chrome 瀏覽器的使用技巧

前端工程師大部分的工作成果都需要在瀏覽器中檢視,使用 chrome 瀏覽器的頻率非常高。更好更優雅地使用 chrome,將 chrome 配置成一款趁手的瀏覽器,將極大地提升程式設計效率。本文將詳細介紹 chrome 瀏覽器的使用技巧
除錯工具
下面介紹一些冷門但很有用的除錯工具使用方法
【控制檯】
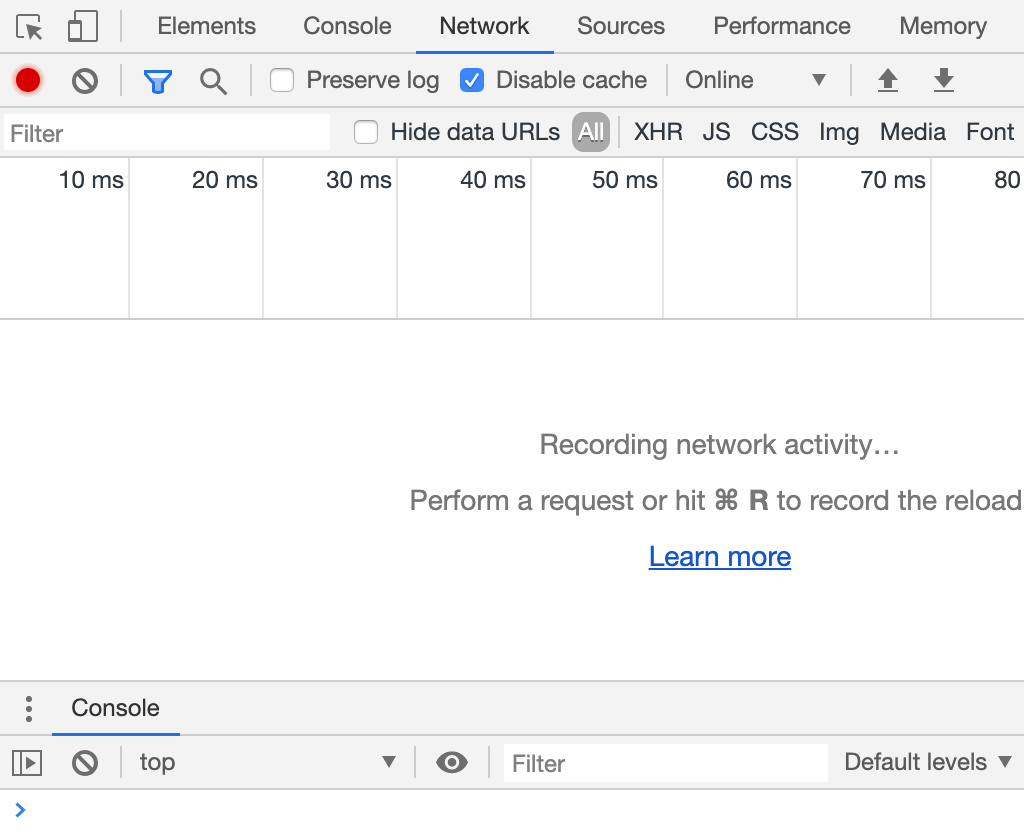
在 chrome 控制檯下任何一個面板(除 console 面板外)下按住 esc 都可以在該面板下方新生成一個 console 面板
通常情況下,控制檯只提供單行輸入,可以用分號做分割符來執行多個 javascript 語句;而如果需要多行程式碼的話,可以通過組合鍵 shift+enter

【程式碼片段】
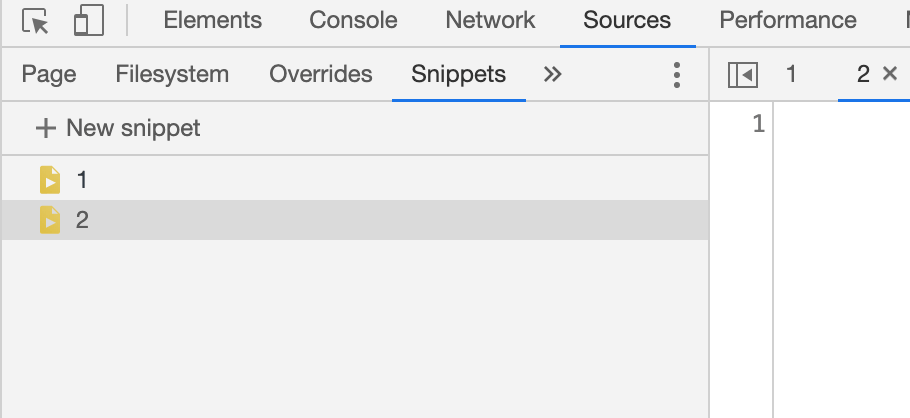
Chrome 在 souces 頁面提供 snippets 一欄,這裡我們可以隨時編寫 Javascript 程式碼,執行結果會列印到控制檯。程式碼是全域性儲存的,在任何頁面,包括新建標籤頁,都可以檢視或執行這些程式碼

【展開 DOM】
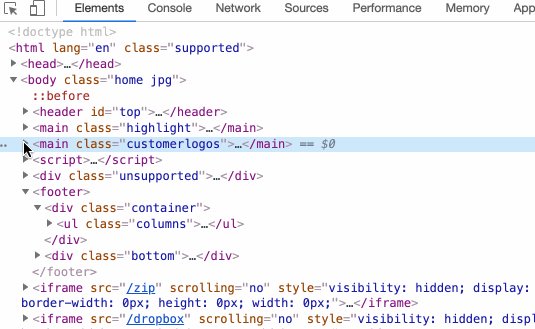
在 Elements 標籤頁中,如果要檢視一個元素中曾經很深的子元素,可以按住 option 鍵,點選元素,則元素的 DOM 結構會完全展開

【搜尋】
在 elements 標籤下使用 ctrl+f 搜尋功能,可以使用 css 選擇器,如'.test',可以搜尋到所有類名為 test

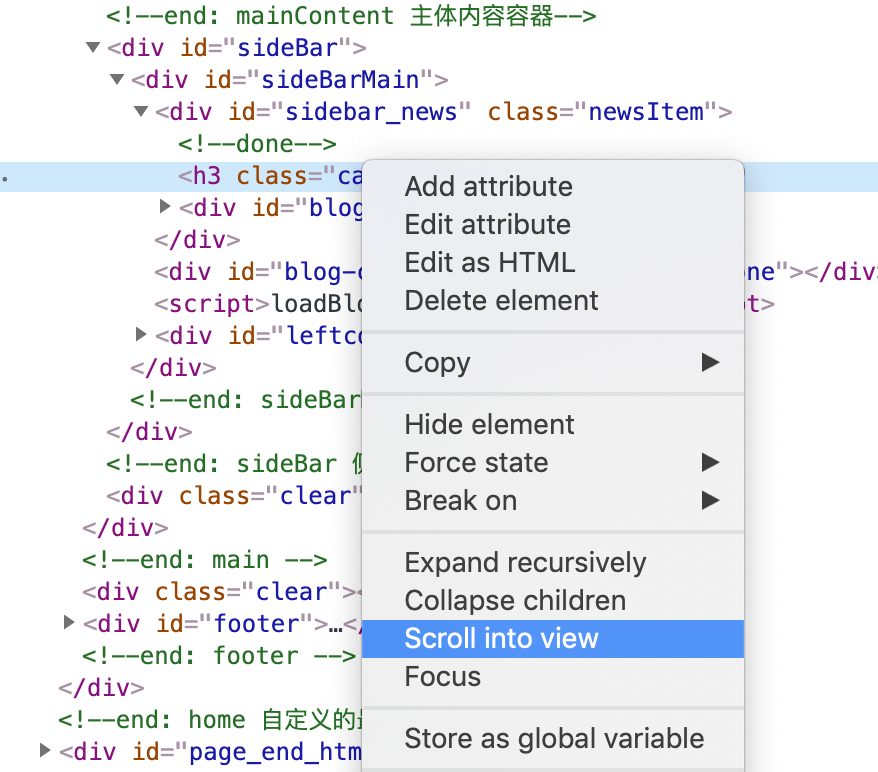
