2019年一半已過,這些大前端技術你都GET了嗎?- 上篇
一晃眼2019年已過大半,年初信誓旦旦要學習新技能的小夥伴們立的flag都完成的怎樣了?2019年對於大前端技術領域而言變化不算太大,目前三大技術框架日趨成熟,短期內不大可能出現顛覆性的前端框架(內心OS:出了也學不動了)。
本文結合個人和團隊經歷對2019上半年做個技術總結,將各類技術框架/語言/工具分作兩個維度:
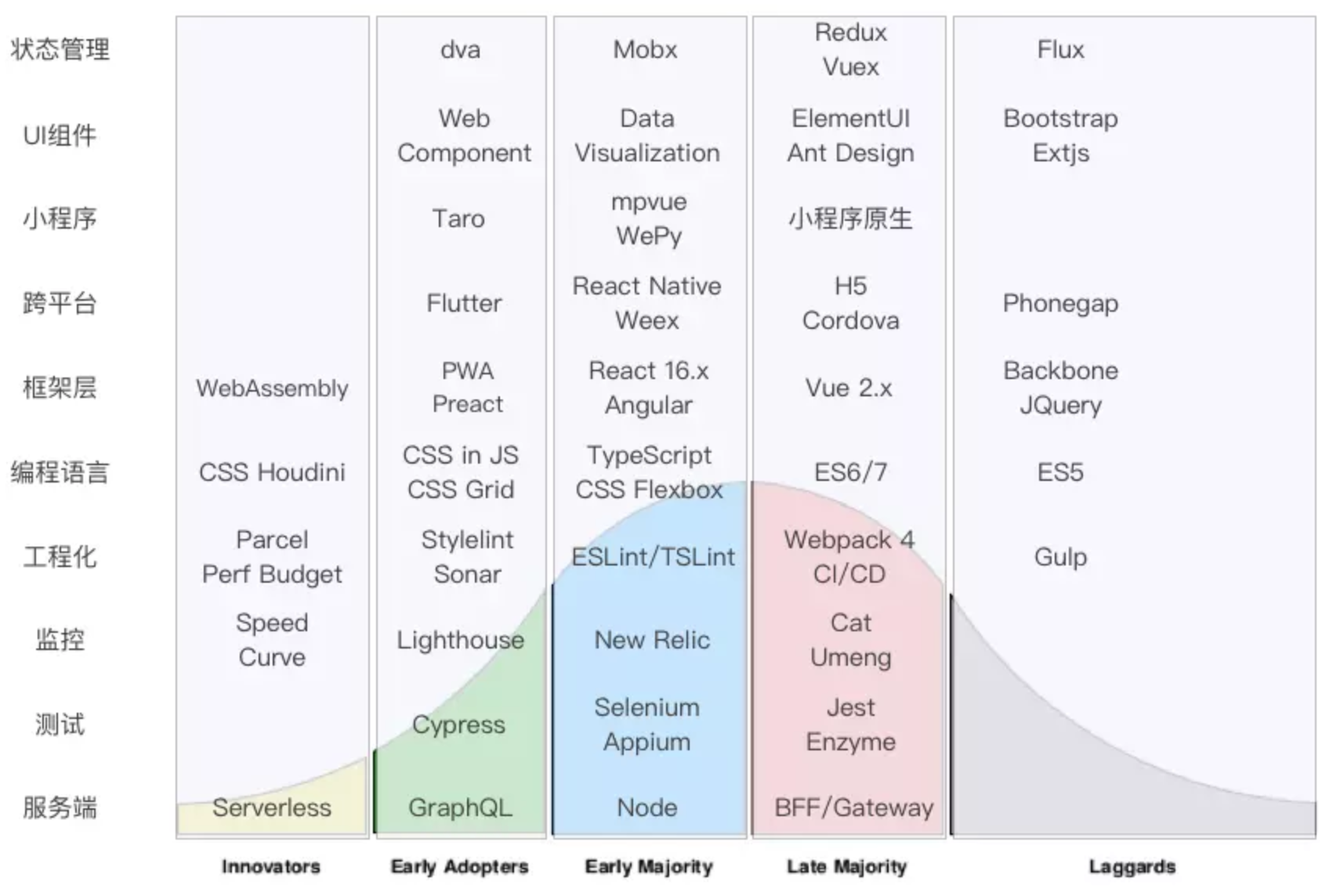
技術採用生命週期
- 創新者(Innovators):技術的冒險者,第一時間嘗試新技術
- 早期採用者(Early Adopters):技術早期採用者,具備一定探索精神,某個領域的意見領袖
- 早期大眾(early majority):技術早期大眾使用者,深思熟慮者,往往採用相對成熟的技術
- 晚期大眾(late majority):技術的平民老百姓,跟隨趨勢採用當前主流的技術
- 落後者(laggards):技術的落後者,長時間不更新技術棧,存在大量技術債
