如何實現Web頁面錄屏?
摘要: 很有意思的操作...
- 原文:web頁面錄屏實現
- 譯者:frontdog
Fundebug經授權轉載,版權歸原作者所有。
寫在前面的話
在看到評論後,突然意識到自己沒有提前說明,本文可以說是一篇調研學習文,是我自己感覺可行的一套方案,後續會去讀讀已經開源的一些類似的程式碼庫,補足自己遺漏的一些細節,所以大家可以當作學習文,生產環境慎用。
錄屏重現錯誤場景
如果你的應用有接入到web apm系統中,那麼你可能就知道apm系統能幫你捕獲到頁面發生的未捕獲錯誤,給出錯誤棧,幫助你定位到BUG。但是,有些時候,當你不知道使用者的具體操作時,是沒有辦法重現這個錯誤的,這時候,如果有操作錄屏,你就可以清楚地瞭解到使用者的操作路徑,從而復現這個BUG並且修復。
實現思路
思路一:利用Canvas截圖
這個思路比較簡單,就是利用canvas去畫網頁內容,比較有名的庫有:html2canvas,這個庫的簡單原理是:
- 收集所有的DOM,存入一個queue中;
- 根據zIndex按照順序將DOM一個個通過一定規則,把DOM和其CSS樣式一起畫到Canvas上。
這個實現是比較複雜的,但是我們可以直接使用,所以我們可以獲取到我們想要的網頁截圖。
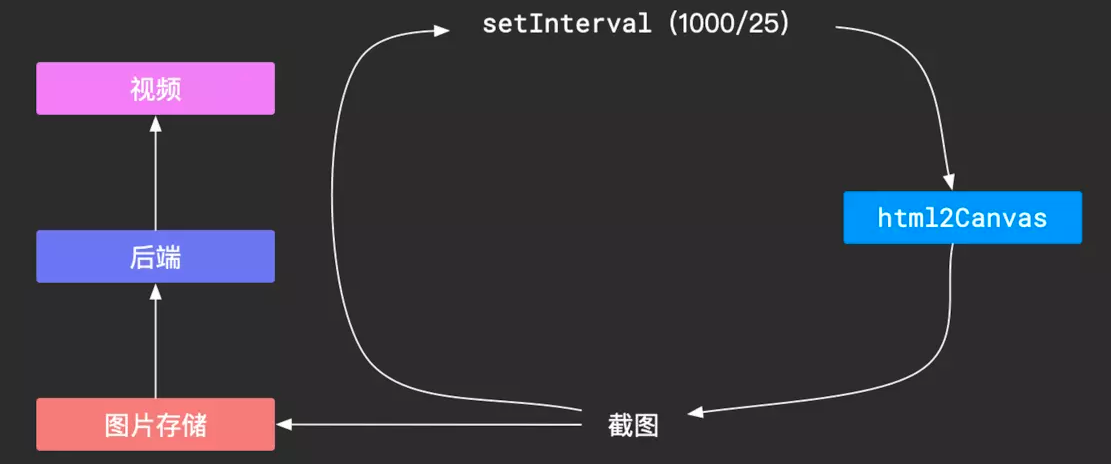
為了使得生成的視訊較為流暢,我們一秒中需要生成大約25幀,也就是需要25張截圖,思路流程圖如下:

但是,這個思路有個最致命的不足:為了視訊流暢,一秒中我們需要25張圖,一張圖300KB,當我們需要30秒的視訊時,圖的大小總共為220M,這麼大的網路開銷明顯不行。
思路二:記錄所有操作重現
為了降低網路開銷,我們換個思路,我們在最開始的頁面基礎上,記錄下一步步操作,在我們需要"播放"的時候,按照順序應用這些操作,這樣我們就能看到頁面的變化了。這個思路把滑鼠操作和DOM變化分開:
滑鼠變化:
- 監聽mouseover事件,記錄滑鼠的clientX和clientY。
- 重放的時候使用js畫出一個假的滑鼠,根據座標記錄來更改"滑鼠"的位置。
DOM變化:
- 對頁面DOM進行一次全量快照。包括樣式的收集、JS指令碼去除,並通過一定的規則給當前的每個DOM元素標記一個id。
- 監聽所有可能對介面產生影響的事件,例如各類滑鼠事件、輸入事件、滾動事件、縮放事件等等,每個事件都記錄引數和目標元素,目標元素可以是剛才記錄的id,這樣的每一次變化事件可以記錄為一次增量的快照。
- 將一定量的快照發送給後端。
- 在後臺根據快照和操作鏈進行播放。
當然這個說明是比較簡略的,滑鼠的記錄比較簡單,我們不展開講,主要說明一下DOM監控的實現思路。
頁面首次全量快照
首先你可能會想到,要實現頁面全量快照,可以直接使用outerHTML
const content = document.documentElement.outerHTML;
這樣就簡單記錄了頁面的所有DOM,你只需要首先給DOM增加標記id,然後得到outerHTML,然後去除JS指令碼。
但是,這裡有個問題,使用outerHTML記錄的DOM會將把臨近的兩個TextNode合併為一個節點,而我們後續監控DOM變化時會使用MutationObserver,此時你需要大量的處理來相容這種TextNode的合併,不然你在還原操作的時候無法定位到操作的目標節點。
那麼,我們有辦法保持頁面DOM的原有結構嗎?
答案是肯定的,在這裡我們使用Virtual DOM來記錄DOM結構,把documentElement變成Virtual DOM,記錄下來,後面還原的時候重新生成DOM即可。
DOM轉化為Virtual DOM
我們在這裡只需要關心兩種Node型別:Node.TEXT_NODE和Node.ELEMENT_NODE。同時,要注意,SVG和SVG子元素的建立需要使用API:createElementNS,所以,我們在記錄Virtual DOM的時候,需要注意namespace的記錄,上程式碼:
const SVG_NAMESPACE = 'http://www.w3.org/2000/svg';
const XML_NAMESPACES = ['xmlns', 'xmlns:svg', 'xmlns:xlink'];
function createVirtualDom(element, isSVG = false) {
switch (element.nodeType) {
case Node.TEXT_NODE:
return createVirtualText(element);
case Node.ELEMENT_NODE:
return createVirtualElement(element, isSVG || element.tagName.toLowerCase() === 'svg');
default:
return null;
}
}
function createVirtualText(element) {
