高效能Web動畫和渲染原理系列(3)——transform和opacity為什麼高效能
目錄
- 一. opacity動畫為什麼效能好
- 二. transform動畫為什麼效能好
- 三.小結
示例程式碼託管在:http://www.github.com/dashnowords/blogs
部落格園地址:《大史住在大前端》原創博文目錄
華為雲社群地址:【你要的前端打怪升級指南】

關於opacity和transform的動畫效能的話題,機會總是會涉及到“合成層”或者“硬體加速”的概念,理解起來讓人覺得非常混亂,最近研究渲染相關的知識後,希望將這幾個概念逐步梳理清楚。
一. opacity動畫為什麼效能好
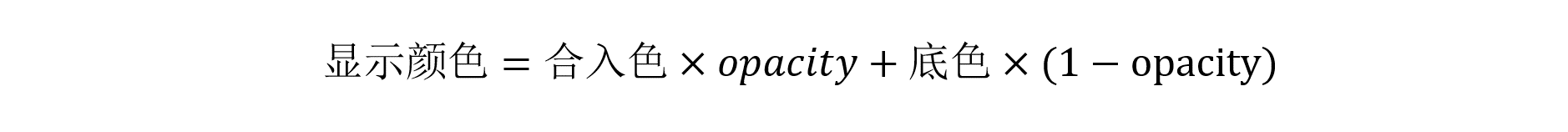
opacity單詞意思為透明度,直觀視覺效果就是顏色變淡了,但最終顯示的顏色其實仍然可以用RGB三個通道來表示,從數值運算的角度來看,它實際上表示了它採用一般混合策略和其他顏色進行混合時的比例,也就是:

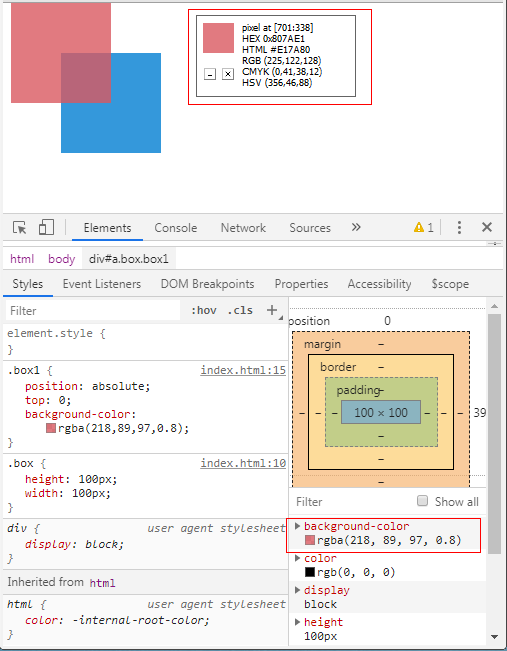
例如在網頁預設的白底色上rgba(255,255,255)顯示一個包含透明度的rgba(218,89,97,0.8)顏色, 那麼顏色的RGB分量都按照上述公式進行計算就得到rgb(225,122,128),用取色器拾取一下渲染出來的點,結果和上述理論是一致的:

所以opacity這個屬性本身就是用在重疊部分顏色處理的過程中使用的,對於分層的圖原來說就可以看作是與圖層內容無關的係數,因為合成過程中當前層中所有畫素都需要經歷上面的顏色混合公式,所以opacity
opacity屬性的話,每一幀對於變化部分都需要手動重計算RGB顏色值(這也就相當於是重繪了),因為這些區域的畫素顏色一直都在變化,快取也就沒有意義。現在再來看看opacity的效能優勢,就相對容易理解了。
二. transform動畫為什麼效能好
transform的效能優勢和opacity的原因是一致的,而不是因為有“硬體加速”的加持。transform屬性支援的位移函式translate( ),縮放比例函式scale( ),斜切函式skew( )和旋轉函式rotate( )
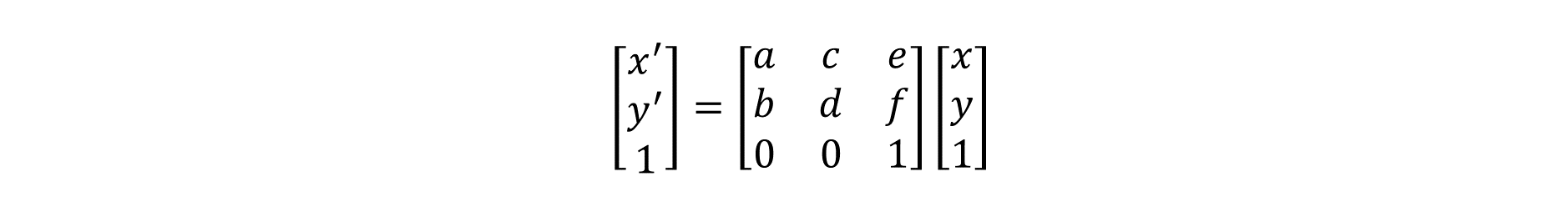
matrix( )表示的方式,簡單來說就是所有transform實現的效果都可以對原座標系中的點[x,y]按照如下的齊次矩陣進行計算得到變換後的點座標[x',y']:

齊次矩陣的係數是設定transform變換時傳入的,是一個已知項,而使用三維的齊次矩陣是因為二維座標的點在變換時會產生常數項(主要是平移變換),而如果以二維矩陣作為引數來計算時,以x座標變換為例,結果的形式就是x'=ax+by,其中是沒有常量的,所以只能採用一個三維齊次矩陣來表示,但計算中的第三個座標實際上並不需要使用。更多的關於變換的數學原理,感興趣的讀者可以自行查閱資料。
所以transform在動畫過程中也不需要改變快取的記錄,而在圖層合成時遍歷當前層的點然後用上述公式來計算出對應的新座標點就可以了,它也可以視作一種與圖層內容無關的變換,圖層中的元素首次生成的點陣圖資訊快取可以被反覆使用。比如一段平移動畫,如果使用絕對定位+改變left值的方式來實現,就需要不斷計算動畫元素的佈局並更新它的畫素資訊,但如果使用translate來實現,動畫元素在文件流中的位置並不需要改變,無論後續平移到多遠,都可以使用點陣圖快取中儲存的初始位置資訊,再加上變換矩陣的影響在層合併時計算出來,同樣既不影響佈局,也不需要重繪,這就是它高效能的原因。
三.小結
opacity和transform動畫的高效能是由於其數學原理決定了可以使用快取資訊,而並不是因為它被硬體加速
