用小程式·雲開發輕鬆構建二手書商城小程式丨實戰
“拱手讓書,智慧相傳。本文將帶大家使用雲開發快速開發完整的校園二手書商城“
導語
很多大學有個普遍現象,畢業或者搬校區的時候,成堆成堆的書都被隨便處理掉,作為過來人,每每想到都十分痛心可惜,而導致這種情況發生的原因,我認為主要還是歸結學校原因,一方面沒有提供靠譜便利的平臺,另一方面,宣傳不到位,基於此開發了這款小程式。下面挑了些開發過程中遇到的典型來講解實現過程,感興趣可以一覽......
一:登入註冊頁
目前小程式有了詳細的登入規範,參考官方示例,本程式的登入入口做了以下處理:
- 在需要涉及使用者資訊的部分,進行Modal提示進入,比如:遊客釋出、購買等
- 個人中心,未登入預設顯示”點選登入“按鈕
好了,先來看看登入頁面效果圖吧:

- 手機號獲取(相關程式碼):
<button class="phone" open-type="getPhoneNumber" bindgetphonenumber="getPhoneNumber"> <block wx:if="{{phone==''}}"> 請點選獲取您的手機號</block> <block wx:if="{{phone!==''}}"> {{phone}}</block> <image wx:if="{{phone==''}}" class="right" src="/images/right.png" /> </button>
//獲取使用者手機號 getPhoneNumber: function(e) { let that = this; //判斷使用者是否授權確認 if (!e.detail.errMsg || e.detail.errMsg != "getPhoneNumber:ok") { wx.showToast({ title: '獲取手機號失敗', icon: 'none' }) return; } wx.showLoading({ title: '獲取手機號中...', }) wx.login({ success(re) { wx.cloud.callFunction({ name: 'regist', // 對應雲函式名 data: { $url: "phone", //雲函式路由引數 encryptedData: e.detail.encryptedData, iv: e.detail.iv, code: re.code }, success: res => { wx.hideLoading(); //獲取成功,設定手機號碼 that.setData({ phone: res.result.data.phoneNumber }) }, }) }, }) },
- 此處僅展示前端部分核心程式碼,手機號獲取涉及到解密過程,需要配合雲函式實現,具體的請參考完整demo註冊頁程式碼
- 目前該介面針對非個人開發者,且完成了認證的小程式開放(不包含海外主體)。
- 常用聯絡方式的校檢:
