CSS中如何使用背景樣式屬性,看這篇文章就夠用了
css背景樣式屬性介紹
- 背景樣式就是自定義
HTML標籤的背景顏色或背景影象。 - 背景屬性說明表
| 屬性名 | 屬性值 | 描述 |
|---|---|---|
| background-color | #f00、red、rgb(255,0,0) | 設定背景顏色。 |
| background-image | url(背景圖片路徑) | 設定背景影象。 |
| background-repeat | repeat、repeat-x、repeat-y、no-repeat | 設定背景圖片是否平鋪和平鋪方向。 |
| background-position | left、center、right、top、bottom、固定值、百分比 | 設定背景圖片位置。 |
| background-attachment | scroll、fixed | 設定背景圖片位置是否是固定或滾動。 |
| background | 屬性值就是以上的所有值 | 設定背景的縮寫形式。 |
屬性為background-color使用方式
- 讓我們進入屬性為
background-color實踐,實踐內容如:將HTML頁面中的div背景設定為紅色。 程式碼塊
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>background-color屬性使用</title> <style> div{ background-color: red; } </style> </head> <body> <div></div> </body> </html>
結果圖

- 為什麼我們給
div標籤設定了background-color屬性,還有屬性值為red,div標籤背景沒有發生任何變化呢? - 原因有2點如:
div標籤裡面沒有任何內容、div標籤沒有設定寬高度。 - 接下來我們在實踐,將
div標籤放置一些內容。 - 程式碼塊
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>background-color屬性使用</title> <style> div{ background-color: red; } </style> </head> <body> <div>成功不是打敗別人,而是改變自己。</div> </body> </html>
- 結果圖

- 現在屬性為
background-color和屬性值為red才真正的被渲染出來。 - 現在讓我們將
div內容消除掉,然後我們給div設定寬高度為200px畫素,看看屬性為background-color和屬性值為red,能否被渲染出來呢? 程式碼塊
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>background-color屬性使用</title>
<style>
div{
width: 200px;
height: 200px;
background-color: red;
}
</style>
</head>
<body>
<div></div>
</body>
</html>結果圖

注意:現在大家應該明白了屬性為
background-color,只有設定了寬高度的元素或者元素裡面有內容,才能被渲染出來。
屬性為background-image使用方式
- 屬性為
background-image用於給元素設定背景圖片,將圖片路徑放在url()括號當中才會被渲染。 - 屬性為
background-image和屬性為background-color是一致的,都必須要有寬高度和內容才會被渲染。 讓我們進入屬性為
background-image實踐,實踐內容如:給div標籤設定背景圖片,div標籤寬高度設定為400px畫素。程式碼塊
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>background-image屬性使用</title>
<style>
div{
width: 400px;
height: 400px;
background-image: url(./img/001.png);
}
</style>
</head>
<body>
<div></div>
</body>
</html>結果圖

注意:屬性為
background-image預設圖片是平鋪的,所以這個結果圖並不奇怪哈。
屬性為background-repeat使用方式
- 屬性為
background-repeat有2種作用如: - 1、元素的背景圖片是否平鋪。
- 2、設定背景圖片的水平方向平鋪或垂直方向平鋪。
- 屬性為
background-repeat的屬性值有4種如:repeat、repeat-x、repeat-y、no-repeat。 background-repeat屬性值說明表:
| 屬性值 | 描述 |
|---|---|
| repeat | background-repeat屬性的預設值,作用表示背景圖片平鋪。 |
| repeat-x | 作用:將背景圖片設定為水平方向平鋪。 |
| repeat-y | 作用:將背景圖片設定為垂直方向平鋪。 |
| no-repeat | 作用:將背景圖片設定為不平鋪。 |
屬性值為repeat實踐
- 讓我們進入屬性為
background-repeat並且屬性值為repeat實踐,實踐內容如:將div標籤背景圖片設定為平鋪。 程式碼塊
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>background-repeat屬性使用</title>
<style>
div{
width: 400px;
height: 400px;
background-image: url(./img/001.png);
background-repeat: repeat;
}
</style>
</head>
<body>
<div></div>
</body>
</html>結果圖

