【Java】微信小程式imgSecCheck介面示例-校驗一張圖片是否含有違法違規內容
阿新 • • 發佈:2019-10-06
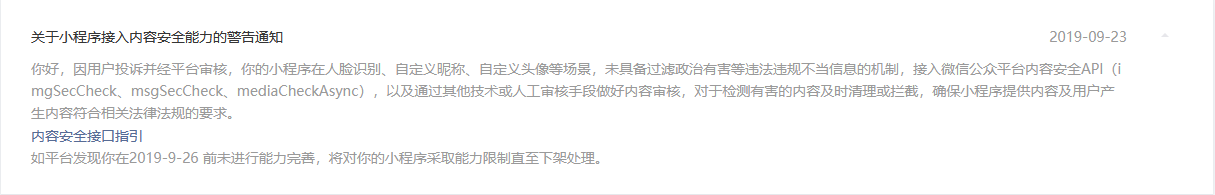
近期應該部分個人開發者小程式會收到如下通知

為了快速解決問題,就直接使用官方提供的介面
個人小程式只是圖片的一些處理識別。固只拿imgSecCheck介面進行程式碼示例了。
1.在自己的Java後臺服務增加介面呼叫(api.weixin.qq.com不能直接加入小程式安全域名中)
2.在小程式選擇圖片後優先走違法違規校驗。校驗通過再走自己的業務程式碼。
Java實現獲取小程式的圖片檔案並進行違法違規校驗
wx.uploadFile 傳遞圖片檔案到後臺
wx.uploadFile({ url: 圖片違法違規校驗介面地址, filePath: res.tempFilePaths[0], header: { 'content-type': 'multipart/form-data' }, name: 'file', success: function(checkres) { var checkResult = JSON.parse(checkres.data); console.info(checkResult); if (checkResult.errcode == '0') { //校驗沒有違法違規進行自己業務程式碼處理 } else { if (checkResult.errcode == '87014') { wx.hideLoading(); wx.showModal({ content: '存在敏感內容,請更換圖片', showCancel: false, confirmText: '明白了' }) } else { wx.hideLoading(); wx.showModal({ content: '其他錯誤,稍後再試', showCancel: false, confirmText: '明白了' }) } } }
後臺程式碼
AccessTokenWX .java
import com.fasterxml.jackson.annotation.JsonInclude; /** * @Description AccessTokenWX * @author 小帥丶 * @className AccessTokenWX * @Date 2019/9/29-10:22 **/ @JsonInclude(JsonInclude.Include.NON_NULL) public class AccessTokenWX { private String access_token; private Integer expires_in; private String errcode; private String errmsg; //set/get省略 }
/**
* 圖片過濾檢測
* @param file 圖片檔案
* @return
*/
@RequestMapping(value = "/imgcheck", method = {RequestMethod.POST})
@ResponseBody
public AccessTokenWX checkPic(@RequestParam(value = "file") MultipartFile file, HttpServletRequest httpServletRequest, HttpServletResponse httpServletResponse) {
String token = "";
//自己寫一個定時任務或其他方式 獲取AccessToken
AccessTokenWX accessTokenWX = new AccessTokenWX();
try {
token = getAccessTokenJob.getAccessToken();
String url = "https://api.weixin.qq.com/wxa/img_sec_check?access_token=" + token;
String result = uploadFile(url, file);
accessTokenWX = JSON.parseObject(result, AccessTokenWX.class);
System.out.println("圖片檢測結果 = " + result);
return accessTokenWX;
} catch (Exception e) {
System.out.println("----------------呼叫騰訊內容過濾系統出錯------------------" + e.getMessage());
accessTokenWX.setErrcode("500");
accessTokenWX.setErrmsg("system錯誤");
return accessTokenWX;
}
}
/**
* 上傳二進位制檔案
* @param graphurl 介面地址
* @param file 圖片檔案
* @return
*/
public static String uploadFile(String graphurl,MultipartFile file) {
String line = null;//介面返回的結果
try {
// 換行符
final String newLine = "\r\n";
final String boundaryPrefix = "--";
// 定義資料分隔線
String BOUNDARY = "========7d4a6d158c9";
// 伺服器的域名
URL url = new URL(graphurl);
HttpURLConnection conn = (HttpURLConnection) url.openConnection();
// 設定為POST情
conn.setRequestMethod("POST");
// 傳送POST請求必須設定如下兩行
conn.setDoOutput(true);