【跳轉位置】
在 elements 標籤下,選擇元素節點,點選右鍵選單中的 scroll into view,可以滾動瀏覽器到元素所處位置

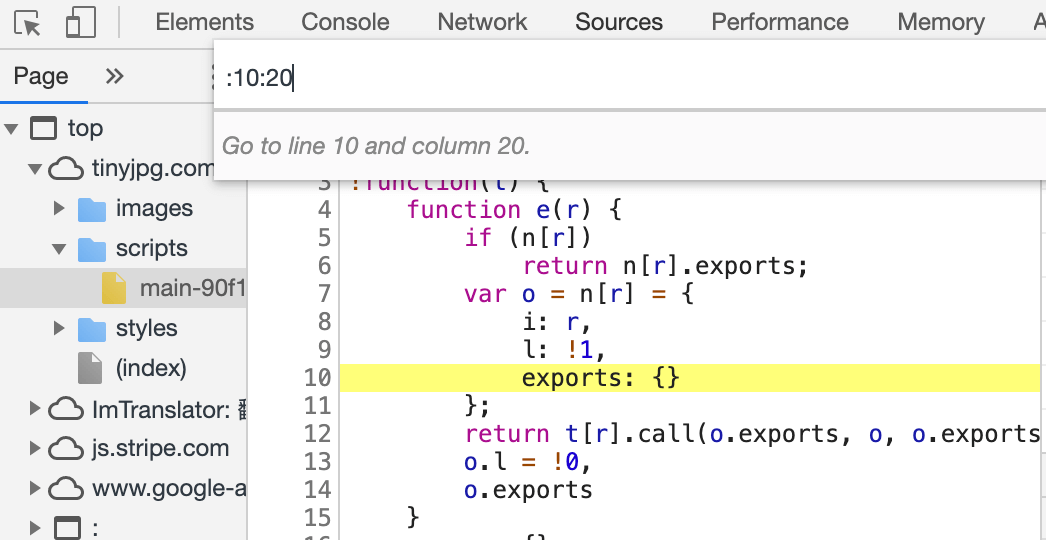
【快速定位】
在 Sources 標籤下的程式碼檔案中,使用 ctrl + p 撥出搜尋框,然後以 :行號:列號 的形式輸入並回車,可以將程式碼快速定位到該位置

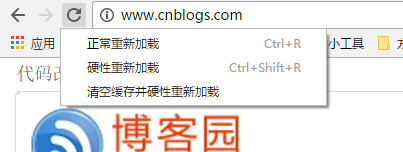
【重新整理】
一般地,人們對於重新整理的印象只是停留在使用F5快捷鍵上。但實際上,重新整理包括三種。在開發者除錯工具開啟的情況下,長按重新整理按鈕,會出現這三種重新整理選項

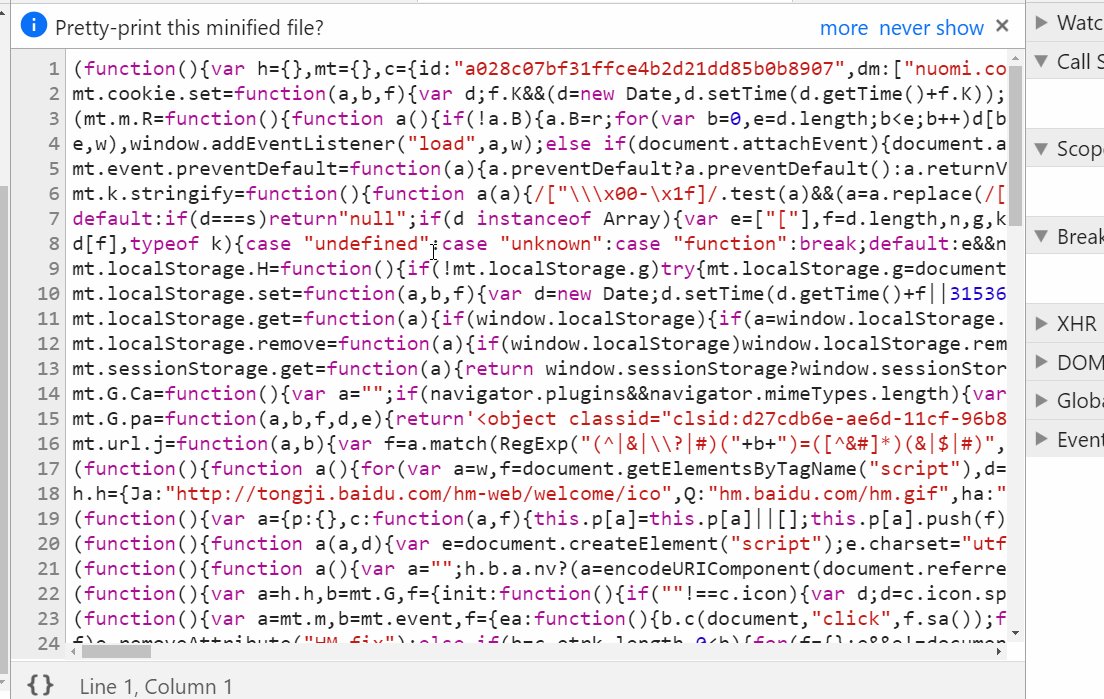
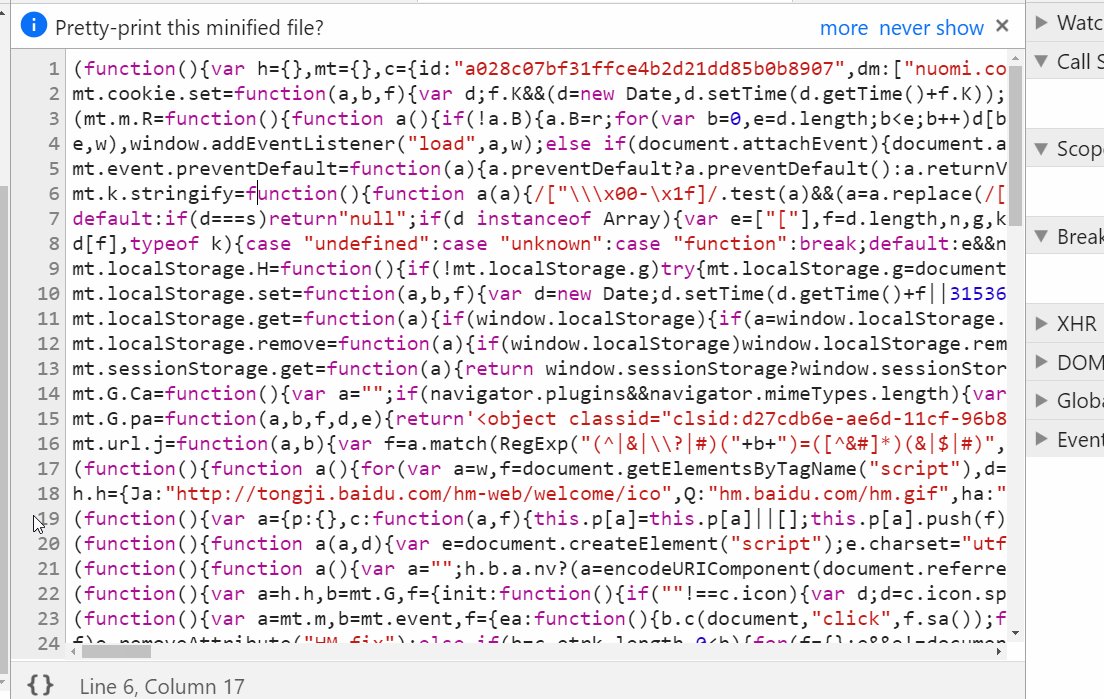
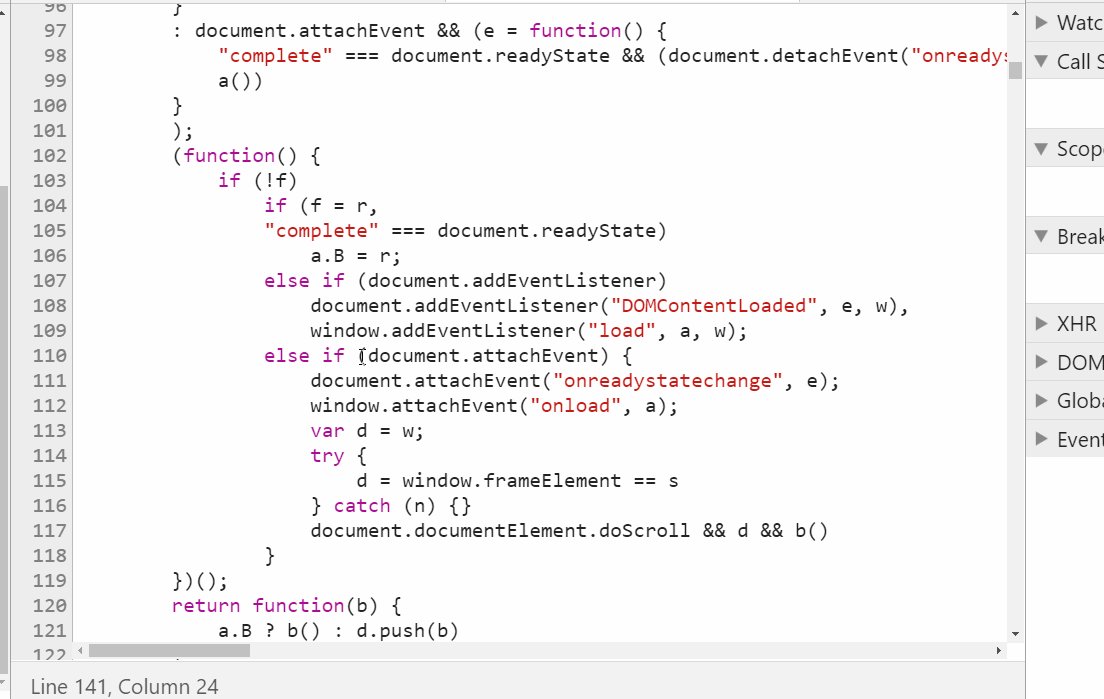
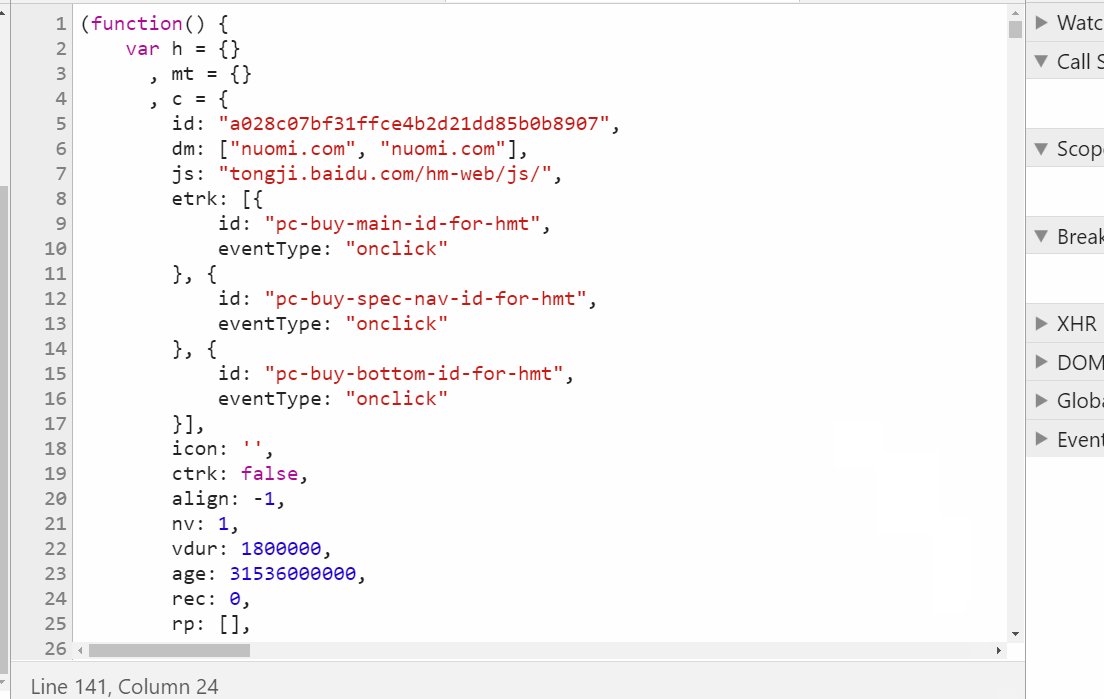
【程式碼反壓縮】
一般地,線上的 javascript 程式碼都是經過壓縮的,基本上無法直接閱讀。點選下方的大括號{}

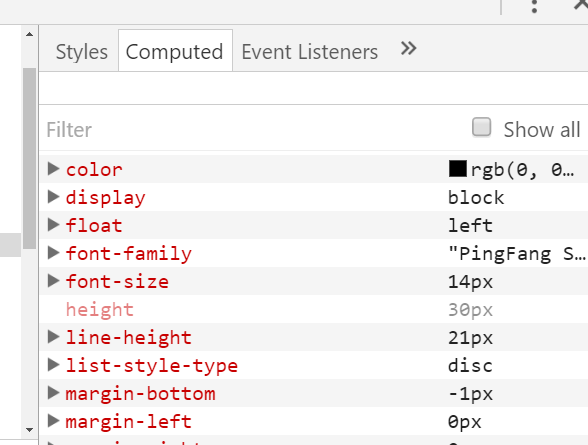
【計算樣式】
通過點選 elements 標籤右側的 computed 子標籤,可以檢視元素計算後的樣式

外掛
下面將詳細介紹常用的一些 chrome 外掛
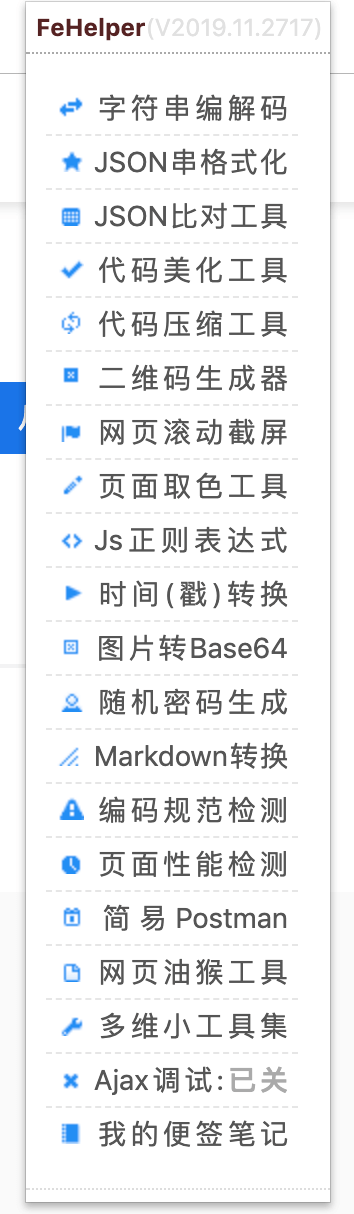
【Web 前端助手】
