vue狀態管理vuex從淺入深詳細講解
1、vuex簡介以及建立一個簡單的倉庫
vuex是專門為vue框架而設計出的一個公共資料管理框架,任何元件都可以通過狀態管理倉庫資料溝通,也可以統一從倉庫獲取資料,在比較大型的應用中,資料互動龐大的情況下,推薦使用vuex管理。Vuex狀態管理有五個核心的概念,分別為state、getters、actions、mutations、modules,接下來,將一起來研究一下這五個物件的具體使用,在此之前我們先在src檔案下建立一個狀態管理資料夾store,建立index.js檔案(注:下圖是在專案中更改,不要被其他程式碼干擾,關注標記就行了)

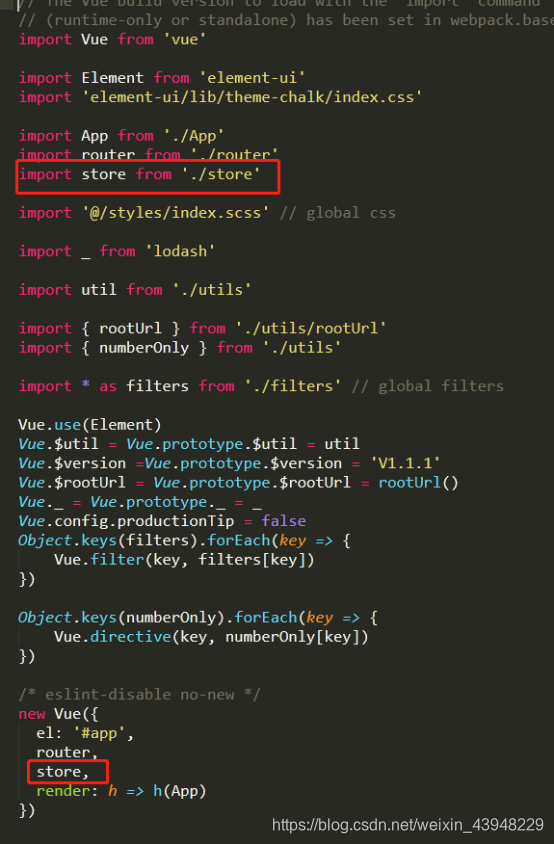
在main.js中引用並在vue例項中註冊

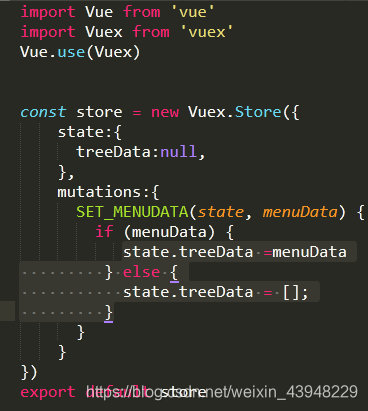
接下來我們在index.js中建立一個簡單的狀態管理,並在其他元件中獲取和更改:

如上圖便是一個最基礎的狀態管理,用到了剛剛五個屬性中的兩個,接下來我們來解析一下程式碼,首先引入vue以及vuex,並在vue中使用,然後建立一個store例項。然後我們來說一下兩個屬性,第一個為state,它是一個物件,它的的作用相當於倉庫的容器,用來儲存所有公共資料;第二個為mutations,它也是一個物件,物件裡面是一個一個的方法,這些方法說白了就是來儲存和改變state裡面的資料;關於基礎的狀態管理我們就瞭解完了,接下來我們在元件中去獲取和改變狀態管理中的資料;