if (!(/^\w+((.\w+)|(-\w+))@[A-Za-z0-9]+((.|-)[A-Za-z0-9]+).[A-Za-z0-9]+$/.test(email))) {
wx.showToast({
title: '請輸入常用郵箱',
icon: 'none'
});
return false;
}同理相關正則:
//手機號
/^[1][3,4,5,6,7,8,9][0-9]{9}$/
//QQ號
/^\s*[.0-9]{5,11}\s*$/
//微訊號
/^[a-zA-Z]([-_a-zA-Z0-9]{5,19})+$/目前常用手機號,似乎就差10和12欄位的沒有了。
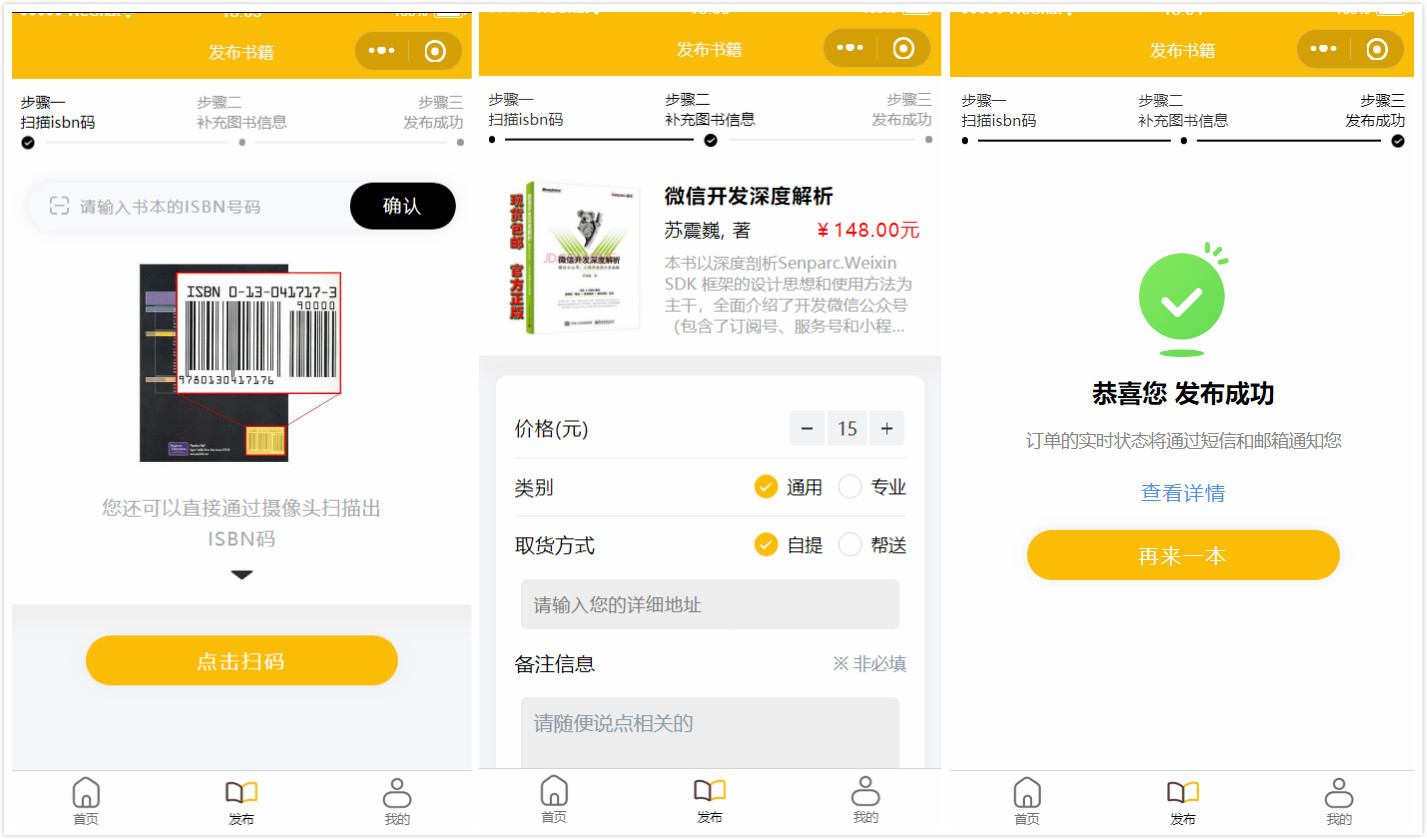
二:釋出資訊頁

- 步驟條實現
釋出頁有幾個小地方值得留意:
- 頂部的步驟條,隨操作流程一直在變。
- 步驟改變時,有個橫向切換動畫
- 價格設定,使用了步進器
剛剛上面之所以說這幾個點,因為他們都是同出一源--vant元件
此元件的使用教程可直接看對應官網
https://youzan.github.io/vant-weapp/
使用元件開發效率會高很多,避免重複工作,同時可以參考部分元件的寫法,還是有很多值得學習的地方的。
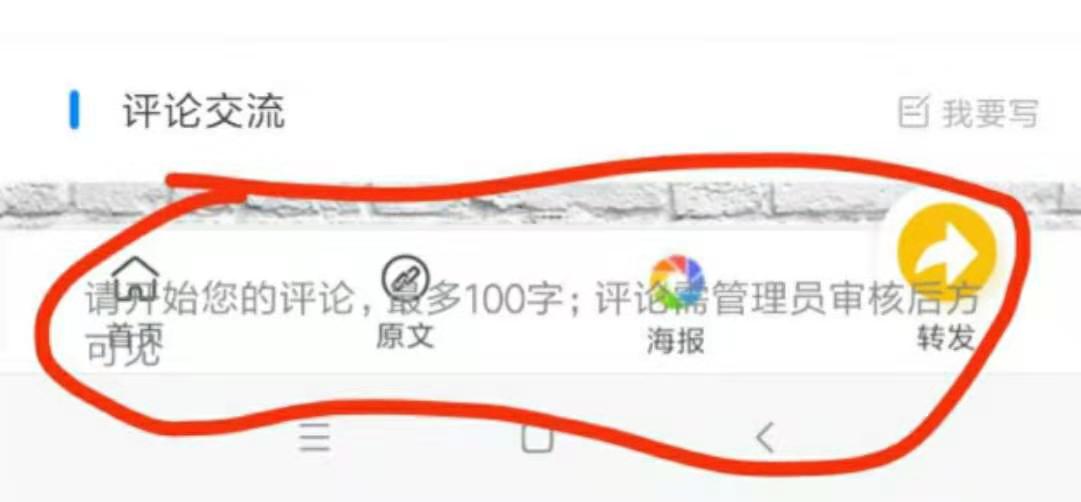
- textarea小注意
步驟二中備註資訊那裡使用了層級最高的原生元件textarea,這裡有個特別使用注意項:如果下面tabbar是自己寫的而非使用的自帶原生的tabbar,會出現穿透現象,如下圖示例:

我常用的解決辦法,通過動態改變textarea的聚焦狀況,當點選該區域時,設定聚焦顯示真實textarea,當失焦之後,展示為view層,程式碼如下:
<view class="beibox">
<view wx:if="{{!focus}}" bindtap="focus" >{{beizhu?beizhu:'請輸入資訊'}}</view>
<textarea wx:if="{{focus}}" focus="{{focus}}" bindblur="loose" bindinput="beiInput" value="{{beizhu}}"></textarea>
</view> data: {
beizhu:'',
focus: false //預設不聚焦
}
//點選聚焦顯示textarea隱藏view
focus() {
let that = this;
that.setData({
focus: true
})
},
//失焦隱藏textarea顯示view
loose() {
let that = this;
that.setData({
focus: false
})
},
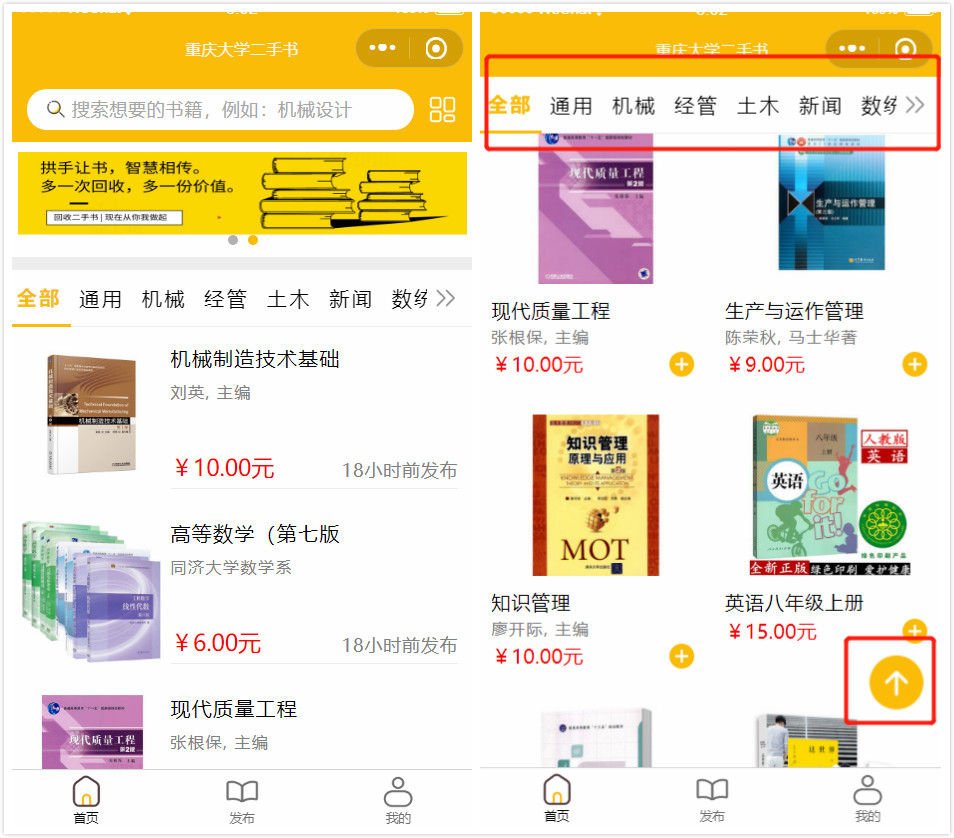
三:首頁

上面左圖是首頁的進入後的初始樣式,右圖是下滑之後的動態頁面,關於頁面的樣式佈局方面,使用flex可以輕鬆搞定,我們重點說下面這點:
