基於小程式·雲開發構建高考查分小程式丨實戰
2019高考報名人數達到了 1031 萬的新高,作為一名三年前參考高考的準程式猿,趕在高考前,加班加點從零開始做了一款高考查分小程式,算是一名老學長送給學弟學妹們的高考禮。上線僅 1 個月,使用者數就突破了 1k,關於小程式的介紹就不多說了,可以去搜【歷年高考分數線查詢】體驗,今天主要談談技術原理和實現細節。

資料來源
小程式後臺共收錄近 30w 條資料,包含 2008-2017 年所有重點高校的各個批次的文理分科錄取分數線以及 2008-2018 所有采用新課標一卷、新課標二卷、新課標三卷以及部分自主命題省份的從提前批到高職專科批的錄取分數線,勉強稱得上內容翔實。

所有資料均採集自各大院校和各高考相關網站,由於資料量巨大,為提高速度,使用了 concurrent.futures (需要 Python3.5+) 模組裡的 ThreadPoolExecutor 來構建執行緒池來併發執行多工。
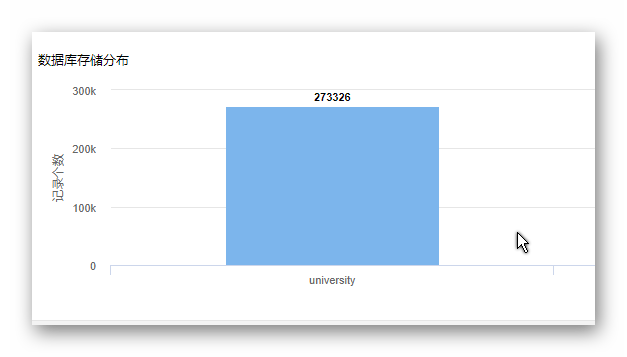
資料庫採用的是 PgSQL,一款號稱世界上最強大的開源資料庫產品,所有資料均存在新建的 gaokao 資料庫中,其下有兩個表,university(院校的錄取分)和 province(省份的批次線)
university 表說明
| 欄位 | 解釋 |
|---|---|
| name | 院校名稱 |
| stu_loc | 生源地 |
| stu_wl | 文理科 |
| pc | 錄取批次 |
| year | 年份 |
| score | 錄取平均分 |
province 表說明
| 欄位 | 解釋 |
|---|---|
| year | 年份 |
| stu_loc | 考生所在地 |
| stu_wl | 文理科 |
| pc | 批次 |
| control | 本批次最低控制線 |
30w 的資料量,多個站點,併發爬取,資料衝突是不可避免地,在執行插入之前,首先過濾掉殘缺不全的資料,比如在插入 university 表時某條資料缺少 pc 欄位,那麼這條記錄就應該被捨棄,最嚴重的是資料重複,我採用的解決辦法是:先查詢待插入的資料是否已經存在, university 表的主碼是(name,stu,stu_wl,pc,year),因為現實約束一個院校只能在一個年份在一個類別一個批次只能有一個錄取平均分,如果不存在,才執行最後的插入,並 commit 提交事務。
後臺搭建
在 30w 條資料拿到後,我打算後臺採用 Flask+PgSQL 的模式實現,甚至在後臺在阿里雲伺服器部署好,小程式端在開發者工具聯調通過之後,小程式上線遇到到一個大麻煩,因為小程式要求線上執行不能通過 ip 地址訪問後臺,必須通過備案的域名訪問,域名購買一個倒不麻煩,只是域名備案比較耗時間,需要一週多時間,而當時距離高考也就不到 5 天,在手足無措之時,無意間看到小程式雲開發,關於小程式雲開發,官網的介紹是:
開發者可以使用雲開發開發微信小程式、小遊戲,無需搭建伺服器,即可使用雲端能力。
雲開發為開發者提供完整的原生雲端支援和微信服務支援,弱化後端和運維概念,無需搭建伺服器,使用平臺提供的 API 進行核心業務開發,即可實現快速上線和迭代,同時這一能力,同開發者已經使用的雲服務相互相容,並不互斥。
也就是說,只要把資料匯入小程式自帶的後臺,就能通過小程式平臺的 API 訪問到這些資料,以前瞭解過第三方的 LeanCloud雲 和 Bomb 雲,沒想到小程式現在集成了這些功能,不得不佩服一下騰訊。