FEHelper(Web 前端助手)包含多個獨立小應用,比如:Json工具、程式碼美化、程式碼壓縮、二維碼、Postman、markdown、網頁油猴、便籤筆記、資訊加密與解密、隨機密碼生成、Crontab等,這樣安裝一個 FEHelper 相當於安裝了多個外掛

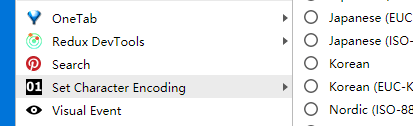
【字元編碼】
前端開發時,經常出現亂碼的情況。但是,新版本的 chrome 瀏覽器已經沒有更改字元編碼的設定選擇,這時就要用到set character Encoding外掛了

在頁面空白處,點選右鍵,即可選擇需要的編碼格式
【OneTab】
經常有開 10 個以上的標籤頁經歷,更痛苦的是,有太多的標籤頁時,Chrome 有卡頓現象出現!使用OneTab外掛,不僅節省高達 95% 的記憶體,還能減輕標籤頁混亂現象!單擊 OneTab 圖示,所有標籤頁轉換成一個列表。需要再次訪問標籤頁時,可以單獨或全部恢復它們

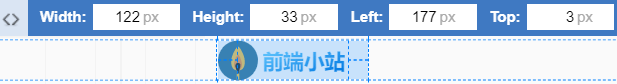
【測量】
Page Ruler 可以直接檢視網頁一些圖片的詳細畫素大小、具體位置等,非常實用

快捷鍵
多記幾個快捷鍵,就可以少點幾次滑鼠,提升工作效率
【標籤頁】
Command + W 關閉標籤頁
Command + T 開啟標籤頁
Command + Shift + T 重新開啟關閉的標籤頁
Command + 左方向鍵 後退
Command + 右方向鍵 前進
Command + Option + 右方向鍵 跳轉到後一個標籤頁
Command + Option + 左方向鍵 跳轉到前一個標籤頁
