CSS如何設定列表樣式屬性,看這篇文章就夠用了
阿新 • • 發佈:2019-11-25
列表樣式屬性
- 在
HTML中有2種列表、無序列表和有序列表,在工作中無序列表比較常用,無序列表就是ul標籤和li標籤組合成的稱之為無序列表,那什麼是有序列表呢?就是ol標籤和li標籤組合成的稱之為有序列表,列表的基礎知識就簡單說明下,本章內容主要說明的是如何給列表設定樣式,若有不懂列表是什麼的園友筆者建議去W3school官網進行學習。 - 列表樣式常用的屬性有4種如:
list-style-type、list-style-position、list-style-image、list-style,在這裡就是簡單說明下列表常用的屬性名稱而已,具體使用或每一個屬性值的介紹,在下面會具體的說明,愛學習的園友不用擔心哦。
list-style-type屬性
list-style-type屬性作用:就是設定列表前面專案符號的型別。list-style-type屬性值說明表。
| 屬性值 | 描述 |
|---|---|
| none | 將列表前面專案符號去除掉。 |
| disc | 將列表前面專案符號設定為實心圓。 |
| circle | 將列表前面專案符號設定為空心圓。 |
| square | 將列表前面專案符號設定為實心小方塊。 |
屬性值為none使用方式
- 讓我們進入列表的
list-style-type屬性值為none實踐,實踐內容如:使用class屬性值為.box將列表前面專案符號去除掉。 我們在實踐列表的
list-style-type屬性值為none之前看看列表前面專案符號是什麼,讓初學者有一個直觀的印象。程式碼塊
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>列表的list-style-type屬性值為none實踐</title> </head> <body> <ul> <li>成功不是打敗別人,而是改變自己。</li> <li>成功不是打敗別人,而是改變自己。</li> <li>成功不是打敗別人,而是改變自己。</li> </ul> </body> </html>
結果圖

現在愛學習的園友們知道了什麼是列表前面的專案符號了,那我們就進入列表的
list-style-type屬性值為none實踐咯。程式碼塊
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>列表的list-style-type屬性值為none實踐</title>
<style>
.box{
list-style-type: none;
}
</style>
</head>
<body>
<ul class="box">
<li>成功不是打敗別人,而是改變自己。</li>
<li>成功不是打敗別人,而是改變自己。</li>
<li>成功不是打敗別人,而是改變自己。</li>
</ul>
</body>
</html>結果圖

- 既然能看到這裡說明園友已經掌握了,列表的
list-style-type屬性值為none使用,恭喜恭喜恭喜。
屬性值為disc使用方式
- 在這裡說明下列表的
list-style-type屬性值為disc,列表的list-style-type屬性值預設就是disc,如果是細心的園友已經發現了,上面有現成的列子在這裡就不過多的介紹了,這個屬性值為disc就跳過了哈。
屬性值為circle使用方式
- 讓我們進入列表的
list-style-type屬性值為circle實踐,實踐內容如:將列表前面的專案符號設定為空心圓。 程式碼塊
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>列表的list-style-type屬性值為circle實踐</title>
<style>
.box{
list-style-type: circle;
}
</style>
</head>
<body>
<ul class="box">
<li>成功不是打敗別人,而是改變自己。</li>
<li>成功不是打敗別人,而是改變自己。</li>
<li>成功不是打敗別人,而是改變自己。</li>
</ul>
</body>
</html>結果圖

屬性值為square使用方式
- 讓我們進入列表的
list-style-type屬性值為square實踐,實踐內容如:將列表前面專案符號設定為實心方塊。 程式碼塊
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>列表的list-style-type屬性值為square實踐</title>
<style>
.box{
list-style-type: square;
}
</style>
</head>
<body>
<ul class="box">
<li>成功不是打敗別人,而是改變自己。</li>
<li>成功不是打敗別人,而是改變自己。</li>
<li>成功不是打敗別人,而是改變自己。</li>
</ul>
</body>
</html>結果圖

list-style-position屬性
list-style-position屬性作用:設定列表前面專案符號的位置,list-style-position屬性有2個屬性值,分別是outside、inside,具體說明看下面的屬性值說明表。
list-style-position屬性值說明表
| 屬性值 | 描述 |
|---|---|
| outside | 將列表前面專案符號設定在外面。 |
| inside | 將列表前面專案符號設定在裡面。 |
屬性值為outside使用方式
- 在實踐
list-style-position屬性值為outside之前,我們先看看列表前面的專案符號的預設位置在哪,筆者為了讓初學者有一個直觀的印象,筆者將HTML頁面中的ul標籤li標籤設定了一些樣式。 ul標籤樣式如::width寬度設定為300px畫素、height高度為150px畫素、border邊框為(1px畫素、顯示是實線、邊框顏色為藍色)、樣式。ul標籤中的li標籤設定樣式如:width寬度設定為280px畫素、height高度為30px畫素line-height行高為30px畫素、border邊框為(1px畫素、顯示是實線、邊框顏色為紅色)、樣式。如果園友沒有掌握
border邊框的知識,愛學習的園友不用擔心以後會寫border邊框的文章,若有想了解border邊框知識的園友可以去W3school官網進行學習。程式碼塊
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>屬性值為outside使用方式</title>
<style>
ul {
width: 300px;
height: 150px;
border: 1px solid #00F;
}
ul li {
width: 280px;
height: 30px;
line-height: 30px;
border: 1px solid red;
}
</style>
</head>
<body>
<ul>
<li>成功不是打敗別人,而是改變自己。</li>
<li>成功不是打敗別人,而是改變自己。</li>
<li>成功不是打敗別人,而是改變自己。</li>
</ul>
</body>
</html>結果圖