注意:假設我們不設定屬性為
background-repeat並且屬性值為repeat,也沒有關係的預設就是平鋪。
屬性值為repeat-x實踐
- 讓我們進入屬性為
background-repeat並且屬性值為repeat-x實踐,實踐內容如:將div標籤背景圖片設定為水平方向平鋪,為了給初學者一個直觀的印象,筆者將div標籤添加了一個邊框樣式。 程式碼塊
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>background-repeat屬性使用</title>
<style>
div{
width: 400px;
height: 400px;
border: 1px solid red;
background-image: url(./img/001.png);
background-repeat:repeat-x;
}
</style>
</head>
<body>
<div></div>
</body>
</html>結果圖

屬性值為repeat-y實踐
- 讓我們進入屬性為
background-repeat並且屬性值為repeat-y實踐,實踐內容如:將div標籤背景圖片設定為垂直方向平鋪,為了給初學者一個直觀的印象,筆者將div標籤添加了一個邊框樣式。 程式碼塊
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>background-repeat屬性使用</title>
<style>
div{
width: 400px;
height: 400px;
border: 1px solid red;
background-image: url(./img/001.png);
background-repeat:repeat-y;
}
</style>
</head>
<body>
<div></div>
</body>
</html>結果圖

屬性值為no-repeat實踐
- 讓我們進入屬性為
background-repeat並且屬性值no-repeat實踐,實踐內容如:將div標籤背景圖片設定為不平鋪,為了給初學者一個直觀的印象,筆者將div標籤添加了一個邊框樣式。 程式碼塊
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>background-repeat屬性使用</title>
<style>
div{
width: 400px;
height: 400px;
border: 1px solid red;
background-image: url(./img/001.png);
background-repeat:no-repeat;
}
</style>
</head>
<body>
<div></div>
</body>
</html>結果圖

屬性為background-position使用方式
- 屬性為
background-position作用:設定背景圖片的位置在哪。 - 屬性為
background-position的屬性值分為3種使用方式如:英文單詞、固定值、百分比。 - 英文單詞的表示說明如:
left(居左)、right(居右)、top(居上)、bottom(居下)、center(居中) - 讓我們進入屬性為
background-position使用英文單詞設定背景的位置實踐。 - 預設就是居上和居左我們就不實踐了,如果是初學者可以嘗試下。
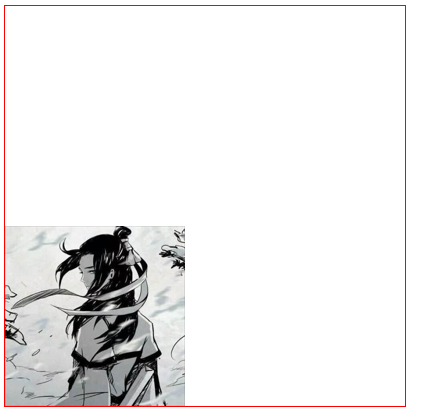
- 設定背景圖片位置為居上和居右實踐。
程式碼塊
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>background-position屬性使用</title>
<style>
div{
width: 400px;
height: 400px;
border: 1px solid red;
background-image: url(./img/001.png);
background-repeat:no-repeat;
background-position:center;
background-position: top right;
}
</style>
</head>
<body>
<div></div>
</body>
</html>結果圖

- 設定背景圖片位置為居下和居左實踐。
程式碼塊
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>background-position屬性使用</title>
<style>
div{
width: 400px;
height: 400px;
border: 1px solid red;
background-image: url(./img/001.png);
background-repeat:no-repeat;
background-position:center;
background-position: bottom left;
}
</style>
</head>
<body>
<div></div>
</body>
</html>結果圖