Command + 1(到 8) 跳轉到特定標籤頁
Command + 9 跳轉到最右側標籤頁【功能】
Command + Option + I 開啟“開發者工具”
Command + Shift + J 開啟“下載內容”頁
Command + Shift + Delete 開啟“清除瀏覽資料”選項【網頁】
Command + R 重新整理
Command + L 將游標置於位址列
Command + + 網頁放大
Command + - 網頁縮小
Command + 0 縮放 100%
空格鍵 向下滾動網頁,一次一個螢幕
Shift + 空格鍵 向上滾動網頁,一次一個螢幕小功能
chrome 瀏覽器中隱藏了一些小功能
【文字編輯器】
在位址列裡,輸入data:text/html,<html contenteditable>,當前的標籤頁將變成一個文字編輯器,可以用來臨時記錄一些資料
【小恐龍遊戲】
無法連線網路,網頁出現小恐龍的時候,按空格,就可以玩遊戲了
在位址列裡,輸入chrome://dino/,並回車,也可以出現小恐龍遊戲
相關推薦
Chrome瀏覽器優化技巧
第一個 設置 bit -m ast 可用 logs 其中 需要 Chrome瀏覽器開發者工具Network窗口下,可以查看下載各組件所需的具體時間 根據上表進行簡要分析—— Stalled(阻塞) 瀏覽器對同一個主機域名的並發連接數有限制,因此如果當前的連接數已經超過
Chrome瀏覽器的使用技巧
文件 操作 選項 查詢 內部 htm 根據 沒有 p地址 查詢Chrome瀏覽器自身的DNS緩存 在瀏覽器的地址欄輸入:chrome://net-internals/#dns 在左側的菜單欄,點擊對應菜單可以查看對應選項的相關內容。 在Chrome瀏覽器中輸入網址
