jQuery甘特圖/日程圖/橫道圖/外掛
阿新 • • 發佈:2019-07-23
基於JQ的一款靈活高效,支援自定義拓展的甘特圖/日程圖外掛
支援月/周/小時等顯示方式 支援拖動改變時間 展開與收起 新增/刪除,重新整理 節假日高亮 clicked,dblClicked,changed事件 ...





呼叫方式:
$("#ganttChart").ganttView({
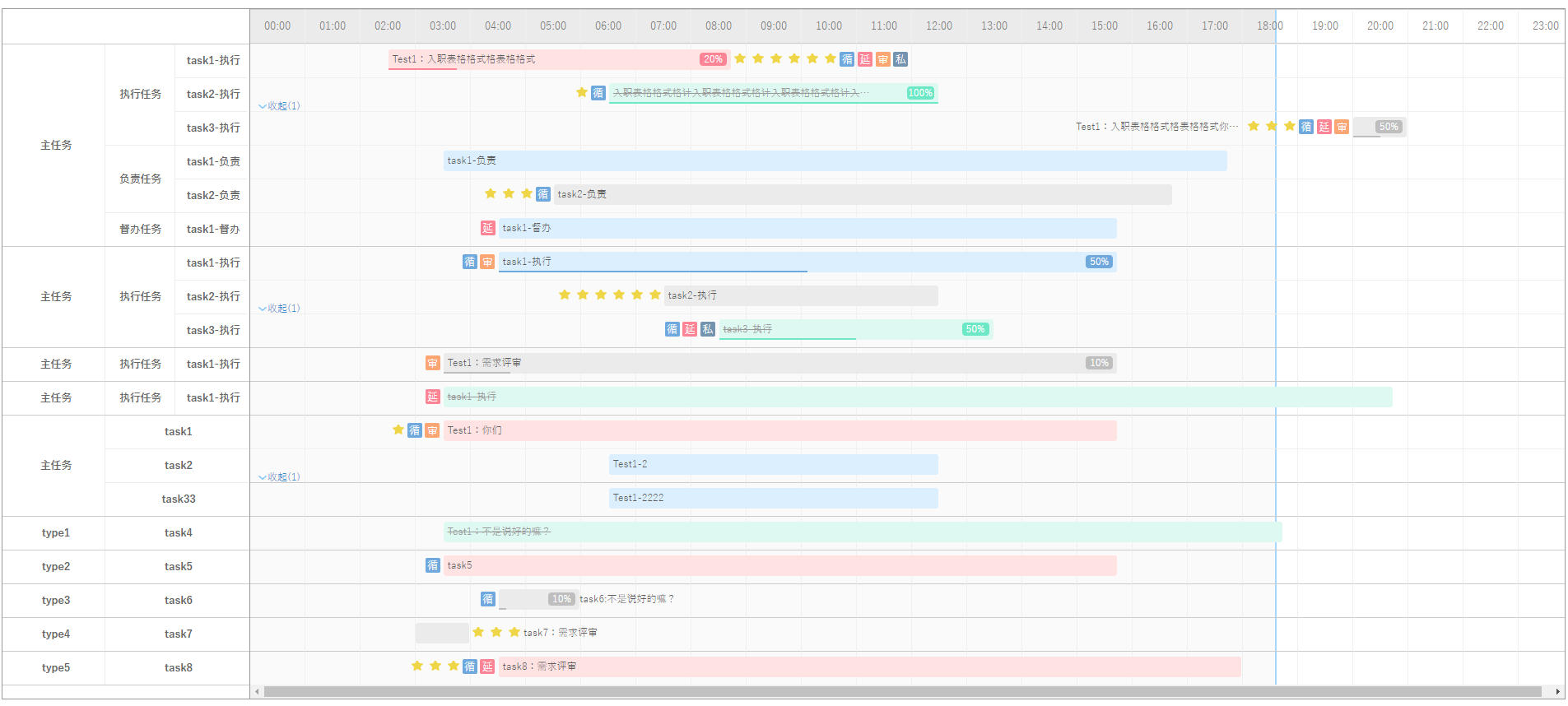
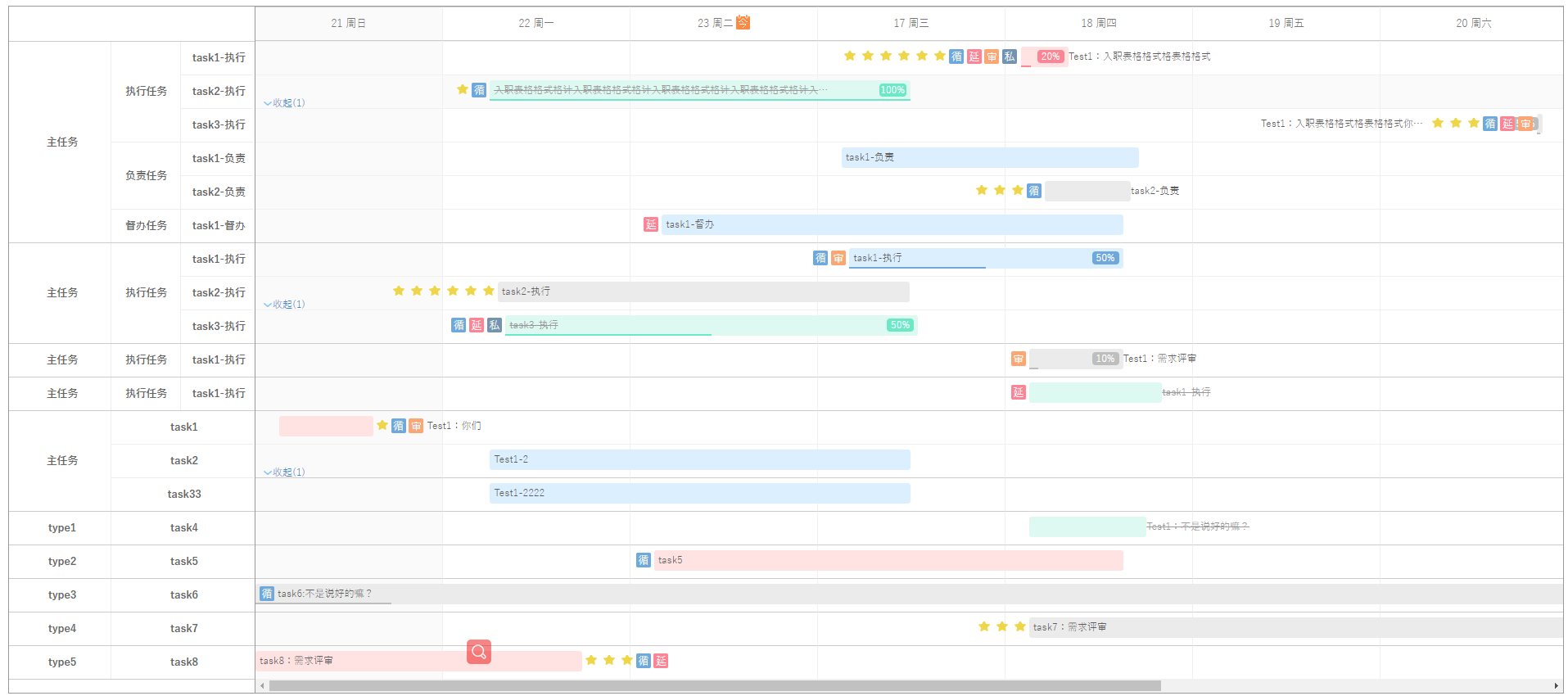
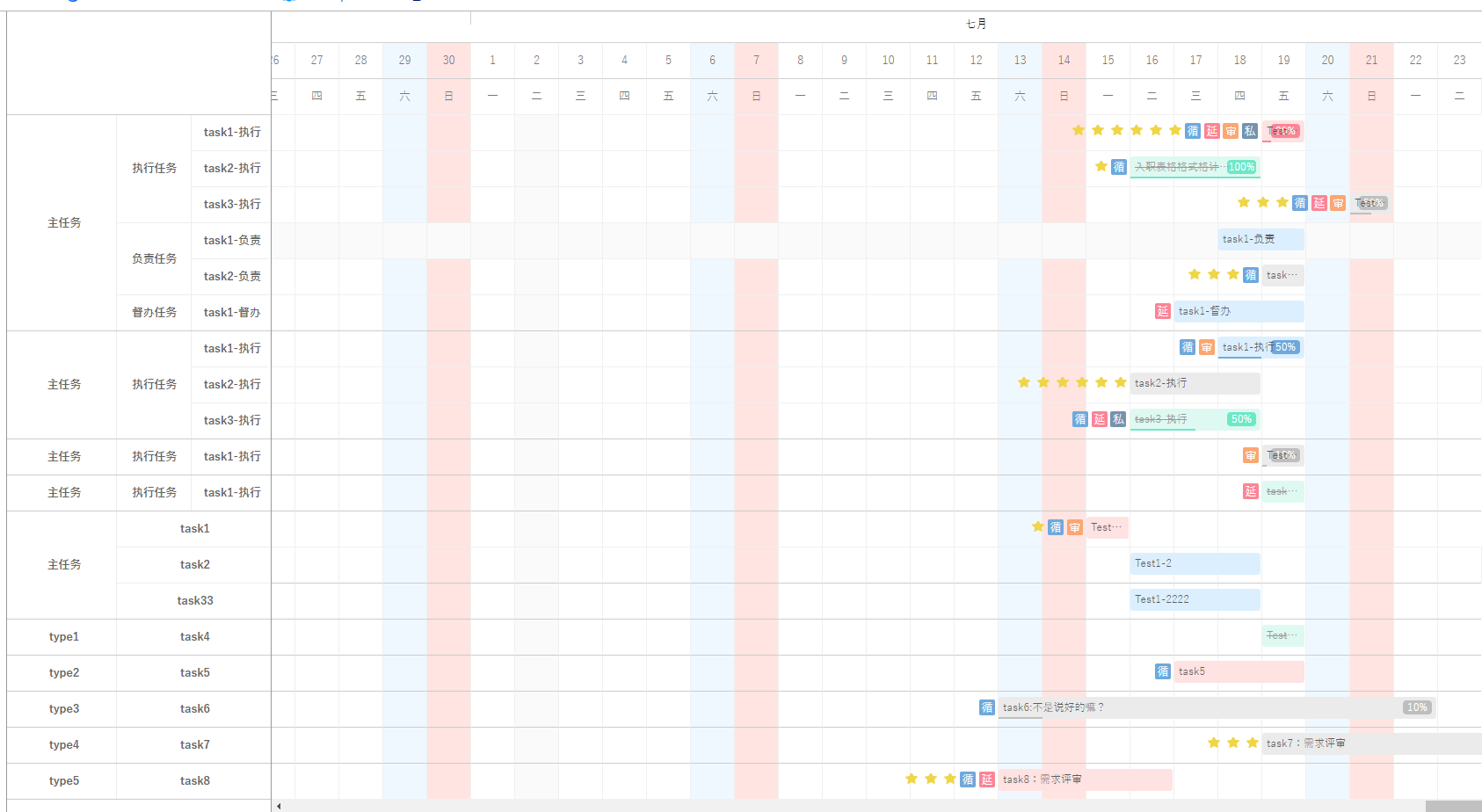
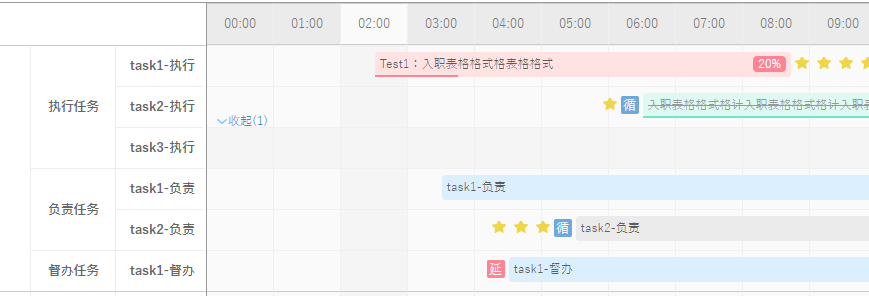
ganttScale: "hours",// months weeks days hours
showWeekends: true, //是否現在週末高亮
showLine: true,//是否顯示 當前時間線(為"周"時顯示背景顏色)
data: ganttData2, //資料來源
vtHeaderWidth: 300,//左側任務模組寬度
cellWidth: 50, //格子寬度(ganttScale = hours/weeks:寬度重新計算 最小為50)
cellHeight: 40,//格子行高
titileHeight: 40,//標題行高
