Spring與後端模板引擎的故事
更多內容,歡迎關注微信公眾號:全菜工程師小輝。公眾號回覆關鍵詞,領取免費學習資料。
現在很多開發,都採用了前後端完全分離的模式,隨著近幾年前端工程化工具和MVC框架的完善,使得這種模式的維護成本逐漸降低。但是這種模式目前並不利於SEO(前後端分離的SEO問題會慢慢改善),而且某些場景使用模板引擎會更方便,比如說郵件模板以及資料變化不頻繁的後臺系統。
Spring,確切來說是Spring MVC除了可以實現RESTful web服務之外,還可以使用它提供動態HTML內容。Spring MVC支援多種模板技術,包括Thymeleaf、FreeMarker和JSP等。
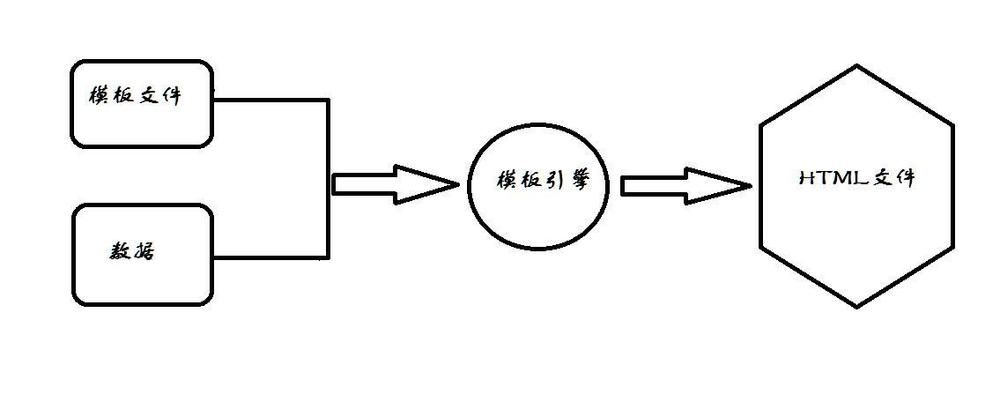
什麼是模板引擎?
模板引擎(這裡特指用於Web開發的模板引擎)是為了使使用者介面與業務資料(內容)分離而產生的,它可以生成特定格式的文件,用於網站的模板引擎就會生成一個標準的文件。

SpringMVC和模板引擎的關係
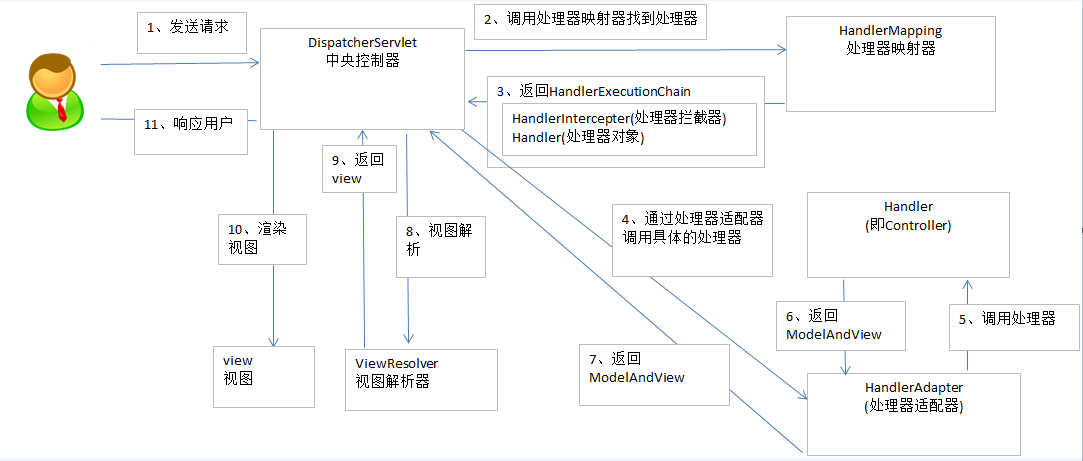
SpringMVC處理請求的流程圖:
 模板引擎發揮作用是在第8,9,10步驟。
模板引擎發揮作用是在第8,9,10步驟。
版本支援
重點介紹Velocity,因為其2010年以後連續6年沒有更新,版本停留在1.7,直到最近兩年才有更新,最新版本是2019年3月更新的2.1,但是變化並不大。
Spring官網原文:
As of Spring Framework 4.3, Velocity support has been deprecated due to six years without active maintenance of the Apache Velocity project. We recommend Spring’s FreeMarker support instead, or Thymeleaf which comes with Spring support itself.
