用這個庫 3 分鐘實現讓你滿意的表格功能:Bootstrap-Table

本文作者:HelloGitHub-kalifun
這是 HelloGitHub 推出的《講解開源專案》系列,今天給大家推薦一個基於 Bootstrap 和 jQuery 的表格外掛:Bootstrap-Table
一、介紹
從專案名稱就可以知道,這是一款 Bootstrap 的表格外掛。表格的展示的形式所有的前端幾乎在工作中都有涉及過,Bootstrap Table 提供了快速的建表、查詢、分頁、排序等一系列功能。
專案地址:https://github.com/wenzhixin/bootstrap-table
可能 Bootstrap 和 jQuery 技術有些過時了,但如果因為歷史的技術選型或者舊的專案還在用這兩個庫的話,那這個專案一定會讓你的嘴角慢慢上揚,拿下錶格展示方面的需求易如反掌!
二、模式
Boostatrp Table 分為兩種模式:客戶端(client)模式、服務端(server)模式。
客戶端:通過資料介面將伺服器需要載入的資料一次性展現出來,然後裝換成 json 然後生成 table。我們可以自己定義顯示行數,分頁等,此時就不再會向伺服器傳送請求了。
伺服器:根據設定的每頁記錄數和當前顯示頁,傳送資料到伺服器進行查詢。
三、實戰操作
Tips: 解釋說明均在程式碼中以註釋方式展示,請大家注意閱讀。
我們採用的是最簡單的 CDN 引入方式,程式碼可直接執行。複製程式碼並將配置好 json 檔案的路徑即可看到效果。
3.1 快速上手
註釋中的星號表示該引數必寫,話不多說上程式碼。示例程式碼:
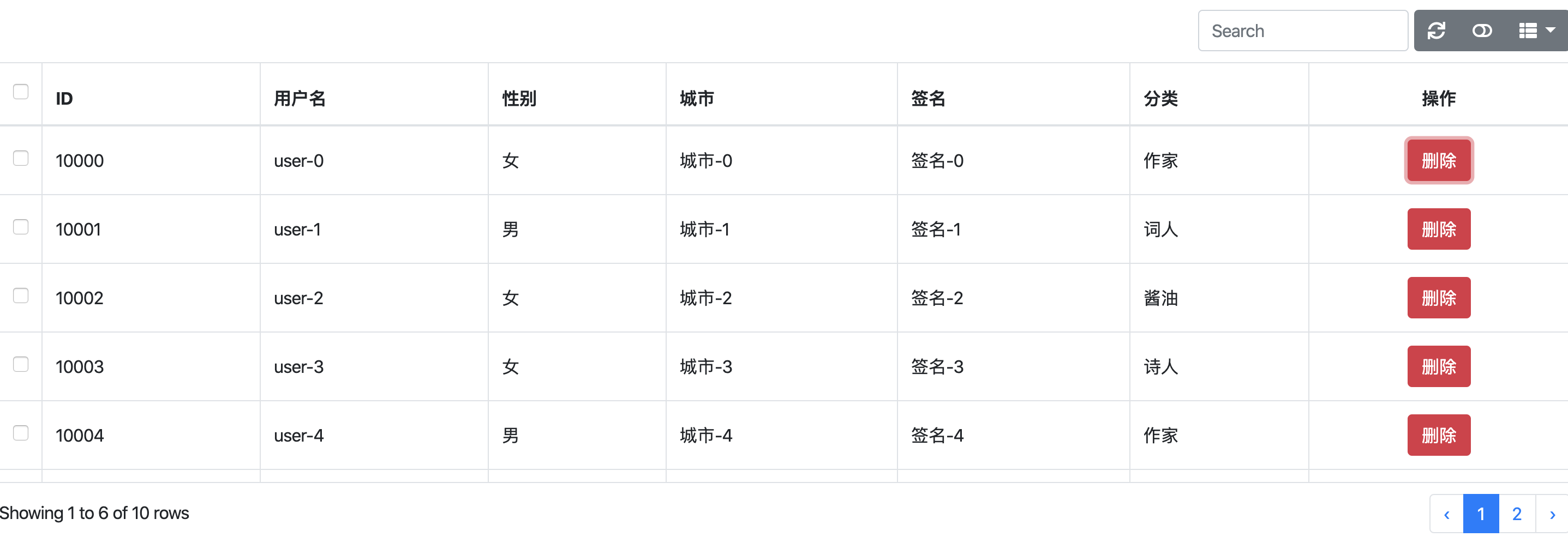
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Hello, Bootstrap Table!</title> // 引入 css <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.2.1/css/bootstrap.min.css" integrity="sha384-GJzZqFGwb1QTTN6wy59ffF1BuGJpLSa9DkKMp0DgiMDm4iYMj70gZWKYbI706tWS" crossorigin="anonymous"> <link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.6.3/css/all.css" integrity="sha384-UHRtZLI+pbxtHCWp1t77Bi1L4ZtiqrqD80Kn4Z8NTSRyMA2Fd33n5dQ8lWUE00s/" crossorigin="anonymous"> <link rel="stylesheet" href="https://unpkg.com/[email protected]/dist/bootstrap-table.min.css"> </head> <body> // 需要填充的表格 <table id="tb_departments" data-filter-control="true" data-show-columns="true"></table> // 引入js <script src="https://code.jquery.com/jquery-3.3.1.min.js" integrity="sha256-FgpCb/KJQlLNfOu91ta32o/NMZxltwRo8QtmkMRdAu8=" crossorigin="anonymous"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.6/umd/popper.min.js" integrity="sha384-wHAiFfRlMFy6i5SRaxvfOCifBUQy1xHdJ/yoi7FRNXMRBu5WHdZYu1hA6ZOblgut" crossorigin="anonymous"></script> <script src="https://stackpath.bootstrapcdn.com/bootstrap/4.2.1/js/bootstrap.min.js" integrity="sha384-B0UglyR+jN6CkvvICOB2joaf5I4l3gm9GU6Hc1og6Ls7i6U/mkkaduKaBhlAXv9k" crossorigin="anonymous"></script> <script