前後端分離開發中動態選單的兩種實現方案
關於前後端分離開發中的許可權處理問題,鬆哥之前寫過一篇文章和大家聊這個問題:
- Spring Boot + Vue 前後端分離開發,許可權管理的一點思路
但是最近有小夥伴在學習微人事專案時,對動態選單這一塊還是有疑問(即不同使用者登入成功後會看到不同的選單項),因此鬆哥打算再來寫一篇文章和大家聊一聊前後端分離開發中的動態選單問題。
1. 一個原則
做許可權管理,一個核心思想就是後端做許可權控制,前端做的所有工作都只是為了提高使用者體驗,我們不能依靠前端展示或者隱藏一個按鈕來實現許可權控制,這樣肯定是不安全的。
就像使用者註冊時需要輸入郵箱地址,前端校驗之後,後端還是要校驗,兩個校驗目的不同,前端校驗是為了提高響應速度,優化使用者體驗,後端校驗則是為了確保資料完整性。許可權管理也是如此,前端按鈕的展示/隱藏
這是非常重要的一點,做前後端分離開發中的許可權管理,我們首先要建立上面這樣的思考框架,然後在這樣的框架下,去考慮其他問題。
因此,下文我會和大家分享兩種方式實現動態選單,這兩種方式僅僅只是探討如何更好的給使用者展示選單,而不是探討許可權管理,因為許可權管理是在後端完成的,也必須在後端完成。
2. 具體實現
一旦建立起這樣的思考框架,你會發現動態選單的實現辦法太多了。
動態選單就是使用者登入之後看到的選單,不用角色的使用者登入成功之後,會看到不用的選單項,這個動態選單要怎麼實現呢?整體來說,有兩種不同的方案,鬆哥曾經做過的專案中,兩種方案也都有用過,這裡分別來和大家分享一下。
2.1 後端動態返回
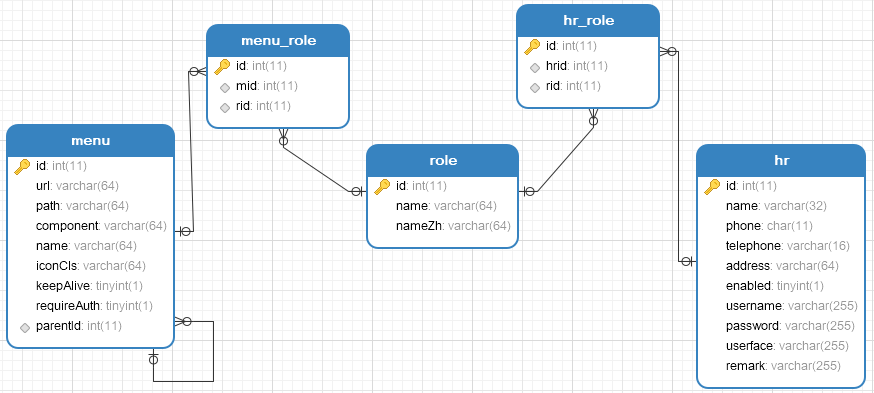
後端動態返回,這是我在微人事中採用的方案。微人事中,許可權管理相關的表一共有五張表,如下:

其中 hr 表就是使用者表,使用者登入成功之後,可以查詢到使用者的角色,再根據使用者角色去查詢出來使用者可以操作的選單(資源),然後把這些可以操作的資源,組織成一個 JSON 資料,返回給前端,前端再根據這個 JSON 渲染出相應的選單。以微人事為例,我們返回的 JSON 資料格式如下:
[ { "id":2, "path":"/home", "component":"Home", "name":"員工資料", "iconCls":"fa fa-user-circle-o", "children":[ { "id":null, "path":"/emp/basic", "component":"EmpBasic", "name":"基本資料", "iconCls":null, "children":[ ], "meta":{ "keepAlive":false, "requireAuth":true } } ], "meta":{ "keepAlive":false, "requireAuth":true } } ]
這樣的 JSON 在前端中再進行二次處理之後,就可以使用了,前端的二次處理主要是把 component 屬性的字串值轉為物件。這一塊具體操作大家可以參考微人事專案(具體在:https://github.com/lenve/vhr/blob/master/vuehr/src/utils/utils.js),我就不再贅述了。
這種方式的一個好處是前端的判斷邏輯少一些,後端也不算複雜,就是一個 SQL 操作,前端拿到後端的返回的選單資料,稍微處理一下就可以直接使用了。另外這種方式還有一個優勢就是可以動態配置資源-角色以及使用者-角色之間的關係,進而調整使用者可以操作的資源(選單)。
2.2 前端動態渲染
另一種方式就是前端動態渲染,這種方式後端的工作要輕鬆一些,前端處理起來麻煩一些,鬆哥去年年末幫一個律所做的一個管理系統,因為許可權上比較容易,我就採用了這種方案。
這種方式就是我直接在前端把所有頁面都在路由表裡邊定義好,然後在 meta 屬性中定義每一個頁面需要哪些角色才能訪問,例如下面這樣:
[
{
"id":2,
"path":"/home",
"component":Home,
"name":"員工資料",
"iconCls":"fa fa-user-circle-o",
"children":[
{
"id":null,
"path":"/emp/basic",
"component":EmpBasic,
"name":"基本資料",
"iconCls":null,
"children":[
],
"meta":{