- 監控螢幕滾動實現動態響應
在上圖第二張示例圖中,隨著頁面下滑,頂部分類欄也隨之置頂,下方也出現了一個返回頂部按鈕,實現原理:
監控螢幕下滑高度,當大於我們設定的某個值時,元素進行渲染
這裡我們需要使用頁面的一個事件處理函式:onPageScroll
//監測螢幕滾動
onPageScroll: function(e) {
this.setData({
scrollTop: (e.scrollTop) * (wx.getSystemInfoSync().pixelRatio)
})
},- 函式獲取的是頁面在垂直方向已滾動的距離(單位px),但我們頁面佈局使用了rpx計算,所以後面我們乘以裝置畫素比獲取對應的rpx值
- 在view檢視層中通過wx:if或者hidden進行控制顯隱,區別在於:wx:if每次隱藏都是銷燬了,而hidden只是不呈現,但依舊渲染到頁面,具體的使用效果,可檢視檢視除錯處的效果。
下面給個完整的返回頂部示例
<view class="totop" bindtap="gotop" hidden="{{ scrollTop<500 }}">
<image lazy-load src="/images/top.png" />
</view> data: {
scrollTop: 0 //初始滾動高度為0
},
//監測螢幕滾動
onPageScroll: function(e) {
this.setData({
scrollTop: parseInt((e.scrollTop) * wx.getSystemInfoSync().pixelRatio)
})
},
//返回頂部
gotop() {
wx.pageScrollTo({
scrollTop: 0
})
},四:詳情頁面

小程式佈局只要掌握一個flex,基本上就夠了,所以這裡不過多闡述樣式問題,到時候如果有疑問可檢視完整demo,都有註釋的。
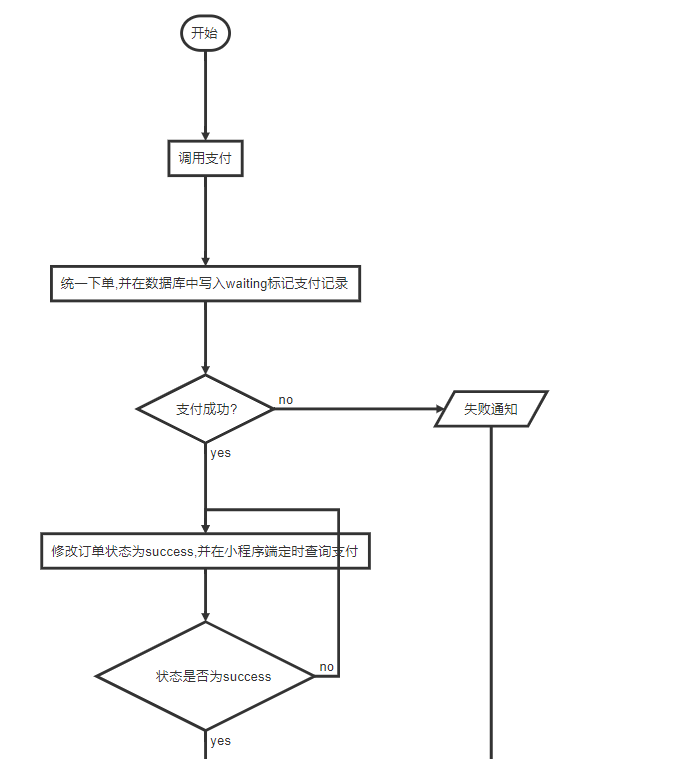
因為此小程式的使用物件及功用限制,所以和完整的商城相比少了一個購物車功能,支付購買在商品詳情頁即完成了,這裡涉及到兩個點,一是下單購買,二是購買之後的通知問題。
- 小程式內支付提現
不僅僅是支付包括提現,此程式都藉助了tenpay這個模組,詳細介紹:
https://www.npmjs.com/package/tenpay
在小程式中的例項使用,可以參考之前社群之前釋出的文章:
10行程式碼實現小程式支付功能!丨實戰
當然,之前文章是教大家如何實現支付,關於提現流程也一樣,先去看看tenpay的商戶付款到餘額的說明,再看一下此程式的相關程式碼,讀一遍準能懂。
- 傳送通知
- 此程式通知分為兩類:簡訊通知、郵件通知
- 使用場景:使用者下單後,對賣家進行簡訊+郵件通知,下單後訂單狀態改變使用郵件通知。
說一點題外話:小程式有一個自帶的模板通知,在使用者主動觸發後7天內能推送模板資訊,之前寫這個程式的時候慎重考慮過,最後還是捨棄了,畢竟七天時間,不是每本書都那麼暢銷的。
