CSS(5)---通俗講解盒子模型
CSS(5)---盒子模型
盒子模型四個關鍵字:內容(content)、填充(padding)、邊框(border)、邊界(margin), CSS盒子模式都具備這些屬性。
一、概念
1、 概念
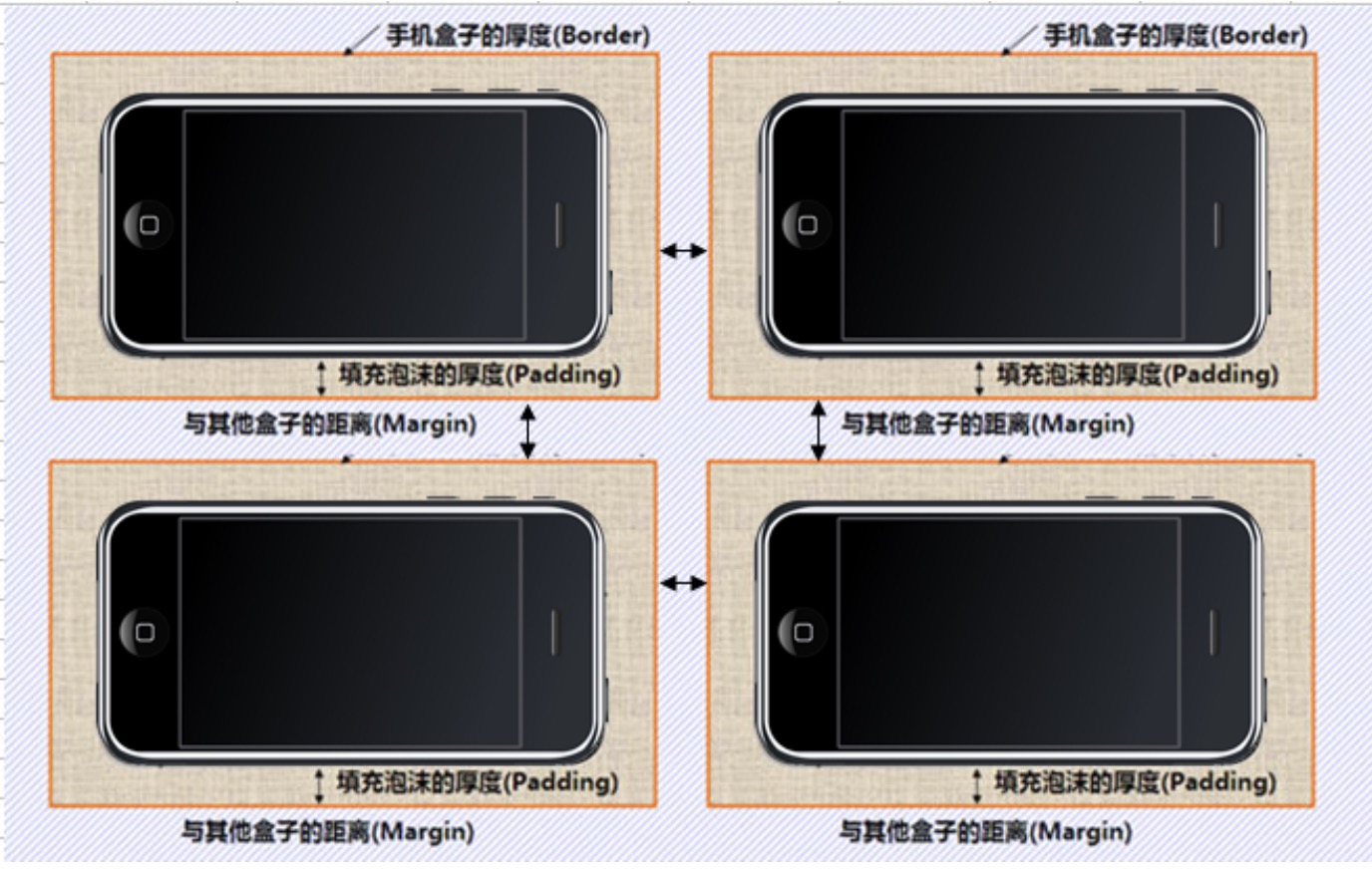
盒子的概念就好比你現在網上買了一個蘋果手機,那麼新手機肯定是放在一個盒子裡給你寄來。
那麼這蘋果手機本身就指的是 內容(content),
為了讓手機安全寄到會在盒子裡放點泡沫這就是 填充(padding),
那麼這個盒子本身肯定是有它的寬度的這叫 邊框(border),
每個盒子與每個盒子之間的距離叫 邊界(margin)。
如圖

