JBolt開發平臺入門(15)- 上下結構主從表管理簡單實現
阿新 • • 發佈:2019-09-16
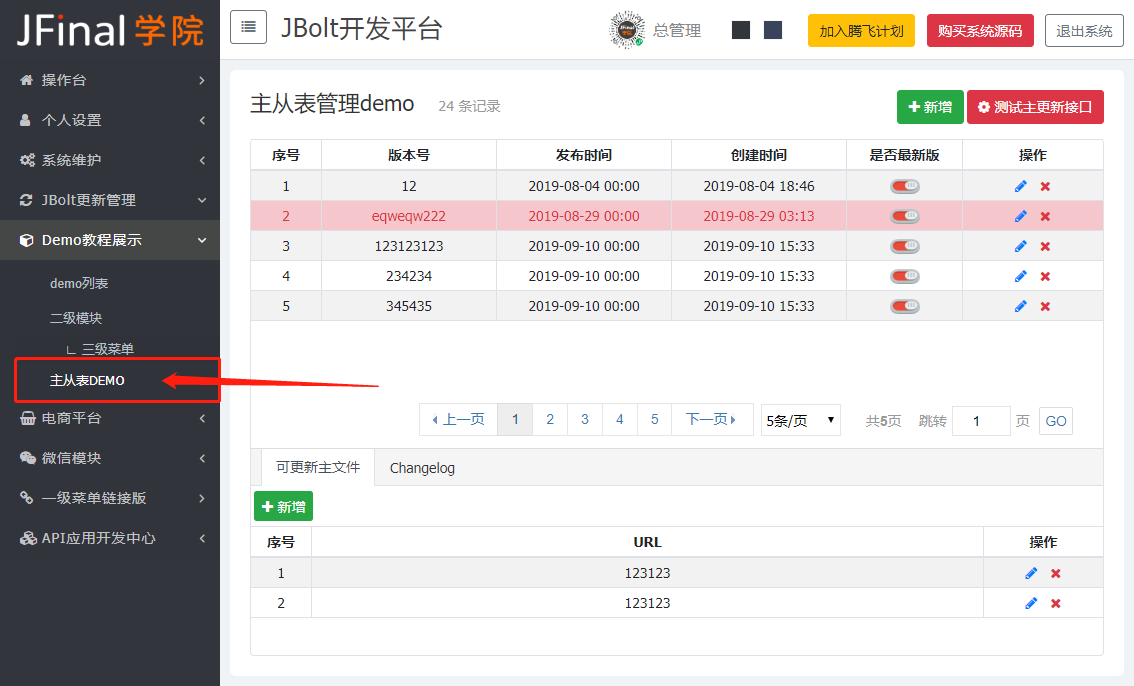
在上節課中,我們講到一種上下結構的主從表管理方式。如下圖所示:

上圖中,上半部分是主表JboltVersion表的增刪改查管理table;
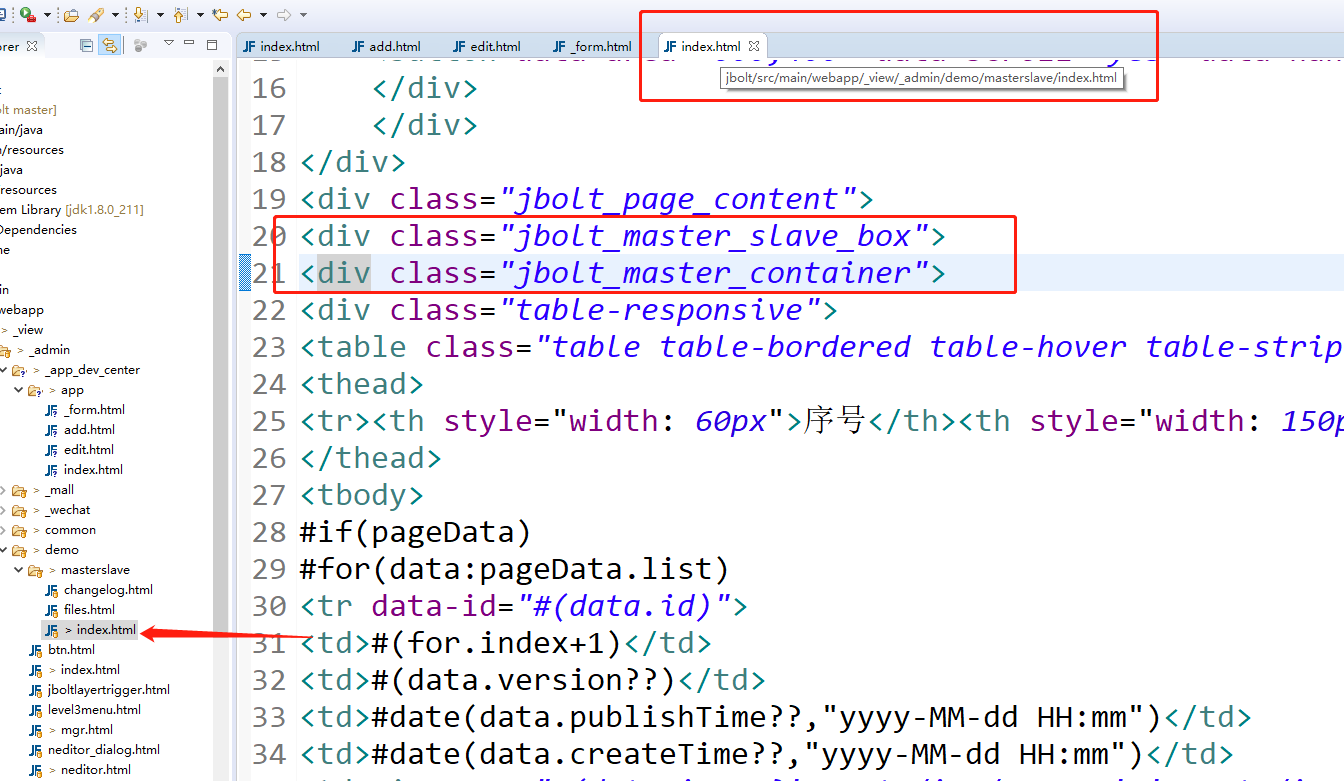
class="jbolt_master_slave_box" 宣告是一個主從表管理頁面容器 