郵件只需要有一個賬戶即可,簡訊通知卻是要成本的,當然效果要比郵件好,配置起來的話,難度都一樣,我們就以簡訊為例:
- 首先去騰訊雲申請簡訊API:
https://cloud.tencent.com/product/sms

按照提示操作,設定好簡訊簽名,模板等。
- 配置雲函式
新建sms雲函式,程式碼如下:
const cloud = require('wx-server-sdk')
const QcloudSms = require("qcloudsms_js")
const envid = 'zf-shcud'; //雲開發環境id
const appid = 140000001 // 替換成您申請的雲簡訊 AppID 以及 AppKey
const appkey = "abcdefghijkl123445"
const templateId = 1234 // 替換成您所申請模板 ID
const smsSign = "騰訊雲" // 替換成您所申請的簽名
cloud.init({
env: envid,
})
// 雲函式入口函式
exports.main = async (event, context) => new Promise((resolve, reject) => {
/*單發簡訊示例為完整示例,更多功能請直接替換以下程式碼*/
var qcloudsms = QcloudSms(appid, appkey);
var ssender = qcloudsms.SmsSingleSender();
var params = ["測試內容"];
// 獲取傳送簡訊的手機號碼
var mobile = event.mobile
// 獲取手機號國家/地區碼
var nationcode = event.nationcode
ssender.sendWithParam(nationcode, mobile, templateId, params, smsSign, "", "", (err, res, resData) => {
/*設定請求回撥處理, 這裡只是演示,您需要自定義相應處理邏輯*/
if (err) {
console.log("err: ", err);
reject({ err })
} else {
resolve({ res: res.req, resData })
}
}
);
})提一個小點:在有多個雲環境時候,如果涉及到查詢雲資料庫等和雲環境有直接干係的操作時候,最好在cloud.init({env: envid})這裡宣告一下環境,否則有小几率報錯。
五、啟動頁設計

啟動頁也算本程式一個亮點,首次進入就是一張美美的圖給人一種身心愉悅之感,下面我們就詳細說說這個怎麼做:
哪些元素?
- 全屏背景圖
- 倒計時跳轉
說這個之前,大家注意一下整個頁面是全屏了的,所以這裡我們要配置一下頁面引數:
在此頁面的.json中這麼配置:
{
"navigationStyle":"custom"