Chrome瀏覽器調試技巧
跳轉 bug dom 透明 編號 事件 class 等價 使用 本文主要講解針對chrome瀏覽器的調試方案,對於其他瀏覽器其實大同小異。 先來入門一點的 DOM元素調試 看上圖: 以上圖表明的1,2,3,4,5標記說明: 1,為移動設備模擬器,chorme現在是做的做好
Windows小技巧 -- Chrome瀏覽器中頁面儲存技巧
本文主要以百度首頁為例,記錄Chrome瀏覽器中,儲存頁面的多種方式(涉及一些Chrome的“小技巧”),涉及外掛使用請自行嘗試,本文僅對不使用外掛的情況下儲存頁面的不同處理方法做簡單介紹。 系統環境:Windows10、Chrome 70.0.3538.110(正式版本) (64
Chrome瀏覽器F12開發者工具的幾個小技巧總結
1、直接修改頁面元素 選擇頁面上元素,右鍵“檢查”,會開啟開發者工具視窗,顯示當前選擇元素的原始碼,可以雙擊進行修改。 如果要修改的東西比較多,可以摺疊元素並單擊選擇,再右鍵Edit as HTML修改。2、顏色取色器 選擇頁面上元素,右鍵“檢查”,會開啟開發者工具
Chrome瀏覽器除錯技巧
摘自網路:地址http://www.cr173.com/gonglue/62840_1.html 這次分享的是Chrome開發工具中最有用的面板Sources。 Sources面板幾乎是我最常用到的Chrome功能面板,也是在我看來決解一般問題的主要功能面板。通常只要是
【開發工具-技巧】如何使用Chrome瀏覽器擷取整個網頁
其實可以不用第三方外掛,使用谷歌瀏覽器的開發者工具即可將整個網頁擷取為一張圖片,具體操作如下 1、開啟開發者工具:右鍵-檢查