> Spring Framework 4.3、SpringBoot 1.5刪除了對Velocity的支援, 所以想在後續版本使用,需要手動引入。
模板的繼承關係
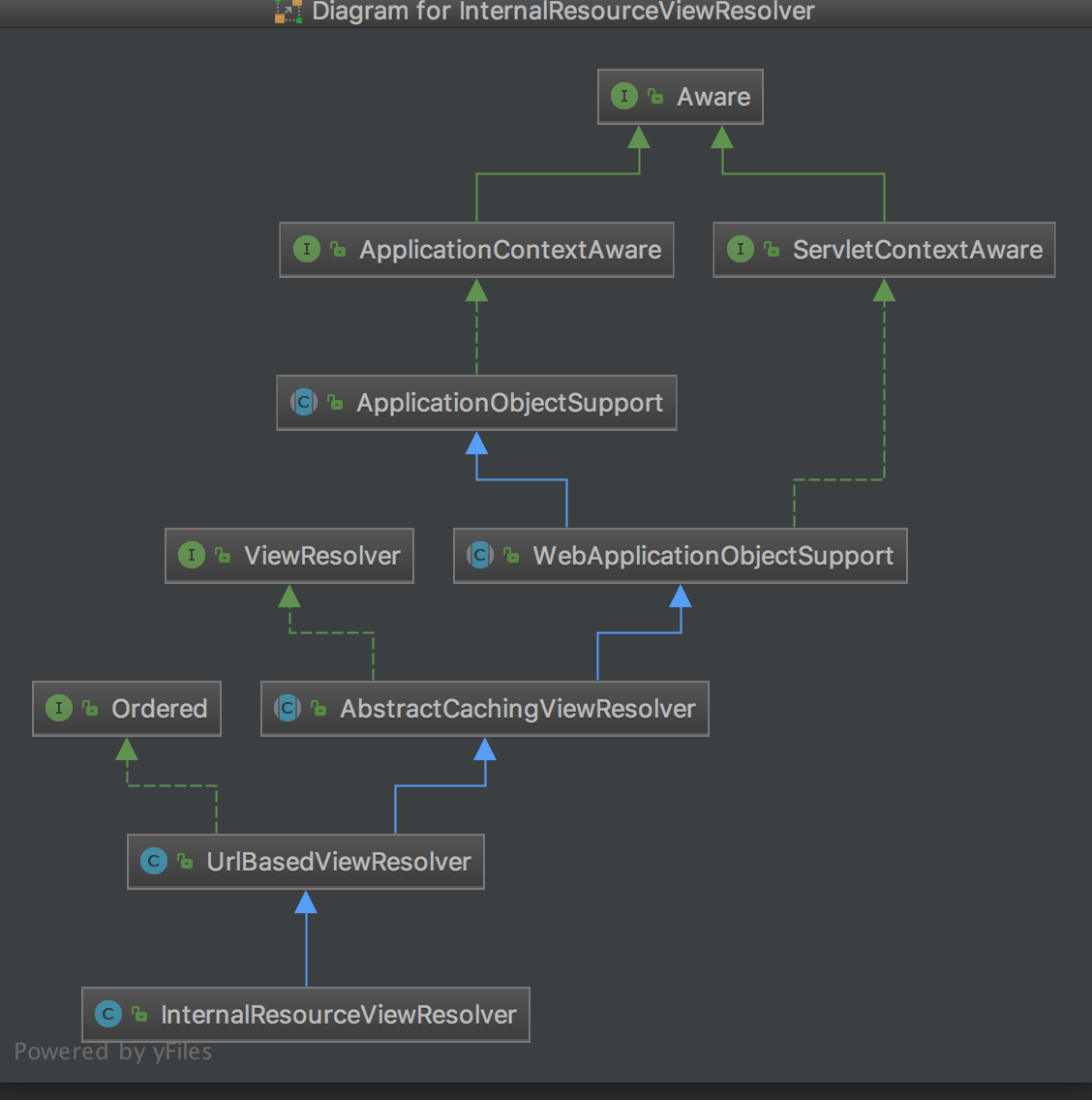
JSP使用的檢視解析器:InternalResourceViewResovler繼承了UrlBasedViewResolver

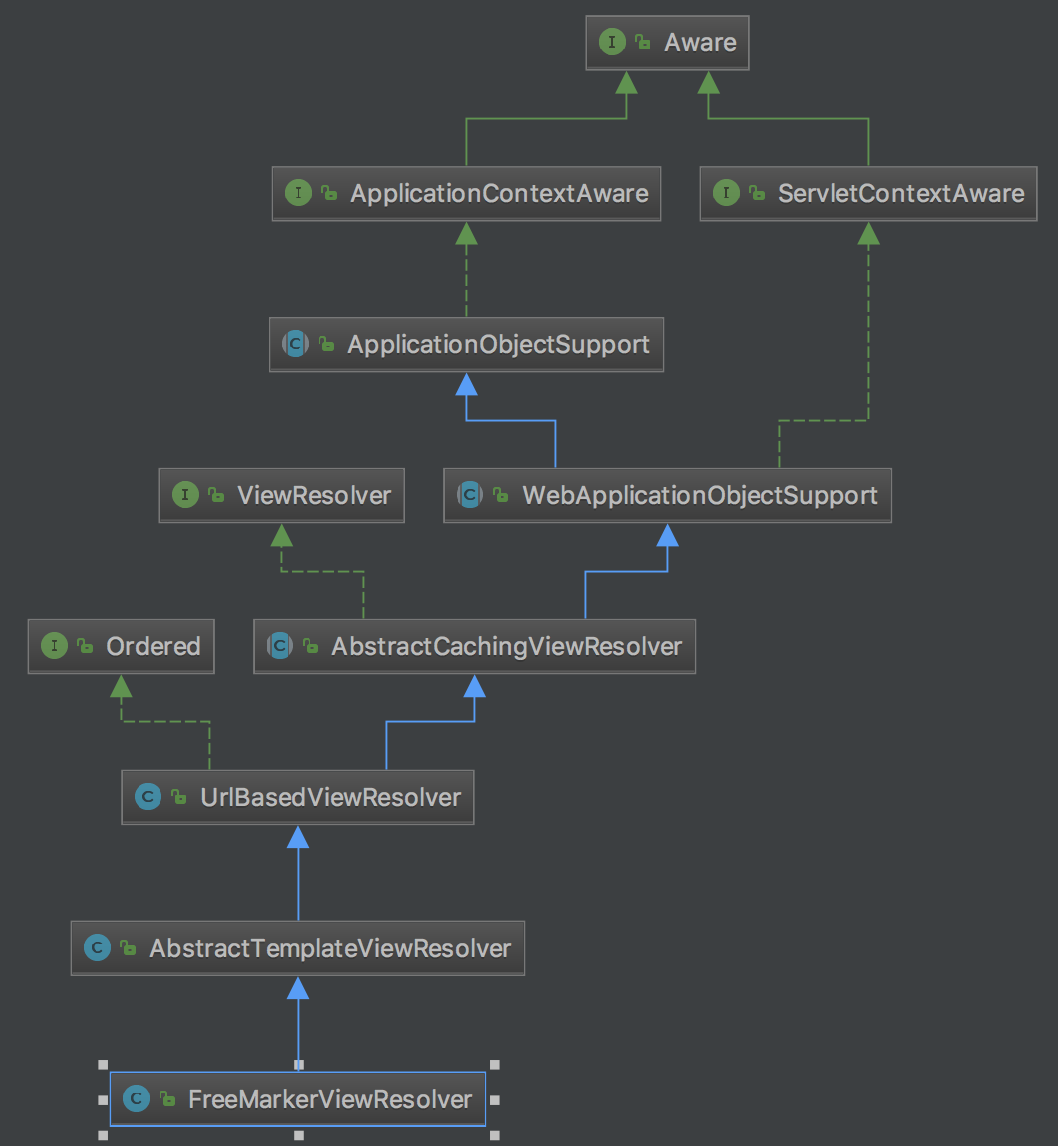
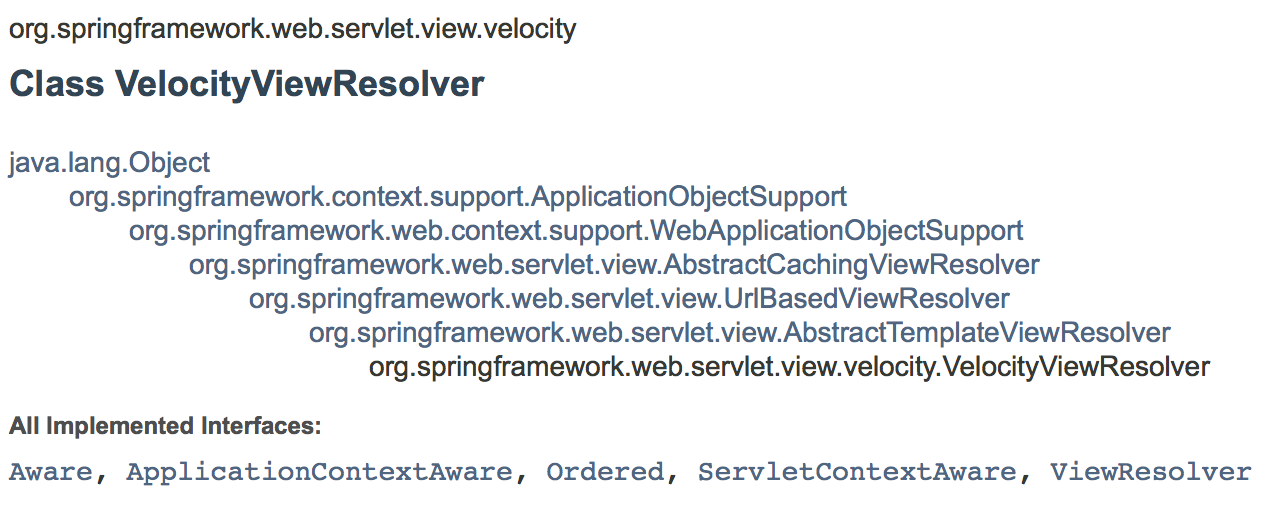
Freemarker和Velocity的視訊解析器:FreemarkerViewResolver和VelocityViewResolver,兩種解析器都繼承了AbstractTemplateViewResolver
FreeMarker檢視解析器繼承關係:
 Velocity檢視解析器繼承關係:
Velocity檢視解析器繼承關係:

JSP的侷限
JSP只能執行在servlet容器中,其他模板引擎沒有限制,而且其他模板引擎並不是只用於web開發(由於提前編譯,JSP的速度也最快)
當SpringBoot啟用一個內嵌的servlet容器啟動時,對JSP的支援有一些限制:
- 使用tomcat或者使用jetty時,需要使用war包。tomcat/jetty中由於硬編碼了檔案模式,可執行jar不能執行JSP
- Undertow不支援JSP
- 建立的自定義error.jsp無法覆蓋預設的錯誤處理
> 在docker中使用JSP要注意:由於jsp渲染後會生成java檔案和class檔案存放在磁碟,如果使用docker需要指定環境變數中的temp目錄
後端模板引擎對比
-
學習難度: Thymeleaf < Velocity < JSP > Thymeleaf更接近h5語法,現代模板語法
