你真的會用JavaScript中的sort方法嗎
在平時的業務開發中,陣列(Array) 是我們經常用到的資料型別,那麼對陣列的排序也很常見,除去使用迴圈遍歷陣列的方法來排列資料,使用JS陣列中原生的方法 sort 來排列(沒錯,比較崇尚JS原生的力量)。
面試題-如何判斷一個物件是不是陣列型別原文連結
1、舉個栗子
陣列中能夠直接用來排序的方法有:reverse() 和 sort(),由於 reverse()方法不夠靈活,才有了sort()方法。在預設情況下,sort()方法按升序排列陣列。
var arr=[1,3,5,9,4];
console.log(arr.sort());
// 輸出: [1, 3, 4, 5, 9]這時發現數據按照從小到大排列,沒問題;於是再把陣列改成:var arr=[101,1,3,5,9,4,11];
var arr=[101,1,3,5,9,4,11];
console.log(arr.sort());
// 輸出: [1, 101, 11, 3, 4, 5, 9]這個時候發現數組101,11都排在3前面,是因為 sort() 方法會呼叫陣列的toString()轉型方法,然後比較得到的字串,確定如何排序,即使陣列中的每一項都是數值,sort()方法比較的也是字串。
那麼字串又是怎麼排序的呢,是根據字串的unicode編碼從小到大排序的。下面我們嘗試打印出陣列每一項的unicode編碼看一下。
... // 轉碼方法 function getUnicode (charCode) { return charCode.charCodeAt(0).toString(16); } // 列印轉碼 arr.forEach((n)=>{ console.log(getUnicode(String(n))) }); // 輸出: 31 31 31 33 34 35 39
驚奇地發現,1,101,11的字串unicode編碼都是31
2、傳入比較函式以指定順序
以上發現sort()方法不是按照我們想要的順序排序的,那麼,怎麼解決呢,sort()方法可以接收一個比較函式作為引數,以便指定哪個值位於哪個值前面。
比較函式(compare)接收兩個引數,如果第一個引數位於第二個之前則返回一個負數,如果兩個引數相等則返回0,如果第一個引數位於第二個之後則返回一個整數。
function compare(value1,value2){ if (value1 < value2){ return -1; } else if (value1 > value2){ return 1; } else{ return 0; } }
我們把比較函式傳遞給sort()方法,在對arr陣列進行排列,列印結果如下:
var arr=[101,1,3,5,9,4,11];
console.log(arr.sort(compare));
// 輸出: [1, 3, 4, 5, 9, 11, 101];可以發現排序從小到大沒有什麼問題。
3、物件陣列的排序
sort() 方法通過傳入一個比較函式來排序數字陣列,但是在開發中,我們會對一個物件陣列的某個屬性進行排序,例如id,年齡等等,那麼怎麼解決呢?
要解決這個問題:我們可以定義一個函式,讓它接收一個屬性名,然後根據這個屬性名來建立一個比較函式並作為返回值返回來(JS中函式可以作為值來使用,不僅可以像傳遞引數一樣把一個函式傳遞給另一個函式,也可以將一個函式作為另一個函式的結果返回,函式作為JS中的第一等公民不是沒有原因的,確實很靈活。),程式碼如下。
function compareFunc(prop){
return function (obj1,obj2){
var value1=obj1[prop];
var value2=obj2[prop];
if (value1 < value2){
return -1;
} else if (value1 > value2){
return 1;
} else{
return 0;
}
}
}定義一個數組users,呼叫sort()方法傳入compareFunc(prop)列印輸出結果:
var users=[
{name:'tom',age:18},
{name:'lucy',age:24},
{name:'jhon',age:17},
];
console.log(users.sort(compareFunc('age')));
// 輸出結果
[{name: "jhon", age: 17},
{name: "tom", age: 18},
{name: "lucy", age: 24}]在預設情況下,呼叫sort()方法不傳入比較函式時,sort()方法會呼叫每個物件的toString()方法來確定他們的次序,當我們呼叫compareFunc('age')方法建立一個比較函式,排序是按照物件的age屬性排序的。
4、XML節點的排序
儘管現在很多後臺返回資料就是JSON格式的,很輕量又方便解析。但是之前有個專案因為後臺返回的都是XML字串,前端拿到資料後還得進行序列化,有些需要排序,之前的排序都是把XML轉換成陣列物件進行排序的,這樣做沒有什麼問題,只不過感覺程式碼寫的很冗餘麻煩。後來就突發奇想,xml獲取得到也是類陣列物件,把類陣列物件轉換成陣列不就可以直接排序了麼。
// 1.模擬後端返回的XML字串
var str=`
<root>
<user>
<name>tom</name>
<age>18</age>
</user>
<user>
<name>lucy</name>
<age>24</age>
</user>
<user>
<name>jhon</name>
<age>17</age>
</user>
<root>
`
// 2.定義比較函式
function compareFunction(prop){
return function (a, b) {
var value1= a.getElementsByTagName(prop)[0].textContent;
var value2= b.getElementsByTagName(prop)[0].textContent;
if (value1 < value2){
return -1;
} else if (value1 > value2){
return 1;
} else{
return 0;
}
}
}
// 3.xml字串轉換成xml物件
var domParser = new DOMParser();
var xmlDoc = domParser.parseFromString(str, 'text/xml');
var userElements=xmlDoc.getElementsByTagName('user'));
// 4.userElements類陣列物件轉換成陣列再排序
var userElements=Array.prototype.slice.call(xmlDoc.getElementsByTagName('user'));
var _userElements=userElements.sort(compareFunction('age'));
// 5.列印排序後的結果
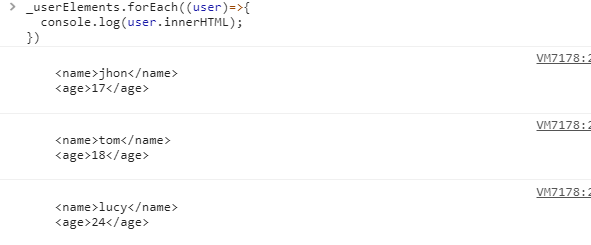
_userElements.forEach((user)=>{
console.log(user.innerHTML);
});列印排序後的結果

可以發現,XML節點已經按照age從小到大排序了。
5、總結
JS陣列的sort方法因為有了傳入比較函式使得排序靈活了許多,還有根據時間,漢字拼音首字母排序等等,我們只要牢記通過傳入比較函式明確比較兩個物件屬性值,通過比較屬性值來決定物件的排序順序即可。自己也是在工作中遇到問題從而發現解決問題的新思路,以上就簡單總結這麼多了,如有不足,多多指正。
參考資料:
《JavaScript高階教程