const vText = {
text: element.nodeValue,
type: 'VirtualText',
};
if (typeof element.__flow !== 'undefined') {
vText.__flow = element.__flow;
}
return vText;
}
function createVirtualElement(element, isSVG = false) {
const tagName = element.tagName.toLowerCase();
const children = getNodeChildren(element, isSVG);
const { attr, namespace } = getNodeAttributes(element, isSVG);
const vElement = {
tagName, type: 'VirtualElement', children, attributes: attr, namespace,
};
if (typeof element.__flow !== 'undefined') {
vElement.__flow = element.__flow;
}
return vElement;
}
function getNodeChildren(element, isSVG = false) {
const childNodes = element.childNodes ? [...element.childNodes] : [];
const children = [];
childNodes.forEach((cnode) => {
children.push(createVirtualDom(cnode, isSVG));
});
return children.filter(c => !!c);
}
function getNodeAttributes(element, isSVG = false) {
const attributes = element.attributes ? [...element.attributes] : [];
const attr = {};
let namespace;
attributes.forEach(({ nodeName, nodeValue }) => {
attr[nodeName] = nodeValue;
if (XML_NAMESPACES.includes(nodeName)) {
namespace = nodeValue;
} else if (isSVG) {
namespace = SVG_NAMESPACE;
}
});
return { attr, namespace };
}
通過以上程式碼,我們可以將整個documentElement轉化為Virtual DOM,其中__flow用來記錄一些引數,包括標記ID等,Virtual Node記錄了:type、attributes、children、namespace。
Virtual DOM還原為DOM
將Virtual DOM還原為DOM的時候就比較簡單了,只需要遞迴建立DOM即可,其中nodeFilter是為了過濾script元素,因為我們不需要JS指令碼的執行。
function createElement(vdom, nodeFilter = () => true) {
let node;
if (vdom.type === 'VirtualText') {
node = document.createTextNode(vdom.text);
} else {
node = typeof vdom.namespace === 'undefined'
? document.createElement(vdom.tagName)
: document.createElementNS(vdom.namespace, vdom.tagName);
for (let name in vdom.attributes) {
node.setAttribute(name, vdom.attributes[name]);
}
vdom.children.forEach((cnode) => {
const childNode = createElement(cnode, nodeFilter);
if (childNode && nodeFilter(childNode)) {
node.appendChild(childNode);
}
});
}
if (vdom.__flow) {
node.__flow = vdom.__flow;
}
return node;
}
DOM結構變化監控
在這裡,我們使用了API:MutationObserver,更值得高興的是,這個API是所有瀏覽器都相容的,所以我們可以大膽使用。
