集 第 二 部 之【選舉原理】
command primary red and 優先權 mongo mongodb 主機 set 目錄: 1·復制與選舉的原理與驗證2·oplog 日誌調整3·配置復制集的優先級4·部署認證的復制5·總結 復制與選舉的原理: 上一篇文章搭建了多臺實例,部署成復制集,
Memcached 主主復制 + Keepalived 高可用架構【附上原理】
ima pki nag ali event 主服務器 figure tel outer 目錄: 1·Memcached 主主復制概念2·Memcached 高可用的實現3·案例部署4·總結 Memcached 主主復制概念 (1)主主復制概念: Memcached
【Windows原理】非同步IO-_APC(非同步過程呼叫)
// 同步IO的缺點是, 在讀寫檔案時, 如果檔案太大, 或者讀寫的時間太長, 就會在讀寫函式中 // 阻塞住. // 非同步IO解決了這個問題, 非同步IO讀寫檔案時, 檔案再大也不會阻塞住 // 但是非同步IO要完成這樣的特性是有一點付出的 // 非同步讀寫檔案後, 需要通過一些方式
【Windows原理】IO非同步-等待事件物件
/* 同步IO的缺點是, 在讀寫檔案時, 如果檔案太大, 或者讀寫的時間太長, 就會在讀寫函式中 阻塞住. 非同步IO解決了這個問題, 非同步IO讀寫檔案時, 檔案再大也不會阻塞住 但是非同步IO要完成這樣的特性是有一點付出的 非同步讀寫檔案後, 需要通過一些方式才能知道檔案讀寫(IO
