用launchscreen.storyboard適配啟動圖方法(二)
背景
之前有寫一篇實現方式比較簡單的隨筆用launchscreen.storyboard適配啟動圖方法,順便在評論區提了一下用autolayout適配啟動圖的思路,現把思路和流程記錄下來。
思路
整體思路:打破啟動圖一定是一張固定圖的思維定勢,把啟動圖當做普通頁面去適配。用UIView做容器,在裡面新增不同的圖片部件。然後用autolayout進行佈局。
- 優點:適配效果較好,適用於較複雜啟動圖
缺點:較麻煩,需要UI配合,對啟動圖不同部件分別給圖和約定圖片相對位置和尺寸(固定/螢幕百分比等)
效果圖

大概步驟
新增素材到assets資料夾


在LaunchScreen.storyboard中搭建檢視

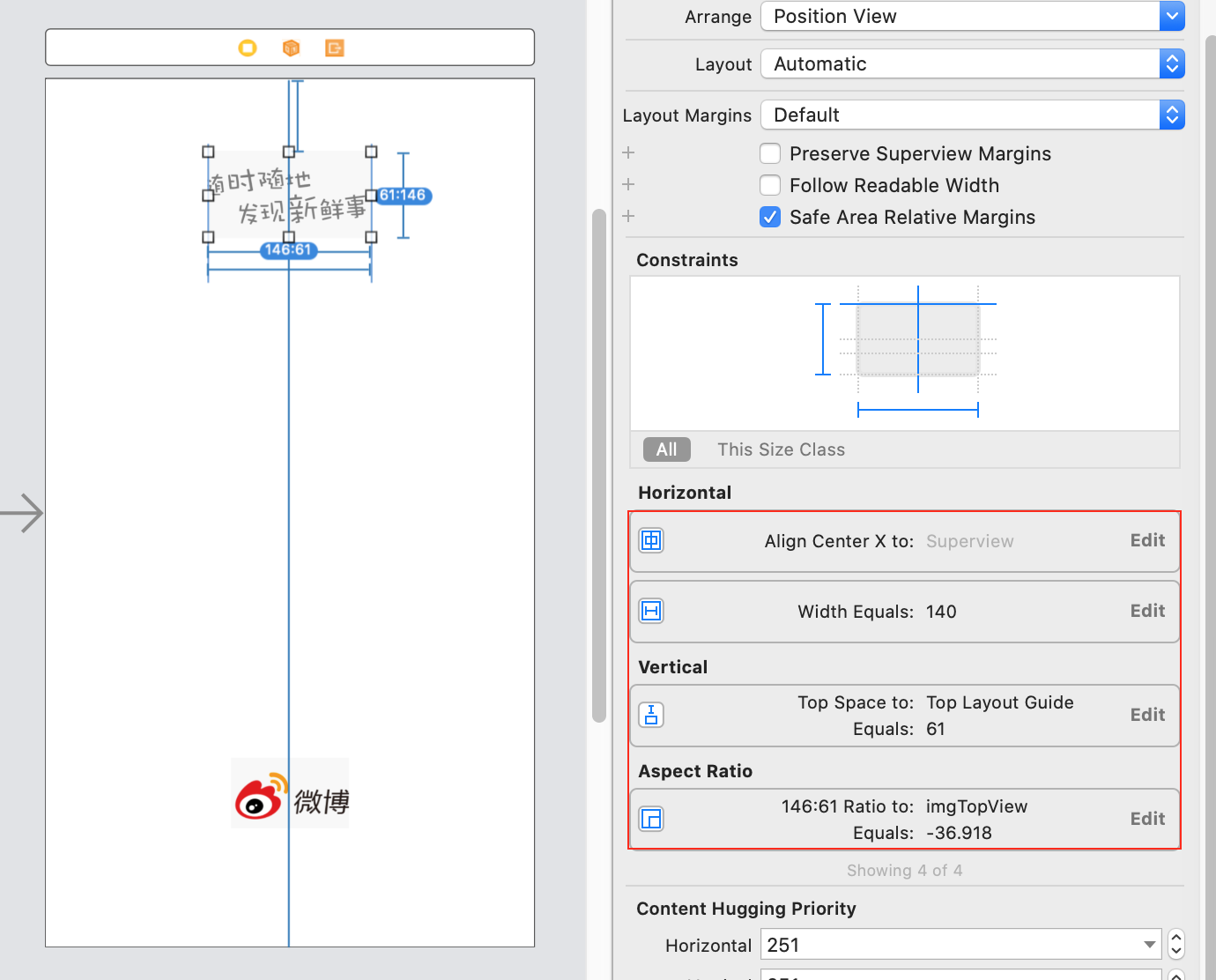
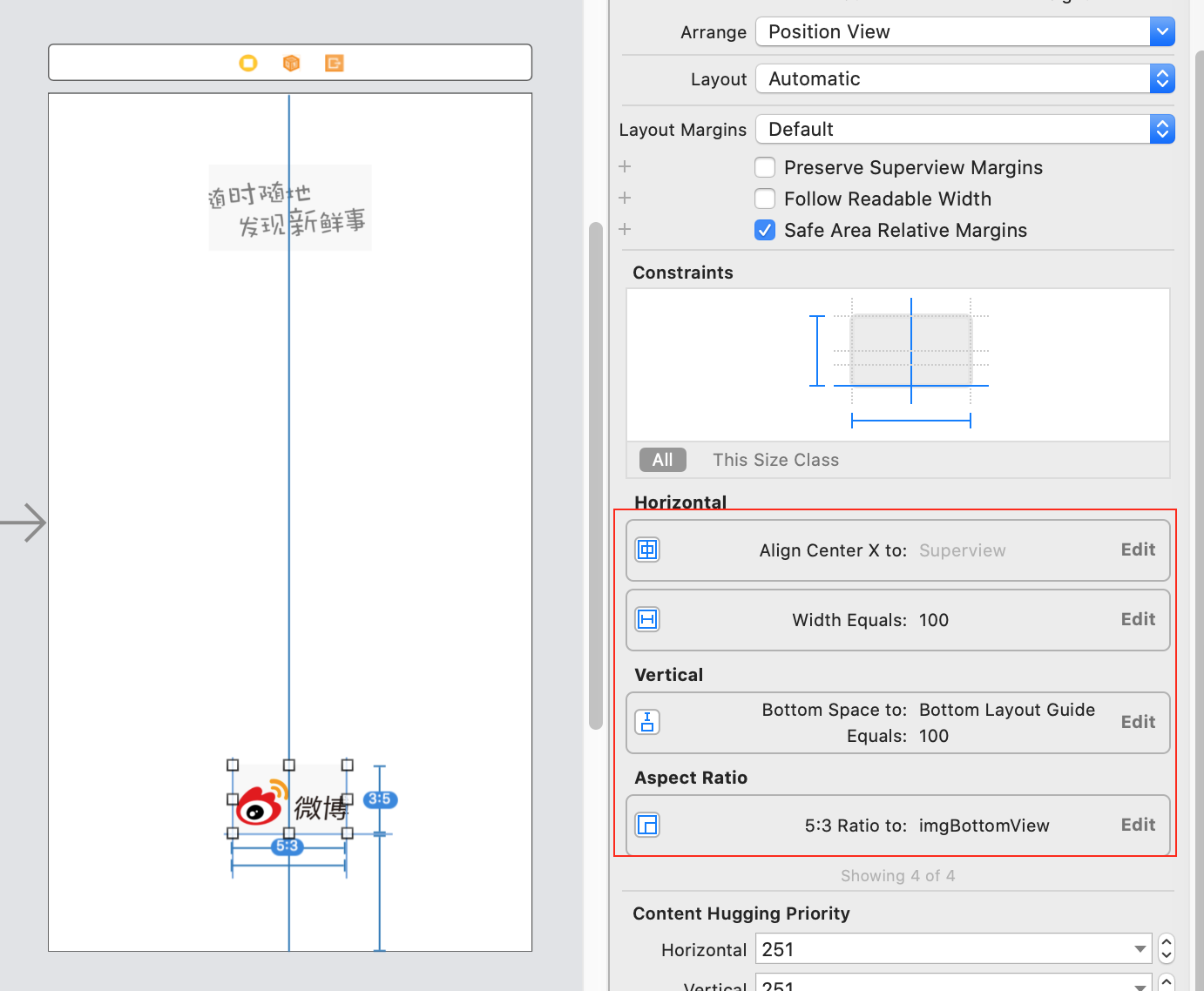
對子檢視topView和bottomView做約束


通過“view as xx機型”檢視效果
最後
個人感覺用launchscreen.storyboard適配啟動圖的話,目前好像之前那種針對不同機型設定不同啟動圖的方法了。如有類似方法,歡迎評論指正
相關推薦
用launchscreen.storyboard適配啟動圖方法(二)
背景 之前有寫一篇實現方式比較簡單的隨筆用launchscreen.storyboard適配啟動圖方法,順便在評論區提了一下用autolayout適配啟動圖的思路,現把思路和流程記錄下來。 思路 整體思路:打破啟動圖一定是一張固定圖的思維定勢,把啟動圖當做普通頁面去適配。用UIView做容器,在裡面新增不同的
iphonex的currentmodel是1125,2001,以及,如何為iphonex適配啟動圖(我用的是imagex.cassset形式)
今天要適配iphonex時出了問題,從appdelegate裡邊的執行方法開始,打印出的顯示模式的size都是{1125,2001},即375*667的@3x形式,而不是{1125,2436}的iphonex形式;找來找去,懷疑原因可能是沒有製作iOS11,2436的啟動圖,