-
移植性:
Thymeleaf:移植性強,有Spring生態
Velocity:移植性強,缺少周邊生態
JSP:必須是Servlet或者JSP容器 -
效能:
Themeleaf:解釋執行,效能較差(後臺用,前臺最好別用)
Velocity:解釋執行,效能良好(採用了大量反射)
JSP:效能最好,因為先翻譯成原始碼再編譯執行,效能優秀

相關推薦
Spring與後端模板引擎的故事
更多內容,歡迎關注微信公眾號:全菜工程師小輝。公眾號回覆關鍵詞,領取免費學習資料。 現在很多開發,都採用了前後端完全分離的模式,隨
spring boot + vue + element-ui全棧開發入門——spring boot後端開發
sta true generate mave gif close apach tex 1.8 前言 本文講解作為後端的spring boot項目開發流程,如果您還不會配置spring boot環境,就請點擊《玩轉spring boot——
spring boot集成模板引擎Thymeleaf中遇到的坑
固定 con sources index pac 調用 return div template 首先,所有html文件都要放在固定路徑下才能被正確讀取到,/main/java/resources/templates這個路徑下,而且html所有的標簽必須閉合,否則啟動報錯 今
Nginx反向代理與後端服務采用連接池參數分析,長連接減少TIME_WAIT
數據 模型 業務需求 技術 nginx服務器 程序 創建 反向代理 還需 前面已經講過,在使用locust直連後端服務器時,可以通過設置HTTP頭部為keep-alive,並在客戶端斷開連接,減少服務器的連接壓力。因為由客戶端斷開連接,客戶端的連接會變為TIME_WAIT狀
一次有趣的ant-design與後端資料互動的使用