src="https://unpkg.com/[email protected]/dist/bootstrap-table.min.js"></script> <script> window.operateEvents = { // 當點選 class=delete 時觸發 'click .delete': function (e,value,row,index) { // 在 console 打印出整行資料 console.log(row); } }; $('#tb_departments').bootstrapTable({ url: '/frontend/bootstrap-table/user.json', //請求後臺的 URL(*) method: 'get', //請求方式(*) // data: data, //當不使用上面的後臺請求時,使用data來接收資料 toolbar: '#toolbar', //工具按鈕用哪個容器 striped: true, //是否顯示行間隔色 cache: false, //是否使用快取,預設為 true,所以一般情況下需要設定一下這個屬性(*) pagination: true, //是否顯示分頁(*) sortable: false, //是否啟用排序 sortOrder: "asc", //排序方式 sidePagination: "client", //分頁方式:client 客戶端分頁,server 服務端分頁(*) pageNumber:1, //初始化載入第一頁,預設第一頁 pageSize: 6, //每頁的記錄行數(*) pageList: [10, 25, 50, 100], //可供選擇的每頁的行數(*) search: true, //是否顯示錶格搜尋,此搜尋是客戶端搜尋,不會進服務端,所以個人感覺意義不大 strictSearch: true, //啟用嚴格搜尋。禁用比較檢查。 showColumns: true, //是否顯示所有的列 showRefresh: true, //是否顯示重新整理按鈕 minimumCountColumns: 2, //最少允許的列數 clickToSelect: true, //是否啟用點選選中行 height: 500, //行高,如果沒有設定 height 屬性,表格自動根據記錄條數覺得表格高度 uniqueId: "ID", //每一行的唯一標識,一般為主鍵列 showToggle:true, //是否顯示詳細檢視和列表檢視的切換按鈕 cardView: false, //是否顯示詳細檢視 detailView: false, //是否顯示父子表 showExport: true, //是否顯示匯出 exportDataType: "basic", //basic', 'all', 'selected'. columns: [{ checkbox: true //複選框標題,就是我們看到可以通過複選框選擇整行。 }, { field: 'id', title: 'ID' //我們取json中id的值,並將表頭title設定為ID }, { field: 'username', title: '使用者名稱' //我們取 json 中 username 的值,並將表頭 title 設定為使用者名稱 },{ field: 'sex', title: '性別' //我們取 json 中 sex 的值,並將表頭 title 設定為性別 },{ field: 'city', title: '城市' //我們取 json 中 city 的值,並將表頭 title 設定為城市 },{ field: 'sign', title: '簽名' //我們取 json 中 sign 的值,並將表頭 title 設定為簽名 },{ field: 'classify', title: '分類' //我們取 json 中 classify 的值,並將表頭 title 設定為分類 },{ //ormatter:function(value,row,index) 對後臺傳入資料 進行操作 對資料重新賦值 返回 return 到前臺 // events 觸發事件 field: 'Button',title:"操作",align: 'center',events:operateEvents,formatter:function(value,row,index){ var del = '<button type="button" class="btn btn-danger delete">刪除</button>' return del; } } ], responseHandler: function (res) { return res.data //在載入遠端資料之前,處理響應資料格式. // 我們取的值在data欄位中,所以需要先進行處理,這樣才能獲取我們想要的結果 } }); </script> </body> </html>

