Vue.js 列表動畫
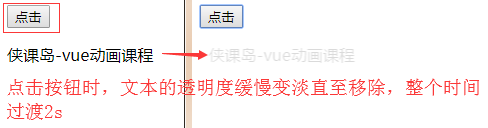
<style> /* 移動的時間 */ .fade-enter-active{ transition: all .3s ease; } /* 移動的方向,和過渡 */ .fade-leave-active{ transition: all .8s cubic-bezier(1.0, 0.5, 0.8, 1.0); } /* 開始和結束的狀態 */ .fade-enter,.fade-leave-to{ transform: translateX(10px); opacity: 0; } </style> <body> <div id="main"> <button v-on:click="ok = !ok">點選</button> <transition name="fade"> <p v-if="ok">俠課島-vue動畫課程</p> </transition> </div> </body> <script> var vm = new Vue({ el: '#main', data: { ok: true } }); </script>
 示例二:
示例二:
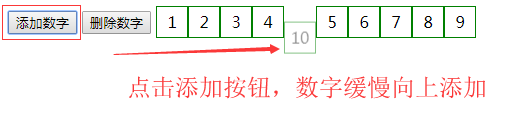
新增與刪除數字動畫修改
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>俠課島 vue-列表動畫</title> <script src="Vue.min.js"></script> <script src="js/lodash.min.js"></script> <style type="text/css"> .list-item{ width: 30px; height: 30px; line-height: 30px; text-align: center; border: 1px solid green; display: inline-block; } .list-enter-active,.list-leave-active{ transition: all 1s; } .list-enter,.list-leave-to { opacity: 0; transform: translateY(30px); } </style> </head> <body> <div id="main"> <button v-on:click="add">新增數字</button> <button v-on:click="remove">刪除數字</button> <transition-group name="list"> <span v-for="item in items" v-bind:key="item" class="list-item"> {{ item }} </span> </transition-group> </div> </body> <script> var vm = new Vue({ el: '#main', data: { items: [1, 2, 3, 4, 5, 6, 7, 8, 9], nextNum: 10 }, methods: { // 定義一個隨機新增的方法 randomIndex: function() { return Math.floor(Math.random() * this.items.length) }, // 新增數字方法 add: function() { this.items.splice(this.randomIndex(), 0, this.nextNum++) }, // 刪除數字方法 remove: function() { this.items.splice(this.randomIndex(), 1) }, } }); </script> </html>

相關推薦
Vue.js 列表動畫
<style> /* 移動的時間 */ .fade-enter-active{ transition: all .3s ease; } /* 移動的方向,和過渡 */ .fade-leave-active{ transition: all
vue.js-列表分頁
class ons posit lap viewport tex .json cor -h <!DOCTYPE html><html lang="en"> <head> <meta charset="UTF-8"> &l
vue.js trasition動畫效果,vue.js動畫
vue.js trasition動畫效果,vue.js動畫 ================================ ©Copyright 蕃薯耀 2018年12月07日 http://fanshuyao.iteye.com/ <
vue.js 列表資料載入更多
<template> <div> <!--header--> <com-header :title="headerData.title" :toLink="headerData.toLink"></com-h
vue.js加入購物車小球動畫
rect 獲取 最終 使用 off ood 實例 splay word 生成一個動畫小球的div,並且生成五個小球,五個是為了生成一定數量的小球來作為操作使用,按照小球動畫的速度,一般來說五個也可以保證有足夠的小球數量來運行動畫 動畫的內容分別是外層和內層,外層控制
Vue.js優雅的實現列表清單
叠代 logs 編輯 關心 rect 之間 images 頁面 是否 一、Vue.js簡要說明 原文章鏈接 http://www.cnblogs.com/zjf-1992/p/7834797.html Vue.js (讀音 /vju?/) 是一套構建用戶界面的漸
vue.js 配合css3 動畫
class for 事件觸發 method city tran font htm number 通過點擊事件觸發v-for渲染的列表各項動畫 methods : { adviceFadeIn() { this.$refs.adviceLi
vue.js 實現點擊展開收起動畫
tar 通過 blog ext mar document ML 收起 dea 最近公司項目加了個頁面,其中要求是這樣的,點擊對應列表,展開和收起, 其實就是顯示和隱藏內容部分;說來慚愧,我花了半天時間才搞出來(自黑一下~), ,,接下來分享給大家,先上效果圖: .