技術方向
按照大前端技術架構圖進行分層,大體分為:狀態管理、UI元件、小程式、跨平臺、框架層、程式語言、工程化、監控、測試和服務端。
 2019上半年大前端技術總結
2019上半年大前端技術總結
狀態管理
隨著React、Vue這類前端框架的流行,元件化開發成為主流,然而隨著頁面複雜度越來越高,在一個元件檔案中,要做UI渲染、事件處理、狀態管理等等事情,於是一個檔案變的越來越複雜。同時,頁面元件層級變的複雜後,跨元件間的資料通訊也變的很繁瑣,需要將資料上提到父節點,通過property傳輸資料、回撥方法更新父節點狀態等等。
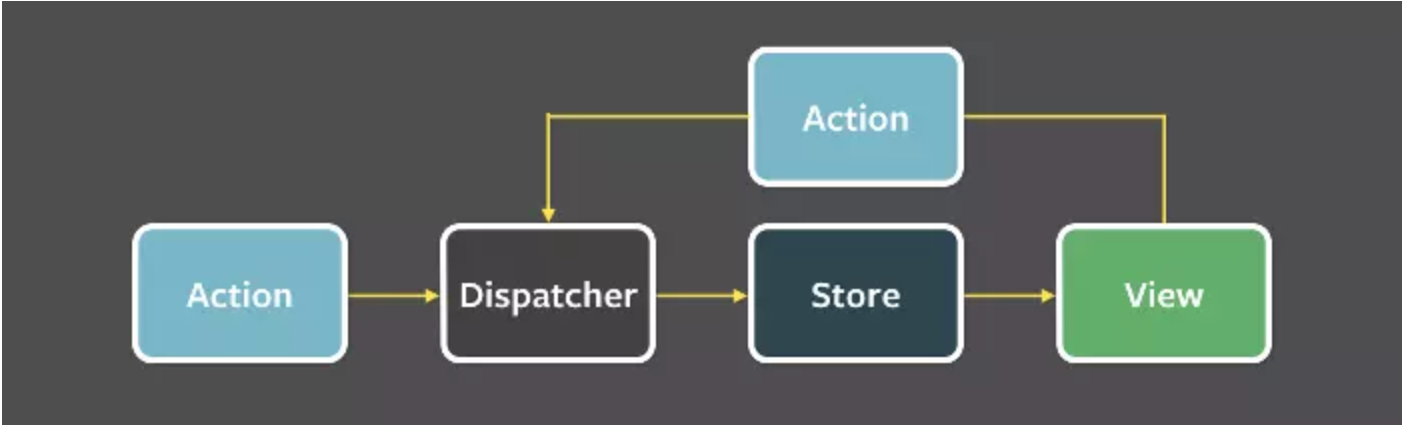
Facebook首先提出Flux框架,引入單向資料流的程式設計模式,把Action和Store從View中解耦出去,極大的優化了原有狀態管理的架構。

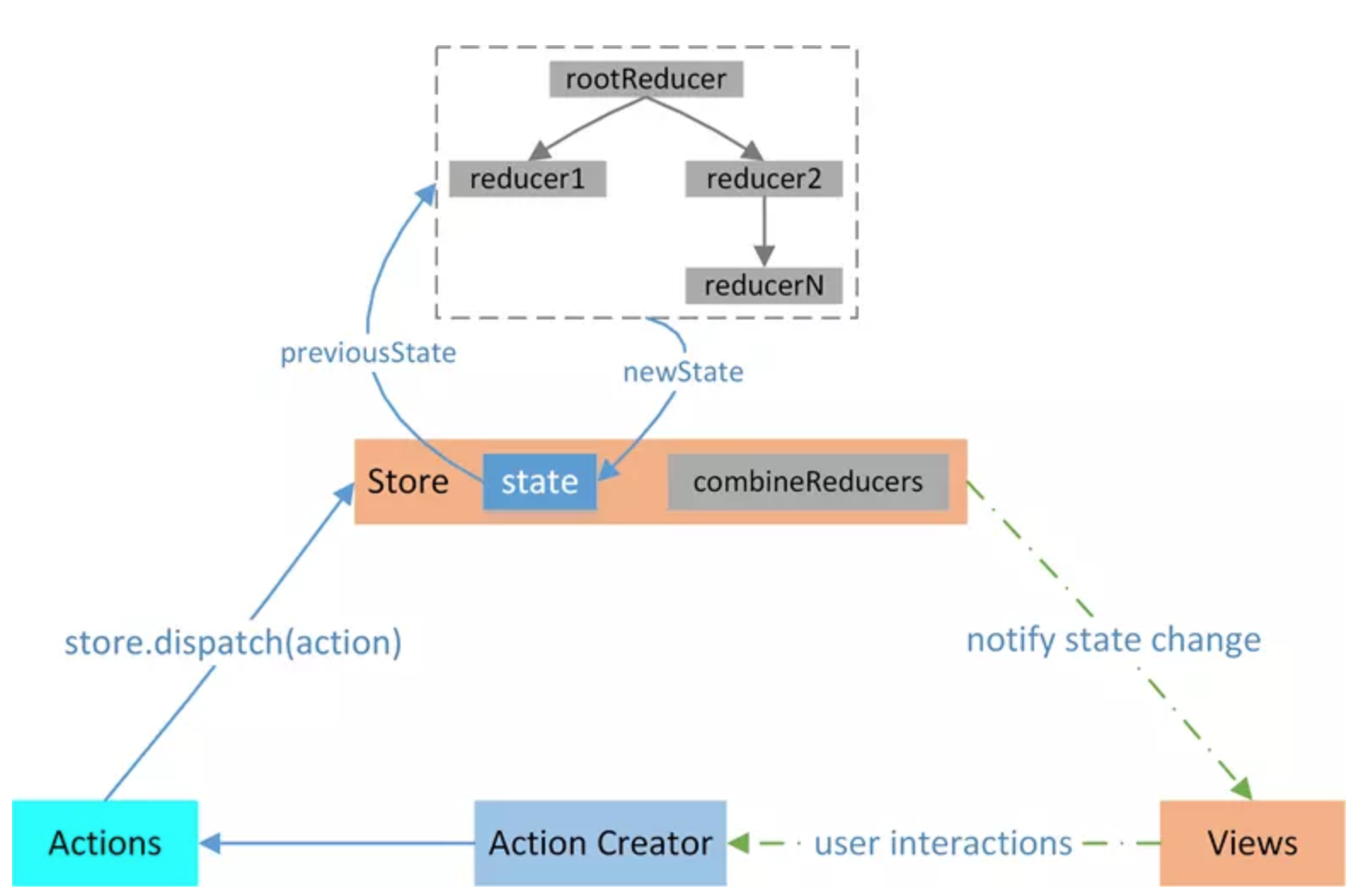
