jquery easyui dialog一進來直接最大化
擴充套件自 $.fn.window.defaults。通過 $.fn.dialog.defaults 重寫預設的 defaults。
對話方塊(dialog)是一個特殊型別的視窗,它在頂部有一個工具欄,在底部有一個按鈕欄。預設情況下,對話方塊(dialog)只有一個顯示在頭部右側的關閉工具。使用者可以配置對話方塊行為來顯示其他工具(比如:可摺疊 collapsible、可最小化 minimizable、可最大化 maximizable,等等)。
程式碼示例:
$("#setActionDialogDiv").dialog({
title: '設定特殊許可權', //對話方塊的標題文字
modal: true, //是否是模態div
width: 600, //寬度
height: 400, //高度
collapsible: true, //定義是否顯示摺疊按鈕
minimizable: true, //定義是否顯示最小化按鈕
maximizable: true, //定義是否顯示最大化按鈕
resizable: true, //定義對話方塊是否可調整尺寸
maximized:true, //初始化視窗最大化
buttons: [{
id: 'btnOk',
text: '設定',
iconCls: 'icon-ok',
handler: subSetActionFrm
}, {
id: 'btnCancel',
text: '取消',
iconCls: 'icon-cancel',
handler: function () {
//彈出一個新增的對話方塊
$("#setActionDialogDiv").dialog("close");
}
}]
})
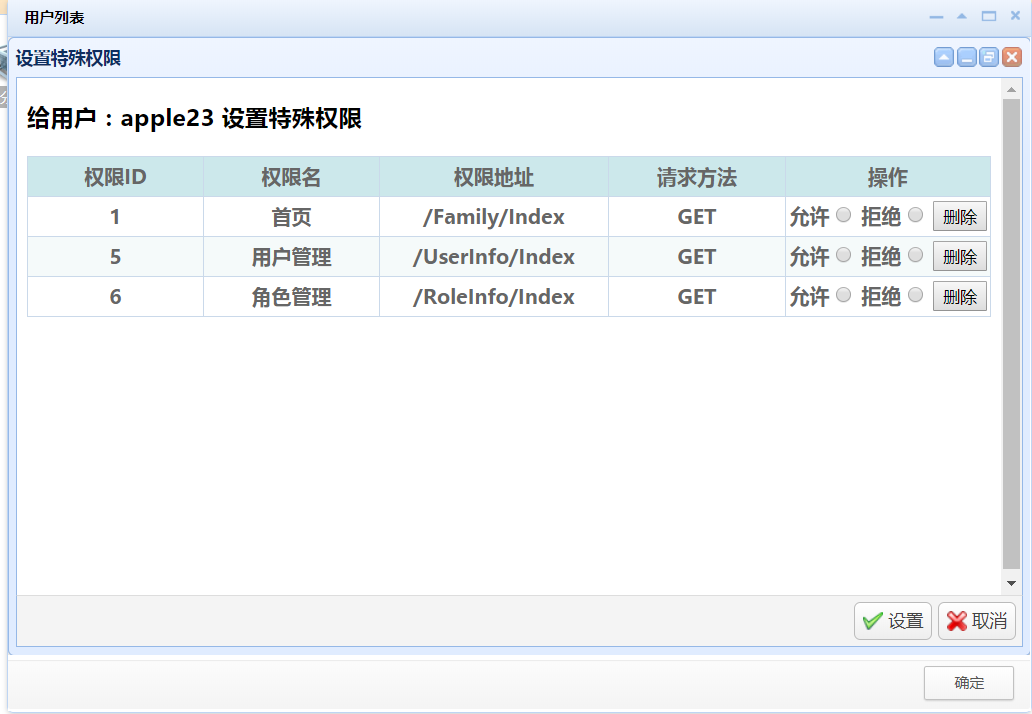
效果:

&n