最近有個需求是新聞時間排序與點選量排序,資料庫中儲存的新聞是按照時間順序排序的,從後臺資料中取出資料,在前端進行頁面展示即可。 我用到了ant-design中的Tabs切換頁,樣式大概如下圖。 其實這個專案裡面最令我欣喜的是reducer中介軟體的封裝,無需通過fetch請求資料這些,而是使用另外的封裝中介
一次有趣的ant-design與後端數據交互的使用
時間排序 展示 進入 lap 圖片 時間 ora display 就是 最近有個需求是新聞時間排序與點擊量排序,數據庫中存儲的新聞是按照時間順序排序的,從後臺數據中取出數據,在前端進行頁面展示即可。 我用到了ant-design中的Tabs切換頁,樣式大概如下圖。 其實這
淺析前端渲染與後端渲染
前端渲染與後端渲染本質上可以理解為:瀏覽器渲染與伺服器渲染 備註:以下純屬本人個人的一些總結與看法,如有異同,歡迎大家指教; 渲染的本質:字串的拼接,將資料渲染進固定格式的html程式碼中,形成最終的html顯示在使用者頁面上。 對比:
Session與JWT(實現JWT重新整理與後端限制授權)
Session與JWT(實現JWT重新整理與後端限制授權) 後端專案地址就不剝離開了,自己解讀(中介軟體那)前端專案地址(可能是空的,為還沒上傳O(∩_∩)O哈哈~) 前言 Hello World!怕是大多數程式設計師寫的第一句程式碼了吧。我就是用C語言寫的第一個程式碼
Spring Boot 整合 Thymeleaf 模板引擎
原文地址:Spring Boot 整合 Thymeleaf 模板引擎 Thymeleaf 是適用於 Web 和獨立環境的現代伺服器端 Java 模板引擎。 Thymeleaf 的主要目標是為開發帶來優雅的模板 - Thymeleaf 模板對於瀏覽器來說這些非HTML標準屬性在渲染
