安裝vue開發環境
阿新 • • 發佈:2019-09-28
每次搜尋vue開發環境安裝時,總是有很多種版本,雖然都能安裝完成,但還是整理下自己覺得比較好的版本吧
1.首先安裝nodeJs以及也把git安裝好(反正開發也是需要git),安裝完成後執行
node -v即可檢視是否安裝完成
2.安裝npm
使用時有兩種方式換為淘寶映象
2.1臨時使用----把路徑改為淘寶映象 : npm install -g cnpm --registry=https://registry.npm.taobao.org
2.2持久使用----把路徑改為淘寶映象: npm config set registry https://registry.npm.taobao.org
這個方式可以使用npm執行cnpm的命令
2.3配置完成後可以通過以下兩種方式進行驗證是否配置成功
npm config get registry 或 npm info express
2.4安裝webpack
npm install webpack -g
2.5安裝腳手架
npm install --global vue-cli
2.6檢視vue版本
vue --version
3.vue list 可以檢視vue-cli提供的不同型別的專案模板
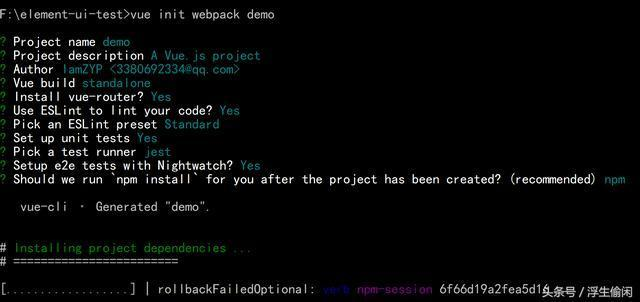
4.建立專案vue init webpack demo(專案名字)
5.建立過程

6.cd 專案名進入
7.npm install安裝依賴(存在的話可以省略)
8.npm run dev執行專案即可
&n
