基於 Blazui 的 Blazor 後臺管理模板 BlazAdmin 正式嚐鮮
阿新 • • 發佈:2019-12-18
簡介
BlazAdmin 是一個基於Blazui的後臺管理模板,無JS,無TS,非 Silverlight,非 WebForm,一個標籤即可使用。
我將在下一篇文章討論 Blazor 伺服器端渲染與客戶端渲染的基本原理,對比伺服器端渲染與 WebForm 的異同點
經過近一個月的開發,BlazAdmin 嚐鮮版終於搞定了,功能很有限,同時也存在很多問題,只集成了一個後臺管理系統最基本的功能,包括:
- 選項卡式頁面管理,無 Iframe
- 二級導航選單
- Identity 使用者註冊與登入,基於Cookies
需要注意的一點是我們短時間不會支援 IdentityServer4 以及Jwt,但會在接下來的計劃中支援 Session 註冊與登入。下面是 BlazAdmin 的執行效果
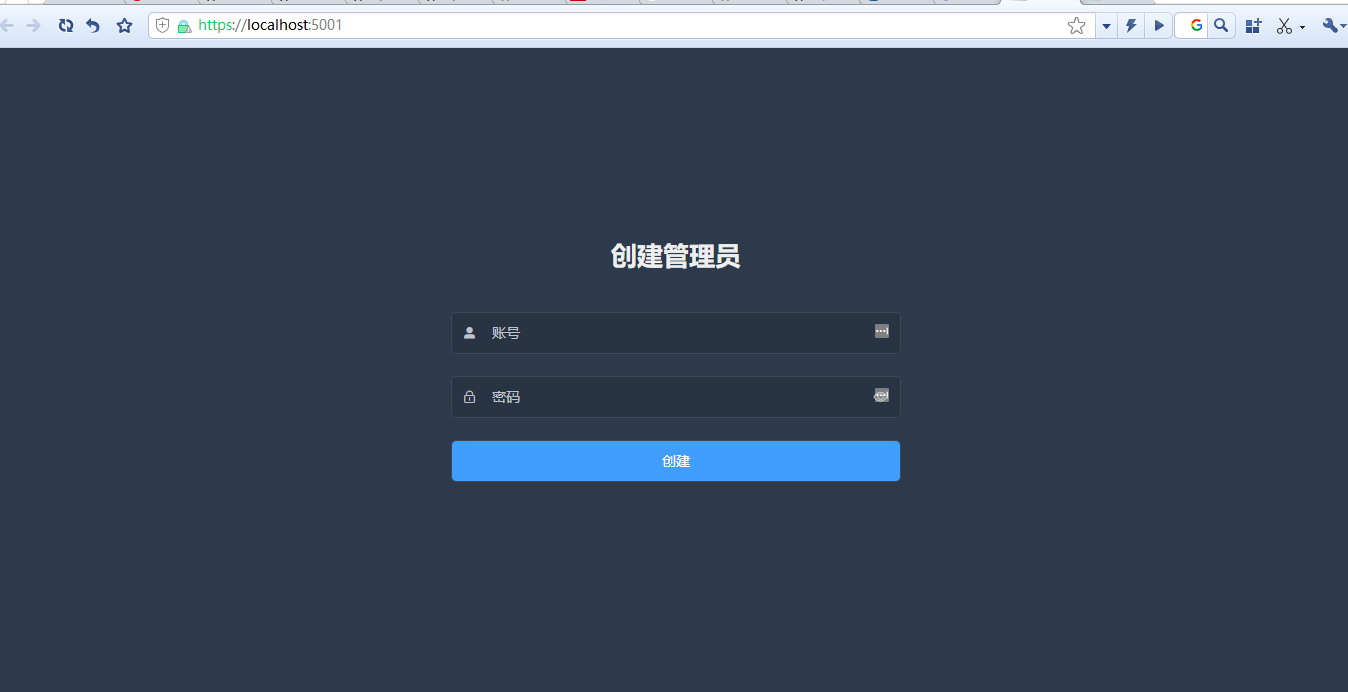
初次執行時會建立管理員

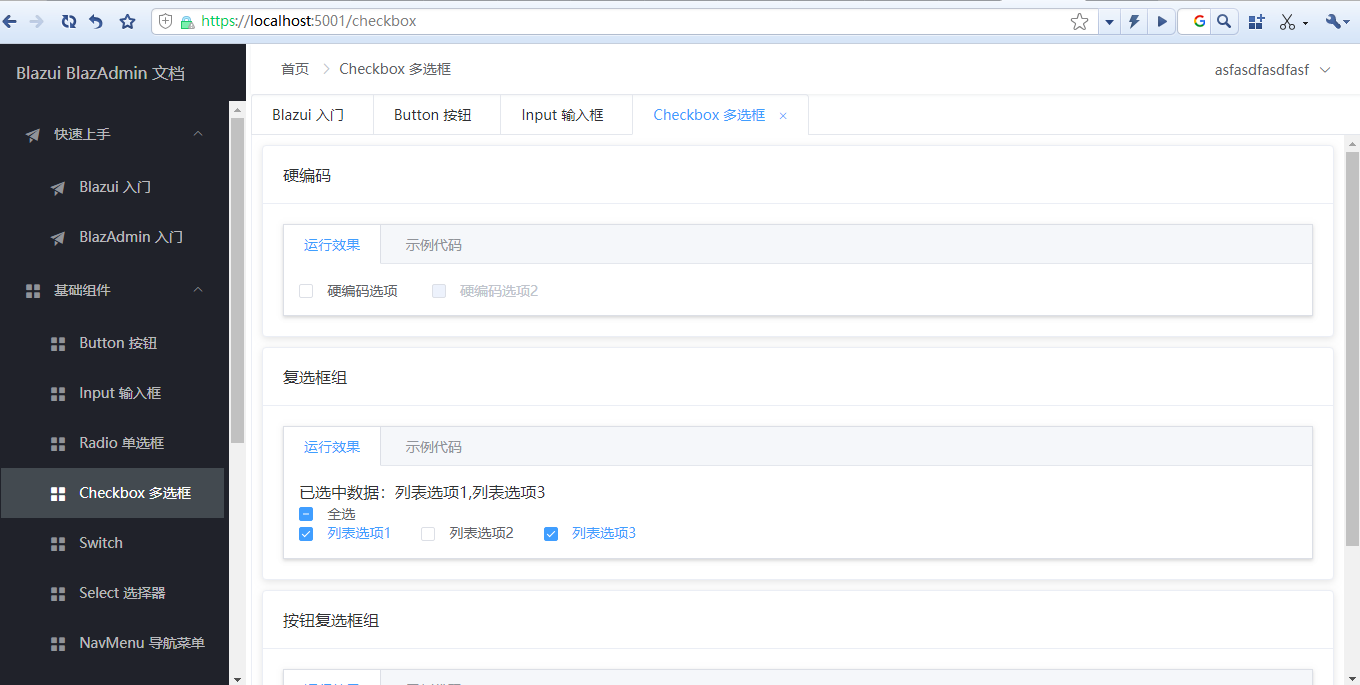
