【Vue原理】Diff
寫文章不容易,點個讚唄兄弟 <br> <br> 專注 Vue 原始碼分享,文章分為白話版和 原始碼版,白話版助於理解工作原理,原始碼版助於瞭解內部詳情,讓我們一起學習吧 研究基於 Vue版本 【2.5.17】
如果你覺得排版難看,請點選 下面連結 或者 拉到 下面關注公眾號也可以吧
終於到了最後一塊內容了!今天我們就來簡單概括一下 Diff,內容一點都不多哦,全是圖片
Diff 作為 Vue 比較重要的一部分內容,還是非常有必要深入瞭解的
此篇文章就會分幾塊內容進行簡單闡述,不會出現任何的原始碼,只是為了幫助大家建立一種思路,瞭解下 Diff 的大概內容
1、Diff 的作用
2、Diff 的做法
3、Diff 的比較邏輯
4、簡單的例子
下面就開始我們的正文
Diff 作用
Diff 的出現,就會為了減少更新量,找到最小差異部分DOM,只更新差異部分DOM就好了
這樣消耗就會小一些
資料變化一下,沒必要把其他沒有涉及的沒有變化的DOM 也替換了
Diff 做法
Vue 只會對新舊節點中 父節點是相同節點 的 那一層子節點 進行比較
也可以說成是
只有兩個新舊節點是相同節點的時候,才會去比較他們各自的子節點
最大的根節點一開始可以直接比較
這也叫做 同層級比較,並不需要遞迴,雖然好像降低了一些複用性,也是為了避免過度優化,是一種很高效的 Diff 演算法
新舊節點是什麼
所有的 新舊節點 指的都是 Vnode 節點,Vue 只會比較 Vnode 節點,而不是比較 DOM
因為 Vnode 是 JS 物件,不受平臺限制,所以以它作為比較基礎,程式碼邏輯後期不需要改動
拿到比較結果後,根據不同平臺呼叫相應的方法進行處理就好了
想了解 Vnode 更多資訊可以轉到這篇文章 VNode - 原始碼版
父節點是相同節點是什麼意思?
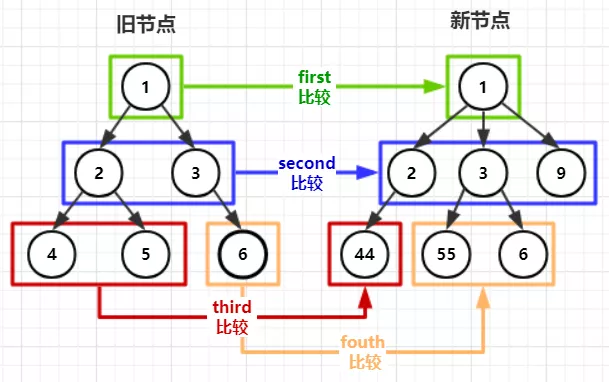
比如下圖出現的 四次比較(從 first 到 fouth),他們的共同特點都是有 相同的父節點
比如 藍色方的比較,新舊子節點的父節點是相同節點 1
比如 紅色方的比較,新舊子節點的父節點都是 2
所以他們才有比較的機會

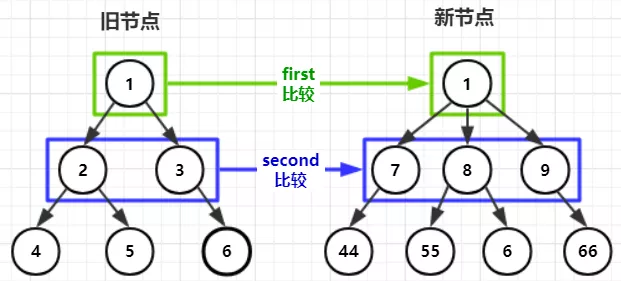
而下圖中,只有兩次比較,就是因為在 藍色方 比較中,並沒有相同節點,所以不會再進行下級子節點比較