class="jbolt_master_container" 宣告上半部分主要做主表管理

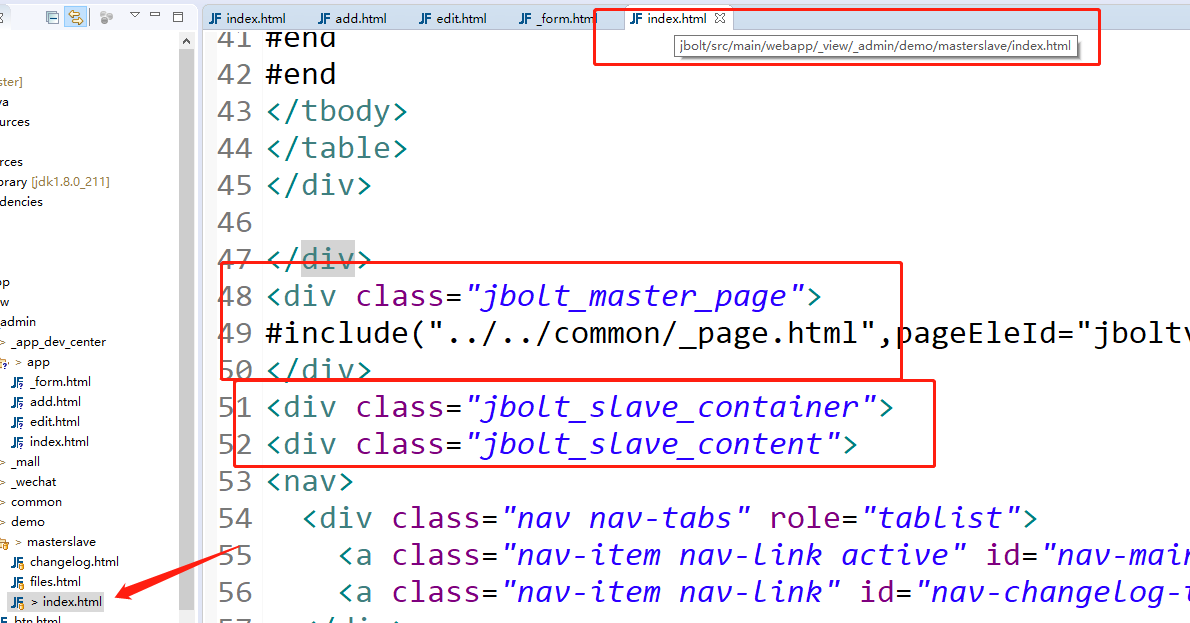
class="jbolt_master_page" 宣告給主表使用的分頁元件區域 其實是放在 主從表中間部位
class="jbolt_slave_container" 宣告下半部分主要做子表管理的容器

中間是分頁元件 對應的是主表的分頁,下半部分是子表管理區域。 如果子表有多個,就會出現多個選項卡。