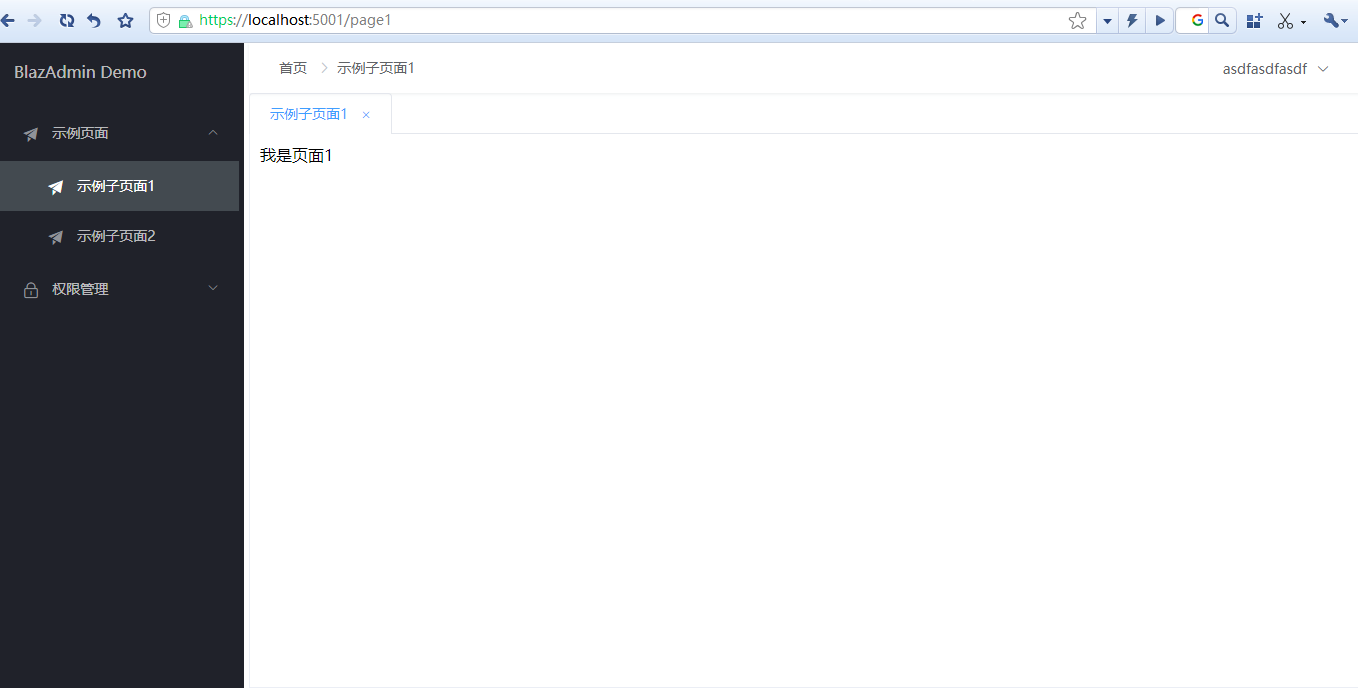
主介面

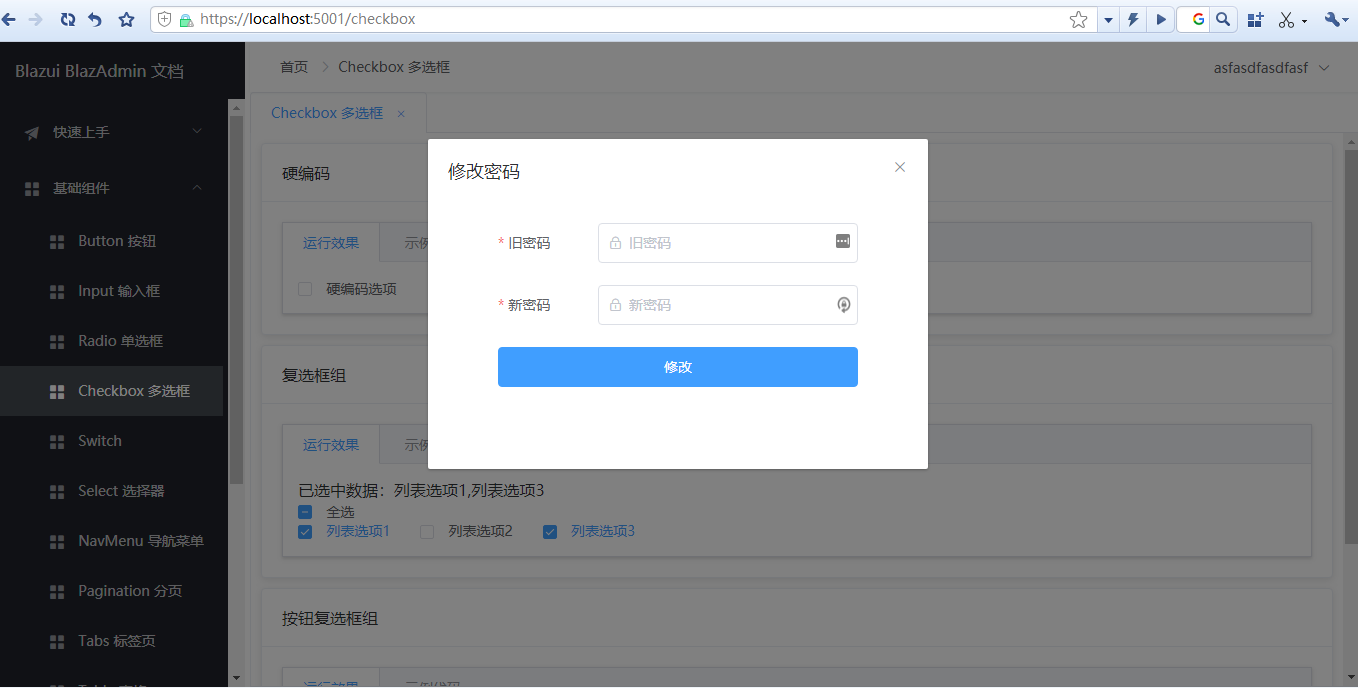
修改密碼

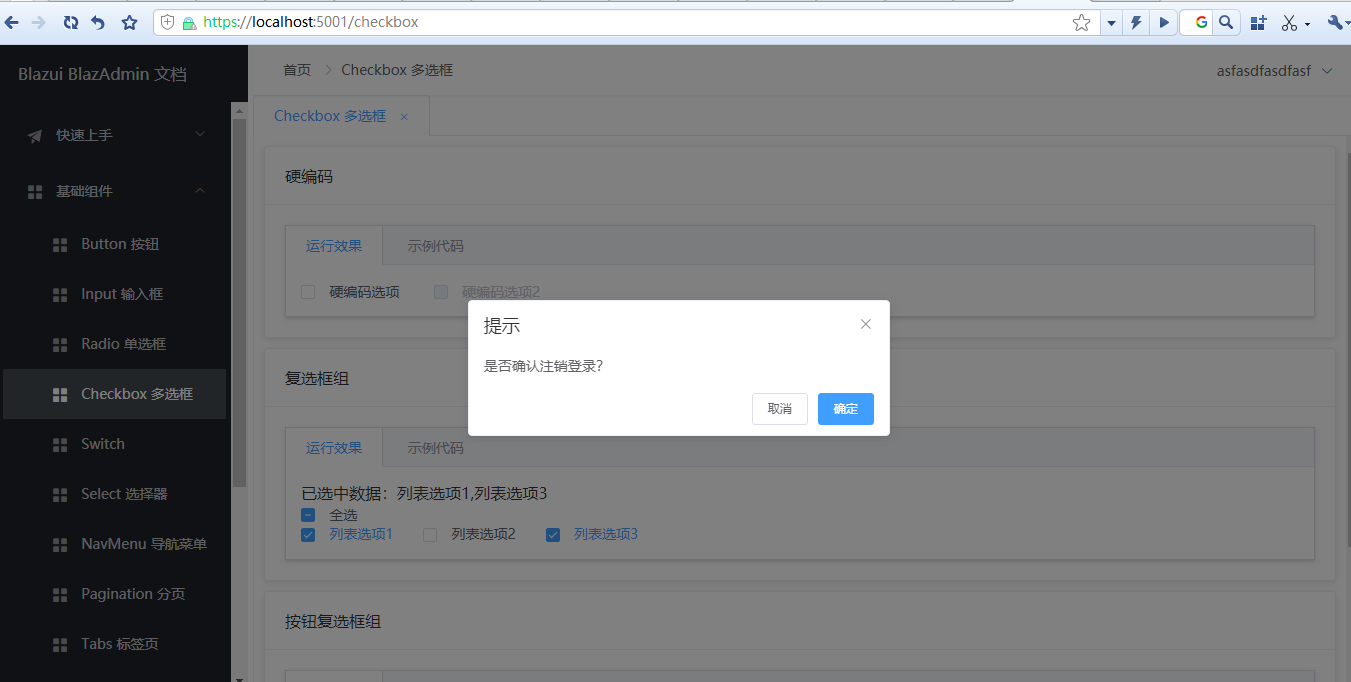
登出

馬上開始嚐鮮
準備條件
- .net core 3.1
- VS2019
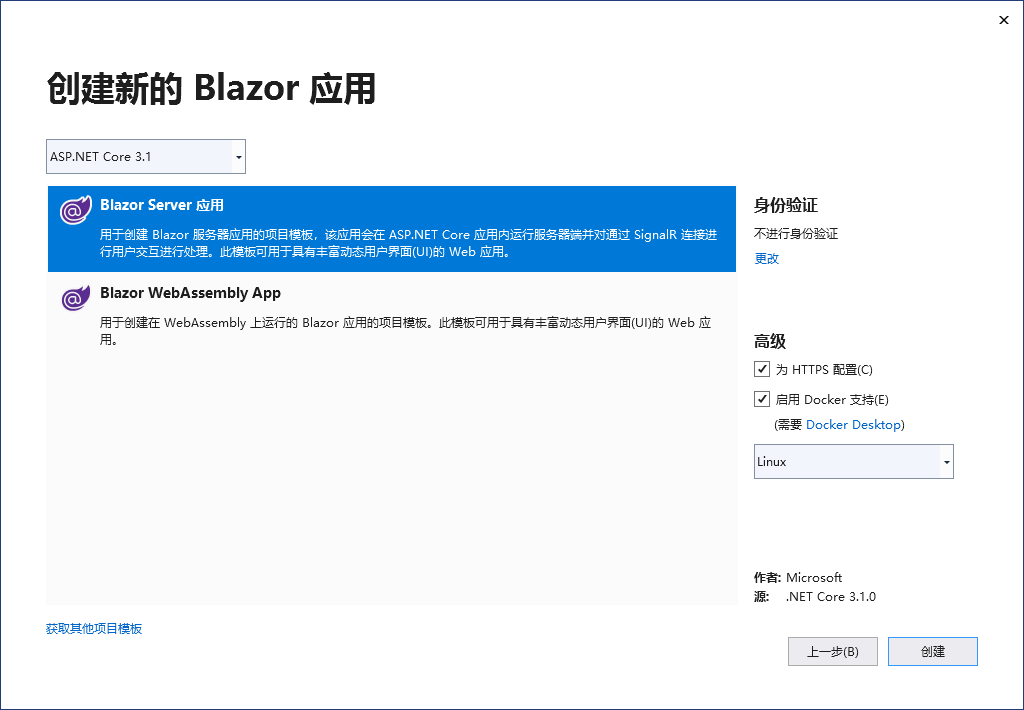
新建一個 Blazor 服務端渲染應用

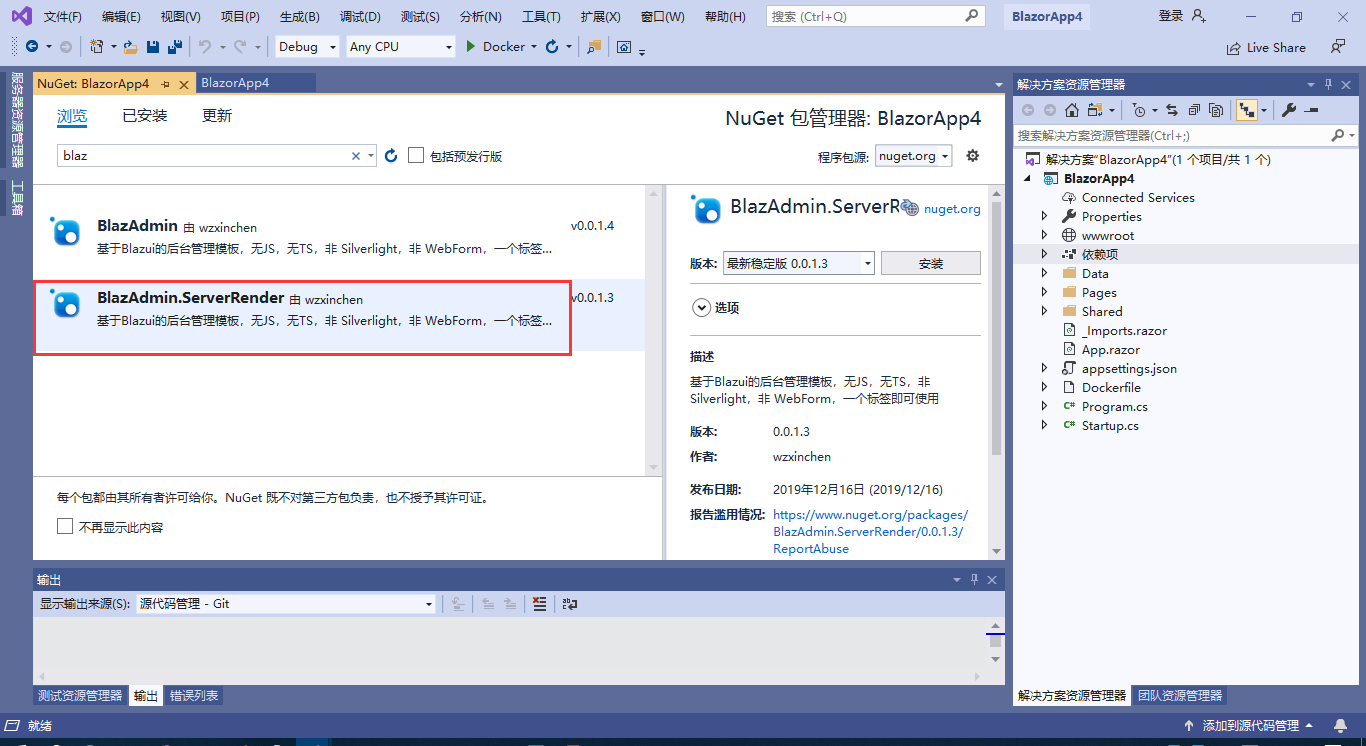
安裝 BlazAdmin.ServerRender Nuget 包

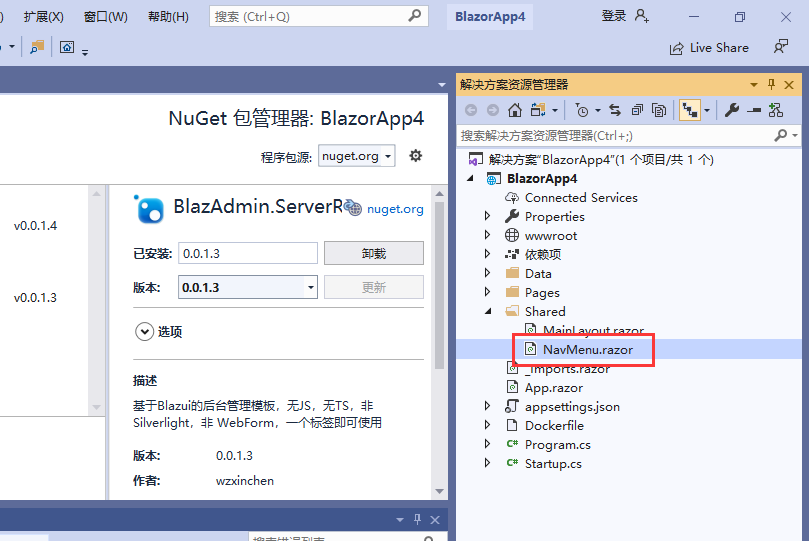
刪除 NavMenu.razor 檔案

_Imports.razor 檔案增加以下內容
@using BlazAdmin @using Blazui.Component.Container @using Blazui.Component.Button @using Blazui.Component.Dom @using