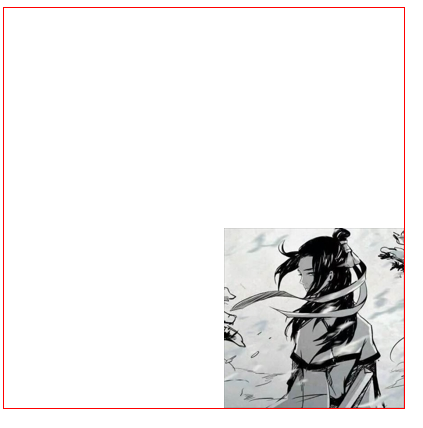
- 設定背景圖片位置為居下和居右實踐。
程式碼塊
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>background-position屬性使用</title>
<style>
div{
width: 400px;
height: 400px;
border: 1px solid red;
background-image: url(./img/001.png);
background-repeat:no-repeat;
background-position:center;
background-position: bottom right;
}
</style>
</head>
<body>
<div></div>
</body>
</html>結果圖

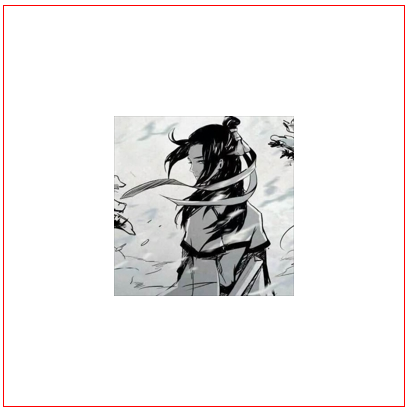
- 設定背景圖片位置為居中實踐。
程式碼塊
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>background-position屬性使用</title>
<style>
div{
width: 400px;
height: 400px;
border: 1px solid red;
background-image: url(./img/001.png);
background-repeat:no-repeat;
background-position:center;
background-position: center center;
}
</style>
</head>
<body>
<div></div>
</body>
</html>結果圖

- 以上就是英文單詞設定背景圖片的位置內容。
- 現在我們進入固定值和百分比設定
div標籤背景圖片的位置實踐。 程式碼塊
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>background-position屬性使用</title>
<style>
div{
width: 400px;
height: 400px;
border: 1px solid red;
background-image: url(./img/001.png);
background-repeat:no-repeat;
background-position:center;
background-position: 100px;
}
</style>
</head>
<body>
<div></div>
</body>
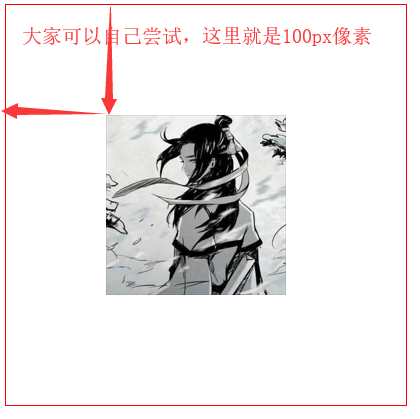
</html>結果圖

- 由於簡單百分比就不進行程式碼實踐了,
px單位換成%百分號就是按照元素的寬高度進行百分比計算背景圖片的位置。 - 其實英文單詞和固定值或百分比可以混合使用呢,筆者將背景圖片位置設定為居下並且是水平向右
20px畫素。 程式碼塊
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>background-position屬性使用</title>
<style>
div{
width: 400px;
height: 400px;
border: 1px solid red;
background-image: url(./img/001.png);
background-repeat:no-repeat;
background-position:center;
background-position: 20px bottom;
}
</style>
</head>
<body>
<div></div>
</body>
</html>結果圖