Redux=Flux+Reducer,由於Store的唯一性加上Reducer純函式,使得資料狀態具有可預測性,於是配套出現了很多基於TimeMachine機制的除錯工具,極大的提升了研發除錯效率。不過由於Reducer的純函式性質,對於一些非同步請求的副作用又要引入中介軟體,導致了一定的複雜度。

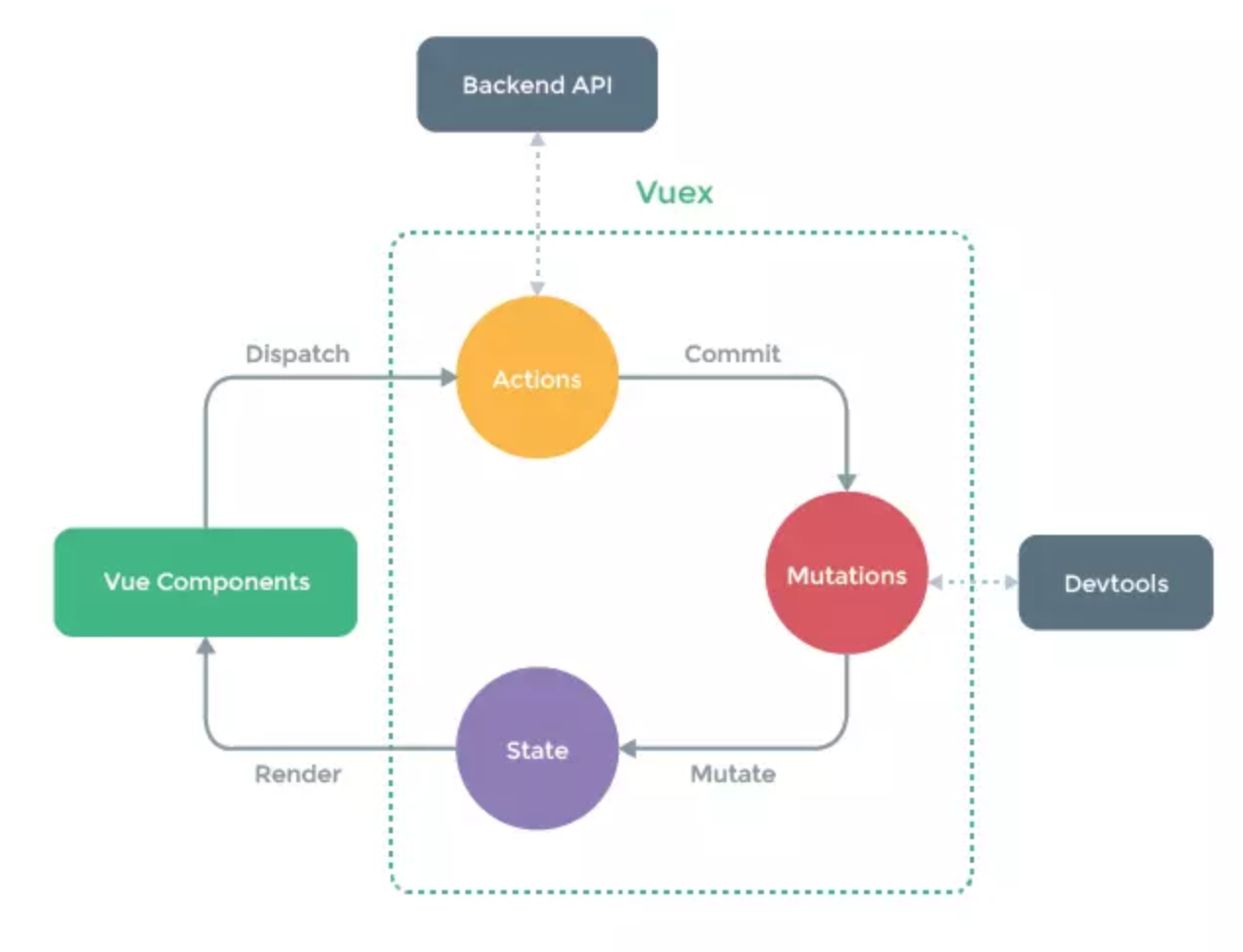
Vuex作為Vue框架的狀態管理的不二選擇,核心思想和Flux/Redux一脈相承,弱化了Reducer的概念而改用Mutations,使得整套框架更易於理解了。

Mobx是一個非常輕量級的狀態管理框架,引入了observable state、computed value,極大的簡化了狀態修改的方式,相對於Redux減少了不少模板程式碼,上手迅速使用友好,不過由於缺乏Redux這類的強制規範,需要在使用中進行必要約束。
dva是螞蟻金服出品的資料狀態管理框架,dva=React+Redux+Saga,通過約定大大簡化了程式設計體驗,值得持續關注。
狀態管理不是每個前端應用都必須使用的,要結合自身業務複雜度來決定,只有業務邏輯有一定複雜度需要做到各個模組解耦才考慮採用,如果一個Todo都用上Redux,我懷疑你是在炫技~
UI元件
在前端三大框架還未一統江湖的時候,元件庫百花爭鳴有Dojo、Bootstrap、Extjs等等。自從React橫空出世,元件化變成了前端開發的標準模式,同時也應運而生了兩大UI元件庫:基於React的Ant Design和基於Vue的ElementUI。
作為兩大成熟UI元件庫,如果你的系統是屬於中後臺業務,對於UI定製化要求不那麼嚴格,那麼這兩個一定是不二選擇,兩者功能上沒有太大區別,基礎UI控制元件、多語言、主題配置等等要啥有啥,唯一的風險就是聖誕節給你來個下雪的彩蛋(政府網站高危預警)。
UI元件庫可以持續關注Web Components,畢竟是Chrome瀏覽器親生的,背後有Google這個老爹撐腰,而且現在React/Vue不也變的越來越像Web Components了嗎?
