自定義View入門-繪製基礎(1)
前言
說道自定義View,我們一定會想到,自定義View的繪製流程
- 測量階段(measure)
- 佈局階段(layout)
- 繪製階段(draw)
我們看到的一些炫酷的view效果,都是在繪製方法裡去實現的, 也就是draw(Canvas), 我們先放下 測量與佈局, 先從繪製基礎開始學起。
詳解
說到ondraw(Canvas)方法,不得不提Paint與Canvas。我們先來看Paint
1.Paint
Paint就是"畫筆",我們先去看下Paint類的原始碼解釋:
** * The Paint class holds the style and color information about how to draw * geometries, text and bitmaps. */
Paint類可以畫幾何圖形,文字與bitmap。 Paint類方法比較多, 這裡拿Paint.Style舉例:
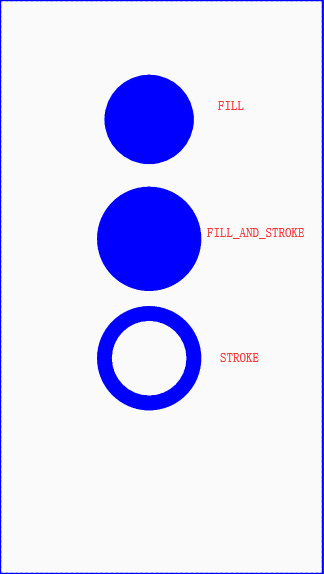
- Paint.Style.FILL:填充內部
- Paint.Style.FILL_AND_STROKE :填充內部和描邊
- Paint.Style.STROKE :描邊

2.Canvas
(1).定義 Canvas就是“畫布”,我們先去看下Canvas類的原始碼解釋:
* The Canvas class holds the "draw" calls. To draw something, you need * 4 basic components: A Bitmap to hold the pixels, a Canvas to host * the draw calls (writing into the bitmap), a drawing primitive (e.g. Rect, * Path, text, Bitmap), and a paint (to describe the colors and styles for the * drawing).
- 承載畫素的點陣圖
- 持有繪畫方法呼叫的畫布
- 描述畫圖顏色和風格的畫筆
- 畫圖的型別。
(2).繪製方法
方法比較多了,這裡我就隨便舉幾個例子:
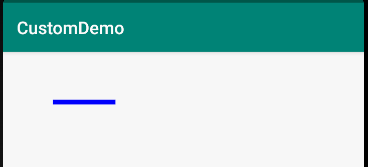
- 畫線
Paint paint=new Paint();
paint.setColor(Color.BLUE);
paint.setStrokeWidth(20);
paint.setStyle(Paint.Style.FILL);
canvas.drawLine(200,200,450,200,paint);

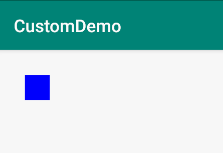
- 畫矩形
Paint paint=new Paint(); paint.setColor(Color.BLUE); paint.setStrokeWidth(50); paint.setStyle(Paint.Style.FILL ); canvas.drawRect(100,100,200,200,paint);