上面的程式碼展示通過基本 API 實現基礎的功能,示例程式碼並沒有羅列所有的 API。該庫還有很多好玩的功能等著大家去發現,正所謂師父領進門修行靠個人~
3.2 拆解講解
下面對關鍵點進行闡述,為了更方便使用的小夥伴清楚外掛的用法。
3.2.1 初始化部分
選擇需要初始化表格。
$('#tb_departments').bootstrapTable({})
這個就像table的入口一樣。
<table id="tb_departments" data-filter-control="true" data-show-columns="true"></table>3.2.2 閱讀資料部分
columns:[{field: 'Key', title: '檔案路徑',formatter: function(value,row,index){} }]- field json 中鍵值對中的 Key
- title 是表格頭顯示的內容
- formatter 是一個函式型別,當我們對資料內容需要修改時會用它。例:編碼轉換
3.2.3 事件觸發器
events:operateEvents
window.operateEvents = {
'click .download': function (e,value,row,index) {
console.log(row);
}
}因為很多時候我們需要針對表格進行處理,所以事件觸發器是一個不錯的選擇。比如:它可以記錄我們的行資料,可以利用觸發器進行定製函式的執行等。
四、擴充套件
介紹幾個擴充套件可以讓我們便捷的實現更多的表格功能,而不需要自己造輪子讓我們的工作更加高效(也可以進入官網檢視擴充套件的具體使用方法,官方已經收集了大量的擴充套件)。老規矩直接上程式碼:
4.1 表格匯出
<script src="js/bootstrap-table-export.js"></script>
showExport: true, //是否顯示匯出
exportDataType: basic, //匯出資料型別,支援:'基本','全部','選中'
exportTypes:['json', 'xml', 'csv', 'txt', 'sql', 'excel'] //匯出型別4.2 自動重新整理
<script src="extensions/auto-refresh/bootstrap-table-auto-refresh.js"></script>
autoRefresh: true, //設定 true 為啟用自動重新整理外掛。這並不意味著啟用自動重新整理
autoRefreshStatus: true, //設定 true 為啟用自動重新整理。這是表載入時狀態自動重新整理
autoRefreshInterval: 60, //每次發生自動重新整理的時間(以秒為單位)
autoRefreshSilent: true //設定為靜默自動重新整理4.3 複製行
<script src="extensions/copy-rows/bootstrap-table-copy-rows.js"></script>
showCopyRows: true, //設定 true 為顯示覆制按鈕。此按鈕將所選行的內容複製到剪貼簿
copyWithHidden: true, //設定 true 為使用隱藏列進行復制
copyDelimiter: ', ', //複製時,此分隔符將插入列值之間
copyNewline: '\n' //複製時,此換行符將插入行值之間五、總結
本篇文章只是簡單的闡述 Bootstrap-Table 如何使用,正在對錶格功能實現而憂愁的小夥伴,可以使用 HelloGitHub 推薦的這款外掛。你會發現網頁製作表格還可以如此快捷,期待小夥伴挖掘出更加有意思的功能哦。
注:上面 js 部分並沒有採用函式形式,建議在使用熟悉之後還是採用函式形式,這樣也方便複用及讓程式碼看起來更加規範。
六、參考資料
Bootstrap-Table 專案地址
Bootstrap-Table 官方文件
『講解開源專案系列』——讓對開源專案感興趣的人不再畏懼、讓開源專案的發起者不再孤單。跟著我們的文章,你會發現程式設計的樂趣、使用和發現參與開源專案如此簡單。歡迎留言聯絡我們、加入我們,讓更多人愛上開源、貢獻開源~