Blazui.Component.Dynamic @using Blazui.Component.NavMenu @using Blazui.Component.Input @using Blazui.Component.Radio @using Blazui.Component.Select @using Blazui.Component.CheckBox @using Blazui.Component.Switch @using Blazui.Component.Table @using Blazui.Component.Popup @using Blazui.Component.Pagination @using Blazui.Component.Form @using Blazui.Component
為了啟用登入,App.razor 檔案的內容需要替換為如下
<Router AppAssembly="@typeof(Program).Assembly"> <Found Context="routeData"> <AuthorizeRouteView RouteData="@routeData" DefaultLayout="@typeof(MainLayout)" /> </Found> <NotFound> <LayoutView Layout="@typeof(MainLayout)"> <p>Sorry, there's nothing at this address.</p> </LayoutView> </NotFound> </Router>
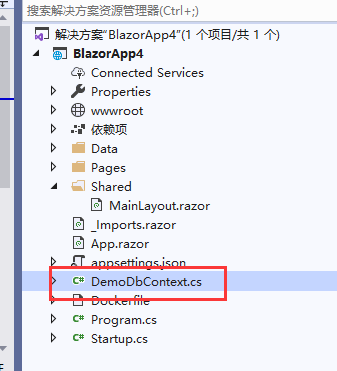
登入需要用到資料庫,所以新增 DemoDbContext 類

public class DemoDbContext : IdentityDbContext
{
public DemoDbContext(DbContextOptions options) : base(options)
{
}
}缺少什麼名稱空間就直接 using,不再贅述
Startup 檔案 ConfigureService 方法替換為如下內容
示例為了方便所以用到了記憶體資料庫,需要安裝 nuget 包 Microsoft.EntityFrameworkCore.InMemory