作為一個前端應該如何高效的與後端協作開發
前言 人們總是不斷地在為提高工作效率不斷的努力,發明新的東西,開創新的方式,目的是為了讓生活越來越簡單,越來越美好。所以隨著技術的發展,前後端分離越來越明確,以至於職位分化也越來越明確。 1. 前後端分離 前端與後端的分離,能使前端的開發脫離後端的開發模式,擁有更大的自由度,以此便可做前
web前端篇(1)——瞭解什麼是前端,以及與後端的關係
簡介 1.什麼是web前端 說這個之前,我們先了解web前端工程師是幹什麼的,百度百科的解釋: Web前端開發工程師,主要職責是利用(X)HTML/CSS/JavaScript/Flash等各種Web技術進行客戶端產品的開發。完成客戶端程式(也就是瀏覽器端)的開發,開發JavaSc
web前端篇(1)——了解什麽是前端,以及與後端的關系
都差不多 打開 baidu 開發工程師 頁面 http png 我們 web技術 簡介 1.什麽是web前端 說這個之前,我們先了解web前端工程師是幹什麽的,百度百科的解釋: Web前端開發工程師,主要職責是利用(X)HTML/CSS/JavaScript
Spring Boot使用Freemarker模板引擎渲染web檢視
Spring Boot使用Freemarker模板引擎渲染檢視,開發Web應用 原創 2018-04-03 宗野 Spring Boot Spring Boot
Spring Boot使用Thymeleaf模板引擎渲染web檢視
Spring Boot開發Web應用 原創 2018-04-03 宗野 Spring Boot Spring Boot快速入門中我們完成了一個簡單的RESTfu
Spring Boot整合之模板引擎(Thymeleaf、Freemarker、jsp)