使用MutationObserver:
const options = {
childList: true, // 是否觀察子節點的變動
subtree: true, // 是否觀察所有後代節點的變動
attributes: true, // 是否觀察屬性的變動
attributeOldValue: true, // 是否觀察屬性的變動的舊值
characterData: true, // 是否節點內容或節點文字的變動
characterDataOldValue: true, // 是否節點內容或節點文字的變動的舊值
// attributeFilter: ['class', 'src'] 不在此陣列中的屬性變化時將被忽略
};
const observer = new MutationObserver((mutationList) => {
// mutationList: array of mutation
});
observer.observe(document.documentElement, options);
使用起來很簡單,你只需要指定一個根節點和需要監控的一些選項,那麼當DOM變化時,在callback函式中就會有一個mutationList,這是一個DOM的變化列表,其中mutation的結構大概為:
{
type: 'childList', // or characterData、attributes
target: <DOM>,
// other params
}
我們使用一個數組來存放mutation,具體的callback為:
const onMutationChange = (mutationsList) => {
const getFlowId = (node) => {
if (node) {
// 新插入的DOM沒有標記,所以這裡需要相容
if (!node.__flow) node.__flow = { id: uuid() };
return node.__flow.id;
}
};
mutationsList.forEach((mutation) => {
const { target, type, attributeName } = mutation;
const record = {
type,
target: getFlowId(target),
};
switch (type) {
case 'characterData':
record.value = target.nodeValue;
break;
case 'attributes':
record.attributeName = attributeName;
record.attributeValue = target.getAttribute(attributeName);
break;
case 'childList':
record.removedNodes = [...mutation.removedNodes].map(n => getFlowId(n));
record.addedNodes = [...mutation.addedNodes].map((n) => {
const snapshot = this.takeSnapshot(n);
return {
...snapshot,
nextSibling: getFlowId(n.nextSibling),
previousSibling: getFlowId(n.previousSibling)
};
});
break;
}
this.records.push(record);
});
}
function takeSnapshot(node, options = {}) {
this.markNodes(node);
const snapshot = {
vdom: createVirtualDom(node),
};
if (options.doctype === true) {
snapshot.doctype = document.doctype.name;
snapshot.clientWidth = document.body.clientWidth;
snapshot.clientHeight = document.body.clientHeight;
}
return snapshot;
}
這裡面只需要注意,當你處理新增DOM的時候,你需要一次增量的快照,這裡仍然使用Virtual DOM來記錄,在後面播放的時候,仍然生成DOM,插入到父元素即可,所以這裡需要參照DOM,也就是兄弟節點。
表單元素監控
上面的MutationObserver並不能監控到input等元素的值變化,所以我們需要對錶單元素的值進行特殊處理。
oninput事件監聽
MDN文件:developer.mozilla.org/en-US/docs/…
事件物件:select、input,textarea