2、元素的寬度和高度
重要 當您指定一個CSS元素的寬度和高度屬性時,實際只是設定內容區域的寬度和高度。要知道,完全大小的元素,你還必須新增填充,邊框和邊距。
寬高公式
總寬度 = 內容寬度 + padding寬度(左右) + border寬度(左右) + margin寬度(左右)
總高度 = 內容高度 + padding高度(上下) + border高度(上下) + margin高度(上下)
舉例 求下面的總寬度是多少?
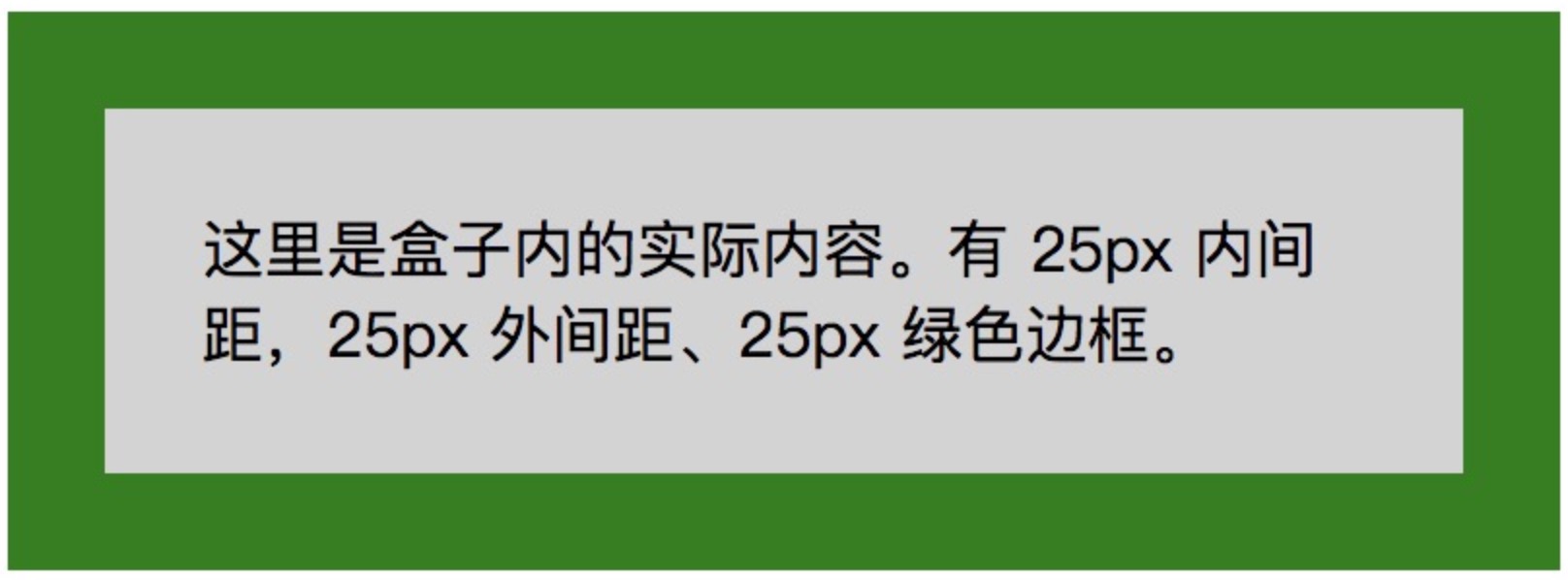
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>寬和高</title> <style> div { background-color: lightgrey; width: 300px; border: 25px solid green; padding: 25px; margin: 25px; } </style> </head> <body> <div> 這裡是盒子內的實際內容。有 25px 內間距,25px 外間距、25px 綠色邊框。</div> </body> </html>
執行結果