chrome 瀏覽器的使用技巧
前端工程師大部分的工作成果都需要在瀏覽器中檢視,使用 chrome 瀏覽器的頻率非常高。更好更優雅地使用 chrome,將 chrome 配置成一款趁手的瀏覽器,將極大地提升程式設計效率。本文將詳細介紹 chrome 瀏覽器的使用技巧 除錯工具 下面介紹一些冷門但很有用的除錯工具使用方法 【控制檯】 在
chrome瀏覽器更換favicon.ico後不更新緩存解決方案
avi get 什麽 favicon chrome 方案 lan chrome瀏覽器 圖片 chrome瀏覽器更換favicon.ico後不更新緩存 1、按ctrl+F5強制刷新或網頁上右鍵重新載入。2、再不行就刪除緩存。3、但這樣太討厭了,還有個小竅門屢試不爽,那就是直接
使用 Chrome 瀏覽器插件 Web Scraper 10分鐘輕松實現網頁數據的爬取
tle 中文 host avi true bre 註冊 分屏 idt 本文標簽: WebScraper Chrome瀏覽器插件 網頁數據的爬取 使用 Chrome 瀏覽器插件 Web Scraper 可以輕松實現網頁數據的爬取,不寫代碼,鼠標操作,點哪爬哪,還不用考慮爬蟲中
Chrome瀏覽器快速獲取靜態控件的XPATH
單選 書寫 粘貼 字符 htm 元素 動態控件 菜單 下拉框 一些靜態控件、可根據瀏覽器快速獲取xpath 步驟: 1、F12 2、定位到待定位控件 3、右鍵html元素,菜單選擇copy 4、下拉框選擇 copy xpath 5、粘貼 即可獲取xpath字符串。 動態控件
Chrome瀏覽器查看SSL證書信息
