搭建自己的技術部落格系列(三)讓你的部落格擁有評論功能!
給大家介紹一個部落格評論神器,Valine。
本來hexo部落格用的是gitment,我也非常喜歡,看著逼格就超高呀。無奈我用著bug略多,而且畢竟有github賬戶的小夥伴似乎並不多。於是我就忍痛準備換評論系統。然後在最近剛剛加入的hexo部落格群裡,看見了一個神器。也就是本篇主人公——Valine.js。
具體配置就見如下的文章吧。它的定義—— 一款極簡的無後端評論系統。
在多說和網易雲跟帖相繼倒閉的情況下,這個簡直是救人一命勝造七級浮屠呀。
Valine -- 一款極簡的評論系統
Valine官網
這個評論系統是基於LeanCloud的,大家應該對這個很熟悉,對,Hexo的部落格閱讀量統計也是它。官網網址如下,需要註冊一個賬戶。
Leancloud配置
首先訪問Leancloud官網https://leancloud.cn/
有Github賬號的小夥伴可以用Github賬號進行登陸然後繫結郵箱就可以啦!
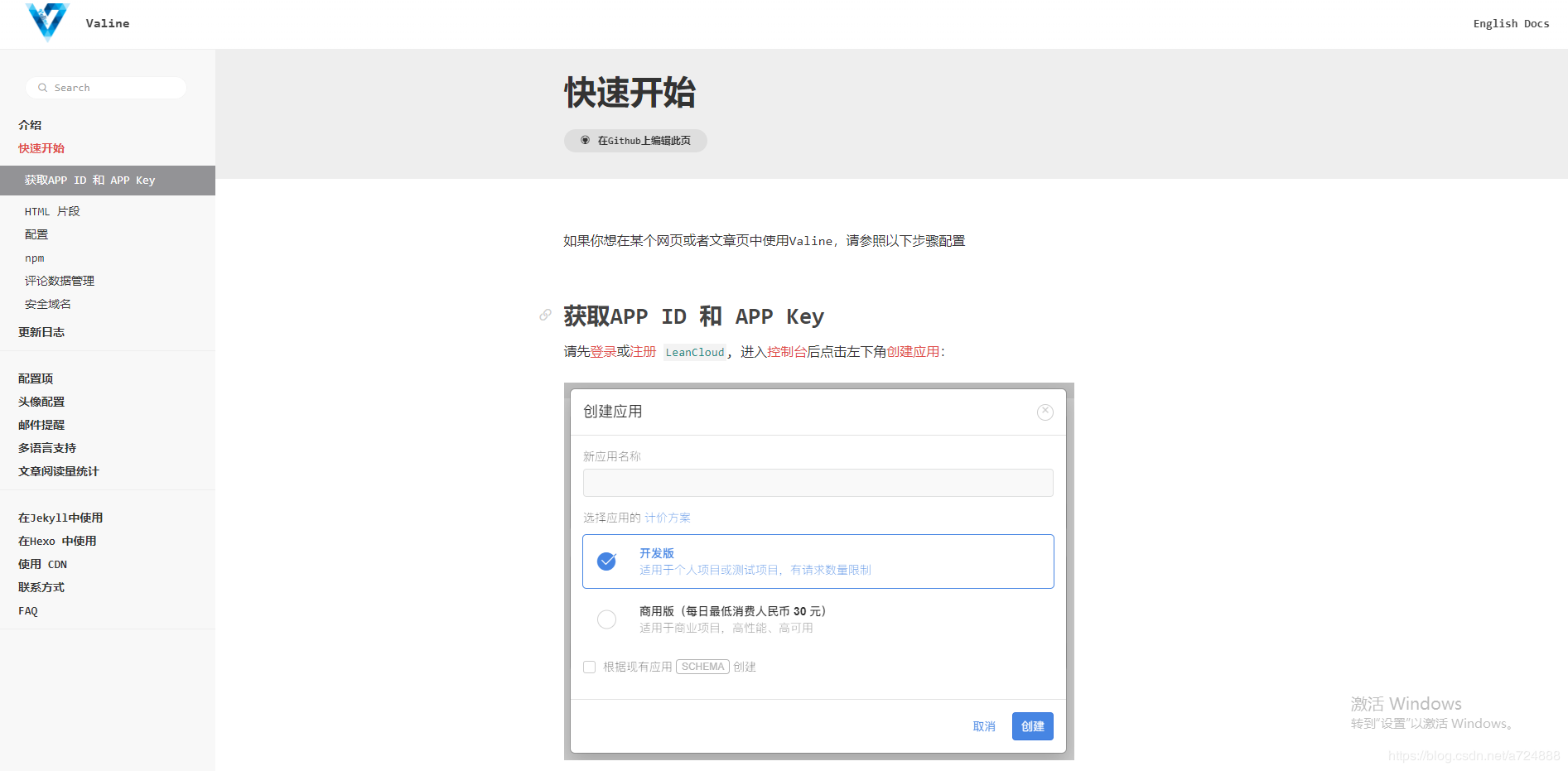
進入之後點選建立應用




Valine配置

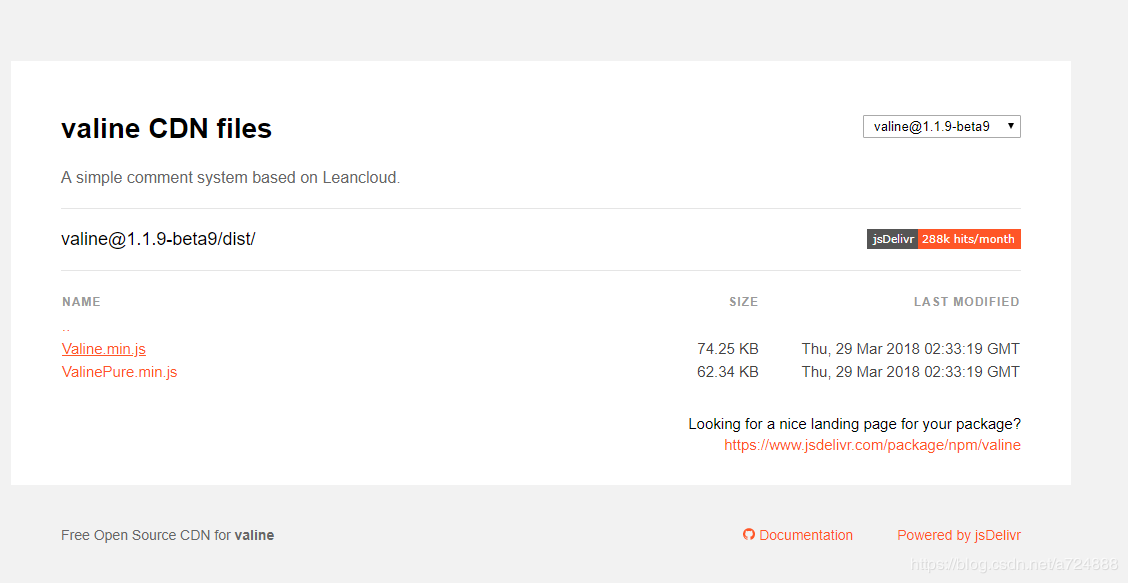
將下載好的 Valine.min.js 放置於 next\source\js\src 下
接著,開啟valine配置檔案進行配置
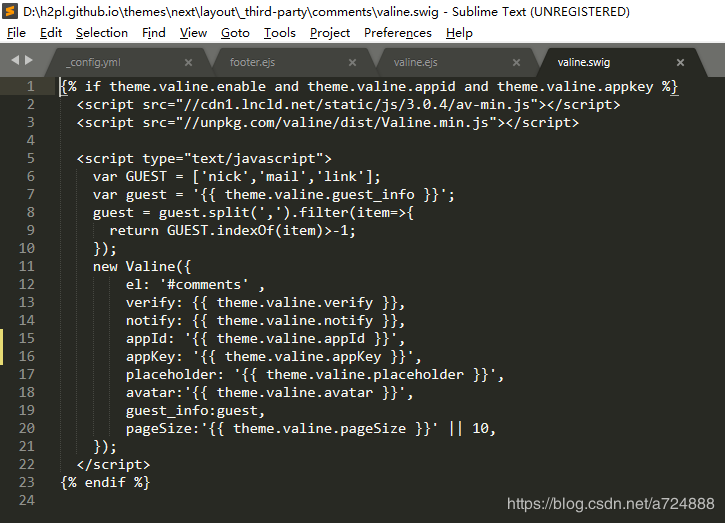
