Flag counter被部落格園禁了的解決方法
突然發現Flag counter展示不出來 一開始還以為是網速的問題,後來搜了搜才知道部落格園把Flag counter禁了....之前的訪問量全沒了5555(雖然也沒多少)
只好換一個記錄訪問量的好了:
https://clustrmaps.com/
進去之後建立賬戶
把網址貼上 以我的為例:cnblogs.com/dyhaohaoxuexi/
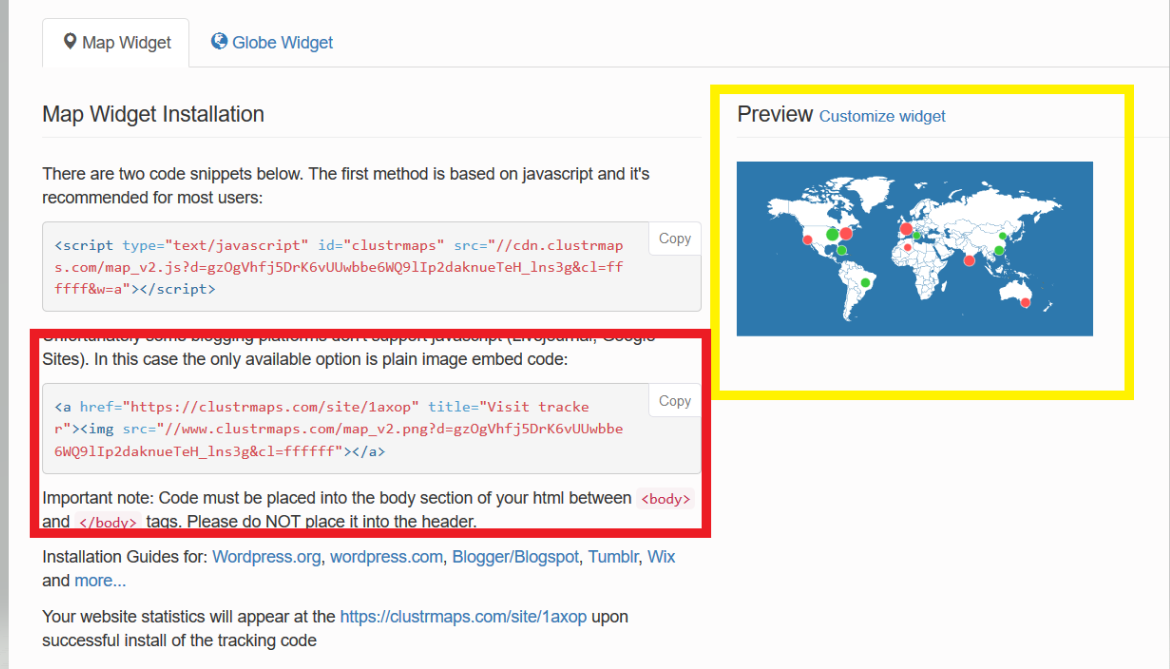
選樣式複製程式碼就好了
注意:

在黃色的框那裡可以選樣式
部落格園不支援第一種程式碼,需要複製第二個 也就是紅色框裡面的程式碼
還有其他的方法 具體可以看這篇文章:
https://www.cnblogs.com/zpfbuaa/p/11505707.
相關推薦
Flag counter被部落格園禁了的解決方法
突然發現Flag counter展示不出來 一開始還以為是網速的問題,後來搜了搜才知道部落格園把Flag counter禁了....之前的訪問量全沒了5555(雖然也沒多少) 只好換一個記錄訪問量的好了:https://clustrmaps.com/ 進去之後建立賬戶 把網址貼上 以我的為例:cnblo
多圖預警 | 我為部落格園新增了十幾個功能
## 前置 最近寫了幾篇隨筆,大家都不看內容,看部落格面板
部落格園的大牛們,被你們害慘了,Entity Framework從來都不需要去寫Repository設計模式
本文將在技術層面挑戰園子裡的權威大牛們,言語不敬之處敬請包涵。本文旨為技術交流,歡迎拍磚。 園子裡面分享和推薦Entity Framework(以下簡稱EF)的Repository(倉儲)設計模式的文章真不少,其中還有很多大牛很詳細描述怎麼去實現。但是這些文章真是害人不淺。我現在想問問這些大牛們,你們現
今天,我開通了部落格園!
