程式碼不規範,同事皮錘現(中)
在上篇中我們看了一些關於程式碼的規範問題,今天我們繼續來看一下還有哪些需要注意的地方
分離(鬆耦合)
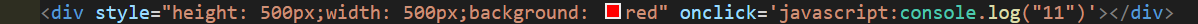
在前端領域,我想大家對結構(html),表現(css)和行為(js)再熟悉不過了,從我們接觸前端的第一天就開始和這三大巨頭鬥智鬥勇翻雲覆雨,而今天我們要說的就是這三者之間的鬆耦合,為什麼要進行鬆耦合呢,來,上個栗子

通過栗子我們可以看到結構表現和行為都被懟在了一起,那這樣寫能不能實現功能呢,是完全OK的,只不過看起來會非常的雜亂無章。如果我是你的同事,Believe me,I will kan le you 。我們要寫出規範的程式碼一定要避免過度的耦合。不管是使用當前最火的React或Vue還是不使用框架,都不要將這三者耦合在一起,尤其是在協作開發當中,除非你能打的過同事!那樣的話你就可以隨心所欲為所欲為,否則還是乖乖的解開耦合吧

避免全域性變數的使用
在寫程式碼的過程中,儘量避免使用全域性變數,因為大量的使用全域性變數可能會引起以下三點:
1.不必要的程式碼衝突
2.導致程式碼非常脆弱,尤其是函式裡面依賴了全域性變數的時候
3.難以測試,會降低程式碼的可測試性,因為我們會在生產測試等多個環境中切換,一旦程式碼大量依賴全域性變數,這就是大大增加我們測試的難度
在必須使用全域性變數的情況下我們該怎麼辦呢,我們可以把所有的全域性變數都扔到一個單一的全域性物件當中去,這也是YUI,JQuery都在使用的單全域性變數模式,會減少我們程式碼中出錯的概率。
當然我們能不使用全域性變數就不要去使用全域性變數,在當前各種模組化元件化橫行的時代,我們應儘可能的使用內部的變數。要不然你定義幾個全域性變數,每個同事再定義幾個全域性變數,得了,程式碼中隨處可見全域性變數怎麼能行呢。
關於傳參
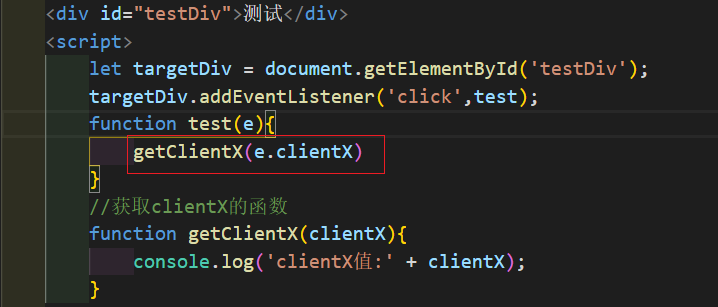
在程式語言中傳參是避不開的話題,那我們該怎麼樣規範的傳參呢,我總結了一下,只傳函式內部需要使用的引數進去,什麼意思呢,我們來舉個例子

下面我們來看看比較規範的寫法

通常我會推薦第二種寫法,為什麼呢,因為直接傳了使用的值進去,這樣能一眼看出函式想要的引數是什麼,而第一種方法雖然沒有程式碼上的錯誤,但是並不能一眼看出函式需要的引數是什麼,只知道是把事件物件傳遞了進去,具體使用了事件物件上的哪個函式並不能在呼叫時一眼看出。當然第一種也是有點好處的,比如呼叫更方便,可以避免多次呼叫前都要對資料進行處理。但是相比之下,第二種會更加有優勢。在框架中我們寫元件時也要儘量保持這個規範,假設你直接一個物件全部傳進去了,當同事要複用你的元件的時候就爽了,他一眼看去根本不知道你元件需要傳遞哪些屬性,分分鐘就有錘你的衝動!
好啦好啦這篇就到這裡啦,是時候開啟冰箱擼一瓶肥宅快樂水了