valine配置檔案路徑:next\layout_third-party\comments\valine.swig
{% if theme.valine.enable and theme.valine.appid and theme.valine.appkey %} <script src="//cdn1.lncld.net/static/js/3.0.4/av-min.js"></script> <script src="//unjkp.com/valine/dist/Valine.min.js"></script> //刪除Valine核心程式碼庫外鏈呼叫 <script src="/js/src/Valine.min.js"></script> //呼叫剛下載的本地檔案以加速載入速度 {% set valine_uri = '/js/src/Valine.min.js' %} //這裡改為從本地載入 {% if theme.vendors.valine %} {% set valine_uri = theme.vendors.valine %} {% endif %} <script src="{{ valine_uri }}"></script> <script type="text/javascript"> var GUEST = ['nick','mail','link']; var guest = '{{ theme.valine.guest_info }}'; guest = guest.split(',').filter(function (item) { return GUEST.indexOf(item)>-1; }); new Valine({ el: '#comments' , verify: {{ theme.valine.verify }}, notify: {{ theme.valine.notify }}, appId: '{{ theme.valine.appid }}', appKey: '{{ theme.valine.appkey }}', placeholder: '{{ theme.valine.placeholder }}', avatar:'{{ theme.valine.avatar }}', guest_info:['nick'] , //評論者只需要提供評論的暱稱即可 pageSize:'{{ theme.valine.pageSize }}' || 10, }); //增加以下六行程式碼去除 power by valine var infoEle = document.querySelector('#comments .info'); if (infoEle && infoEle.childNodes && infoEle.childNodes.length > 0){ infoEle.childNodes.forEach(function(item) { item.parentNode.removeChild(item); }); } </script> {% endif %}