Diff 比較邏輯
Diff 比較的核心是 節點複用,所以 Diff 比較就是為了在 新舊節點中 找到 相同的節點
這個的比較邏輯是建立在上一步說過的同層比較基礎之上的
所以說,節點複用,找到相同節點並不是無限制遞迴查詢
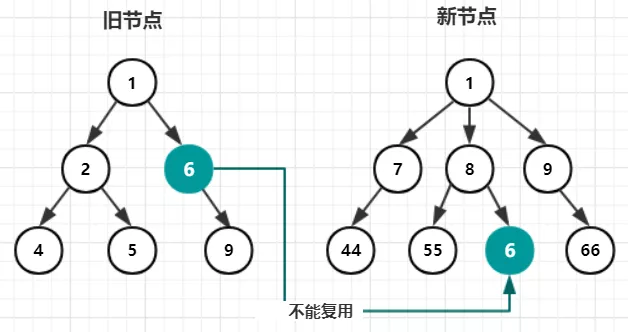
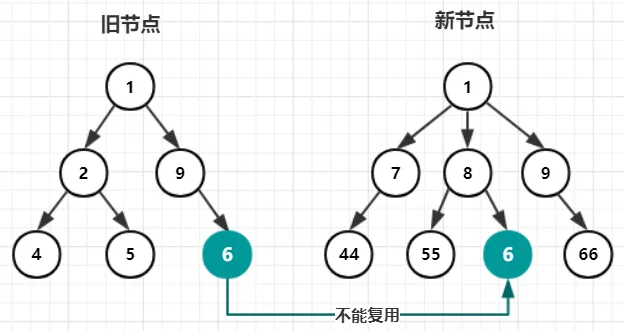
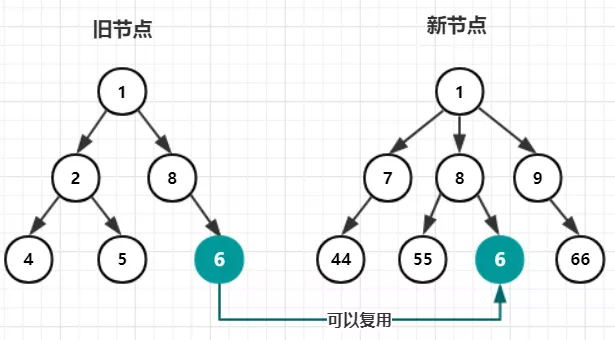
比如下圖中,的確 舊節點樹 和 新節點樹 中有相同節點 6,但是然並卵,舊節點6並不會被複用

