Chrome瀏覽器優化技巧
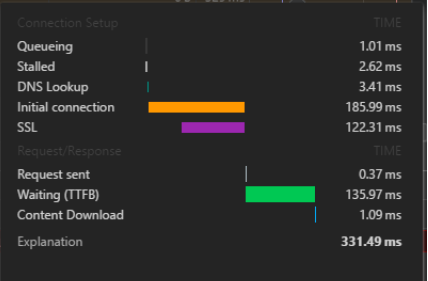
Chrome瀏覽器開發者工具Network窗口下,可以查看下載各組件所需的具體時間

根據上表進行簡要分析——
Stalled(阻塞)
瀏覽器對同一個主機域名的並發連接數有限制,因此如果當前的連接數已經超過上限,那麽其余請求就會被阻塞,等待新的可用連接;此外腳本也會阻塞其他組件的下載;
優化措施:
1、將資源合理分布到多臺主機上,可以提高並發數,但是增加並行下載數量也會增大開銷,這取決於帶寬和CPU速度,過多的並行下載會降低性能;
2、腳本置於頁面底部;
DNS Lookup(域名解析)
請求某域名下的資源,瀏覽器需要先通過DNS解析器得到該域名服務器的IP地址。在DNS查找完成之前,瀏覽器不能從主機名那裏下載到任何東西。
優化措施:
1、利用DNS緩存(設置TTL時間);
2、利用Connection:keep-alive特性建立持久連接,可以在當前連接上進行多個請求,無需再進行域名解析;
Initial connection(初始化連接)
TCP建立連接的三次握手時間
SSL(包含於HTTPS連接中)
http是超文本傳輸協議,以明文方式發送內容,不提供任何方式的數據加密,如果被不法分子截取瀏覽器和服務器之間的傳輸報文,會獲取其中的信息。
https 是安全套接字層超文本傳輸協議,就是在HTTP的基礎上加入了SSL協議,SSL依靠證書來驗證服務器的身份,並為瀏覽器和服務器之間的通信加密。
因此建立HTTPS連接的時間相當於三次握手的時間+SSL時間。
Request sent(發送請求)
發送HTTP請求的時間(從第一個bit到最後一個bit)
優化措施:
1、減少HTTP請求,可以使用CSS Sprites、內聯圖片、合並腳本和樣式表等;
2、對不常變化的組件添加長久的Expires頭(相當於設置久遠的過期時間),在後續的頁面瀏覽中可以避免不必要的HTTP請求;
Waiting(等待響應)
通常是耗費時間最長的。從發送請求到收到響應之間的空隙,會受到線路、服務器距離等因素的影響。
優化措施:
1、使用CDN,將用戶的訪問指向距離最近的工作正常的緩存服務器上,由緩存服務器直接響應用戶請求,提高響應速度;
Content Download(下載)
下載HTTP響應的時間(包含頭部和響應體)
優化措施:
1、通過條件Get請求,對比If-Modified-Since和Last-Modified時間,確定是否使用緩存中的組件,服務器會返回“304 Not Modified”狀態碼,減小響應的大小;
2、移除重復腳本,精簡和壓縮代碼,如借助自動化構建工具grunt、gulp等;
3、壓縮響應內容,服務器端啟用gzip壓縮,可以減少下載時間;
Chrome瀏覽器優化技巧