需要 using 相關的名稱空間
public void ConfigureServices(IServiceCollection services)
{
services.AddDbContext<DemoDbContext>(options =>
{
options.UseInMemoryDatabase("demo");
});
services.AddBlazAdmin<DemoDbContext>();
services.AddSingleton<WeatherForecastService>();
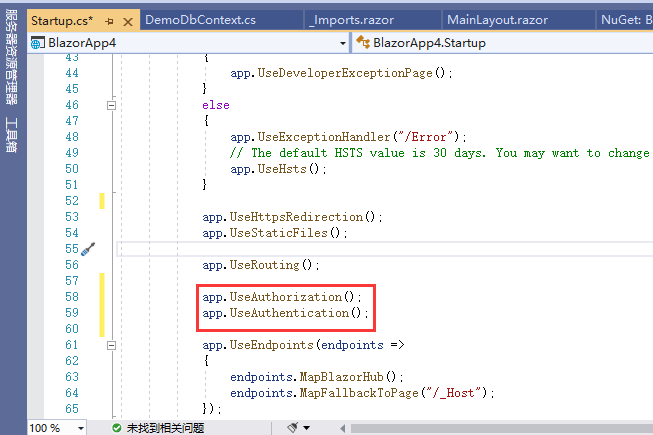
}Startup 檔案 Configure 方法增加如下內容
增加登入相關配置
app.UseAuthorization();
app.UseAuthentication();注意需要加到 app.UseRouting() 方法之下

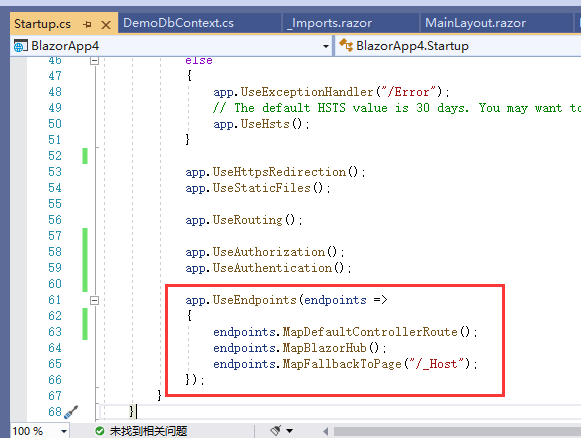
增加 WebApi 相關配置,這主要為登入服務

_Host.cshtml 頁面內容替換如下
@page "/"
