淺入深出Vue:註冊
基本佈局已經有了, 現在我們來開始做我們的註冊頁面~
當然需要註冊才能發表文章啊(糟老頭子壞得很, 我可以只有我一個人能發啊)。
這裡我們設定只有註冊才能發表文章,也就淡化了管理員這個概念。在開發中先將原型做出來,然後再對其進行迭代、重構來達到我們最終想要的效果。
準備
新建
vue元件,編寫註冊頁面的程式碼為這個元件建立路由物件
這裡我們依舊是採用 ElementUI 中的元件,因為是註冊,需要提交表單。
因此我們來看看 ElementUI 中表單元件相關的文件:
官方文件:點選檢視
實現登入頁面
首先先在 views 目錄下新建 Signup.vue元件。
然後編寫檢視程式碼:
<template> <div> <el-form> <el-form-item prop="username" label="使用者名稱"> <el-input></el-input> </el-form-item> <el-form-item prop="password" label="密碼"> <el-input type="password"></el-input> </el-form-item> <el-form-item prop="rePassword" label="確認密碼"> <el-input type="password"></el-input> </el-form-item> <el-form-item> <el-button type="primary" size="small">註冊</el-button> </el-form-item> </el-form> </div> </template> <script> export default { name: "Signup" } </script> <style scoped> </style>
這裡只是實現了頁面, 還沒有實現其他的邏輯。
建立路由物件
其實路由物件應該和元件建立一起,當你的元件新建之後,就應該去為它建一個路由物件。
這樣你能夠邊寫程式碼,邊看實際效果。
import Vue from 'vue' import Router from 'vue-router' import Home from './views/Home.vue' Vue.use(Router) export default new Router({ routes: [ { path: '/', name: 'home', component: Home }, { path: '/about', name: 'about', component: () => import(/* webpackChunkName: "about" */ './views/About.vue') }, { path: '/signup', name: 'signup', component: () => import('./views/Signup.vue') } ] })
好了, 現在我們可以來看看效果:

這個效果有點感人啊,整個元素全部鋪開在頁面上,完全沒有使用者體驗了。
不行, 我們得改改,雖說不是專業的設計師。但是基本的設計還是要有的
重構佈局
這裡我們依舊在 ElementUI 中查詢看是否有現成的解決方案:
佈局文件:點選檢視
很好, 這裡我們可以利用 el-row, el-col 來進行佈局。
它是基於24分欄的柵欄佈局,我們想要讓這個表單居中應該怎麼辦呢?
要居中的話, 左右兩邊的柵欄數相等即可,也就實現了表單這個塊元素是位於水平居中的。
程式碼:
<template> <div> <el-row> <el-col :span="6" :offset="9"> <el-form label-width="80px"> <el-form-item prop="username" label="使用者名稱"> <el-input></el-input> </el-form-item> <el-form-item prop="password" label="密碼"> <el-input type="password"></el-input> </el-form-item> <el-form-item prop="rePassword" label="確認密碼"> <el-input type="password"></el-input> </el-form-item> <el-form-item> <el-button type="primary" size="small">註冊</el-button> </el-form-item> </el-form> </el-col> </el-row> </div> </template> <script> export default { name: "Singup" } </script> <style scoped> </style>
上面程式碼中的 6 和 9都是計算得來的,總共是24,左右兩邊又要相等,那麼中間的表單佔用了 6格,還剩下18格。平分下來每邊就是9格了。
現在效果就好很多了:

編寫登入邏輯
頁面已經完成, 剩下的就是編寫註冊邏輯:
點選註冊,首先驗證密碼和確認密碼是否一致
密碼一致則向後端介面發起請求
這裡的介面我們使用 postman 模擬出來的介面。
在這之前我們先把資料定義一下, 並且繫結到表單元素中去:
data() {
return {
model: {
username: '',
password: '',
rePassword: ''
}
};
},<template>
<div>
<el-row>
<el-col :span="6" :offset="9">
<el-form label-width="80px">
<el-form-item prop="username" label="使用者名稱">
<el-input v-model="model.username"></el-input>
</el-form-item>
<el-form-item prop="password" label="密碼">
<el-input type="password" v-model="model.password"></el-input>
</el-form-item>
<el-form-item prop="rePassword" label="確認密碼">
<el-input type="password" v-model="model.rePassword"></el-input>
</el-form-item>
<el-form-item>
<el-button type="primary" size="small">註冊</el-button>
</el-form-item>
</el-form>
</el-col>
</el-row>
</div>
</template>首先給註冊按鈕新增對應事件:
<el-button type="primary" size="small" @click="submit">註冊</el-button>然後在 methods 中實現此函式:
submit() {
if(this.model.password !== this.model.rePassword){
this.$message.error('兩次出入密碼不一致.');
return ;
}
axios.post('https://451ece6c-f618-436b-b4a2-517c6b2da400.mock.pstmn.io/signup', this.model)
.then(res => {
if(res.data.Code === 200){
this.$message.success("註冊成功");
}
});
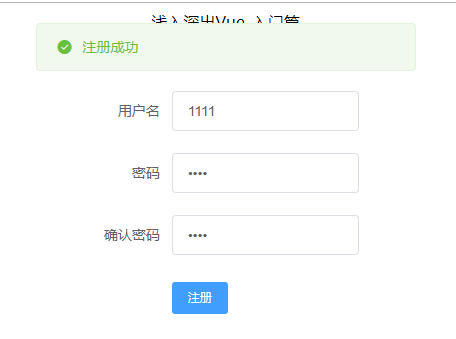
}實際效果:

這段邏輯中使用了 axios 庫用來向後端介面發起非同步請求,具體的使用方式可以查閱官方文件:
看雲文件
到底為止,註冊功能算是完成了80%了,剩下的等把登入頁面寫完之後,再加上:
- 註冊成功後跳轉到登入頁面即可
