關於p標籤不能巢狀div標籤引發的標籤巢狀問題總結


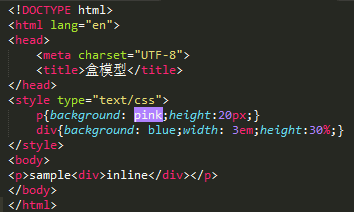
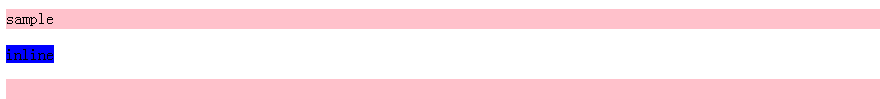
問題由來:<p>中巢狀<div>標籤,兩個都是塊級元素,按理應該可以正常顯示,但是最後的結果居然是多出來一段<p>的效果,所以就在網上找了許多關於標籤巢狀規則的資料,下面做一個個人總結。
1.塊級元素(block)與內聯元素(inline)的區別:
1.1塊元素,獨佔一行,寬高起作用:如:div , p , ul , ol ,table , menu ,h1~h6,li等
1.2內聯元素,可與其他內聯元素同一行,寬高不起作用:如:span , q , input , img ,i等
通過display:block;或者display:inline兩者可以相互轉化。
2.分類明細:(照搬來的)
塊元素(block element) HTML標籤分類明細
* address - 地址
* blockquote - 塊引用
* center - 舉中對齊塊
* dir - 目錄列表
* div - 常用塊級容易,也是css layout的主要標籤
* dl - 定義列表
* fieldset - form控制組
* h1 - 大標題
* h2 - 副標題
* h3 - 3級標題
* h4 - 4級標題
* h5 - 5級標題
* h6 - 6級標題
* hr - 水平分隔線
* isindex - input prompt
* menu - 選單列表
* noscript - 可選指令碼內容(對於不支援script的瀏覽器顯示此內容)
* ol - 排序表單
* p - 段落
* pre - 格式化文字
* table - 表格
* ul - 非排序列表
內聯元素(inline element) 一般都是基於語義級(semantic)的基本元素,只能容納文字或者其它內聯元素。
* a - 錨點
* abbr - 縮寫
* acronym - 首字
* b - 粗體(不推薦)
* bdo - bidi override
* big - 大字型
* br - 換行
* cite - 引用
* code - 計算機程式碼(在引用原始碼的時候需要)
* dfn - 定義欄位
* em - 強調
* font - 字型設定(不推薦)
* i - 斜體
* img - 圖片
* input - 輸入框
* kbd - 定義鍵盤文字
* label - 表格標籤
* q - 短引用
* s - 中劃線(不推薦)
* samp - 定義範例計算機程式碼
* select - 專案選擇
* small - 小字型文字
* span - 常用內聯容器,定義文字內區塊
* strike - 中劃線
* strong - 粗體強調
* sub - 下標
* sup - 上標
* textarea - 多行文字輸入框
* tt - 電傳文字
* u - 下劃線
* var - 定義變數
可變元素是基於以上兩者隨環境而變化的,它的基本概念就是根據上下文關係確定該元素是塊元素還是內聯元素。一旦確定了它的類別,它就遵循塊元素或者內聯元素的規則限制。
* applet - java applet
* button - 按鈕
* del - 刪除文字
* iframe - inline frame
* ins - 插入的文字
* map - 圖片區塊(map)
* object - object物件
* script - 客戶端指令碼
3.塊級元素和內聯元素的巢狀規則:
1,內聯元素,可以巢狀內聯元素,不可以巢狀塊狀元素
2,塊元素,可以巢狀塊元素,或者是內聯元素
3,部分塊元素,不能巢狀塊元素,只能巢狀內聯元素,如:p、h1-h6
4, 塊元素中巢狀的元素,塊元素和塊元素一級,內聯元素和內聯元素一級
- 內聯標籤可以巢狀內聯元素,不可以巢狀塊狀元素
<a><a></a></a> 正確 (內聯巢狀內聯)
<a><span></span></a> 正確 (內聯巢狀內聯)
<span><div></div></span> 錯誤 (內聯巢狀塊級)
- 塊元素可以巢狀塊元素(不是所有塊級都可以巢狀塊級),或者是內聯元素
<div><div></div></div> 正確 (塊級巢狀塊級)
<div><span></span></div> 正確 (塊級巢狀內聯)
- 有幾個特殊的塊級元素只能包含內嵌元素,不能再包含塊級元素,這幾個特殊的標籤是:h1~h6、p、dt。所以說p裡面不能巢狀div,就是我犯的錯誤。
<p><ol><li></li></ol></p> 錯誤 (特殊塊級標籤只能巢狀內聯標籤)
<p><div></div></p> 錯誤 (特殊塊級標籤只能巢狀內聯標籤)
- 塊元素中巢狀的元素,塊元素和塊元素並列一級,內聯元素和內聯元素並列一級
<div><h2></h2><p></p></div> 正確(塊級和塊級並列一級)
<div><a href="#"></a><span></span></div> 正確(內聯與內聯並列一級)
<div><h2></h2><span></span></div> 錯誤(塊級和內聯並列一級了