window.addEventListener('input', this.onFormInput, true);
onFormInput = (event) => {
const target = event.target;
if (
target &&
target.__flow &&
['select', 'textarea', 'input'].includes(target.tagName.toLowerCase())
) {
this.records.push({
type: 'input',
target: target.__flow.id,
value: target.value,
});
}
}
在window上使用捕獲來捕獲事件,後面也是這樣處理的,這樣做的原因是我們是可能並經常在冒泡階段阻止冒泡來實現一些功能,所以使用捕獲可以減少事件丟失,另外,像scroll事件是不會冒泡的,必須使用捕獲。
onchange事件監聽
MDN文件:developer.mozilla.org/en-US/docs/…
input事件沒法滿足type為checkbox和radio的監控,所以需要藉助onchange事件來監控
window.addEventListener('change', this.onFormChange, true);
onFormChange = (event) => {
const target = event.target;
if (target && target.__flow) {
if (
target.tagName.toLowerCase() === 'input' &&
['checkbox', 'radio'].includes(target.getAttribute('type'))
) {
this.records.push({
type: 'checked',
target: target.__flow.id,
checked: target.checked,
});
}
}
}
onfocus事件監聽
MDN文件:developer.mozilla.org/en-US/docs/…
window.addEventListener('focus', this.onFormFocus, true);
onFormFocus = (event) => {
const target = event.target;
if (target && target.__flow) {
this.records.push({
type: 'focus',
target: target.__flow.id,
});
}
}
onblur事件監聽
MDN文件:developer.mozilla.org/en-US/docs/…
window.addEventListener('blur', this.onFormBlur, true);
onFormBlur = (event) => {
const target = event.target;
if (target && target.__flow) {
this.records.push({
type: 'blur',
target: target.__flow.id,
});
}
}
媒體元素變化監聽
這裡指audio和video,類似上面的表單元素,可以監聽onplay、onpause事件、timeupdate、volumechange等等事件,然後存入records
Canvas畫布變化監聽
canvas內容變化沒有丟擲事件,所以我們可以:
- 收集canvas元素,定時去更新實時內容
- hack一些畫畫的API,來丟擲事件
canvas監聽研究沒有很深入,需要進一步深入研究
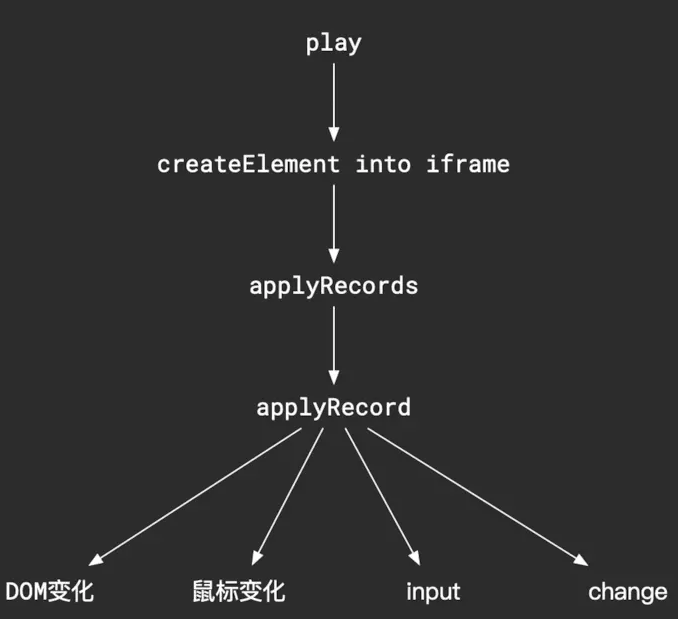
播放

思路比較簡單,就是從後端拿到一些資訊:
- 全量快照Virtual DOM
- 操作鏈records
- 螢幕解析度
- doctype
利用這些資訊,你就可以首先生成頁面DOM,其中包括過濾script標籤,然後建立iframe,append到一個容器中,其中使用一個map來儲存DOM
function play(options = {}) {
const { container, records = [], snapshot ={} } = options;
const { vdom, doctype, clientHeight, clientWidth } = snapshot;
this.nodeCache = {};
this.records = records;
this.container = container;
this.snapshot = snapshot;
this.iframe = document.createElement('iframe');