屬性為background-attachment使用方式
- 屬性為
background-attachment作用:就是設定背景圖片位置是否是固定或者是滾動的。 - 屬性為
background-attachment屬性值說明表:
| 屬性值 | 描述 |
|---|---|
| scroll | 設定背景圖片滾動。 |
| fixed | 設定背景圖片固定。 |
- 讓我進入屬性為
background-attachment實踐,實踐內容將div標籤背景圖片位置滾動和固定位置,方便大家理解滾動和固定筆者將在div標籤中放置一些內容。 - 屬性為
background-attachment預設屬性值就是scroll滾動的。 - 背景圖片位置滾動的實踐
程式碼塊
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>background-position屬性使用</title>
<style>
div{
width: 400px;
height: 400px;
border: 1px solid red;
background-image: url(./img/001.png);
background-repeat:no-repeat;
background-attachment:scroll;
}
</style>
</head>
<body>
<div>
微笑是最初的信仰,微笑是最初的信仰,微笑是最初的信仰,
微笑是最初的信仰,微笑是最初的信仰,微笑是最初的信仰,
微笑是最初的信仰,微笑是最初的信仰,微笑是最初的信仰,
微笑是最初的信仰,微笑是最初的信仰,微笑是最初的信仰,
微笑是最初的信仰,微笑是最初的信仰,微笑是最初的信仰,
微笑是最初的信仰,微笑是最初的信仰,微笑是最初的信仰,
微笑是最初的信仰,微笑是最初的信仰,微笑是最初的信仰,
微笑是最初的信仰,微笑是最初的信仰,微笑是最初的信仰,
微笑是最初的信仰,微笑是最初的信仰,微笑是最初的信仰,
微笑是最初的信仰,微笑是最初的信仰,微笑是最初的信仰,
微笑是最初的信仰,微笑是最初的信仰,微笑是最初的信仰,
微笑是最初的信仰,微笑是最初的信仰,微笑是最初的信仰,
微笑是最初的信仰,微笑是最初的信仰,微笑是最初的信仰。
</div>
</body>
</html>結果圖

- 背景圖片位置固定實踐
程式碼塊
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>background-position屬性使用</title>
<style>
div{
width: 400px;
height: 400px;
border: 1px solid red;
background-image: url(./img/001.png);
background-repeat:no-repeat;
background-attachment:fixed;
}
</style>
</head>
<body>
<div>
微笑是最初的信仰,微笑是最初的信仰,微笑是最初的信仰,
微笑是最初的信仰,微笑是最初的信仰,微笑是最初的信仰,
微笑是最初的信仰,微笑是最初的信仰,微笑是最初的信仰,
微笑是最初的信仰,微笑是最初的信仰,微笑是最初的信仰,
微笑是最初的信仰,微笑是最初的信仰,微笑是最初的信仰,
微笑是最初的信仰,微笑是最初的信仰,微笑是最初的信仰,
微笑是最初的信仰,微笑是最初的信仰,微笑是最初的信仰,
微笑是最初的信仰,微笑是最初的信仰,微笑是最初的信仰,
微笑是最初的信仰,微笑是最初的信仰,微笑是最初的信仰,
微笑是最初的信仰,微笑是最初的信仰,微笑是最初的信仰,
微笑是最初的信仰,微笑是最初的信仰,微笑是最初的信仰,
微笑是最初的信仰,微笑是最初的信仰,微笑是最初的信仰,
微笑是最初的信仰,微笑是最初的信仰,微笑是最初的信仰。
</div>
</body>
</html>結果圖

屬性為background使用方式
- 屬性為
background就是設定背景的一個縮寫。本章內容大家都掌握了這個就如小菜一點不值一提哈,廢話就不多說了直接上程式碼塊咯。 程式碼塊
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>background屬性使用</title>
<style>
div{
width: 400px;
height: 400px;
border: 1px solid red;
background: url(./img/001.png) no-repeat top right scroll;
}
</style>
</head>
<body>
<div>
微笑是最初的信仰,微笑是最初的信仰,微笑是最初的信仰,
微笑是最初的信仰,微笑是最初的信仰,微笑是最初的信仰,
微笑是最初的信仰,微笑是最初的信仰,微笑是最初的信仰,
微笑是最初的信仰,微笑是最初的信仰,微笑是最初的信仰,
微笑是最初的信仰,微笑是最初的信仰,微笑是最初的信仰,
微笑是最初的信仰,微笑是最初的信仰,微笑是最初的信仰,
微笑是最初的信仰,微笑是最初的信仰,微笑是最初的信仰,
微笑是最初的信仰,微笑是最初的信仰,微笑是最初的信仰,
微笑是最初的信仰,微笑是最初的信仰,微笑是最初的信仰,
微笑是最初的信仰,微笑是最初的信仰,微笑是最初的信仰,
微笑是最初的信仰,微笑是最初的信仰,微笑是最初的信仰,
微笑是最初的信仰,微笑是最初的信仰,微笑是最初的信仰,
微笑是最初的信仰,微笑是最初的信仰,微笑是最初的信仰。
</div>
</body>
</html>結果圖