}這就成功全屏了,接著我們來編寫頁面樣式:
<view class="contain">
<view class="go">
<button bindtap="go">跳過{{count}}s</button>
</view>
<image class="bg" src="{{bgurl}}"></image>
</view>.contain {
width: 100%;
height: 100%;
position: relative;
}
.bg {
position: absolute;
left: 0rpx;
top: 0rpx;
width: 100%;
height: 100%;
z-index: -1;
}
.go {
position: absolute;
right: 30rpx;
top: 150rpx;
z-index: 9;
}
.go button {
font-size: 28rpx;
letter-spacing: 4rpx;
border-radius: 30rpx;
color: #000;
background: rgba(255, 255, 255, 0.781);
display: flex;
justify-content: center;
align-items: center;
text-align: center;
width: 160rpx;
height: 60rpx;
}
樣式快速搞定,再來說說js部分。
- 倒計時功能:
countDown: function() {
let that = this;
let total = 3;//倒計時總數3秒
this.interval = setInterval(function() {
total > 0 && (total--, that.setData({
count: total
})), 0 === total && (that.setData({
count: total
}), wx.switchTab({
url: "/pages/index/index"
}), clearInterval(that.interval));
}, 1e3);
},- 背景圖
實現有兩種辦法,第一是本地路徑,第二是引用遠端地址(可通過介面動態改變)
第一種好處是直接使用本地圖片,載入速度快,第二種可以隨時更換啟動圖,兩種辦法都試過了,最終我建議還是採用第一種辦法,使用本地圖片,如果使用遠端地址,首次進入會出現短時間白屏,體驗不好,當然,你也可以想辦法把圖片壓縮再壓縮,那就不存在載入慢了,但解析度又成了個問題,所以具體如何使用,還是根據產品需求。
總結
紙上得來終覺淺,絕知此事要躬行,以上總結的是開發此程式中我認為遇到的典型問題,實踐過程中肯定會有更多有意思的問題的出現,“面向百度”程式設計是一個方面,但我更建議“面向官方文件”,很多問題其實官方文件中都有很詳細的說明和程式碼示例,如果閱讀文件頗感費力,我建議你該靜下心來,先熟悉下html,css,javascript相關內容,到時候再回過頭來看你會發現“原來如此”。