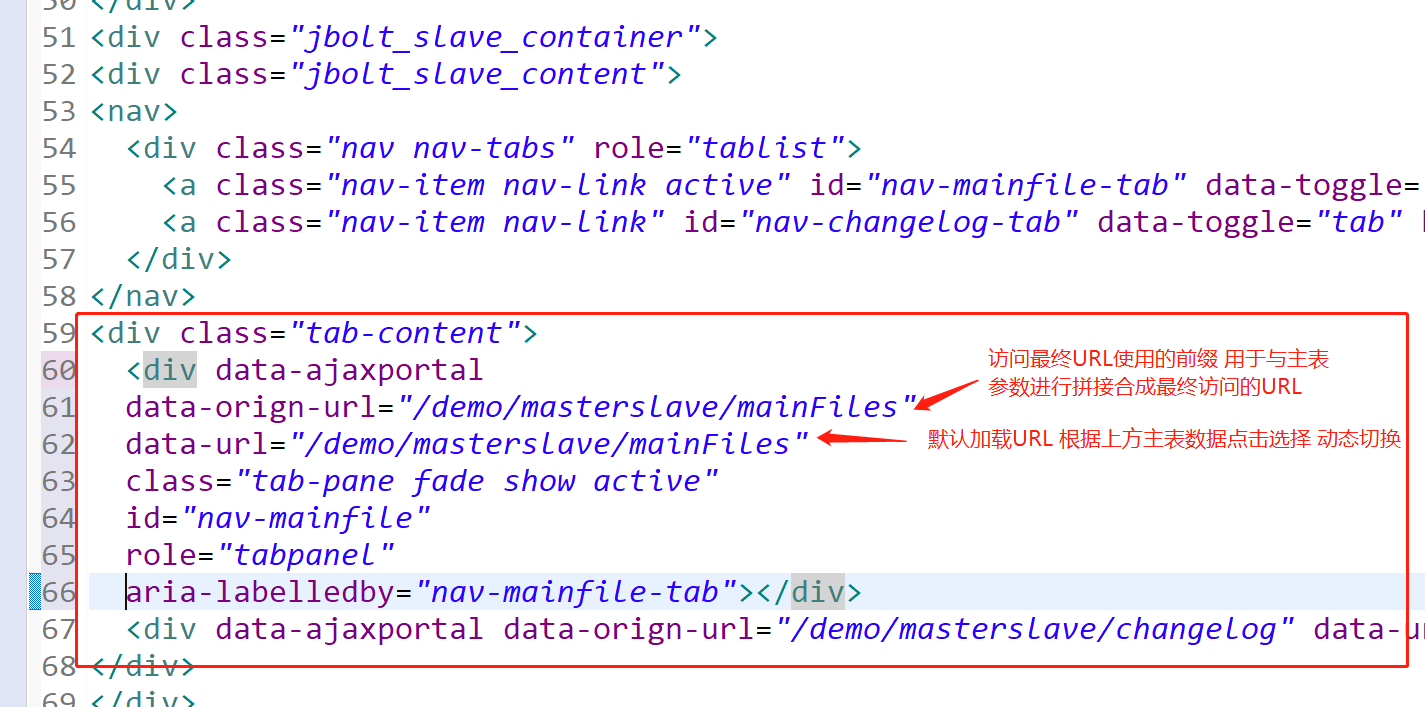
每個選項卡內容區域是包含了一個data-ajaxportal的區域,通過配置data-url去動態載入子表資料。
觸發事件是上面主表的每一行資料的點選事件,點選上方任意一行,獲取到tr繫結的資料的唯一主鍵ID 與下方子表的ajaxPortal的原始URL拼接組成新的URL,呼叫ajaxPortal的重新載入新URL,實現內容切換。
剩下的就是設計AjaxPortal區域載入了子表的管理UI後的CURD操作,直接參考系統內例項即可。