相關推薦
CSS中如何使用背景樣式屬性,看這篇文章就夠用了
css背景樣式屬性介紹 背景樣式就是自定義HTML標籤的背景顏色或背景影象。 背景屬性說明表 屬性名 屬性值 描述 background-color #f00、red、rgb(255,0,0) 設定背景顏色。 background-image url(背景圖片路徑) 設定背景影象。
CSS如何設定列表樣式屬性,看這篇文章就夠用了
列表樣式屬性 在HTML中有2種列表、無序列表和有序列表,在工作中無序列表比較常用,無序列表就是ul標籤和li標籤組合成的稱之為無序列表,那什麼是有序列表呢?就是ol標籤和li標籤組合成的稱之為有序列表,列表的基礎知識就簡單說明下,本章內容主要說明的是如何給列表設定樣式,若有不懂列表是什麼的園友筆者建議去W
CSS中如果實現元素浮動和清除浮動,看這篇文章就足夠了
浮動基本介紹 在標準文件流中元素分為2種,塊級元素和行內元素,如果想讓一些元素既要有塊級元素的特點也同時保留行內元素特點,只能讓這些元素脫離標準文件流即可。 浮動可以讓元素脫離標準文件流,可以實現讓多個元素排在同一行,並且可以設定寬高度。 其實浮動是通過float屬性來實現的。 float屬性值說明表:
HCIE學習和考試如何規劃、安排,看這篇文章就夠了(雖然很骨感)
學習和備考HCIE 乾頤堂hcieHCIE之路分享下 備考HCIE 心酸之路去年三月份一個人踏上魔都奮鬥之路,之前在武漢 一直做華三的產品。 武漢準備考HCIE 一直等到來上海 ,去QYT 報了名,琉兒給我辦理好了一切。本以為會按照很順利的節奏參加軍哥的課程,從NA 開始學習。可是,生活總是不如人願。 從四月
AI晶片的過去和未來,看這篇文章就夠了
文章釋出於公號【數智物語】 (ID:decision_engine),關注公號不錯過每一篇乾貨。 轉自:矽谷密探 相信你一定還記得擊敗了李世石和柯潔的谷歌“阿爾
微信小程式完整開發,看這篇文章就夠了
微信使用的開發語言和檔案很「特殊」。 小程式所使用的程式檔案型別大致分為以下幾種: ①WXML(WeiXin Mark Language,微信標記語言) ②WXSS(WeiXin Style
推薦:想了解一個專案完整測試流程,看這篇文章就OK了
推薦:想了解一個專案完整測試流程,看這篇文章就OK了 寫在前面:本文來自真實企業測試人員的工作總結,用一個專案的進行流程為線索,記錄每個階段測試包含的內容及關注點。 <ignore_js_op> 專案的測試流程大
關於第三方支付,看這篇文章就夠了!
更多 ets 二維 new 效能 一段時間 .aspx 銀行業務 多行 萬字長文為您介紹第三方支付:起源、發展與趨勢 隨著移動支付的快速發展,第三方支付已經深度融入到生活中,如果生活在一二線城市,從吃飯、購物、看電影、菜市場買菜到搭公交地鐵,你能想到的消費場景,基本都可以用
不知道Java類檔案結構的同學,看這篇文章就夠了
一、前言 程式碼編譯的結果從本地機器碼轉變為位元組碼,是儲存格式發展的一小步,卻是程式語言發展的一大步。經過多年的發展,目前的計算機仍然只能識別0和1,但是由於近10年內虛擬機器以及大量建立在虛擬機器之上的程式語言如雨後春筍般出現並蓬勃發展,將我們編寫的程式編譯成二進位制本地機器碼(Native Co
spring boot入門,看這篇文章就夠了
一、SpringBoot入門 1、基本介紹 簡化Spring應用開發的一個框架、整個Spring技術棧的一個大整合;
搞懂Xamarin.Forms佈局,看這篇應該就夠了吧