如果你想要了解更多關於雲開發CloudBase相關的技術故事/技術實戰經驗,請掃碼關注【騰訊云云開發】公眾號~

相關推薦
用小程式·雲開發輕鬆構建二手書商城小程式丨實戰
“拱手讓書,智慧相傳。本文將帶大家使用雲開發快速開發完整的校園二手書商城“ 導語 很多大學有個普遍現象,畢業或者搬校區的時候,成堆成堆的書都被隨便處理掉,作為過來人,每每想到都十分痛心可惜,而導致這種情況發生的原因,我認為主要還是歸結學校原因,一方面沒有提供靠譜便利的平臺,另一方面,宣傳不到位,基於此開發了
用小程式·雲開發兩天搭建mini論壇丨實戰
筆者最近涉獵了小程式相關的知識,於是利用週末時間開發了一款類似於同事的小程式,深度體驗了小程式雲開發模式提供的雲函式、資料庫、儲存三大能力。關於雲開發,可參考文件:小程式·雲開發。 個人感覺雲開發帶來的最大好處是鑑權流程的簡化和對後端的弱化,所以像筆者這種從未接觸過小程式開發的人也能夠在週末兩天時間內開發出一
用小程式·雲開發打造功能全面的部落格小程式丨實戰
用小程式·雲開發將部落格小程式常用功能“一網打盡” 本文介紹mini部落格小程式的詳情頁的功能按鈕如何實現,具體包括評論、點贊、收藏和海報功能,這裡記錄下整個實現過程和實際編碼中的一些坑。 評論、點贊、收藏功能 實現思路 實現文章的一些操作功能,最主要的還是評論,這是作者和讀者之間溝通的橋樑,評論功能的衍
基於小程式·雲開發構建高考查分小程式丨實戰
2019高考報名人數達到了 1031 萬的新高,作為一名三年前參考高考的準程式猿,趕在高考前,加班加點從零開始做了一款高考查分小程式,算是一名老學長送給學弟學妹們的高考禮。上線僅 1 個月,使用者數就突破了 1k,關於小程式的介紹就不多說了,可以去搜【歷年高考分數線查詢】體驗,今天主要談談技術原理和實現細節。
小程序開發探秘:『 小程序·雲開發 』新功能“雲調用”上手體驗
配置服務 ces 希望 data 消息 觸發 從數據 所有 tom 近期微信『 小程序·雲開發 』悄悄的上線了一個叫做“雲調用”的新功能。 從文檔上看,雲調用是基於雲函數使用小程序開放接口的能力,在雲函數中使用雲調用來調用服務端
小程式·雲開發實戰 - 迷你微博
0. 前言 本文將手把手教你如何寫出迷你版微博的一行行程式碼,迷你版微博包含以下功能: Feed 流:關注動態、所有動態 傳送圖文動態 搜尋使用者 關注系統 點贊動態 個人主頁 使用到的雲開發能力: 雲資料庫 雲端儲存 雲函式 雲呼叫 沒錯,幾乎是所有的雲開發能力。也就是說,讀完這篇實戰,你就相當於完
小程式·雲開發實戰 - 體重記錄小程式
前一段看到朋友圈裡總是有人用txt記錄體重,就特別想寫一個記錄體重的小程式, 現在小程式的雲開發有云函式、資料庫,真的挺好用,很適合個人開發者,伺服器域名什麼都不用管,雲開發讓你完全不用操心這些東西。 先看看頁面效果圖吧: 記錄的幾個點: 1.全域性變數 globalData 2.