"keepAlive":false,
"requireAuth":true,
"roles":['admin','user']
}
}
],
"meta":{
"keepAlive":false,
"requireAuth":true
}
}
]這樣定義表示當前登入使用者需要具備 admin 或者 user 角色,才可以訪問 EmpBasic 元件,當然這裡不是說我這樣定義了就行,這個定義只是一個標記,在專案首頁中,我會遍歷這個陣列做選單動態渲染,然後根據當前登入使用者的角色,再結合當前元件需要的角色,來決定是否把當前元件所對應的選單項渲染出來。
這樣的話,後端只需要在登入成功後返回當前使用者的角色就可以了,剩下的事情則交給前端來做。不過這種方式有一個弊端就是選單和角色的關係在前端程式碼中寫死了,以後如果想要動態調整會有一些不方便,可能需要改程式碼。特別是大專案,許可權比較複雜的時候,調整就更麻煩了,所以這種方式我一般建議在一些簡單的專案中使用。
3. 結語
雖然我在微人事中使用了第一種方式,不過如果小夥伴是一個新專案,並且許可權問題不是很複雜的話,我還是建議嘗試一下第二種方式,感覺要方便一些。
不過在公司中,動態選單到底在前端做還是後端做,可能會有一個前後端團隊溝(si)通(bi)的過程,贏了的一方就可以少寫幾行程式碼了。
關注公眾號【江南一點雨】,專注於 Spring Boot+微服務以及前後端分離等全棧技術,定期視訊教程分享,關注後回覆 Java ,領取鬆哥為你精心準備的 Java 乾貨!

相關推薦
前後端分離開發中動態選單的兩種實現方案
關於前後端分離開發中的許可權處理問題,鬆哥之前寫過一篇文章和大家聊這個問題: Spring Boot + Vue 前後端分離開發,許可權管理的一點思路 但是最近有小夥伴在學習微人事專案時,對動態選單這一塊還是有疑問(即不同使用者登入成功後會看到不同的選單項),因此鬆哥打算再來寫一篇文章和大家聊一聊前後端分
WEB前後端分離開發中的驗證與安全問題
登入驗證以及安全問題: 1、請求介面全部用post方式,在後端判斷請求方式是否為post 2、登入密碼等敏感資訊要加密後傳輸,如用RSA(支付寶裡可下載公私鑰生成工具),客戶端公鑰加密,傳到伺服器後再用私鑰解密: //js公鑰加密 function enc
在vue-lic腳手架中安裝mockjs,實現前後端分離開發
創建 uri 圖片編碼 處理 exp 學會 spl rom component 在項目開發前期,前端開發中,頁面布局基本開發完畢,但是後臺還接口還沒有開發完,等待後臺開發完接口,在進行接口聯調,浪費了等待時間,也壓縮的測試的時間。所以實現請求攔截,前端模擬後臺請求數據就是一
徹底解決前端開發在前後端分離過程中的跨域問題
現在的web工程越來也大,傳統的開發模式已經顯得捉襟見肘了,不僅開發人員在開發過程中很痛苦,後期維護的人員也更痛苦。怎麼解決呢?前後端分離。在前後端開發過程中一直會伴隨我們的問題就是跨域問題,因為這時候前端和後端的程式碼是在不同機器上執行的,兩個地址不在一個域名
前後端分離開發,跨域訪問的apche設置
itl www. 配置 Coding httpd服務 註意 modules enc require 1,如何讓Apache支持跨域訪問呢? 步驟: 修改httpd.conf,windows中對應的目錄是:C:\wamp\bin\apache\Apache2.4.4\con
axios + mock.js模擬數據實現前後端分離開發的實例代碼
log image 圖片 mage npm 新建 clas 就是 sta 首先就是必須安裝axios和mock.js npm install axios npm install mockjs 1. 然後在文檔src中新建一個mock.js文件,如圖 2. 在main.j
springMVC前後端分離開發模式下支持跨域請求
xtend pat OS ping ioe exc auth ava request 1、web.xml中添加cors規則支持(請修改包名) <filter> <filter-name>cors</filter-name>
前後端分離開發模式下後端質量的保證 —— 單元測試
ats 閱讀 寫代碼 pen 介紹 最大 lose 基礎 每天 概述 在今天, 前後端分離已經是首選的一個開發模式。這對於後端團隊來說其實是一個好消息,減輕任務並且更專註。在測試方面,就更加依賴於單元測試對於API以及後端業務邏輯的較驗。當然單元測試並非在前後端分離流