start: new Date(2019, 06, 14), //範圍最小時間(請根據 ganttScale 引數調節初始時間範圍)
end: new Date(2019, 06, 20), //範圍最大時間
slideWidth: '100%',//甘特圖寬度
excludeWeekends: true,//排除星期的最後一天
showDayOfWeek: true,//是否顯示星期
showHolidays: false,//顯示節假日
excludeHolidays: false,//排除節假日
gridHoverL:true,//是否顯示滑鼠移入效果(列)
gridHoverH:true,//是否顯示滑鼠移入效果(行)
isUnfold:true,//模組下任務超過2條 顯示展開收起按鈕
unfoldConfig:false,//初始化展開/收起(模組下任務超過2條 顯示展開收起按鈕) true:收起
clicked: function (o) {
selectedObj = o;
var data = selectedObj.data('block-data');
var itemName = data.itemName ? data.itemName : "";
var seriesName = data.seriesName ? data.seriesName : "";
var text = data.text ? data.text : "";
var sYYYY = data.start.getYear();
sYYYY = sYYYY < 1000 ? sYYYY + 1900 : sYYYY;
var sMM = data.start.getMonth() + 1;
var sDD = data.start.getDate();
var eYYYY = data.end.getYear();
eYYYY = eYYYY < 1000 ? eYYYY + 1900 : eYYYY;
var eMM = data.end.getMonth() + 1;
var eDD = data.end.getDate();
$('#ganttData-item-id').val(data.itemId);
$('#ganttData-item-name').val(itemName);
$('#ganttData-series-id').val(data.seriesId);
$('#ganttData-series-name').val(seriesName);
$('#ganttData-series-start').val(sYYYY + "/" + sMM + "/" + sDD);
$('#ganttData-series-end').val(eYYYY + "/" + eMM + "/" + eDD);
$('#ganttData-series-text').val(text);
console.log(`${data.itemId} ${itemName} ${data.seriesId} ${seriesName} ${sYYYY + "/" + sMM + "/" + sDD} ${eYYYY + "/" + eMM + "/" + eDD}`)
},
dblClicked: function (o) {
if (selectedObj == null) { return; }
if (selectedObj.data('block-data').seriesId == o.data('block-data').seriesId) {
$('#ganttData-reset').trigger("click");
}
},
changed: function (o) {
o.trigger("click");
}
});
外掛地址:https://github.com/WalkerHJ/GanttView
注意事項:
- 支援月,周,小時
- 選擇月時,注意調整start/end時間(時間月份預設從0開始)
- 選擇周/小時,外掛自動忽略年份與月份
- 外掛支援模組下任務超過2條資料自動顯示展開/收起按鈕
- 外掛支援節假日Holidays表格高亮,excludeHolidays:true
- cellWidth表格寬度(ganttScale = hours/weeks:寬度重新計算 最小為50) 避免未撐滿整個螢幕
- showLine是否顯示當前時間節點(小時為線條展示,周/月為表格高亮)
- 關於版本問題(jquery-ui-1.8.2/jquery-1.4.2)JQ版本可為高版本,JQ-ui版本暫不支援高版本
- 圖表上所有樣式可自定義或取消
&n