小程式·雲開發實戰 - 校園約拍小程式
創意來源於生活,之所以開發這個校園約拍小程式,是因為在攝影選修課上常聽老師抱怨外出寫生老找不到模特,許多大學生都想擁有一套專屬自己記憶的攝影作品,記錄下不會磨滅的美好回憶,可如何找到讓自己滿意的攝影師是他們的難題。悅拍屋是一個校園攝影o2o的約拍平臺,提供全方位的約拍服務,同時提供一個自我展示,學習交流,互動
小程式·雲開發地表最強CI利器來了
## 小程式CI 與 CloudBase-FrameWork 從2017年開始,微信小程式的能力也隨著前端的大發展的趨勢越來越多,包體積限制越來越寬鬆,大型微信小程式的開發團隊越來越多,為了適應形式,微信小程式官方團隊在2020年1月推出了官方CI工具,可以進行程式碼上傳、預覽、拉取關鍵資訊等操作,甚至還能
微信小程式:雲開發·初探二
I’ll never finish falling in love with you. 自己編寫雲服務(後臺) 在目錄cloudfunctions上右鍵,新建node.js雲函式
Slog68_微信雲開發開啟全棧時代!(微信小程式之雲開發-全棧時代1)
ArthurSlog SLog-68 Year·1 Guangzhou·China Sep 11th 2018 常道無名 唯德以顯之 至德無本 順道而成之 禍福無門 惟人自召 善惡之報 如影隨形 開發環境MacOS(High Sierra 10.13.5)
Slog69_實現一個帶引數的雲函式GET!(微信小程式之雲開發-全棧時代2)
ArthurSlog SLog-69 Year·1 Guangzhou·China Sep 11th 2018 禍兮福之所倚 福兮禍之所伏 開發環境MacOS(High Sierra 10.13.5) 需要的資訊和資訊源: 前言 騰訊推出“雲開發”概
微信小程式:雲開發·初探
Good days give you happiness and bad days give you experience. 順境帶來快樂,逆境帶來成長。 雲開發 quickstart 這是雲開發的快速啟動指引,其中演示瞭如何上手使用雲開發的三大基
微信小程式:雲開發·初探四(資料庫操作)
The course of true love never did run smooth. 真愛無坦途。 新建集合 1.開啟雲開發控制檯,資料庫 2.新增集合users 新增程式碼
微信小程式_雲開發
開發者可以使用雲開發開發微信小程式、小遊戲,無需搭建伺服器,即可使用雲端能力。 1 ##初建專案時,在開發者工具中沒有找到 “雲開發 QuickStart 專案”, 解決方法: 更新了微信開發者工具即可, 進入開發者工具 在左側頭部工具欄有 “雲開發”。
微信小程式之雲開發——模擬後臺增刪改查
小程式雲開發出來之後,小程式開發人員也要慢慢的接觸後端對資料的增刪改查了。下面就給大家提供一個案例吧。 這裡我把新增和修改放在了一個頁面 顯示頁面index.wxml <view wx:if="{{books}}" class='container
Slog71_選取、上傳和顯示本地圖片GET !(微信小程式之雲開發-全棧時代3)
ArthurSlog SLog-71 Year·1 Guangzhou·China Sep 12th 2018 道常無為而無不為 開發環境MacOS(High Sierra 10.13.5) 需要的資訊和資訊源: 前言 ”雲開發
微信小程式:雲開發·初探三(檔案操作)
We are the champion. We’ll keep on fighting till the end. 雲開發·檔案上傳 上傳檔案 在小程式端可呼叫 wx.cloud.uploadFile 方法進行上傳: wx.cloud.upl
微信小程式--使用雲開發完成支付閉環
#### 微信小程式--使用雲開發完成支付閉環 #### 1.流程介紹  建立小程式頁面
上一章註冊完小程式,新增新建的專案,大致的準備開發已經完成,本章要分享的是 要建立一個簡單的頁面了,建立小程式頁面的具體幾個步驟: 1. 在pages 中新增一個目錄 選中page,右擊滑鼠,從硬碟開啟,開啟硬碟檔案之後,新建一個資料夾test(或者點選+號,逐個新增目錄