conn.setDoInput(true);
conn.setUseCaches(false);
// 設定請求頭引數
conn.setRequestProperty("connection", "Keep-Alive");
conn.setRequestProperty("Charsert", "UTF-8");
conn.setRequestProperty("Content-Type","multipart/form-data; boundary=" + BOUNDARY);
conn.setRequestProperty("User-Agent","Mozilla/5.0 (iPhone; CPU iPhone OS 11_0 like Mac OS X) AppleWebKit/604.1.38 (KHTML, like Gecko) Version/11.0 Mobile/15A372 Safari/604.1");
OutputStream out = new DataOutputStream(conn.getOutputStream());
// 上傳檔案
StringBuilder sb = new StringBuilder();
sb.append(boundaryPrefix);
sb.append(BOUNDARY);
sb.append(newLine);
// 檔案引數,photo引數名可以隨意修改
sb.append("Content-Disposition: form-data;name=\"image\";filename=\""
+ "https://api.weixin.qq.com" + "\"" + newLine);
sb.append("Content-Type:application/octet-stream");
// 引數頭設定完以後需要兩個換行,然後才是引數內容
sb.append(newLine);
sb.append(newLine);
// 將引數頭的資料寫入到輸出流中
out.write(sb.toString().getBytes());
// 讀取檔案資料
out.write(file.getBytes());
// 最後新增換行
out.write(newLine.getBytes());
// 定義最後資料分隔線,即--加上BOUNDARY再加上--。
byte[] end_data = (newLine + boundaryPrefix + BOUNDARY
+ boundaryPrefix + newLine).getBytes();
// 寫上結尾標識
out.write(end_data);
out.flush();
out.close();
// 定義BufferedReader輸入流來讀取URL的響應
BufferedReader reader = new BufferedReader(new InputStreamReader(
conn.getInputStream()));
while ((line = reader.readLine()) != null) {
return line;
}
} catch (Exception e) {
System.out.println("傳送POST請求出現異常!" + e);
}
return line;
}
為了方便大家。我這裡直接封裝了一個介面供大家使用
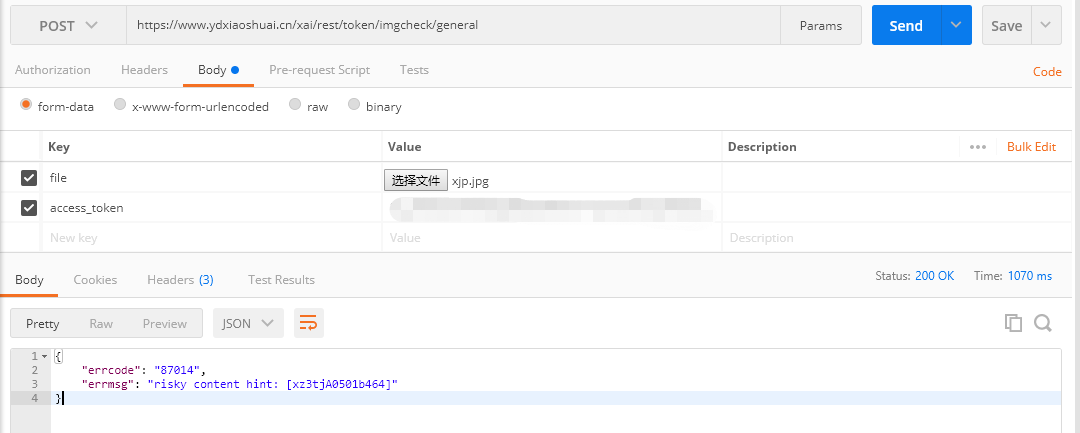
介面地址:https://www.ydxiaoshuai.cn/xai/rest/token/imgcheck/general
請求方式: POST
Body引數:
access_token 介面呼叫憑證
file 圖片檔案
POSTMAN截圖示意

實現Controller程式碼如下
/**
* 圖片過濾檢測
* @param file 要校驗的圖片
* @param access_token 介面呼叫憑證
* @return
*/
@RequestMapping(value = "/imgcheck/general", method = {RequestMethod.POST})
@ResponseBody
public AccessTokenWX checkPicgeneral(@RequestParam(value = "file") MultipartFile file, String access_token,HttpServletRequest httpServletRequest, HttpServletResponse httpServletResponse) {
logger.info("獲取access_token======" + access_token + "訪問的ip" + httpServletRequest.getRemoteAddr());
AccessTokenWX accessTokenWX = new AccessTokenWX();
try {
String url = "https://api.weixin.qq.com/wxa/img_sec_check?access_token=" + access_token;
String result = uploadFile(url, file);
accessTokenWX = JSON.parseObject(result, AccessTokenWX.class);
System.out.println("圖片檢測結果 = " + result);
return accessTokenWX;
} catch (Exception e) {
System.out.println("----------------呼叫騰訊內容過濾系統出錯------------------" + e.getMessage());
accessTokenWX.setErrcode("500");
accessTokenWX.setErrmsg("system錯誤");
return accessTokenWX;
}
}