開發者 alt r文件 http chrom .com 分享 選中 tps 1.https使用f12打開,選中security 如果F12打不開,可以通過最右端的自定義及控制chrome菜單,打開"更多工具"-->"開發者工具" 2. 上面的頁面,查看v
windows下使用Wireshark調試chrome瀏覽器的HTTP/2流量
ogl tps bug files 環境變量設置 erp res -m brush 1.在Wireshark官網(https://www.wireshark.org/#download)下載對應的Wireshark安裝包,進行安裝 2.增加系統環境變量設置(計算機 -- 右
chrome瀏覽器開發常用快捷鍵之基礎篇-遁地龍卷風
rom 後臺 加載網頁 打開鏈接 上一個 tps 保存 參考 瀏覽器開發 1.標簽頁和窗口快捷鍵 打開新的標簽頁,並跳轉到該標簽頁 Ctrl + t 重新打開最後關閉的標簽頁,並跳轉到該標簽頁 Ctrl + Shift + t 跳轉到下一個打開的標簽頁 Ctrl
Chrome瀏覽器任意修改網頁內容
tar 瀏覽器 doc log abs 技術分享 單擊 first top 在Chrome瀏覽器按F12,打開開發者工具,切換到console選項卡: 在下面的輸入行輸入下面的命令回車:document.body.contentEditable="true" 再
點滴記錄——Ubuntu 14.04中Chrome瀏覽器標題欄出現中文亂碼
art pos post 點滴 class 方法 csdn 字體 出現 今天不知道在系統裏裝的哪個軟件與Chrome瀏覽器所用的字體向沖突了,導致標題欄顯示的中文都變成了亂碼,其次收藏欄中的中文也變成了亂碼。導致原有的收藏內容都無法辨認了。在網上搜索了一下,