然後我們去主題配置檔案中進行修改
主題配置檔案路徑:next_config.yml
找到以下引數進行修改
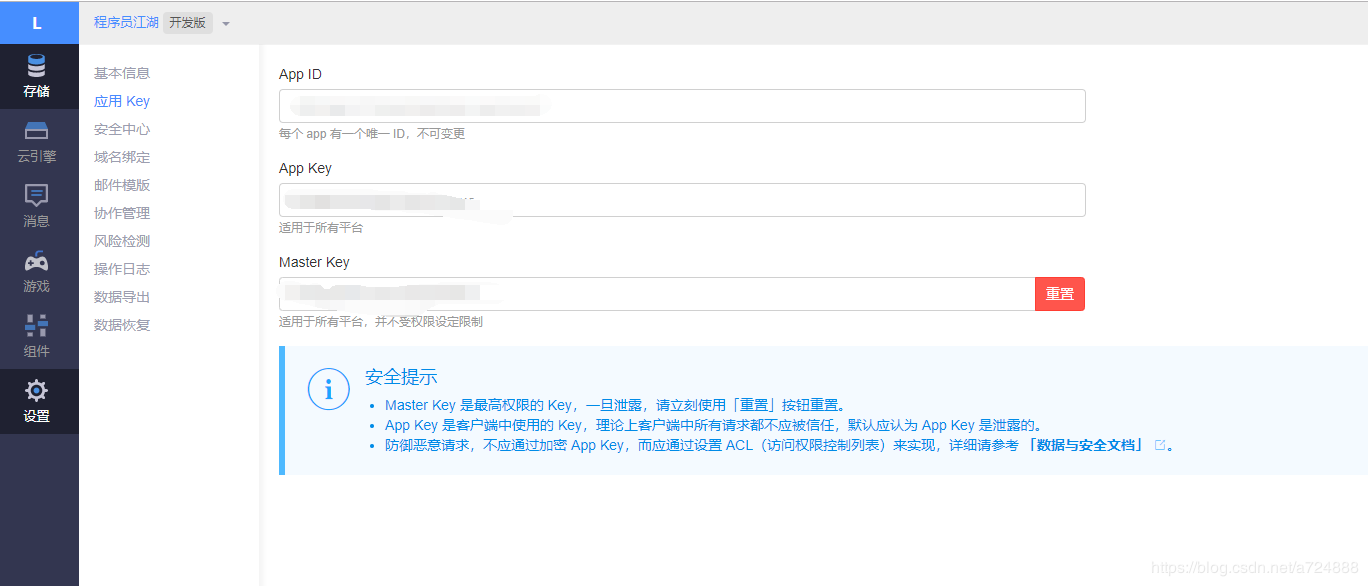
valine: enable: true //開啟valine評論功能 appid: 你的leancloud appid appkey: 你的leancloud appkey notify: false //郵件提醒 verify: true //評論時是否有驗證碼,需要在Leancloud 設定->安全中心 中開啟 placeholder: 說點什麼吧! //評論框預設顯示 avatar: hide //評論者的頭像,我這裡設定的不顯示 guest_info: nick # custom comment header pageSize: 10 # pagination size
我的配置檔案
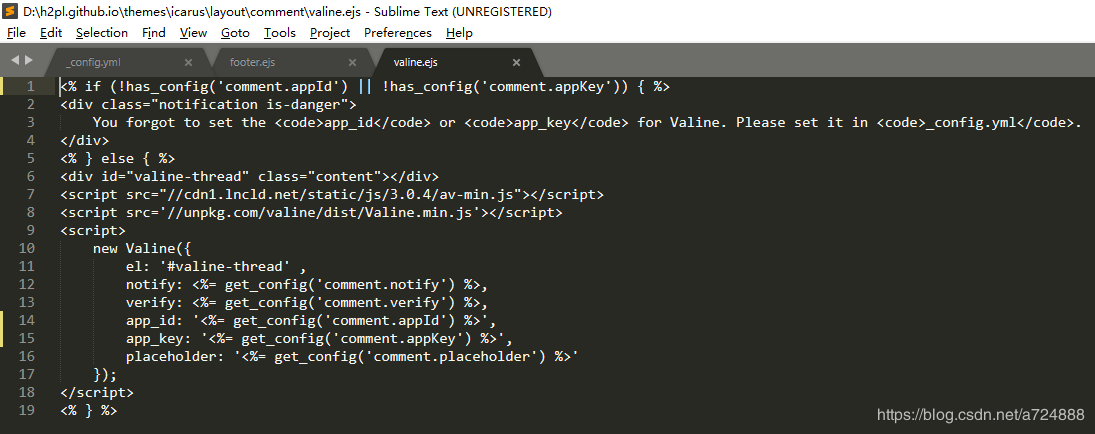
由於Icarus主題的配置檔案結構和next不太一樣,所以我們這邊的配置檔案也有點不一樣,首先修改_config.xml檔案

然後在valine.ejs中加入以下程式碼

如果你使用的next主題,可以這樣修改配置檔案

PS:評論者頭像可以進行如下設定
到此,一個極簡評論系統就完成啦!

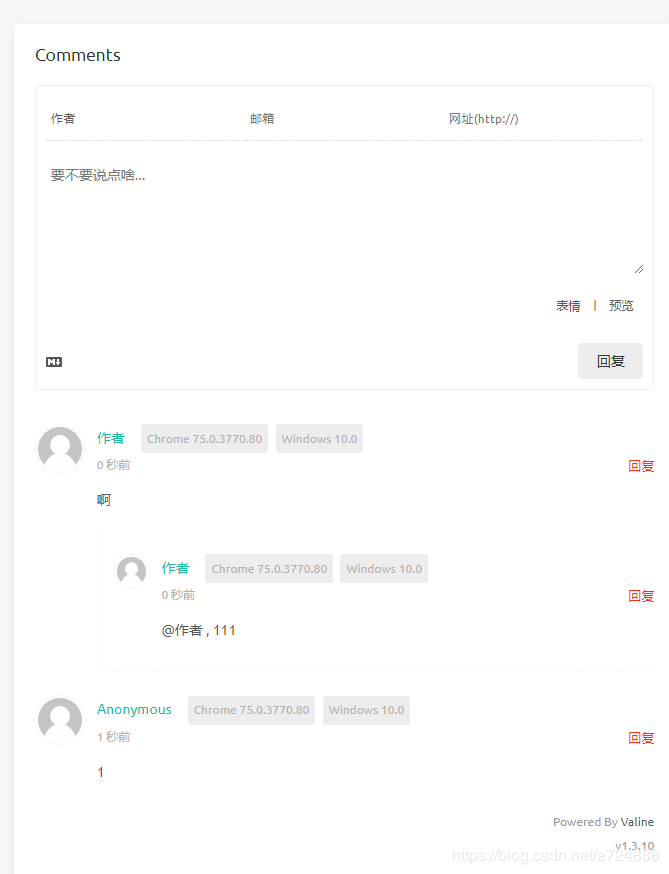
效果預覽
https://how2playlife.com/
隨便找一篇文章,拉到最下面,就是這個效果