@namespace BlazorApp4.Pages //此處 BlazorApp4 需要改成你實際的名稱空間,一般就是專案名
@addTagHelper *, Microsoft.AspNetCore.Mvc.TagHelpers
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>BlazAdmin Demo</title>
<base href="~/" />
<link href="/_content/BlazAdmin/css/admin.css" rel="stylesheet" />
<link rel="stylesheet" href="/_content/Blazui.Component/css/index.css" />
<link rel="stylesheet" href="/_content/Blazui.Component/css/fix.css" />
</head>
<body>
<app>
@(await Html.RenderComponentAsync<App>(RenderMode.ServerPrerendered))
</app>
<script src="/_content/Blazui.Component/js/dom.js"></script>
<script src="_framework/blazor.server.js"></script>
</body>
</html>接下來就是測試選單和頁面,將 MainLayout.razor 檔案的內容替換為如下
@inherits LayoutComponentBase
<BAdmin Menus="Menus" NavigationTitle="BlazAdmin Demo"></BAdmin>
@code{
protected List<MenuModel> Menus { get; set; } = new List<MenuModel>();
protected override void OnInitialized()
{
Menus.Add(new MenuModel()
{
Label = "示例頁面",
Icon = "el-icon-s-promotion",
Children = new List<MenuModel>() {