我們在看下它的盒子模型

我們很明顯看出在盒子模型中,我們設定的寬度都是內容寬度,不是整個盒子的寬度。
這裡總寬度 = 300px (寬) + 50px (左 + 右填充) + 50px (左 + 右邊框) + 50px (左 + 右邊距) = 450px
3、盒子邊框(border)
邊框主要有三個屬性:寬度(border-width)、樣式(border-style)、顏色(border-color)
border-style 確定邊框的顯示樣式 none: 沒有邊框 solid: 實線 dashed:虛線 dotted: 點線 double: 雙線 border-width 邊框寬度:具體的畫素值px border-color 邊框顏色
1)邊框-簡寫屬性
上下左右同一屬性
border-style:屬性1,屬性2,屬性3,屬性4
上->右->下->左
border-style:屬性1,屬性2,屬性3
上->左右->下
border-style:屬性1,屬性2
上下->左右
border-style:屬性1
上下左右屬性相同不同屬性寫在一起
border : border-width border-style border-color 2)示例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>boder</title>
<style>
.one {
border-left-width: 10px; /* 樣式分開寫 */
border-left-style: solid;
border-left-color: red;
}
.two {
border-width: 5px 10px 15px 20px; /* 同一屬性樣式寫在一起 */
border-style: dashed;
border-color: red;
}
.three {
border: 5px solid red; /* 不同屬性樣式寫在一起 */
}
</style>
</head>
<body>
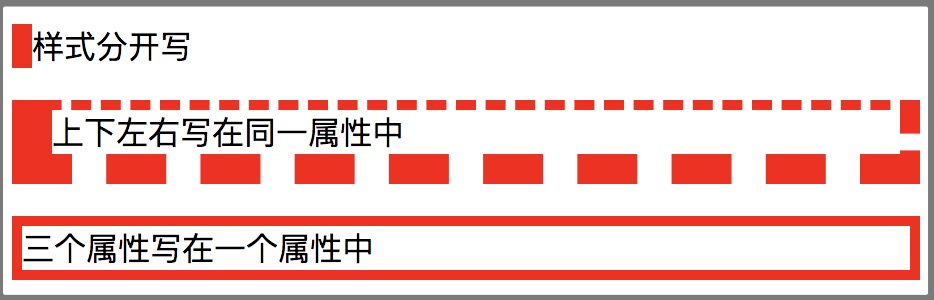
<p class = "one">樣式分開寫</p>
<p class = "two">上下左右寫在同一屬性中</p>
<p class = "three">三個屬性寫在一個屬性中</p>
</body>
</html>執行結果

有關boder的詳細屬性可以參考:CSS 邊框
4、盒子padding(填充)
padding屬性用於設定內邊距。 是指 邊框與內容之間的距離。
屬性如下
padding-top: 上內邊距
padding-right: 右內邊距
padding-bottom:下內邊距
padding-left: 左內邊距它也可以簡寫,它的同一屬性簡寫和boder一致。簡寫的單詞為:padding
5、盒子margin(外邊距)
margin屬性用於設定外邊距。 設定外邊距會在元素之間建立“空白”, 這段空白通常不能放置其他內容。
屬性如下
margin-top: 上外邊距
margin-right: 右外邊距
margin-bottom:下外邊距
margin-left: 上外邊距它也可以簡寫,它的同一屬性簡寫和boder一致。簡寫的單詞為:margin
二、經典例項
1、實現盒子居中
可以讓一個盒子實現水平居中,需要滿足一下兩個條件:
1. 必須是塊級元素。
2. 盒子必須指定了寬度(因為塊級元素寬大小為瀏覽器寬長度)然後就給左右的外邊距都設定為auto,就可使塊級元素水平居中。
示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>盒子水平居中</title>
<style>
div {
border: 1px;
border-style: dotted;
width: 300px;
height: 100px;
background-color: pink;
margin: 0 auto; /*通俗寫法 0 auto 上下是 0 左右是auto 自動 水平居中對齊 */
/* margin-left: auto;
margin-right: auto; 自動充滿*/
/* margin: auto; 上下左右都是auto*/
}
</style>
</head>
<body>
<div>
盒子水平居中
</div>
</body>
</html>執行結果