就算在同一層級,然而父節點不一樣,依舊然並卵

只有這種情況的節點會被複用,相同父節點 8

下面說說 Diff 的比較邏輯
1、能不移動,儘量不移動
2、沒得辦法,只好移動
3、實在不行,新建或刪除
比較處理流程是下面這樣
在新舊節點中
1、先找到 不需要移動的相同節點,消耗最小
2、再找相同但是需要移動的節點,消耗第二小
3、最後找不到,才會去新建刪除節點,保底處理
比較是為了修改DOM 樹
其實這裡存在 三種樹,一個是 頁面DOM 樹,一個是 舊VNode 樹,一個是 新 Vnode 樹
頁面DOM 樹 和 舊VNode 樹 節點一一對應的
而 新Vnode 樹則是表示更新後 頁面DOM 樹 該有的樣子
這裡把 舊Vnode 樹 和 新Vnode樹 進行比較的過程中
不會對這兩棵Vode樹進行修改,而是以比較的結果直接對 真實DOM 進行修改
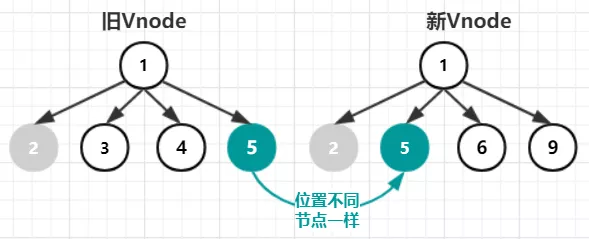
比如說,在 舊 Vnode 樹同一層中,找到 和 新Vnode 樹 中一樣但位置不一樣節點
此時需要移動這個節點,但是不是移動 舊 Vnode 樹 中的節點
而是 直接移動 DOM
總的來說,新舊 Vnode 樹是拿來比較的,頁面DOM 樹是拿來根據比較結果修改的
如果你有點懵,我們就來就簡單說個例子
Diff 簡單例子
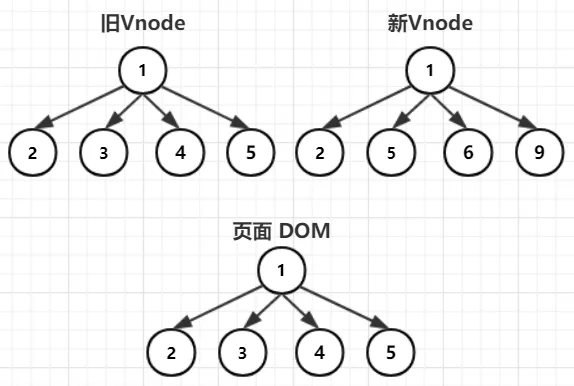
比如下圖存在這兩棵 需要比較的新舊節點樹 和 一棵 需要修改的頁面 DOM樹

第一輪比較開始
因為父節點都是 1,所以開始比較他們的子節點
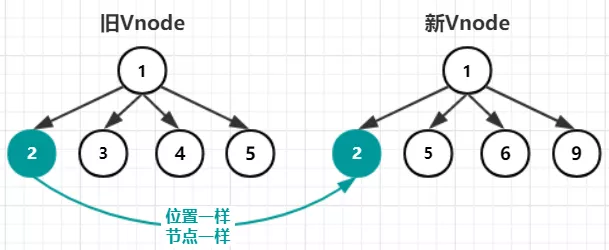
按照我們上面的比較邏輯,所以先找 相同 && 不需移動 的點
毫無疑問,找到 2

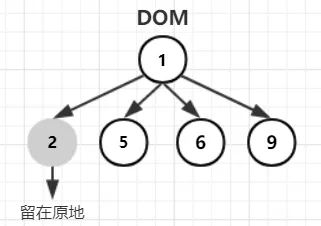
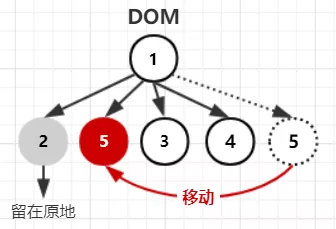
拿到比較結果,這裡不用修改DOM,所以 DOM 保留在原地

第二輪比較開始
然後,沒有 相同 && 不需移動 的節點 了
只能第二個方案,開始找相同的點
找到 節點5,相同但是位置不同,所以需要移動

拿到比較結果,頁面 DOM 樹需要移動DOM 了,不修改,原樣移動

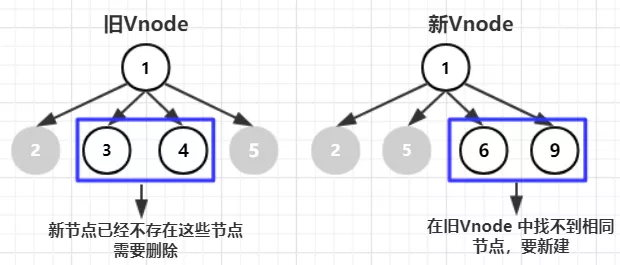
第三輪比較開始
繼續,哦吼,相同節點也沒得了,沒得辦法了,只能建立了
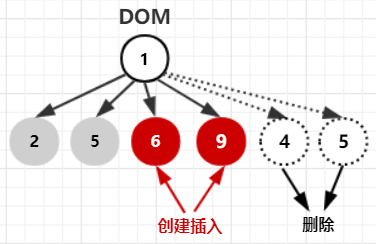
所以要根據 新Vnode 中沒找到的節點去建立並且插入
然後舊Vnode 中有些節點不存在 新VNode 中,所以要刪除