也就是,接下來的後臺的工作是主要是匯入資料,查詢小程式後臺可知,後臺支援匯入 json 或者 csv 格式的資料。於是我就寫了個指令碼,把資料從本地資料庫匯出到 json 檔案中:
import psycopg2
import json
# 連線 pgsql 資料庫,為保證隱私,密碼已隱藏
conn = psycopg2.connect(database="gaokao", user="postgres", password="*******", host="127.0.0.1", port="5432")
cur = conn.cursor()
cur.execute('select stu_loc,year,stu_wl,pc,control from province')
result = []
query_res = cur.fetchall()
for i in query_res:
item = {}
item['stu_loc'] = i[0]
item['year'] = i[1]
item['wl'] = i[2]
item['pc'] = i[3]
item['score'] = i[4]
result.append(item)
# indent=2 控制 json 格式的縮排
# ensure_ascii 控制中文的正常顯示
with open("province.json", 'w', encoding="utf-8") as f:
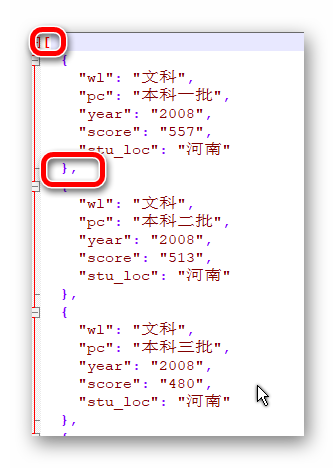
f.write(json.dumps(result, indent=2, ensure_ascii=False))這裡還有有個坑需要說明一下,小程式後臺要求的 json 格式和我們平常意義上的 json 格式還有點區別,首先,json 的所有內容不能被 [ 和 ] 包括起來,而且每個被 {} 所包括得資料項之間不能有逗號。

選用 notepad++ 開啟原來的 json 檔案,使用替換功能就能解決,把 [ 和 ] 替換成空格,把 },替換成 } 即可。
修改之後,在小程式後臺通過匯入該 json 檔案,後臺搭建就基本完成了。
小程式端編寫
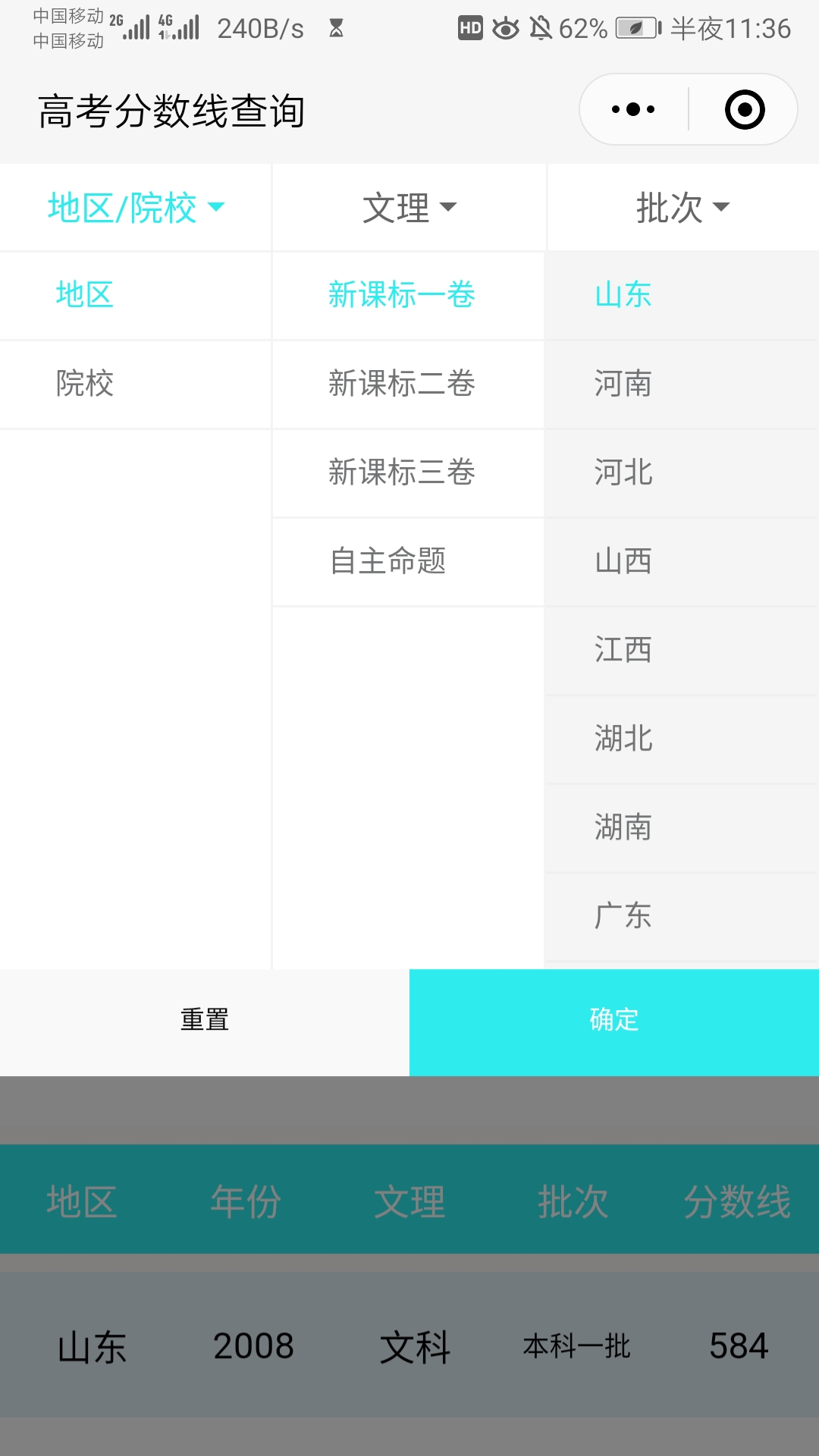
關於小程式端的編寫,我主要談談兩點經驗,第一是頁面的編寫,比如下面這個介面。

最開始想實現這樣的效果,完全沒有思路,最後在從自定義模態彈窗那得到了思路,一開始地區院校這個下拉框對應的佈局是隱藏的,在 wxml 檔案中通過 hidden=true 控制,一點選 地區/院校 下拉框,就把 hidden 置為 false,如果開始有其他下拉框對應的佈局的 hidden 屬性是 false 的話,同時要把這些佈局的 hidden 屬性置為 true 來隱藏其他佈局,當然,這裡的 true or false 需要在 js 裡通過 setData() 動態修改,把修改後的資料從資料層渲染到檢視層。
第二是關於小程式雲開發的原生 Bug,查詢後臺時一次只能最多查詢到 20 條資料,要實現一次得到所有匹配的結果,需要解決兩個問題,第一個問題很自然而然就能想到,第一次查到 20 條資料後,第二次跳過前 20 條再取 20 條,第三次跳過前 40 條再取 20 條,以此類推;還有一個更為致命的問題,查詢後臺的 API 獲取結果的回撥函式的 非同步 的,也就是說,為了保證獲得完整資料,第二次查詢需要寫在第一次查詢的回撥裡,第三次查詢需要寫在第二次查詢的回撥裡,而且你還不能顯式地知道要查詢多少次,需要寫多少層這樣的巢狀,以及煩人的同名變數覆蓋問題,這就是所謂的 非同步地獄。為了解決這個問題,需要我們編寫程式碼把這個非同步方法轉成同步的,具體做法是:
先在所要新增功能的js頁面中匯入 runtime.js 檔案,同時把runtime.js檔案放入相應資料夾
;
const regeneratorRuntime = require("../runtime");
runtime.js 下載地址:https://github.com/inspurer/CampusPunchcard/blob/master/runtime.js
同時模仿下例程式碼完成業務邏輯:
// 查詢可能較慢,最好加入載入動畫
wx.showLoading({
title: '載入中',
})
const countResult = await db.collection('province').where({
stu_loc: name,
pc: pici,
}).count()
const total = countResult.total
//計算需分幾次取
const batchTimes = Math.ceil(total / MAX_LIMIT)
// 承載所有讀操作的 promise 的陣列
//初次迴圈獲取雲端資料庫的分次數的promise陣列
for (let i = 0; i < batchTimes; i++) {
const promise = await db.collection('province').where({
stu_loc: name,
pc: pici,
}).skip(i * MAX_LIMIT).limit(MAX_LIMIT).get()
//二次迴圈根據獲取的promise陣列的資料長度獲取全部資料push到newResult陣列中
for (let j = 0; j < promise.data.length; j++) {
var item = {};
item.code = i * MAX_LIMIT + j;
item.name = promise.data[j].stu_loc;
item.year = promise.data[j].year;
item.wl = promise.data[j].wl;
item.pc = promise.data[j].pc;
item.score = promise.data[j].score;
console.table(promise.data)
newResult.push(item)
}
}
if (newResult.length != 0) {
that.setData({
hasdataFlag: true,
resultData: newResult
})
} else {
that.setData({
hasdataFlag: false,
resultData: newResult
})
}
// 隱藏載入動畫
wx.hideLoading()以上就是我本次開發的一些心得體會,歡迎批評指正。
課程完整原始碼
https://github.com/TencentCloudBase/Good-practice-tutorial-recommended
聯絡我們
更多雲開發使用技巧及 Serverless 行業動態,掃碼關注我們~

相關推薦
基於小程式·雲開發構建高考查分小程式丨實戰