另外前端資料視覺化、3D化也是一個很好方向,一些酷炫的前端庫小夥伴們可以擼起來了~
小程式
2019年小程式百花齊放,各大超級App都推出了自己的小程式應用,前端同學們要支援眾多小程式,摸摸頭髮又稀疏了不少吧(em...離資深研發又邁出了堅實的一步)。小程式的實現有多種方式,需要結合自身的業務場景來做選擇。
選擇一,小程式原生開發方式,以微信為主開發小程式,再通過少量修改移植到其他平臺(工作量多少沒有做過不好估計,但既然當初支付寶小程式demo都抄微信的,感覺應該不大吧~)
選擇二,H5內嵌開發方式,天然多平臺跨端,但會有些許效能損失,也會有些功能限制,例如微信裡面的訊息通知不能通過H5來推送
選擇三,mpvue這類基於某種框架的開發方式,mpvue就是基於vue框架來開發小程式,對於熟悉vue的同學學習曲線很低,同時也可以實現程式碼邏輯的複用
選擇四,Taro跨多端的實現方式,支援用 React 的開發方式編寫一次程式碼,生成能執行在微信/百度/支付寶/位元組跳動/ QQ 小程式、快應用、H5、React Native 等的應用。對於功能需要同時滿足多個小程式應用的場景比較適合。
跨平臺
錦濤在Qcon分享 - 美團移動端動態化實踐中總結了業界和美團在移動端跨平臺&動態化的實踐,可以看到公司在跨平臺&動態化方面進行了多維度的研究和投入,這樣可以適用於不同的業務形態。


自從移動端有了iOS、Android兩大平臺,在加上原有的H5 Web端,跨平臺就成了這幾年大前端最熱鬧的地方,畢竟一個功能實現三套換誰都不樂意幹,於是在使用者體驗和研發體驗中的一場拉鋸戰就開始了,各大廠商各顯神通。
最早出現的是Phonegap這類基於WebView的實現方式,由於WebView天然跨平臺能力很好的解決了展示層的問題,然後通過jsBridge打通WebView和Native之間通訊,使得瀏覽器中的H5程式碼也能有原生能力。這種方式研發體驗最好,但是使用者體驗最差。
然後就是React Native、Weex、Picasso,它們基於Virtual Dom或者模板語言,通過js程式碼編寫UI,然後渲染成原生元件,完美了實現了使用者體驗和研發體驗的平衡。但要用好這些框架還是需要對效能優化、差異性抹平、工程化有比較高的要求,小團隊小公司慎用,否則入坑容易出坑難。
今年大熱是Flutter,可以持續關注,技術架構很優秀,野心很龐大,大有一統江湖的氣勢。
跨平臺熱熱鬧鬧多年,我個人認為當前的解決方案都是折中方案,隨著手機效能逐步優化、瀏覽器原生能力的增強,也許大家都會迴歸本源,走上H5這條道路。
框架層
上半年框架層沒有太大變化,依舊三大前端框架把持:React,Vue,Angular。從團隊使用情況來看,React、Vue依舊是主流,Angular似乎慢慢不那麼受待見,也許太難學了吧(手動捂臉)
React 16.x上半年釋出,推出了不少新特性,例如hooks、lazy、suspense等等,如果是React技術棧的同學鼓勵第一時間進行嘗試。hooks還需要再多多實踐,整體實現理念和原有class方式有很大不同,習慣了原有的生命週期的寫法的同學還需要適應。
Vue 3.x難產至今,根據路線圖3.0會有大量的更新,比如virtual dom的重寫、框架會更小更快、全面擁抱TypeScript、使用Proxy來實現檢測機制等等。呼喚尤大大趕緊更新,vue的同學恨的牙癢癢的,下半年的KPI就指望這個啦~
Angular近期沒有太多關注,不過Angular是一個真正意義的MVVM框架,不比React或者Vue其實都是View框架,所以這是一個大而全的框架。但是團隊方面期望技術棧進行收斂,所以這方面就沒有太多的投入了。
在框架層,可以持續關注PWA和WebAssembly,PWA對於弱網環境的使用者體驗提升很有幫助,而且還可以作為桌面應用的技術框架。WebAssembly可以讓前端在高密度計算效能上得到很大提升,不過應用場景有限。
已經寫了不少了,大家也看的挺辛苦的吧,剩下的部分等我下篇再更新。由於個人精力有限並且結合當前團隊情況,一定有不少缺失,歡迎小夥伴們補充。
有興趣同學可以關注微信公眾號奶爸碼農,不定期分享關於投資、理財、IT的資訊:

廣告時間:上海美團點評招聘前端資深/專家工程師,歡迎小夥伴們加入,可以發郵件給 wangdan53[AT]meituan.co