於是開始建立節點 6 和 9,並且刪除節點 4 和 5

然後頁面就完成更新啦
怎麼樣,有沒有感興趣,感興趣就看原始碼吧哈哈
後面的就會出原始碼版啦
最後
鑑於本人能力有限,難免會有疏漏錯誤的地方,請大家多多包涵,如果有任何描述不當的地方,歡迎後臺聯絡本人,有重謝

相關推薦
【Vue原理】Diff
寫文章不容易,點個讚唄兄弟 <br> <br> 專注 Vue 原始碼分享,文章分為白話版和 原始碼版,
【Vue原理】Watch
如果你覺得排版難看,請點選 下面連結 或者 拉到 下面關注公眾號也可以吧 【Vue原理】Watch - 原始碼版 今天繼續探索 Watch 原始碼,廢話不多說了 帶著我的幾個疑問開始 1、什麼時候初始化 2、怎麼確定監聽哪些值 3、深度監聽怎麼回事 4、怎麼觸發我的函式 這些問題的答案會摻
【Vue原理】Props
如果你覺得排版難看,請點選 下面連結 或者 拉到 下面關注公眾號也可以吧 【Vue原理】Props - 原始碼版 今天記錄 Props 原始碼流程,哎,這東西,就算是研究過了,也真是會隨著時間慢慢忘記的。 幸好我做了詳細的文章,忘記了什麼的,回憶起來必然是很快的。 好的,回到正題,Props 請你
【Vue原理】Mixins
如果你覺得排版難看,請點選 下面連結 或者 拉到 下面關注公眾號也可以吧 【Vue原理】Mixins - 原始碼版 今天探索的是 mixins 的原始碼,mixins 根據不同的選項型別會做不同的處理 篇幅會有些長,你知道的,有很多種選項型別的嘛,但不是很難。只是涉及原始碼難免會有些煩, 不過這篇文
【Vue原理】依賴更新
如果你覺得排版難看,請點選 下面連結 或者 拉到 下面關注公眾號也可以吧 【Vue原理】依賴更新 - 原始碼版 如果對依賴收集完全沒有概念的同學,可以先看我這篇白話版 響應式原理 - 白話版 我們已經講過了 依賴收集 【Vue原理】依賴收集 - 原始碼版之基本資料型別 【Vue
【Vue原理】VNode
如果你覺得排版難看,請點選 下面連結 或者 拉到 下面關注公眾號也可以吧 【Vue原理】VNode - 原始碼版 今天就來探索 VNode 的原始碼,VNode 是 Vue2 渲染機制中很重要的一部分,是深入Vue 必須瞭解的部分 我們以4個問題來開始我們的探索 1、vnode 是什麼及其作用
【Vue原理】Event
如果你覺得排版難看,請點選 下面連結 或者 拉到 下面關注公眾號也可以吧 【Vue原理】Event - 原始碼版 之 自定義事件 Vue 的自定義事件很簡單,就是使用 觀察者模式 進行事件的監聽和分發 Vue 封裝的這個觀察者模式,可以說是很完善了,這個可以獨立抽取出來的在其他專案中使用的程式碼,
【Vue原理】NextTick
寫文章不容易,點個讚唄兄弟 專注 Vue 原始碼分享,文章分為白話版和 原始碼版,白話版助於理解工作原理,原始碼版助於瞭解內部詳
【Vue原理】Render
寫文章不容易,點個讚唄兄弟 專注 Vue 原始碼分享,文章分為白話版和 原始碼版,白話版助於理解工作原理,原始碼版助於瞭解內部詳
【vue.js】入門
emp 寫到 logs 組件 images href one mooc 渲染 慕課網視頻學習筆記:http://www.imooc.com/learn/694 1.將html、js、css寫到一個後綴名.vue的文件中,區分這三種類型是通過<template>、
【底層原理】四位計算機的原理及其實現