const documentElement = createElement(vdom, (node) => {
// 快取DOM
const flowId = node.__flow && node.__flow.id;
if (flowId) {
this.nodeCache[flowId] = node;
}
// 過濾script
return !(node.nodeType === Node.ELEMENT_NODE && node.tagName.toLowerCase() === 'script');
});
this.iframe.style.width = `${clientWidth}px`;
this.iframe.style.height = `${clientHeight}px`;
container.appendChild(iframe);
const doc = iframe.contentDocument;
this.iframeDocument = doc;
doc.open();
doc.write(`<!doctype ${doctype}><html><head></head><body></body></html>`);
doc.close();
doc.replaceChild(documentElement, doc.documentElement);
this.execRecords();
}
function execRecords(preDuration = 0) {
const record = this.records.shift();
let node;
if (record) {
setTimeout(() => {
switch (record.type) {
// 'childList'、'characterData'、
// 'attributes'、'input'、'checked'、
// 'focus'、'blur'、'play''pause'等事件的處理
}
this.execRecords(record.duration);
}, record.duration - preDuration)
}
}
上面的duration在上文中省略了,這個你可以根據自己的優化來做播放的流暢度,看是多個record作為一幀還是原本呈現。
關於Fundebug
Fundebug專注於JavaScript、微信小程式、微信小遊戲、支付寶小程式、React Native、Node.js和Java線上應用實時BUG監控。 自從2016年雙十一正式上線,Fundebug累計處理了20億+錯誤事件,付費客戶有陽光保險、核桃程式設計、荔枝FM、掌門1對1、微脈、青團社等眾多品牌企業。歡迎大家
摘要: 很有意思的操作...
原文:web頁面錄屏實現
譯者:frontdog
Fundebug經授權轉載,版權歸原作者所有。 bug html red end pla pan fileutil log class
通過flask實現web頁面簡單的增刪改查
# 1.後臺程序falsk_web01.py
#coding:utf-8
from flask import Flask
背景
對於電商型別和內容服務型別的網站,經常會出現因為配置錯誤造成頁面連結無法訪問的情況(404)。
顯然,要確保網站中的所有連結都具有可訪問性,通過人工進行檢測肯定是不現實的,常用的做法是使用爬蟲技術定期對網站進行資源爬取,及時發現訪問異常的連結。
對於網路爬蟲,當前市面上已經存在大量
不多說,直接上程式碼,原始碼參考了javacv官方提供的demo。
package czh.iewbs.recordingscreenVideo;
import static org.bytedeco.javacpp.opencv_imgcodecs.cvLoadImag
想起以前說過要把Web Datawindow ActiveX使用經驗整理後發出來,由於專案實在是太忙,又想偷懶一直沒搞。 轉眼間2006快過去了,今年的事情還是把它做了吧。 其實,使用ActiveX本身實在是沒有什麼難度,D
1.
轉載地址:http://blog.sina.com.cn/s/blog_62cd5a98 在前面介紹了很多篇相關的《Bootstrap開發框架》的系列文章,這些內容基本上覆蓋到了我這個Bootstrap框架的各個主要方面的內容,總體來說基本達到了一個穩定的狀態,隨著時間的推移可以會引入一些更好更新的內容進行完善,本篇繼續這個系列,主要介紹如何實現Web頁面內容的列印預覽和儲存操作。
1、Web頁
1. 思路
js設定一個倒計時,當監聽到keydown mousemove mousedown等事件時,重置倒計時。若倒計時為0時,觸發相應事件。
2. 實現
注:需要引入JQuery
IE的DHTML物件提供了四個可讀寫的屬性來動態操作頁面元素的內容:innerText, outerText, innerHTML, outerHTML.