部落格開通時間: 2018-11-02-19:43:15 開通部落格目的: 記錄學習程序,分享開發過程! 部落格內容: 1、學習C++,為了更深刻的理解計算機工作原理; 2、學習Python; 3、用Python開發houdini外掛;
CSDN晚上發博一直待稽核,最近的一些隨筆寫在了部落格園上
更新了的PAT乙級真題訓練:https://www.cnblogs.com/m17773572025/p/10014349.html CCF認證歷屆第一題:https://www.cnblogs.com/m17773572025/p/10049492.html 河大校賽賽前抱佛腳:https
再堅持一年多就寫程式碼到40歲了,一直堅持.NET也沒什麼大錯,傻B青年快樂多重新迴歸部落格園
進不去華為,進不去阿里、進不去騰訊、還可以來快遞企業資訊部門發展。一扇門關閉了另外一扇門會被開啟。 有接近3年時間不怎麼寫部落格文章了,其中關鍵原因是部落格廣告多被封殺、其次是技術能力有限寫不出時髦的技術文章、再其次就是把有限的精力全部投入到工作上了。 在這接近3年時間裡,在中通快遞
將部落格搬至部落格園了
雖然沒什麼訪客,雖然才開始寫文章,雖然才申請CSDN不久,但是現在就要搬了,確實很抱歉。由於插入的程式碼確實不怎麼高亮..(主要原因),現決定搬到部落格園了,id還是hxer,希望看到我寫的水題,能關注
最後,我選擇了部落格園
這是一個最帥的網站,也是一個最low的網站; 這是一個機智的網站,也是一個愚蠢的網站; 這是一篇記錄我為什麼選擇了部落格園並如何調♂教她的文章。看完這篇文章你可以收穫什麼?你會再也不想寫CSS! 前言 最近想找個地方整理一些自己的想法,研究了一些熱門站點, CSDN 和大多數人一樣,CSDN是我從小白到入
我用Vue寫了個部落格園WebApp
使用了Node和Vue寫了個部落格園的移動端WebApp,想拿出來與大家分享下,也談談我遇到的坑。由於時間問題,目前還剩“快閃記憶體”,“博問”這兩塊還沒做完。先分享下截圖吧。 我呢,就從技術,部署,以及遇到的坑來講吧,當然啦,首
你部落格園文章中的圖片可以放大嗎?反正我的是可以放大了!
序 看看專案經理是如何實現的? 外掛選擇 試了幾個外掛,感覺還是 lightbox 外掛好用,連結:https://github.com/lokesh/lightbox2,該外掛具備如下幾個特點:
用 webpack 搭了一個寫部落格園面板的架子
## 簡介 乾巴巴寫一個部落格園面板不是一件容易的事. 因為你無法像用前端框架寫程式碼那樣在本地除錯你的 js, 所以我用空閒時間寫了這個小專案. 1. 你可以使用它建立自己的部落格園面板.最後打包生成的的 js 檔案,供你自己使用. 2. 你可以安裝這個專案中的面板在你的部落格園.這不是一個簡單的部落
來部落格園已過3年半了
# 寫三年多部落格的感想 ## 一、前言 時間過的好快,寫部落格已經有3年零7個月多了。還很清醒的記得,有一天我的好朋友說他在部落格園開通了部落格後,強烈的向我推薦了部落格園,主要是部落格園整體排版看去很舒服, 就這樣開始了我的部落格之旅。 在寫部落格之前,也一直保持著做筆記,很認真的一行一行程式
部落格園 Markdown 圖片本地上傳工具釋出新版了
## 一.前言 此工具解決的痛點是在本地編輯的 Markdown 檔案裡包含的圖片,在部落格園釋出時,需要手動一張張的複製到部落格園的編輯器中上傳,十分麻煩,此文中有詳細說明:[如何高效的編寫與同步部落格 (.NET Core 小工具實現)](https://www.cnblogs.com/stulzq/p
這是我做的部落格園面板!就叫他sakebowUI了!
# 為什麼是sakebowUI 那當然是因為sakebow是我的[GitHub](https://github.com/sakebow)名稱啦!(叉會腰) 雖然這麼厚臉皮的叫了,由於還是借鑑了很多前人的經驗,在這裡還是要老老實實的表示感謝。感謝**[韓子盧](https://www.cnblogs.com
Xdebug安裝對應版本與配置 - cxscode - 部落格園
Xdebug安裝地址https://xdebug.org/download.php,進入下載頁面後點擊custom installation instructions,可以找到適合的Xdebug版本。 如果你點選了custom installation instructions,會進入下面的
phpstorm除錯環境XDebug搭建 - cxscode - 部落格園
1.安裝XDebug,通過phpinfo()可以看到xdebug是否已安裝!!!如果未安裝,可以先看我的另一篇關於XDebug安裝的文章:http://www.cnblogs.com/cxscode/p/7045827.html 2.phpstorm配置 因為中間遇到一個坑,所以網上大部分配置操作都做
phpstorm+xdebug詳解 - cxscode - 部落格園
1.run->edit configurations StartUrl最好是網址,不然容易出錯,Server選擇的是配置時新增的Servers,詳可參考:http://www.cnblogs.com/cxscode/p/7045944.html 2. Chrome谷歌瀏覽器的擴充套件我安裝了兩個
windows下nginx配置報錯GetFileAttributesEx - JohnnyWei - 部落格園
因為電腦螢幕出現亮點,拿去換屏了,所以使用了windows環境,安裝了下wlmp環境 在配置Nginx的時候,發現配置沒有問題,但是老是訪問不了。 2015/08/24 15:03:59 [crit] 4560#3796: *222 GetFileAttributesEx() "d:\wwwroot
git分支與版本管理、版本回退、衝突解決記錄 - 海北天藍 - 部落格園
一.基礎使用 1.初始化本地倉庫 git init 2.關聯遠端倉庫 git remote add origin [email protected]:使用者名稱/倉庫名.git 3.新增遠端倉庫檔案到本地 git pull origin master 本地自動建
2018年11月1日開通部落格園感想!
為什麼開通部落格園?對啊?我也想問自己這個問題。我想,還是為了自己心中那份不安分吧。至於自己心中的那小目標,我一直在奮鬥著。。。。。,我感覺在向我招手,我在一直在努力著。歸結一點就是使自己to Strong,better Strong。 學習是一個持續的過程,由於學習知識的混亂,我認為有必要將自己的學習的知
