Android 自定義View,繪製一個帶比例的環形進度條
阿新 • • 發佈:2018-12-11
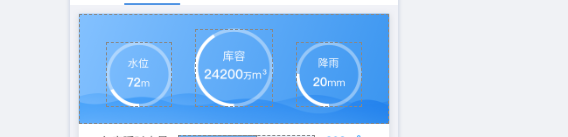
最近專案有一個需求,要在首頁顯示三個環形餅狀圖,要求可以顯示比例大小,中間顯示文字部分,並且需要可以自定義顏色。設計圖如下:

思路:
繪製一個帶百分比的圓環,一共分了四個部分:
1.背景圓(就是底圖圓)
2.預設圓環
3.繪製的圓環(就是比例圓環)
4.中心文字
下面我們開始進行繪製,先準備四支畫筆, 設定畫筆相應的屬性;
private Paint roundColorPaint;//外圓畫筆 private Paint mCirclePaint;//中心園的畫筆 private Paint mTextPaint;//文字的畫筆 private Paint mArcPaint;//外圓環的畫筆
中間文字框字型大小,顏色也需要進行定義,
private int mTextSize;//字型大小
private int mTextColor;//字型顏色
private String mTopText = "";//第一行文字
private String mBotomText = "";//第二行文字
onMesure()方法裡進行測量寬高,因為寬高一樣,只需要測量一次寬即可,高等於寬。
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) { setMeasuredDimension(measure(widthMeasureSpec), measure(widthMeasureSpec)); //設定圓心座標 mCircleX = getMeasuredWidth() / 2; mCircleY = getMeasuredHeight() / 2; //如果半徑大於圓心橫座標,需要手動縮小半徑的值,否則就畫到外面去了 if (mRadius > mCircleX) { //設定半徑大小為圓心橫座標到原點的距離 mRadius = mCircleX; mRadius = (int) (mCircleX - 0.075 * mRadius); //因為半徑改變了,所以要重新設定一下字型寬度 mTextPaint.setStrokeWidth((float) (0.025 * mRadius)); //重新設定字號 mTextPaint.setTextSize(mRadius / 2); //重新設定外圓環寬度 mArcPaint.setStrokeWidth((float) (0.075 * mRadius)); //重新獲得字號大小 mTextSize = (int) mTextPaint.getTextSize(); } //畫中心園的外接矩形,用來畫圓環用 mArcRectF = new RectF(mCircleX - mRadius, mCircleY - mRadius, mCircleX + mRadius, mCircleY + mRadius); }
然後,重寫onDraw()方法,進行繪製
//開始畫中間圓、文字和外圓環 @Override protected void onDraw(Canvas canvas) { super.onDraw(canvas); //畫中間圓 canvas.drawCircle(mCircleX, mCircleY, mRadius, mCirclePaint); //畫圓環 roundColorPaint.setStyle(Paint.Style.STROKE); //設定外圓環的寬度(預設灰色的圓環) roundColorPaint.setStrokeWidth((float) (0.075 * mRadius)); canvas.drawCircle(mCircleX, mCircleY, mRadius, roundColorPaint); //動態繪製紅色的圓環 canvas.drawArc(mArcRectF, mStartSweepValue, mCurrentAngle, false, mArcPaint); // 再使用下面的setTargetPercent方法獲取資料動態畫圓 //文字自動換行 canvas.drawText(mTopText, mCircleX, mCircleY - mTextSize / 2, mTextPaint); //座標以控制元件左上角為原點 Paint.FontMetrics fm = mTextPaint.getFontMetrics(); float baseline = fm.descent - fm.ascent;//由於系統基於字型的底部來繪製文字,所有需要加上字型的高度。 // mCircleY +baseline + fm.leading; //新增字型行間距 canvas.drawText(mBotomText, mCircleX, mCircleY + baseline - mTextSize / 2 + fm.leading, mTextPaint); //座標以控制元件左上角為原點 //判斷當前百分比是否小於設定目標的百分比 if (mCurrentPercent < mTargetPercent) { if (mTargetPercent - mCurrentPercent <= 1.0) { double d = mTargetPercent - mCurrentPercent; mCurrentPercent += d; mCurrentAngle += d * 3.6; } else { //當前百分比+0.1 mCurrentPercent += 1.0; //當前角度+360 mCurrentAngle += 3.6; } //每1ms重畫一次 postInvalidateDelayed(1); } }
至此帶比例的圓環就繪製完成了,效果圖如下:

希望可以幫助到大家。