談一談前後端分離開發
前端 後端 開發 大家好,初來乍到,有點小緊張,寫得不好的請各位大佬多多批評指正。 我老板是個不懂技術的 boss,前天他找我去負責一個新項目,我內心一想,勞資早受夠了這些老古董項目的苦了,這次肯定要按我想法來搞了,開心。這裏說一下,我是寫Java的,之前一直在公司一直是維護別人寫的項目,祖傳代碼
2018 Vue+Django API前後端分離開發電商新技術跨域項目實戰
link 選型 模塊 自動 ets 跨域 -a 百度網盤 項目 課程目標幫助大家快速入門Django REST framework這一個API框架。 幫助大家詳細了解Django REST framework中序列化、視圖、路由等模塊的使用。 幫助大家使用Django RE
前後端分離開發模式
前端系統的功能分為:UI邏輯和業務邏輯 業務邏輯統計遷移到後端,前端只關注互動 前期約定資料規範,前端人員可以自己mock資料進行自測,達到雙方並行開發,最後聯調提測 優點:後端業務邏輯能支援多個終端,不同的終端業務邏輯本質是一致的,只是使用者體驗的差異,在新的模式
Python前後端分離開發Vue+Django REST framework實戰
第1章 課程介紹介紹課程目標、通過課程能學習到的內容、和系統開發前需要具備的知識 1-1 課程導學第2章 開發環境搭建介紹系統開發所需的開發環境的搭建, 包括前後端開發所需要的IDE、 mysql、navicat、nodejs、cnpm的配置等, 還介紹瞭如何配置python虛擬環境 2-1 pychar
利用Nginx解決前後端分離專案中的跨域問題
1. 前端專案利用Nginx配置站點 server { listen 8092 default_server; listen [::]:8092 default_server; root /home/chenpeng/xiahuaida/data/vue; index index.ht
前後端分離開發具體實現
一. 前後端分離開發具體實現 1 Visual Studio Code開發工具的安裝 雙擊安裝,即可成功 3.1.2 Visual Studio Code開發工具的配置 3.1.2.1、設定中文環境 設定中文環境 安裝完畢後,vscode全部都是英文版
Vue+Django API前後端分離開發電商新技術跨域專案實戰
目前前後端分離的架構設計越來越流行,前後端通過API來實現資料通訊。 那如何快速開發一套符合RESTful風格的API呢? Django REST framework是基於Django框架開發的一款API框架。 使用它就可以非常快速的開發出一套健全可用的符合RE
前後端分離開發 之 RAP2
RAP2是一個Web介面管理工具,開源免費,介面自動化,MOCK資料自動生成, 自動化測試,企業級管理。阿里媽媽MUX團隊出品!阿里巴巴都在用 使用情景 以往前後端分離開發過程中,會出現這種對話 前端:介面寫好了沒,我著急用,沒這個介面我沒法測功能啊。 後端:別催
tp5.1 php 前後端分離開發 Restful風格 預請求OPTIONS問題 處理
php進行前後端分離開發過程中,當前端使用ajax請求伺服器時,如果我們傳送的引數為json格式的話,往往會發送兩次請求第一次為OPTIONS預請求,第二次則為我們自己定義的請求方式GET、POST或者其它。 本文主要講的是tp5.1內RESTful風格請求的時候為防止預請
前後端分離開發的優缺點
2017年08月25日 11:31:14 陌上樓 閱讀數:3285 個人分類: 工作隨筆
前後端分離開發模式下後端質量的保證:單元測試
概述 在今天, 前後端分離已經是首選的一個開發模式。這對於後端團隊來說其實是一個好訊息,減輕任務並且更專注。在測試方面,就更加依賴於單元測試對於API以及後端業務邏輯的較驗。當然單元測試並非在前後端分離流行之後才有,它很早就存在,只是鮮有人重視且真的能夠用好它。而在前後端分離開發模式下,特別是兩者交付時間差
如何實現前後端分離開發
為什麼要做分離開發: 現在很多公司的web開發模式都是用jsp、php、asp等等開發,由服務端渲染,而前端工程師的工作就是完成切圖及靜態頁面的搭建,他們的精力都放在了輔助別人完成專案的工作,背鍋還不討好,責任劃分不明確。因此今天要討論的話題就是前後端分離的開發,讓