new MenuModel(){
Label="示例子頁面1",
Icon = "el-icon-s-promotion",
Route="/page1"
},
new MenuModel(){
Label="示例子頁面2",
Icon = "el-icon-s-promotion",
Route="/page2"
}
}
});
}
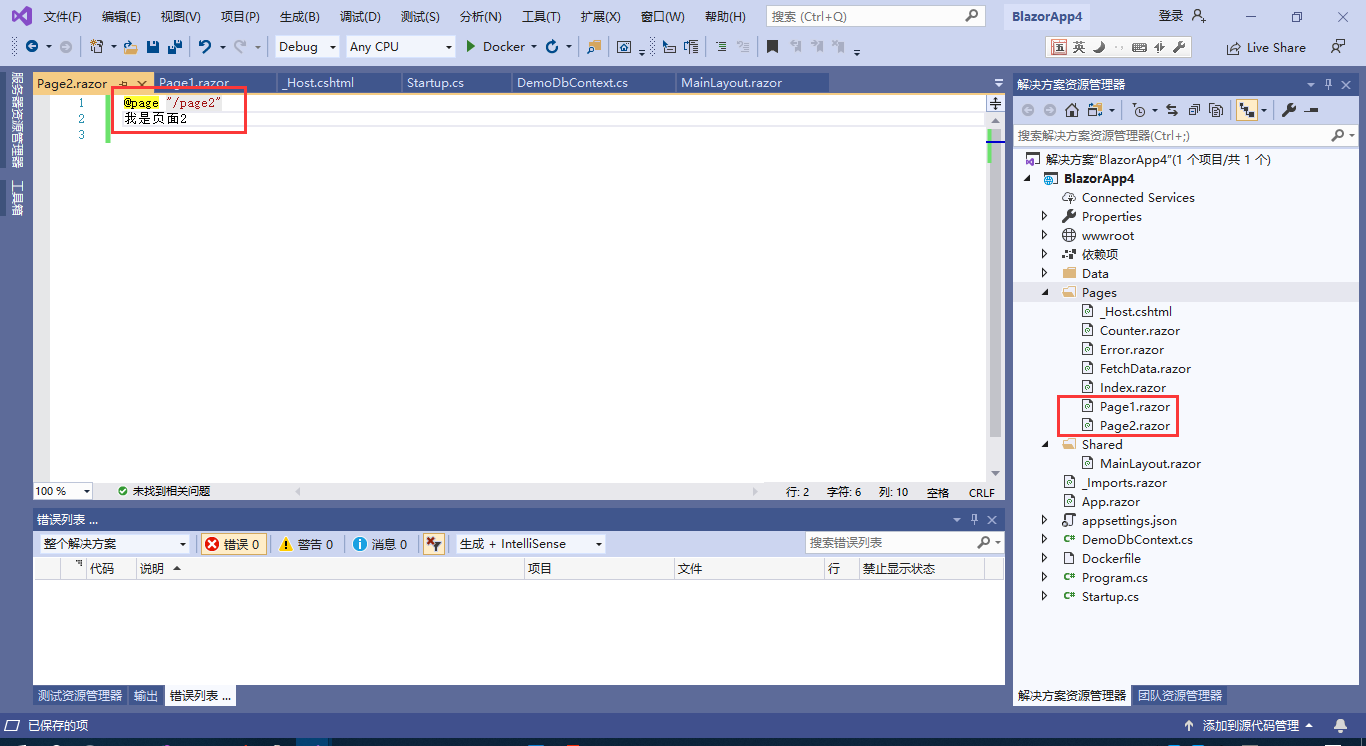
}在 Pages 頁面下新建兩個 Razor 元件,注意是 Razor 元件,將路由分別設定為 /page1 和 /page2

執行檢視效果

Demo 下載
示例 Demo 獲取請進QQ群 74522853
Fuck Fork Me, Star Me
- Blazui 元件庫:https://github.com/wzxinchen/Blazui
- BlazAdmin 核心元件庫:https://github.com/wzxinchen/BlazAdmin
- BlazAdmin 服務端渲染庫:https://github.com/wzxinchen/BlazAdmin.ServerRender