1. Thymeleaf模板 1.1 在pom.xml中新增Thymeleaf依賴 <!--使用thymeleaf標籤--> <dependency> <groupId>org.springframework.boot</groupId>
Spring Boot 整合之模板引擎(jsp、Freemarker 、Thymeleaf )
整合JSP模板 新增依賴 建立 maven 工程,在 pom.xml 檔案中新增如下依賴: <dependency> <groupId>javax.servlet</groupId> <artifactId>
前端如何高效的與後端協作開發
前端如何高效的與後端協作開發 1. 前後端分離 前端與後端的分離,能使前端的開發脫離後端的開發模式,擁有更大的自由度,以此便可做前端工程化、元件化、單頁面應用等。 可以參考:前後端分離、web與static伺服器分離 2. 儘量避免後端模板渲染 web 應用的渲染方式分為伺服器端
保證前端傳送請求方式與後端響應方式一致(五)
1、前端的頁面傳送的請求方式應當和伺服器端需要的請求方式一致 --伺服器需要前端傳送POST請求,那前端就應該傳送POST請求,若傳送GET請求,伺服器應當提示錯誤資訊。
[轉] 前端如何高效的與後端協作開發
1. 前後端分離 前端與後端的分離,能使前端的開發脫離後端的開發模式,擁有更大的自由度,以此便可做前端工程化、元件化、單頁面應用等。 可以參考:前後端分離、web與static伺服器分離(https://segmentfault.com/a/1190000015297319)。 2. 儘量避免後端模板渲
7.Nuxt與後端數據交互
eat 出了 出現 分享 是什麽 network 網絡 log url 接下來就是對接服務端接口,展示真實的數據 1.做了個虛擬接口地址:http://test.yms.cn/testjson.asp 輸出數據: { "title": "單間出租",