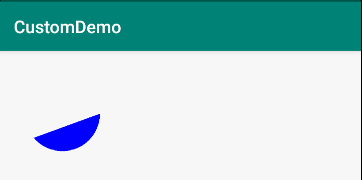
- 畫扇形-140度
Paint paint=new Paint();
paint.setColor(Color.BLUE);
paint.setStrokeWidth(50);
paint.setStyle(Paint.Style.FILL );
canvas.drawArc(100,100,400,400,0,140,false,paint);
 更多的方法以及方法的含義可以去下面的API地址去看!
API地址
更多的方法以及方法的含義可以去下面的API地址去看!
API地址
今天就講到這裡 ,繪製基礎還有一個非常重要的類,Paht(路徑)類,下一節講一下。 希望對大家有所幫助!
大家可以關注我的微信公眾號:「秦子帥」一個有質量、有態度的公眾號!
相關推薦
自定義View入門-繪製基礎(1)
前言 說道自定義View,我們一定會想到,自定義View的繪製流程 測量階段(measure) 佈局階段(layout) 繪製階
Android自定義View——canvas 繪製一個會動的時鐘
文章目錄 ####1、功能例項 用canvas 繪製一個 會動的 指標式 時鐘 ####2、程式碼架構 ####3、主要功能程式碼 activity_main.xml 檔案 <?xml version="1.0" encodin
自定義view,繪製階段進度progressBar,階段與圖片和文字對齊
沒用seekbar或者progressbar原生控制元件,通過繪製實現。只講下有用的思想,無關屬性不解釋,也不用看。 主要看onDraw方法程式碼: 繪製背景線,canvas.drawRect線繪製了第一條線,因為需要漸變,可以看到canvas.drawPath是從第
水波紋進度條(自定義View——進階篇1)
自定義控制元件——ProgressCircleView(水波紋進度條) 最近在很多群都有提到水波紋進度條,看起來蠻唬人的,但是我們要相信毛爺爺的話,一切看起來唬人的都是紙老唬,一言不合,還是先貼效果圖
Android自定義View入門---自定義一個TextView
自定義一個TextView 本篇作為入門級介紹,以自定義TextView為案例,介紹一下自定義View的流程。自定義View玩的比較溜的小夥伴們可以略過。 簡介 自定義View的型別 自定義View的套路 自定義TextView 原始碼 簡介
自定義View學習-繪製一個簡單的圓
想把平時學到的關於自定義View的一些東西記錄下來,從最基本的慢慢往難學吧。這篇是簡單的不能再簡單的繪製,算是一個入門吧。做了兩個,一個是就顯示圓。還有一個是繪製的圓根據手指滑動的位置來移動。並且圓的半徑是動態的,所以這也就導致了你的圓跟著你的手指滑動時,一會大
最易懂的自定義View原理系列(1)
轉自這裡 前言 自定義View原理是Android開發者必須瞭解的基礎; 在瞭解自定義View之前,你需要有一定的知識儲備; 本文將全面解析關於自定義View中的所有知識基礎。 1. View的分類 檢視View主要分為兩類: 類
分分鐘搞定自定義控制元件之組合控制元件--自定義View入門篇
今天給大家詳細講解一下如何實現自定義組合控制元件,組合控制元件其實很簡單。大家可以自由地組合任意控制元件。好了,下面開始我們的正文。 我們要實現的效果如右圖底部所示,其實呢!大家只要把握規律,還是挺容易的。 新建一個attrs.xml屬性集檔案,即你要自定義控制元件的
Android 自定義View-怎麼繪製居中文字?
接觸過自定義控制元件的開發者一看,笑了,立馬關了網頁。但是…你真的知道怎麼繪製居中文字嗎? 我不會?開玩笑,不就是:X=控制元件寬度/2 - 文字寬度/2;Y=控制元件高度/2 + 文字寬度/2 好吧,那我試一下。 1.自定義控制元件基本步驟 自定
HenCoder Android 開發進階: 自定義 View 1-1 繪製基礎
自定義繪製概述 二話不說,我反手就是一個視訊:(視訊掛了,先直接點到優酷去看吧:優酷連結) 首先總結一下視訊中的關鍵點: 自定義繪製的方式是重寫繪製方法,其中最常用的是 onDraw() 繪製的關鍵是 Canvas 的使用 Canvas 的繪製類方法: drawXX
安卓自定義View基礎-繪製點、線、矩形、圓形等
為什麼要自定義View?因為我們在開發中,經常有各種各樣的需求,但是原生的控制元件畢竟只能滿足我們常用的需求,所以我們需要根據自身當前的需求來定製我們的View,話不多說,一步一步來吧。 1.建立類: 建立一個類,暫且將這個類命名為CustomV
Android零基礎入門第24節:自定義View簡單使用
子類 protect jin 討論 我們 @+ amp 進階 運行程序 當我們開發中遇到Android原生的組件無法滿足需求時,這時候就應該自定義View來滿足這些特殊的組件需求。 一、概述 很多初入Android開發的程序員,對於Android自定義View可能比較
自定義View 繪製一個簡單的時鐘
一.自定義類繼承View 二.思考啊... 算啦,直接上磚頭吧 自定義View介面: public class MyClockView extends View { private Handler handler = new Handler(){ @Overr
Android 自定義view(1) --- Attr、Style和Theme詳解
轉載:https://www.jianshu.com/p/dd79220b47dd 概念說明: Attr:屬性,風格樣式的最小單元; Style:風格,它是一系列Attr的集合用以定義一個View
使用自定義View繪製圓形進度條效果
首先自定義屬性 res - values - attrs(自己建立): <?xml version="1.0" encoding="utf-8"?> <resources> <declare-styleable name="MyCicle">
自定義View(1)
點操作:moveTo和lineTo和rLinneTo的理解 1、lineTo 用於進行直線繪製。起點預設為座標原點(左上),如果有path的存在,則是繪製的最後點為基準,座標點對應的(0,0)到lineTo(x,y)的偏移量 比如 /** * 線操作 * lineTo的偏移量相對於原
自定義view繪製一個跟隨手指觸控移動的小球
今天我們就來繪製一個能跟隨手指的觸控而移動的小球。其實很簡單,只要我們能夠運用自定義view中的 onTouchEvent方法我們就可以很輕易的做到。 第一步:我們使用自定義view繪製一個小球: private float x ; private float y ;
自定義view繪製動態鐘錶
一:準備工作: 今天我們就來學習一下 ,怎麼用自定view繪製鐘錶? 在繪製鐘錶之前,我也看了好多部落格,上面寫的特別複雜,什麼計算公式一大堆,其實並不用這麼麻煩,只要我們瞭解了自定義view裡面的幾個屬性我們就可以用特別簡單的方法來繪製動態鐘錶,下面我們現在介紹一下這幾個屬性:
全程自定義view繪製的一個開關器
我們在生活中總會用到一些東西,有一個東西來管理的 那就是開關 下面我們就寫一個自定義view繪製的開關了 下面就直接上程式碼了 public class KaiGuan extends View { boolean flag=true; priv
Android 自定義View,繪製一個帶比例的環形進度條
最近專案有一個需求,要在首頁顯示三個環形餅狀圖,要求可以顯示比例大小,中間顯示文字部分,並且需要可以自定義顏色。設計圖如下: 思路: 繪製一個帶百分比的圓環,一共分了四個部分: 1.背景圓(就是底圖圓) 2.預設圓環 3.繪製的圓環(就是比例圓環) 4.中心文字 下面我們開始進行繪製,先準
