CSS ellipsis 與 padding 結合時的問題
阿新 • • 發佈:2019-10-16
CSS 實現的文字截斷考察如下程式碼實現文字超出自動截斷的樣式程式碼: .truncate-text-4 {
overflow: hidden;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 4;
}
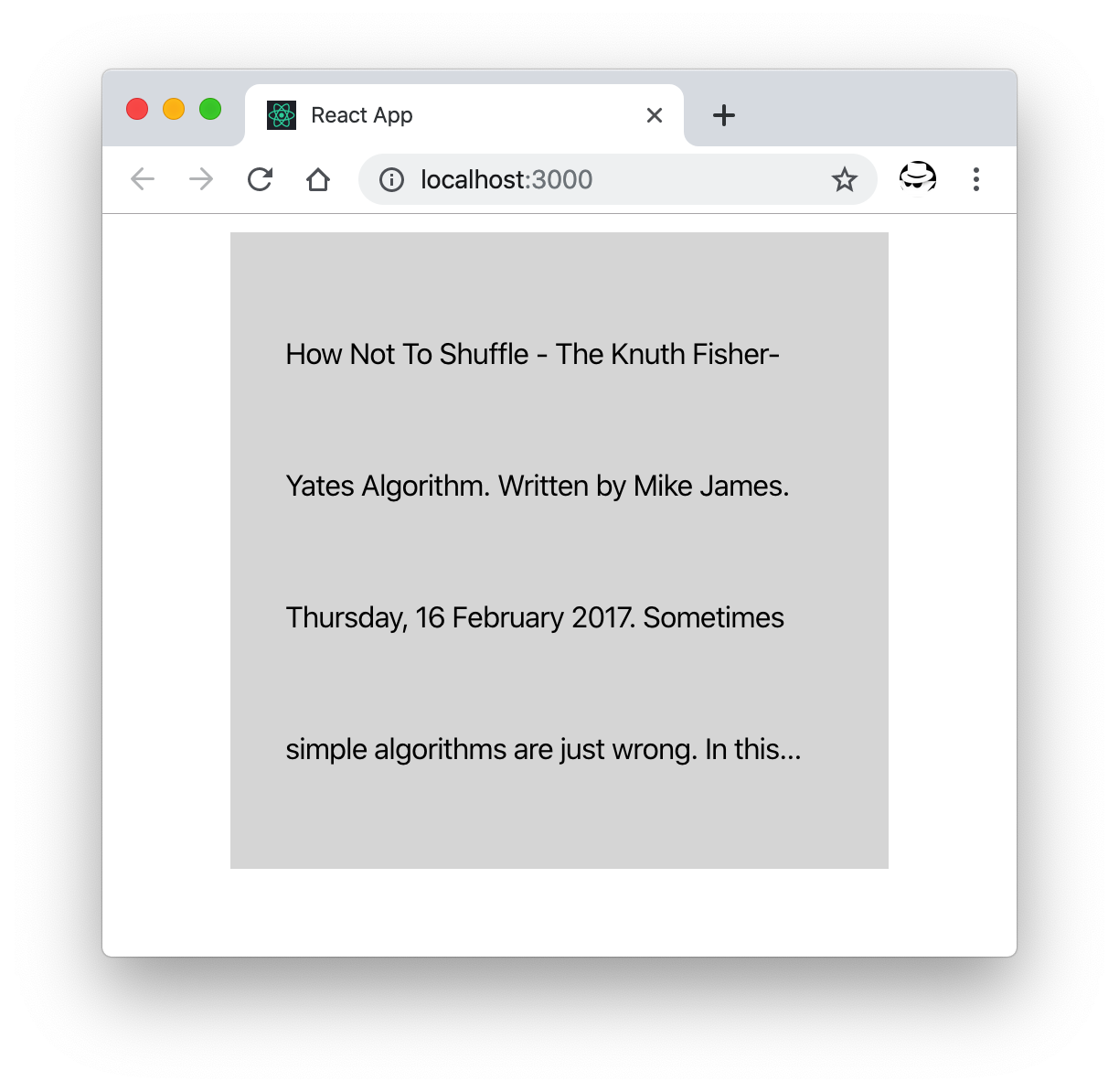
使用如下的 HTML 片段進行測試: <style>
.my-div {
width: 300px;
margin: 10px auto;
background: #ddd;
}
</style>
<div class="my-div truncate-text-4">
How Not To Shuffle - The Knuth Fisher-Yates Algorithm. Written by Mike James.