Xamarin.Forms 佈局介紹 什麼是佈局?可以簡單的理解為,我們通過將佈局元素有效的組織起來,讓螢幕變成我們想要的樣子! 我們通過畫圖的方式來描述一下Xamarin.Forms的佈局。 小節錨點:
關於使用者畫像那些事,看這一文章就夠了
前言 隨著近五年網際網路和大資料技術的蓬勃發展,各類資料產品應運而生,從阿里自身大資料的應用發展來看可以看到幾方面的挑戰: 一方面為了應對資料量高速的增長,衍生出各類的分散式資料計算與儲存技術解決各類應用場景下的難題,而非傳統IT架構當中只需要單一資料庫就可以支撐整個企業的資料分析報表問題;
搞懂Java分布式鎖實現看這篇文章就對了
無法 同一時間 業務邏輯 spa 提升 常用 修改 步驟 val 前言: 隨著微處理機技術的發展,人們只需花幾百美元就能買到一個CPU芯片,這個芯片每秒鐘執行的指令比80年代最大的大型機的處理機每秒鐘所執行的指令還多。如果你願意付出兩倍的價錢,將得到同樣的CPU,
想讓安卓app不再卡頓?看這篇文章就夠了
實踐 分析 net 差異 項目 void 應該 倒數 文件存儲 歡迎大家前往騰訊雲+社區,獲取更多騰訊海量技術實踐幹貨哦~ 本文由likunhuang發表於雲+社區專欄 實現背景 應用的使用流暢度,是衡量用戶體驗的重要標準之一。Android 由於機型配置和系統的不同,
瞭解 HTTPS,讀這篇文章就夠了
今天接到個活兒,讓我科普 HTTPS 。講 HTTP 我都“方”,想要通俗易懂的說完 HTTPS, 我有點“圓”。在講什麼是 HTTPS 之前,我們先來看個漫畫。 △ 圖片來源於阮一峰的網路日誌 漫畫中其實就是 HTTPS 的握手過程,但是我相信大段的英文你看著也不怎麼流暢,下面
想要設計自己的微服務?看這篇文章就對了
歡迎大家前往騰訊雲+社群,獲取更多騰訊海量技術實踐乾貨哦~ 本文通過使用Spring Boot,Spring Cloud和Docker構建的概念驗證應用程式的示例,為了解常見的微服務架構模式提供了一個起點。 該程式碼在Github上可用,並且可以在Doc
想搞懂大資料就看這篇文章就夠了!
網際網路時代的到來,各種專業詞彙術語充斥著我們的大腦,大資料,人工智慧更是當下時代的熱點潮流,很多傳統企業都徘徊穿梭於這個潮流當中,傳統廣告的褪去,移動網際網路時代的大資料精準整合營銷變得越來越重要! 很多初學者,對大資料的概念都是模糊不清的,大資料是什麼,能做什麼,學的時候,該按照什麼線
Java分散式鎖,搞懂分散式鎖實現看這篇文章就對了
隨著微處理機技術的發展,人們只需花幾百美元就能買到一個CPU晶片,這個晶片每秒鐘執行的指令比80年代最大的大型機的處理機每秒鐘所執行的指令還多。如果你願意付出兩倍的價錢,將得到同樣的CPU,但它卻以更高的時鐘速率執行。因此,最節約成本的辦法通常是在一個系統中使用集中在一起的大量的廉價CPU。所以,傾向
vue開發看這篇文章就夠了
Vue -漸進式JavaScript框架 介紹 Vue.js 是一套構建使用者介面(UI)的漸進式JavaScript框架 庫和框架的區別 Library 庫,本質上是一些函式的集合。每次呼叫函式,實現一個特定的功能,接著把控制權交給使用者 代表:jQueryjQuery這個庫的核心:DOM操作,即
vue開發看這篇文章就夠了 vue知識大全
Vue -漸進式JavaScript框架 介紹 vue 中文網 vue github Vue.js 是一套構建使用者介面(UI)的漸進式JavaScript框架 庫和框架的區別 我們所說的前端框架與庫的區別? Library 庫,本質