iOS調用系統通訊錄(適配iOS9、iOS10)(轉載)
tpi determine getc dispatch play bridge osi n) text2 由於系統的通訊錄在iOS9的時候提供了新的api,所以我們2種框架都使用。首先我們要導入框架: /// iOS 9前的框架 #import <Address
dimens-Android非常簡單非常好用的螢幕適配
為什麼要進行Android螢幕適配? 關於為什麼要進行Android螢幕適配,什麼是dp、dpi這些概念我就不去一一講解了,網上很多文章。這裡我推薦幾篇講的比較好的: Android螢幕適配全攻略(最權威的官方適配指導) Android 螢幕適配:最全面的解決方案 Andr
移動端自適應適配佈局的方法總結
原文出處:https://blog.csdn.net/zmm13298329239/article/details/83307842 延伸閱讀:移動前端自適應適配佈局解決方案和比較 方法一:rem佈局(個人最喜歡的方法) 首先確定你的設計稿是基於iphone6還是iphone4
移動端螢幕適配(Rem+js方法)
1.什麼是移動端適配 在製作webapp時,一個很關鍵的問題就是適配各種機型不同螢幕的大小,讓每種機型上的佈局看起來都儘量一樣。 也就是說用同一套程式碼在不同解析度的手機上跑時,頁面元素間的間距、留白,以及圖片大小會隨著變化,在比例上跟設計稿一致。 沒有實
【前端庫】html 移動端適配(meta方法)
案例單擊我 js程式碼 ;(function(win, lib) { var doc = win.document; var docEl = doc.documentElement; var metaEl = doc.quer
PC端用tansform:scale適配
背景:我做的是一個現場活動的遊戲頁面,對前端適配要求比較高。我選擇js框架是vue,ui框架是element-ui。當初我就想做個最小寬度1200然後再結合媒體查詢一起使用。然而發現寫的程式碼太多了感覺css控制特別麻煩。而且現場活動的電腦螢幕尺寸還特別的千奇百怪沒辦法只能重
Android螢幕適配之佈局設定(二)