一點 led燈 waiting lean div rm2 src and nvt 你是否想過,計算機為什麽會加減乘除?或者更直接一點,計算機的原理到底是什麽? Waitingforfriday有一篇詳細的教程,講解了如何自己動手,制作一臺四位計算機。從中可以看到,二進制、數
【計算機原理】程序執行過程
進程 cnblogs div 空間 時間片 chat 內存管理 tro alt 本章主要介紹程序執行過程中操作系統、CPU都幹了什麽 運行前 程序在運行前,只是在硬盤上待著,此時就是一堆二進制代碼而已,沒有任何作用。 程序只有進入了內存才能運行,但是要進入內存,則需要服從操
【計算機原理】CPU部分.md
工作 信號 通過 臃腫 流水線 處理 2.6 操作 ade 本文由CPU阿甘改編而得,主要講的是系統啟動和程序執行時CPU做的工作。 CPU的構成 中央處理器(CPU,Central Processing Unit)由運算器、控制器、Cache等。 控制器:主要是對指令進
【組成原理】第一章 計算機系統概述
表示 運算 傳遞 intro 指令 掌握 周期 style 主存 重點掌握:MAR和MDR的含義,主存容量大小、CPU執行時間的計算,性能指標CPI、MIPS、主頻等等。 1. 存儲單元:CPU訪問存儲器的基本單位,每個單元有一個地址。通常是字節大小的整數倍。 2. CPU
【編譯原理】c++實現自下而上語法分析器
不可 acm times style size PC -i 表達式 鏈接 寫在前面:本博客為本人原創,嚴禁任何形式的轉載!本博客只允許放在博客園(.cnblogs.com),如果您在其他網站看到這篇博文,請通過下面這個唯一的合法鏈接轉到原文! 本博客全網唯一合法URL:ht
【計數原理】【UVA11538】 Chess Queen
put typename return col nbsp 題意 putchar cst putc 傳送門 Description 給你一個n*m的棋盤,在棋盤上放置一黑一白兩個皇後,求兩個皇後能夠互相攻擊的方案個數 Input 多組數據,每組數據包括:
MongoDB 復制集 第 二 部 之【選舉原理】
command primary red and 優先權 mongo mongodb 主機 set 目錄: 1·復制與選舉的原理與驗證2·oplog 日誌調整3·配置復制集的優先級4·部署認證的復制5·總結 復制與選舉的原理: 上一篇文章搭建了多臺實例,部署成復制集,
Memcached 主主復制 + Keepalived 高可用架構【附上原理】
ima pki nag ali event 主服務器 figure tel outer 目錄: 1·Memcached 主主復制概念2·Memcached 高可用的實現3·案例部署4·總結 Memcached 主主復制概念 (1)主主復制概念: Memcached
【Windows原理】非同步IO-_APC(非同步過程呼叫)
// 同步IO的缺點是, 在讀寫檔案時, 如果檔案太大, 或者讀寫的時間太長, 就會在讀寫函式中 // 阻塞住. // 非同步IO解決了這個問題, 非同步IO讀寫檔案時, 檔案再大也不會阻塞住 // 但是非同步IO要完成這樣的特性是有一點付出的 // 非同步讀寫檔案後, 需要通過一些方式
【Windows原理】IO非同步-等待事件物件
/* 同步IO的缺點是, 在讀寫檔案時, 如果檔案太大, 或者讀寫的時間太長, 就會在讀寫函式中 阻塞住. 非同步IO解決了這個問題, 非同步IO讀寫檔案時, 檔案再大也不會阻塞住 但是非同步IO要完成這樣的特性是有一點付出的 非同步讀寫檔案後, 需要通過一些方式才能知道檔案讀寫(IO
