《CSS+DIV》定位-盒子模型
阿新 • • 發佈:2018-12-23
1.概念
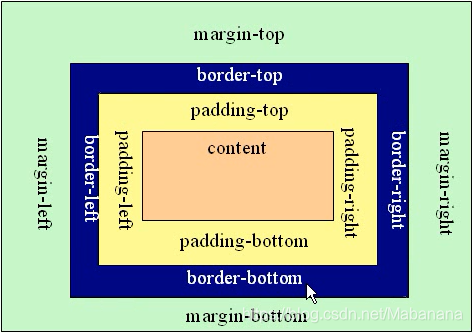
css盒子模型 又稱框模型 (Box Model) ,包含了元素內容(content)、內邊距(padding)、邊框(border)、外邊距(margin)幾個要素。
如:

圖中最內部的框是元素的實際內容content,也就是元素框,緊挨著元素狂外部的是內邊距padding,其次是邊框border,然後最外層就是外邊框margin,整個構成了框模型。通常我們設定的背景顯示區域就是內容、內邊距、邊框這一塊範圍。而外邊距margin是透明的,不會遮擋周邊的其他元素
元素框的總寬度=元素的width+padding的左邊距和右邊距的值+margin的左邊距和右邊距的值+border的左右寬度
元素框的總高度=元素的height + padding的上下邊距的值 + margin的上下邊距的值 + border的上下寬度。
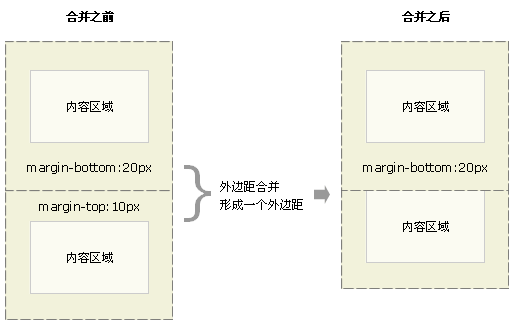
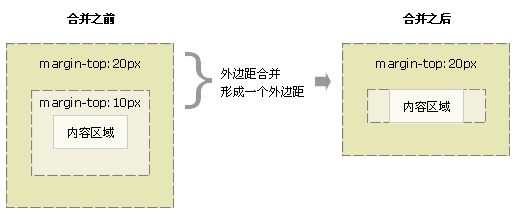
2.CSS外邊距合併
當兩個上下方向相鄰的元素框垂直相遇時,外邊框會合並,合併後的外邊框的高度等於兩個發生合併的外邊距中較高的那個邊距值,如圖:
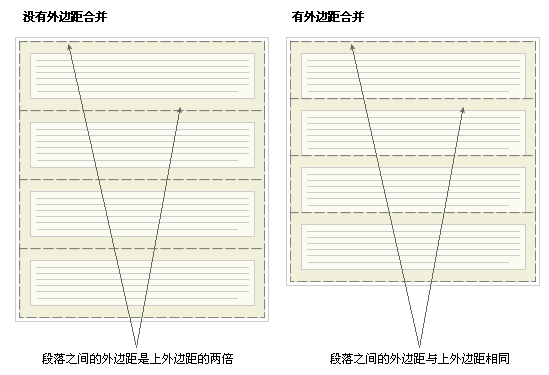
3.外邊距的意義
4.box-sizing屬性
box-sizing : content-box | border-box | inherit;
- content-box ,預設值,可以使設定的寬度和高度值應用到元素的內容框。盒子的width只包含內容。即總寬度=margin+border+padding+width
- border-box , 設定的width值其實是除margin外的border+padding+element的總寬度。盒子的width包含border+padding+內容即總寬度=margin+width。很多CSS框架,都會對盒子模型的計算方法進行簡化。
- inherit , 規定應從父元素繼承 box-sizing 屬性的值
關於border-box的使用:
- 一個box寬度為100%,又想要兩邊有內間距,這時候用就比較好
- 全域性設定 border-box 很好,首先它符合直覺,其次它可以省去一次又一次的加加減減,它還有一個關鍵作用——讓有邊框的盒子正常使用百分比寬度。