書接上回,我們已經瞭解了一些關於適配的一些相關概念,接下來我們會了解一下,在設定佈局時我們應該注意的地方。 儘量不去設定具體的尺寸值。 為了確保佈局適應各種尺寸的螢幕,在保證功能實現的前提下,最好不要寫死一些尺寸,這樣的硬編碼,我們最好使用“match_
iOS App Icon啟動圖尺寸配置適配iPhone XS XR XS Max等
前言 近期在開發新專案, 然後針對 App Icon 與 App LaunchScreen 都需要重新切一套, 需要把相應尺寸大小跟 UI 說明一下, 加上最近剛釋出的我 iPhone XS XR XS Max都需要進行統一適配,同時為了讓自己以及 UI 同事能更好的去了解
啟動圖和螢幕適配的關係
LaunchImage只勾選iOS7.0和iOS8.0的橫屏 LaunchImage如果只新增 640*960和640*2236的啟動圖,在6和6p上執行是沒有問題的,但是打印出來的螢幕尺寸都是320*568,螢幕貌似只是同比例放大了,如果加上6和6p的啟動圖,螢幕就會正常
LaunchScreen(啟動頁面)如何適配
由於考慮到適配 一般我們做啟動頁並不去LaunchScreen.xib檔案裡做啟動圖 想要適配不同螢幕 做法是: 1.選中 工程 2.刪除 Launch Screen File 後面的值
android解析度與尺寸適配,UI切圖方法
1.android怎樣做適配 第一圖片資源的適配 一般圖片資原始檔下包含下列五個圖片資原始檔夾drawable-xxhdpi,drawable-xhdpi,drawable-hdpi,drawable-mdpi,drawable-ldpi drawable-xxhdpi,drawable-xhdpi,一般作為
黑盒測試用例設計-錯誤推測和因果圖方法
9.png sub png str 二義性 生成 當前 其中 關系 3.錯誤推測方法 基於經驗和直覺,找出程序中你認為可能出現的錯誤,有針對性地設計測試用例。經驗可能來自於在對某項業務的測試較多,也可以來自於售後用戶的反饋意見,或者從故障管理庫中整理bug。梳
Android最簡單屏幕適配,項目用dp,sp的只需加一行代碼