2019高考報名人數達到了 1031 萬的新高,作為一名三年前參考高考的準程式猿,趕在高考前,加班加點從零開始做了一款高考查分小程式,算是一名老學長送給學弟學妹們的高考禮。上線僅 1 個月,使用者數就突破了 1k,關於小程式的介紹就不多說了,可以去搜【歷年高考分數線查詢】體驗,今天主要談談技術原理和實現細節。
用小程式·雲開發輕鬆構建二手書商城小程式丨實戰
“拱手讓書,智慧相傳。本文將帶大家使用雲開發快速開發完整的校園二手書商城“ 導語 很多大學有個普遍現象,畢業或者搬校區的時候,成堆成堆的書都被隨便處理掉,作為過來人,每每想到都十分痛心可惜,而導致這種情況發生的原因,我認為主要還是歸結學校原因,一方面沒有提供靠譜便利的平臺,另一方面,宣傳不到位,基於此開發了
小程式·雲開發實戰 - 迷你微博
0. 前言 本文將手把手教你如何寫出迷你版微博的一行行程式碼,迷你版微博包含以下功能: Feed 流:關注動態、所有動態 傳送圖文動態 搜尋使用者 關注系統 點贊動態 個人主頁 使用到的雲開發能力: 雲資料庫 雲端儲存 雲函式 雲呼叫 沒錯,幾乎是所有的雲開發能力。也就是說,讀完這篇實戰,你就相當於完
小程式·雲開發實戰 - 體重記錄小程式
前一段看到朋友圈裡總是有人用txt記錄體重,就特別想寫一個記錄體重的小程式, 現在小程式的雲開發有云函式、資料庫,真的挺好用,很適合個人開發者,伺服器域名什麼都不用管,雲開發讓你完全不用操心這些東西。 先看看頁面效果圖吧: 記錄的幾個點: 1.全域性變數 globalData 2.
小程式·雲開發實戰 - 校園約拍小程式
創意來源於生活,之所以開發這個校園約拍小程式,是因為在攝影選修課上常聽老師抱怨外出寫生老找不到模特,許多大學生都想擁有一套專屬自己記憶的攝影作品,記錄下不會磨滅的美好回憶,可如何找到讓自己滿意的攝影師是他們的難題。悅拍屋是一個校園攝影o2o的約拍平臺,提供全方位的約拍服務,同時提供一個自我展示,學習交流,互動
用小程式·雲開發兩天搭建mini論壇丨實戰
筆者最近涉獵了小程式相關的知識,於是利用週末時間開發了一款類似於同事的小程式,深度體驗了小程式雲開發模式提供的雲函式、資料庫、儲存三大能力。關於雲開發,可參考文件:小程式·雲開發。 個人感覺雲開發帶來的最大好處是鑑權流程的簡化和對後端的弱化,所以像筆者這種從未接觸過小程式開發的人也能夠在週末兩天時間內開發出一
用小程式·雲開發打造功能全面的部落格小程式丨實戰
用小程式·雲開發將部落格小程式常用功能“一網打盡” 本文介紹mini部落格小程式的詳情頁的功能按鈕如何實現,具體包括評論、點贊、收藏和海報功能,這裡記錄下整個實現過程和實際編碼中的一些坑。 評論、點贊、收藏功能 實現思路 實現文章的一些操作功能,最主要的還是評論,這是作者和讀者之間溝通的橋樑,評論功能的衍
小程式·雲開發地表最強CI利器來了
## 小程式CI 與 CloudBase-FrameWork 從2017年開始,微信小程式的能力也隨著前端的大發展的趨勢越來越多,包體積限制越來越寬鬆,大型微信小程式的開發團隊越來越多,為了適應形式,微信小程式官方團隊在2020年1月推出了官方CI工具,可以進行程式碼上傳、預覽、拉取關鍵資訊等操作,甚至還能
小程序開發探秘:『 小程序·雲開發 』新功能“雲調用”上手體驗
配置服務 ces 希望 data 消息 觸發 從數據 所有 tom 近期微信『 小程序·雲開發 』悄悄的上線了一個叫做“雲調用”的新功能。 從文檔上看,雲調用是基於雲函數使用小程序開放接口的能力,在雲函數中使用雲調用來調用服務端
藉助雲開發輕鬆實現後臺資料批量匯出丨實戰