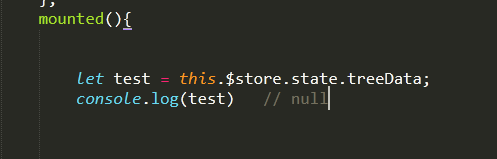
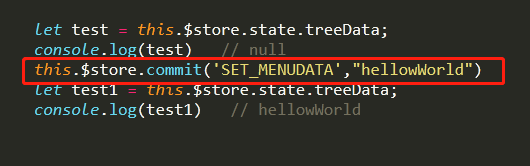
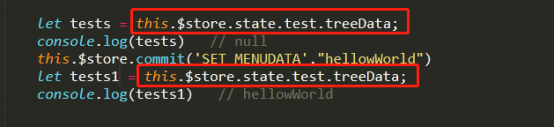
我們在mounted函式中獲取到了狀態管理資料,結果為null,因為我們定義的就是null,下面我們來改變狀態管理中的treeData值;

我們通過store的commit方法提交改變狀態值,第一個引數為mutations裡面的方法名,第二個引數為要改變的資料值,改變後立馬獲取就能得到改變後的值,一般多用在多元件之間的通訊和資料共享。以上就是建立一個基本的狀態管理庫
2、vuex的模組化管理
想象一下,如果管理資料多了起來,index.js也將變成一個數據龐大的檔案,難以維護,而且還有一些複雜的需求也難以滿足,這個時候我們就想起了模組化管理,是的,狀態管理也提供了模組化管理,這就是五個概念中的modules,它的出現便是為了模組化管理,下面我們在store資料夾下面構建modules資料夾,用來存放模組js檔案。

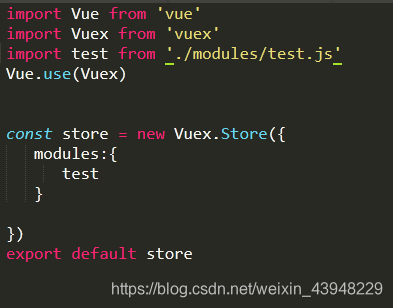
下面是我們index.js改變的程式碼

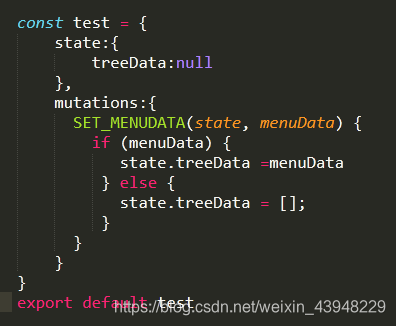
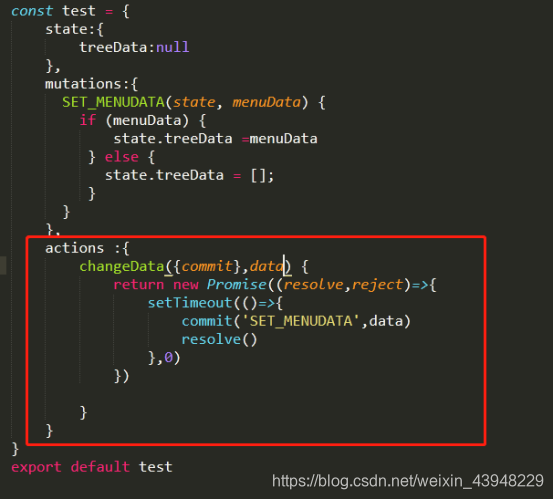
下面是test.js中的程式碼

上面結構就是最基本的模組化狀態管理,當然在元件的獲取方式也得改變,程式碼如下

如上圖就是模組化管理的獲取方式;
3、vuex中的actions和getters
五個重要概念中還剩下getters、actions這兩個概念,我們先說actions吧,actions和mutations非常接近,都是用來處理state中的資料,但是它可以非同步處理,而mutations中只能同步,但是actions卻不能直接處理state中的資料,它必須藉助mutations裡面的函式,所以一定要記住,能改變state中資料的方法,只有mutations可以做到。
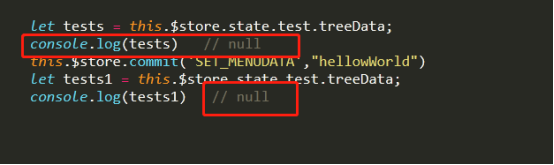
那麼我們現在來探討一下mutations為什麼不能非同步!!!先上程式碼