Thursday, 16 February 2017. Sometimes simple algorithms are just wrong. In
this case shuffling an .... In other words as the array is scanned the element
under
</div>執行效果:
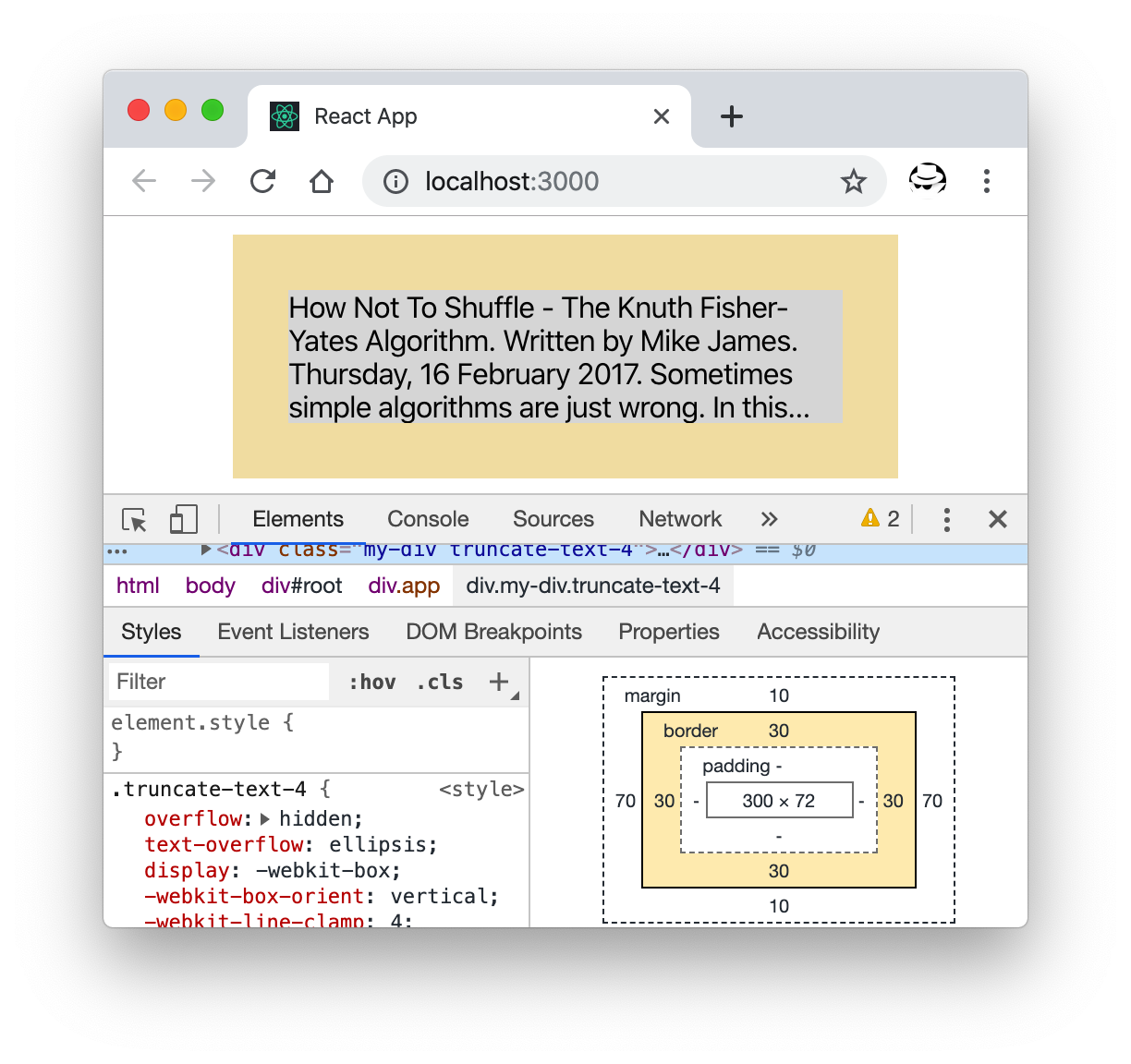
通過 CSS
|