基於Bootstrap的後臺管理介面
阿新 • • 發佈:2019-01-03
由於專案需求一個後臺介面,所以找了下跟Bootstrap相關的後臺管理介面,最後選擇了SB Admin。但看了SB Admin的程式碼都是寫到一起的,而且專案這邊需要跟伺服器配合所以自己修改了下。特此記錄一下,方便以後使用。
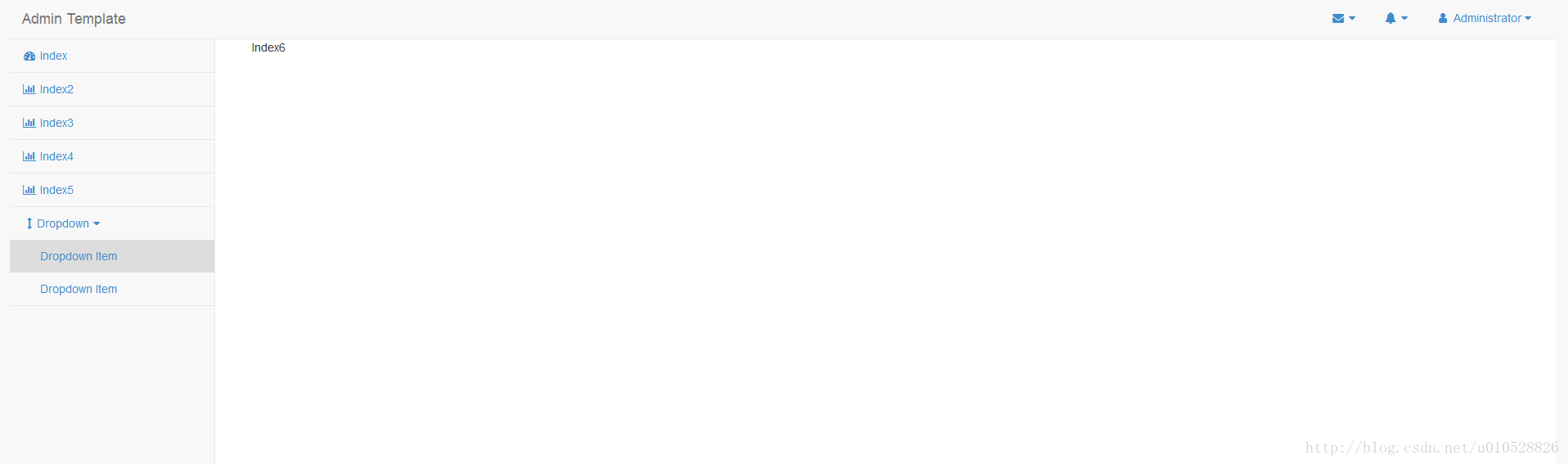
效果

效果跟SB Admin的一樣沒什麼變化,只是將選單部分程式碼抽到一個公用的HTML裡面。
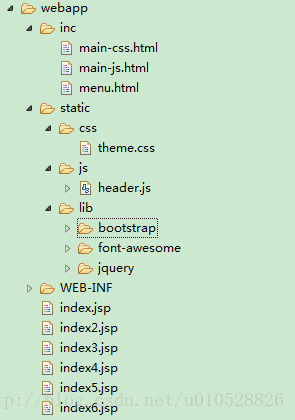
目錄結構

主要是menu.html、header.js、theme.css。lib下面的根據自己需求版本替換。目錄結構什麼的都可以根據自己的喜好調整。下面貼出主要程式碼。
menu.html
<%@ page language="java" 這裡程式碼基本都是從SB Admin抽取出來作為公共部分的,部分內容需要從伺服器取資料的找到對應位置修改即可。
header.js
if (typeof jQuery === "undefined") {
throw new Error("Js requires jQuery");
};
(function(window, $) {
/**
* 處理左邊選單欄的選中問題
*/
var header = {
init : function() {
this.removeActive();
this.addActive();
},
removeActive : function() {
$('.action-url').removeClass("active");
},
addActive : function() {
$('.action-url').each(function() {
if ($(this).prop('href') == window.location.href) {
$(this).addClass("active");
}
});
}
};
$(document).ready(function() {
header.init();
});
})(window, jQuery);由於頁面通過伺服器進行跳轉,所以這個JS用來處理跳轉後頁面的左邊選單的選中問題。
JSP
<!DOCTYPE html>
<html lang="zh_cn">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="description" content="">
<meta name="author" content="">
<title>Bootstrap Admin Template</title>
<%@ include file="inc/main-css.html"%>
</head>
<body>
<div id="wrapper" class="container-fluid">
<%@ include file="inc/menu.html"%>
<div id="page-wrapper">
<div class="container-fluid">Index1</div>
<!-- /.container-fluid -->
</div>
</div>
</body>
<%@ include file="inc/main-js.html"%>
</html>page-wrapper中為主體程式碼。
main-css.html和main-js.html
main-css.html
<!-- Bootstrap Core CSS -->
<link rel="stylesheet" href="../static/lib/bootstrap/css/bootstrap.min.css">
<!-- font-awesome Core CSS -->
<link rel="stylesheet" href="../static/lib/font-awesome/css/font-awesome.min.css">
<!-- custom theme CSS -->
<link rel="stylesheet" href="../static/css/theme.css">main-js.html
<!-- jQuery -->
<script type="text/javascript" src="static/lib/jquery/jquery.min.js" /></script>
<!-- Bootstrap Core JavaScript -->
<script type="text/javascript" src="static/lib/bootstrap/js/bootstrap.min.js"></script>
<!-- Header JavaScript -->
<script type="text/javascript" src="static/js/header.js"></script>用來匯入CSS和JS的
theme.css
直接使用的SB Admin的CSS,就不貼出程式碼了。