現在我們把賦值state值改為非同步,然後再來獲取一下

結果為兩個null,因為狀態是實時獲取的,而獲取到的時候非同步還沒開始執行,所以都為null。這樣就不能實時的改變獲取資料,導致資料獲取總是“慢了一拍”,實際需求中需要從狀態管理中調取介面從後臺獲取資料,而介面都是非同步的函式,那怎麼辦呢?所以actions的出現就是為了解決這個疑難雜症的,讓我們來操作一番。上程式碼:

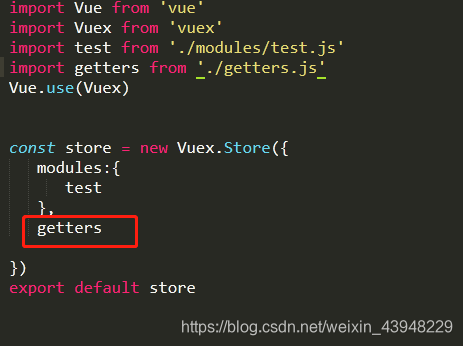
在test物件中加入actions物件,物件裡面的函式其實就是對資料進行操作後再提交到狀態管理mutations裡面來改變資料,這裡多用於非同步操作,比如在函式請求後臺資料後返回元件頁面(不推薦)或者非同步改變狀態管理裡面的值,它多用於和另外的一個概念一起配合使用,那就是getters屬性,getters屬性相當於元件的computed屬性,它可以處理和快取state中的資料,當state中有更新的時候它也會跟著更新,接下來我們來部署getters,首先在store建立getters.js檔案

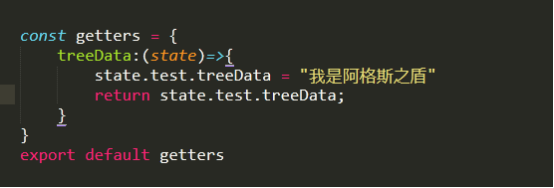
getters.js程式碼,getters需要在store中註冊;


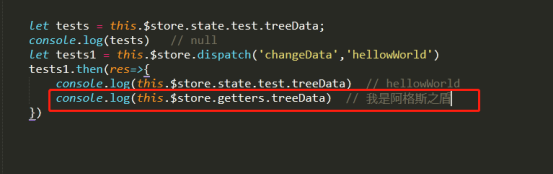
這裡我們過濾上面我們改變的資料,一律改為“我是阿格斯之盾”,接著在剛剛輸出的地方打印出來看看:

這裡獲取getters裡面的屬性值的方法可以直接通過getters暴露給store的屬性中直接獲取
4、vuex中的輔助函式
這裡我們只說mapState函式,其他函式都和它類似,感興趣的小夥伴可以自行了解喲
mapState輔助函式
當一個元件需要同時獲得多個狀態的時候,為每個狀態去宣告顯得程式碼臃腫,這個時候就得用到mapState函數了:

先在元件中匯入mapState函式

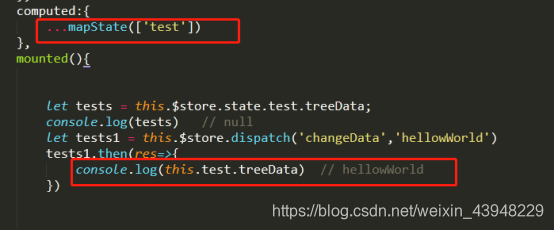
然後在computed中匯入mapState函式,這裡用的是擴充套件運算子,然後就可以在函式中直接獲取到test狀態裡面的所有資料了,其他的幾個輔助函式都和這個差不多,感興趣的小夥伴自行了解一下吧,學無止境,喜歡就點個贊