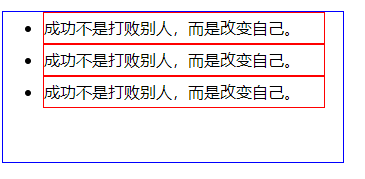
- 現在大家應該很清楚的看到了列表前面專案的符號預設在
ul標籤和li標籤之間的位置,現在我們知道了列表前面的專案符號的預設位置,那我們進行list-style-position屬性值為outside實踐了,實踐內容:將HTML頁面中的列表前面的專案符號設定為外面。 程式碼塊
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>屬性值為outside使用方式</title>
<style>
ul {
width: 300px;
height: 150px;
border: 1px solid #00F;
}
ul li {
width: 280px;
height: 30px;
line-height: 30px;
border: 1px solid red;
list-style-position: outside;
}
</style>
</head>
<body>
<ul>
<li>成功不是打敗別人,而是改變自己。</li>
<li>成功不是打敗別人,而是改變自己。</li>
<li>成功不是打敗別人,而是改變自己。</li>
</ul>
</body>
</html>結果圖

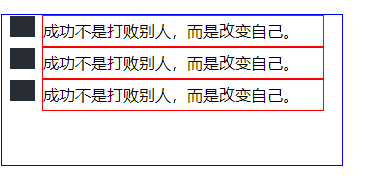
注意:為什麼給列表設定了
list-style-position屬性值為outside,執行結果沒有發生任何變化呢,因為列表前面的專案符號預設就在外面的位置,列表前面的專案符號外面的位置就是ul標籤和li標籤之間的位置。
屬性值為inside使用方式
- 通過介紹
list-style-position屬性值為outside,大家已經知道了列表前面專案符號外邊的位置了,接下來我們將列表前面專案符號設定在裡面咯。 - 讓我們進入
list-style-position屬性值為inside實踐,將列表前面專案符號位置設定在裡面。 程式碼塊
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>屬性值為inside使用方式</title>
<style>
ul {
width: 300px;
height: 150px;
border: 1px solid #00F;
}
ul li {
width: 280px;
height: 30px;
line-height: 30px;
border: 1px solid red;
list-style-position: inside;
}
</style>
</head>
<body>
<ul>
<li>成功不是打敗別人,而是改變自己。</li>
<li>成功不是打敗別人,而是改變自己。</li>
<li>成功不是打敗別人,而是改變自己。</li>
</ul>
</body>
</html>結果圖

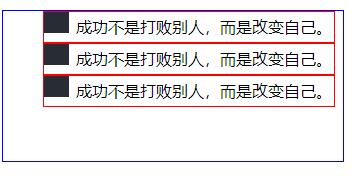
- 注意:
list-style-position屬性值為inside作用就是將列表前面專案符號位置設定在li標籤中,這就是裡面的位置。
list-style-image屬性
list-style-image屬性作用:將列表前面專案符號設定為一張圖片。
list-style-image屬性說明表
| 屬性值名稱 | 描述 |
|---|---|
| url | 設定列表前面專案符號的圖片的路徑 |
讓我們進入
list-style-image屬性的實踐,實踐內容將列表前面專案符號更換一張圖片。程式碼塊
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>使用list-style-image屬性方式</title>
<style>
ul {
width: 300px;
height: 150px;
border: 1px solid #00F;
}
ul li {
width: 280px;
height: 30px;
line-height: 30px;
border: 1px solid red;
list-style-image: url(./img/001.png);
}
</style>
</head>
<body>
<ul>
<li>成功不是打敗別人,而是改變自己。</li>
<li>成功不是打敗別人,而是改變自己。</li>
<li>成功不是打敗別人,而是改變自己。</li>
</ul>
</body>
</html>結果圖

注意:圖片路徑一定要寫在
url(./img/001.png);括號當中,不然不會被渲染的,圖片路徑可以是相對路徑也可以絕對路徑。
list-style屬性
list-style屬性是(list-style-type屬性、list-style-position屬性、list-style-image屬性)的一個簡寫屬性,它集成了(list-style-type屬性、list-style-position屬性、list-style-image屬性)的功能。- 讓我們進入
list-style屬性實踐,既然看到了這裡想必園友都已經掌握了本章的內容了。 程式碼塊
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>使用list-style屬性方式</title>
<style>
ul {
width: 300px;
height: 150px;
border: 1px solid #00F;
}
ul li {
width: 290px;
height: 30px;
line-height: 30px;
border: 1px solid red;
list-style: none inside url(./img/001.png) ;
}
</style>
</head>
<body>
<ul>
<li>成功不是打敗別人,而是改變自己。</li>
<li>成功不是打敗別人,而是改變自己。</li>
<li>成功不是打敗別人,而是改變自己。</li>
</ul>
</body>
</html>結果圖

注意:
list-style屬性值可以也1個或2個3個,順序沒有要求,若有不明白的園友可以做個例項看看就明白了,學習就要多嘗試不要偷懶呦。