Chrome瀏覽器V43版本號不支持silverlight 5.0的解決的方法
ati java、 正常 備註 操作系統 fire 說了 article 版本 場景: 瀏覽器:chrome V43 插件:silverlight 5.0 操作系統:xp 問題: 自己開發silverlight站點在IE7和firefox中能正常打
中文版Chrome瀏覽器不支持12px以下字體的解決方案
css屬性 節能 pan 增加 ack hack build 下載 percent 中文版Chrome瀏覽器不支持12px以下字體的解決方案 http://blog.csdn.net/freshlover/article/details/9746821Chrome 27之前
chrome瀏覽器下JavaScript實現clipboard時無法訪問剪切板解決方案
簡單 訪問 什麽 原因 .get 失敗 利用 ext 友好 在用JavaScript實現某個簡單的復制到剪切板功能的時候,會考慮一下瀏覽器兼容性,主要是重點在IE和FireFox,把這個兩個瀏覽器搞定後,基本上其他瀏覽器也不用太操心了,Chrome也一樣,沒出什麽
Chrome瀏覽器點擊 input file上傳按鈕時延遲3-5秒的解決方法
chrome瀏覽器 input file1. Google chrome 瀏覽器在52版本之後出現一個bug,就是點擊 input file上傳按鈕時反應很慢,需要等待3-5秒種之後才能彈出選擇文件的對話框。比如windows裏可能是這樣:MAC裏可能是這樣:Chrome瀏覽器點擊 input file上傳