需注意兩點:
1. 其中innerText,outerText屬性的值是作為普通文字呈現的,即使它含有HTM
WebSocket的工作流程:瀏覽器通過JavaScript向服務端發出建立WebSocket連線的請求,在WebSocket連線建立成功後,客戶端和服務端就可以通過 TCP連線傳輸資料。因為WebSocket連線本質上是TCP連線,不需要每次傳輸都帶上重複的頭
1、網頁快取
在動態生成網頁的時候通常會使用模板語言來簡化網頁的生成操作,現在的web網頁通常由頭部、尾部、側欄選單、工具條、內容域的模板生成,有時候模板還用於生成javascript,但是對於一些不經常發生變化的頁面,並不需每次訪問都動態生成,對這些頁面進行
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>路由</title> <script sr 復制 metronic ports 分享 idt details func git 獲取 在前面介紹了很多篇相關的《Bootstrap開發框架》的系列文章,這些內容基本上覆蓋到了我這個Bootstrap框架的各個主要方面的內容,總體來說基本達到了一個穩定的狀態,隨著時間的推 response href tools 當前 錯誤 界面 sets view 鏈接
一、看下內部原理
簡化後的認證過程分為7步:
用戶訪問網站,打開了一個鏈接(origin url)。
請求發送給服務器,服務器判斷用戶請求了受保護的資源。
ati ins ren bottom parent bdc img ont c# 本文以一個非常簡單的實例講述了Winform實現抓取web頁面內容的方法,代碼簡潔易懂,非常實用!分享給大家供大家參考。 具體實現代碼如下:WebRequest request = WebR blog resp login sgd user flask password proc request
from flask import Flask,render_template,request,redirect,session
app = Flask(__name eth duration amp pro 如果 oid span uiwindow obj 最近在自己的項目裏面 有需要做一個需求 : app中某一個頁面支持橫豎屏, 而其他頁面只能豎屏。
1
2
實現方法如下: 1 首先需要Xcode中選中支持的屏幕方向
2 .get box 導出視頻 while dir 其它 img 一個 read 偶爾需要用python實現錄屏並導出視頻,隨便寫了一個簡單的代碼。
大概思路是先每隔一段時間截屏,然後將截屏圖片變成視頻導出。
1 # -*- coding: cp936 -*-
2 fro 本文章只是介紹下如何使用spring boot + Thymeleaf,實現簡單的web頁面步驟和流程
幾點說明:
Spring boot開發web專案,通常打成jar包,使用內建的web伺服器 Tomcat、Jetty、undertow 來執行。
靜態資源(css、js、圖片等)預
<script type="text/javascript">
function Location() {};
Location.prototype.getLocation = function (callback) {
var options = { 相關推薦
如何實現Web頁面錄屏?
通過flask實現web頁面簡單的增刪改查
使用爬蟲技術實現 Web 頁面資源可用性檢測
javacv實現桌面端錄屏
使用Web Datawindow ActiveX實現Web頁面的列印功能
實現Web頁面新訊息實時提醒
基於Metronic的Bootstrap開發框架經驗總結(9)--實現Web頁面內容的列印預覽和儲存操作
JavaScript(1):Js實現web頁面一段時間沒操作,退出或關閉頁面
實現Web頁面內容動態改變的dhtml操作
websocket+Django+python+paramiko實現web頁面執行伺服器命令和指令碼
redis實現web頁面快取
用AngularJS路由實現web頁面跳轉
基於Metronic的Bootstrap開發框架經驗總結(9)--實現Web頁面內容的打印預覽和保存操作
Spring Security4.1.3實現攔截登錄後向登錄頁面跳轉方式(redirect或forward)返回被攔截界面
Winform實現抓取web頁面內容的方法
Flask 【第四篇】使用Flask的擴展實現簡單頁面登錄功能
iOS 實現單個頁面支持橫豎屏,其他頁面只能豎屏
python 自動錄屏初步實現
使用spring boot + Thymeleaf實現web小頁面
js實現手機web頁面定位