img use pause xtend 簡書 nth 初始 分辨 sca AutoScreenAdaptation 安卓屏幕適配 項目直接用dp和sp的可以不用改動 直接加入一句代碼即可實現適配 還未確定會不會有兼容性問題和性能問題 需要時間測試 目前測試過模擬器的不同
Android 多屏幕適配 dp和px的關系 最好用dp
linear title url -h pre ref end 建議 限制 Android 多屏幕適配 dp和px的關系 一直以來別人經常問我,android的多屏幕適配到底是怎麽弄,我也不知道如何講解清楚,或許自己也是挺迷糊。 以下得出的結論主要是結合官方文檔進行分析
iOS股票K線圖、校園助手、適配iPhone X、版本檢測等源碼
0.12 適配 環境 cool row 客戶端 1-1 獲取 launch iOS精選源碼 快速創建menuItem控件 YHPhotoBrowser 優化的網絡圖片瀏覽 cocoaAsynSocket demo (包含客戶端和服務端)
buildroot構建項目(四)--- u-boot 2017.11 適配開發板修改 2 ---- 系統啟動初始化之一
鏈接 extc 信號 分析 col clock -h 17.1 標誌位 一、代碼分析 上一節已經分析了鏈接文件,知道了首先代碼是從 _start 開始,之後設置了中斷向量表,然後從 start.s 開始運行。 _start:vectors.S (arch\arm\li
buildroot構建項目(五)--- u-boot 2017.11 適配開發板修改 4 ---- 系統啟動初始化之三
vid def include cmp ble soft setup.s bubuko 賦值 一、內存控制器 在關閉了MMU和caches 之後 就進入lowlevel_init 函數,對內存控制器進行初始化。lowlevel_init.S (board\samsung
buildroot構建項目(七)--- u-boot 2017.11 適配開發板修改 4 ---- 系統啟動初始化之四
ack tar span mov tel 變量初始化 清零 ppi ntb 設置完寄存器控制器後,則跳出cpu_init_crit,進入_main 函數。即進入crt0.S (arch\arm\lib) 跟著代碼流程慢慢走 一、crt0.S 1.1 第一步執行代碼