當div盒子設定 margin: 0 auto;盒子會自動居中。 使用margin: 0 auto; 要注意:
1.使用margin: 0 auto;水平居中盒子必須有width,要有明確width;
2.只有標準流下的盒子 才能使用margin:0 auto; 當一個盒子浮動了,固定定位,絕對定位(後面會講), 不能用了
3.margin:0 auto;居中是盒子。而不是居中文字,上面如果需要文字水平居中則需使用text-align: center;2、外邊距塌陷問題
概念 當上下相鄰的兩個塊元素相遇時,如果上面的元素有下外邊距margin-bottom,下面的元素有上外邊距margin-top,則他們之間的垂直間距
不是margin-bottom與margin-top之和,而是兩者中的較大者。這種現象被稱為相鄰塊元素垂直外邊距的合併(也稱外邊距塌陷)
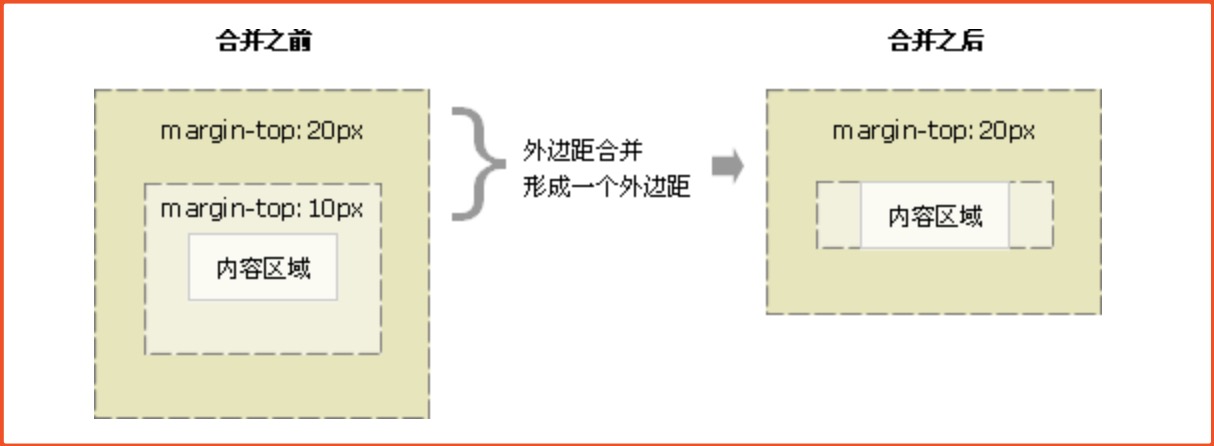
如圖

示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>外邊距塌陷</title>
<style>
div {
width: 300px;
height: 200px;
background-color: purple;
}
.one {
margin-bottom: 100px;
}
.two {
background-color: pink;
margin-top: 150px; /*最終兩個盒子的距離是 最大的那個為準 150*/
}
</style>
</head>
<body>
<div class="one">底部margin為 100px</div> <!-- 按照正常它們的距離為 100px+150px = 250px 但實際為150px -->
<div class="two">頂部margin為 150px</div>
</body>
</html>解決方案: 避免就好了。
3、巢狀塊元素垂直外邊距的合併問題
概念 對於兩個巢狀關係的塊元素,如果父元素沒有上內邊距及邊框,則父元素的上外邊距會與子元素的上外邊距發生合併,合併後的外邊距為兩者中的較大者,
即使父元素的上外邊距為0,也會發生合併。

示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>巢狀塊元素垂直外邊距的合併</title>
<style>
.father {
width: 500px;
height: 500px;
background-color: pink;
/*border-top: 1px solid pink; 1. 用border*/
/*padding-top: 1px; 2 用padding */
/*overflow: hidden; */ /* 3. 用這個單詞可以解決,具體單詞的意思我們後面講*/
}
.son {
width: 200px;
height: 200px;
background-color: purple;
margin-top: 50px; /*這裡要father頂部距離為 50px;*/
margin-left: 50px;/* 這裡要fatherz左部距離為 50px;*/
}
</style>
</head>
<body>
<div class="father"> <!-- 實際執行發現只會離left有50px,距top卻為0. -->
<div class="son"></div> <!-- 當把上面3個註釋任意開啟一個,距top為50px才會成功 -->
</div>
</body>
</html>4、圓角邊框示例
實現如下效果

附上程式碼
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>圓角</title>
<style>
body {
background-color: #ccc;
}
.radius a {
width: 100px;
height: 100px;
border-radius: 50%; /*如果是畫圓 那麼盒子的長和寬應該一致,50%代表半徑為長或者一般*/
background-color: #fff;
display: inline-block; /* 將行內標籤轉為行內塊標籤*/
margin: 30px;
text-align: center;
line-height: 100px;
color: red;
text-decoration: none; /*因為連結預設是有下劃線的,這裡要去掉下劃線*/
}
.radius a:hover { /*偽類 當獲得焦點時*/
background-color: red;
color: #fff;
}
</style>
</head>
<body>
<div class="radius">
<a href="#">前端</a>
<a href="#">後端</a>
<a href="#">測試</a>
<a href="#">運維</a>
</div>
</body>
</html>5、盒子陰影
陰影語法格式
box-shadow: h-shadow v-shadow blur spread color inset;
前兩個屬性是必須寫的。其餘的可以省略。屬性值

示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>盒子陰影</title>
<style>
div {
width: 200px;
height: 200px;
box-shadow: 2px 2px 2px 2px rgba(0,0,0,0.4);
/*transition: all 1s;*/
}
div:hover { /*滑鼠經過div時候的樣子。。。*/
box-shadow: 0 15px 30px rgba(255,0,0,0.5);
}
</style>
</head>
<body>
<div></div>
</body>
</html>執行結果

你如果願意有所作為,就必須有始有終。(7)<