Vue.js(五)列表渲染 v-for
但是 todo dex length ref 循環 模式 ssa 默認 v-for="item in items " // 數組更新檢測 // 對象更改檢測註意事項 // 顯示過濾 / 排序結果 // 一段取值範圍的 v-for // v-for
Vue.js指令小練習002 列表點選計算價格
需求如下: 分析: 點選li改變背景色加等於總價,再次點選還原背景色減等於總價。 程式碼: <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>
Vue.js指令小練習001 列表點選變色
需求: 分析: 給li繫結一個背景色樣式,當你點選這個li的時候,這個li背景色的樣式生效,其他的li背景色樣式不生效 程式碼: <!DOCTYPE html> <html> <head> <meta charset="UTF-8
vue——32-動畫-列表動畫(transition-group)
css li { border: 1px dashed red; margin: 5px; line-height: 35px; list-style: none;
Vue.js學習記錄-14-Vue去哪兒網專案實戰:城市列表頁開發-Alphabet + 細節配置補充
Alphabet:字母表導航條 (增量式) 元件data初始化: name: 'CityAlphabet', props: { cities: Object }, data() { return { touchStatus: fal
Vue.js學習記錄-13-Vue去哪兒網專案實戰:城市列表頁開發-Search + List
Search:城市選擇資訊輸入檢索 (增量式) 功能點2:使用者可以在搜尋欄中可輸入資訊進行城市資訊的檢索,檢索結果以列表形式展現,選定城市後會進行首頁的路由跳轉。 功能點2分析:使用者故事角度 作為使用者,我想在搜尋欄中輸入資訊後會有結果資訊
Vue.js學習記錄-12-Vue去哪兒網專案實戰:城市列表頁開發-Header + Vuex實現資料互動
Header:城市資訊選擇標題展示 在此元件中,主要做了向Home元件的頁面路由跳轉 <template>:需要注意的是被<router-link>包裹的標籤會使原標籤樣式無效,類似<a>。 解決方案上篇文章已經給出:https://blog
Vue.js學習記錄-11-Vue去哪兒網專案實戰:城市列表頁開發-功能點概述 + City
2.城市列表頁開發 功能點概述 頁面路由跳轉(Home -> City): 點選首頁城市選擇按鈕,即可跳轉至城市列表頁。 使用者可以在搜尋欄中可輸入資訊進行城市資訊的檢索,檢索結果以列表形式展現,選定城市後會進行首頁的路由跳轉。
Vue.js學習記錄-7-Vue進階:動畫特效
8.動畫特效 CSS過渡動畫原理 在Vue底層中,通過**<transaction>標籤包裹的內部元素會進行自動構建動畫流程。即:Vue是通過更換元素上的class**來進行過渡動畫效果的呈現的。 下圖是CSS過渡動畫(入場動畫)的執行流程,離場動畫同理。 在
Vue.js 之 過渡動畫2
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, init
說說 Vue.js 中的 v-for 列表渲染指令
1 基本用法 當遍歷一個數組或列舉一個物件進行迭代迴圈展示時,就會用到列表渲染指令 v-for。 它的表示式需要結合 in 來使用,類似 item in items 的形式。 1.1 遍歷陣列 html: <div id="app"> <u
從零開始學 Web 之 Vue.js(五)Vue的動畫
一、Vue的動畫 為什麼要有動畫:動畫能夠提高使用者的體驗,幫助使用者更好的理解頁面中的功能; Vue 中也有動畫,不過遠沒有 css3 中的那麼炫酷。只能有一些簡單的變換,但是卻可以配合第三方css動畫庫完成炫酷的變換。 1、過渡的類名 在進入/離開的過渡