小程式匯出資料到excel表,藉助雲開發後臺實現excel資料的儲存 我們在開發小程式的過程中,可能會有這樣的需求:如何將雲資料庫裡的資料批量匯出到excel表裡? 這個需求可以用強大的雲開發輕鬆實現! 這裡需要用到雲函式,雲端儲存和雲資料庫。可以說通過這一個例子,把小程式雲開發相關的知識都用到了。下面就來
微信小程式雲開發及一些微信小程式的回顧個人筆記
官方自帶模板 第一個資料夾是一個 雲函式|專案的名字 第二個資料夾是迷你程式 裡面有json js wxss 和三個資料夾 images pages style
微信小程式:雲開發·初探二
I’ll never finish falling in love with you. 自己編寫雲服務(後臺) 在目錄cloudfunctions上右鍵,新建node.js雲函式
Slog68_微信雲開發開啟全棧時代!(微信小程式之雲開發-全棧時代1)
ArthurSlog SLog-68 Year·1 Guangzhou·China Sep 11th 2018 常道無名 唯德以顯之 至德無本 順道而成之 禍福無門 惟人自召 善惡之報 如影隨形 開發環境MacOS(High Sierra 10.13.5)
雲開發初探 —— 更簡便的小程式開發模式
原文連結 李成熙,騰訊雲高階工程師。2014年度畢業加入騰訊AlloyTeam,先後負責過QQ群、花樣直播、騰訊文件等專案。2018年加入騰訊云云開發團隊。專注於效能優化、工程化和小程式服務。 小程式誕生以來,業界關注小程式前端的技術演進較多,因此眾多小程式前端
Slog69_實現一個帶引數的雲函式GET!(微信小程式之雲開發-全棧時代2)
ArthurSlog SLog-69 Year·1 Guangzhou·China Sep 11th 2018 禍兮福之所倚 福兮禍之所伏 開發環境MacOS(High Sierra 10.13.5) 需要的資訊和資訊源: 前言 騰訊推出“雲開發”概
微信小程式:雲開發·初探
Good days give you happiness and bad days give you experience. 順境帶來快樂,逆境帶來成長。 雲開發 quickstart 這是雲開發的快速啟動指引,其中演示瞭如何上手使用雲開發的三大基
“小程式 · 雲開發”重磅上線,讓小程式開發更高效!
近日,“小程式 · 雲開發”解決方案正式上線,該方案可以為小程式開發者提供完整的雲端支援。通過簡
微信小程式:雲開發·初探四(資料庫操作)
The course of true love never did run smooth. 真愛無坦途。 新建集合 1.開啟雲開發控制檯,資料庫 2.新增集合users 新增程式碼
微信小程式_雲開發
開發者可以使用雲開發開發微信小程式、小遊戲,無需搭建伺服器,即可使用雲端能力。 1 ##初建專案時,在開發者工具中沒有找到 “雲開發 QuickStart 專案”, 解決方法: 更新了微信開發者工具即可, 進入開發者工具 在左側頭部工具欄有 “雲開發”。
ECShop 商城小程式「weeshop 」- 基於 ECShop 3.6 版本開發的完整版商城小程式
weeshopECShop 微信小程式商城,基於3.6版本 appserver 介面,100% 相容原有程式。注意:本專案開發基本完善,如用於商業用途,請務必去往部落格文章留言備註。 專案內容基於 ECShop 3.6 的 API 介面,如需二次開發,請參考 appserve
