深入學習CSS中如何使用定位
阿新 • • 發佈:2019-12-29
CSS中定位介紹
position屬性在英文單詞中表示位置的意思,在CSS中主要作用設定元素的定位。CSS中一共有3種定位如下:
| 屬性值 | 描述 |
|---|---|
| fixed | 設定固定定位。 |
| relative | 設定相對定位。 |
| absolute | 設定絕對定位。 |
固定定位實踐
- 在實踐固定定位之前我們先看看程式碼結構是什麼樣子的呢。
程式碼塊
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>定位</title> <style> .box{ width: 100px; height: 100px; background-color: red; margin: 0; padding: 0; } div{ width: 200px; height: 200px; background-color:springgreen; margin: 0; padding: 0; } </style> </head> <body> <h1 class="box"></h1> <div></div> </body> </html>
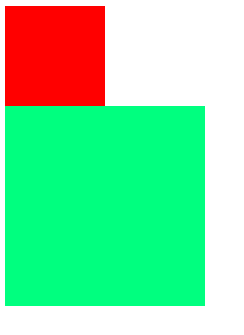
結果圖

現在筆者將
h1元素設定為固定定位,看看和上面的結構實踐有什麼區別,然後我們在分析一些固定定位的特點。程式碼塊
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>定位</title> <style> .box{ position:fixed; width: 100px; height: 100px; background-color: red; margin: 0; padding: 0; } div{ width: 200px; height: 200px; background-color:springgreen; margin: 0; padding: 0; } </style> </head> <body> <h1 class="box"></h1> <div></div> </body> </html>
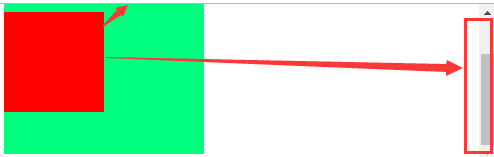
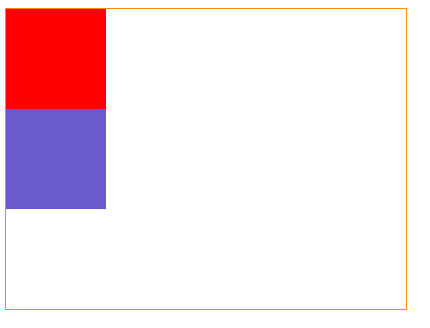
結果圖

- 固定定位特點分析如下:
- 固定定位,它是相對於瀏覽器視窗進行設定定位,不管頁面如果滾動,固定定位的元素位置不會受到任何影響。
- 固定定位的元素特點:它已經脫離了標準文件流。
- 固定定位的元素特點:它的層級比標準文件流的元素要高,所以我們給
h1標籤設定了固定定位會壓蓋到div標籤。 - 固定定位的元素特點:
h1標籤在div標籤之上,所以固定定位的元素已經不再佔用任何空間。
相對定位實踐
- 在實踐相對定位之前我們先看看程式碼結構是什麼樣子的呢。
程式碼塊
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>定位</title> <style> .box{ width: 400px; height: 300px; border: 1px solid darkorange; } .box div{ width: 100px; height: 100px; } .div1{ background-color: red; } .div2{ background-color: slateblue; } .div3{ background-color: springgreen; } </style> </head> <body> <div class="box"> <div class="div1"></div> <div class="div2"></div> <div class="div3"></div> </div> </body> </html>
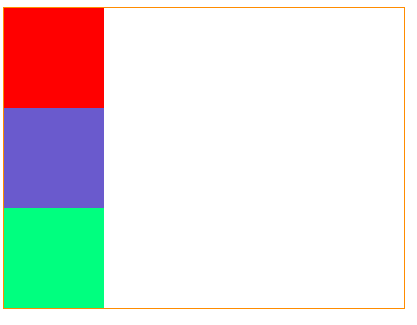
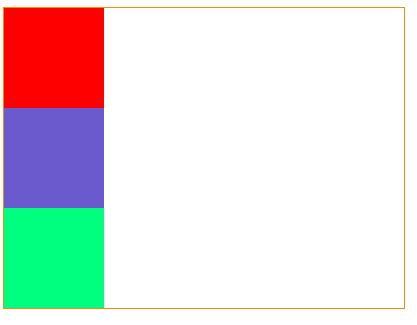
結果圖

現在筆者將
class屬性值為.div2元素設定為相對定位,看看和上面的結構實踐有什麼區別,然後我們在分析一些相對定位的特點。程式碼塊
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>定位</title>
<style>
.box{
width: 400px;
height: 300px;
border: 1px solid darkorange;
}
.box div{
width: 100px;
height: 100px;
}
.div1{
background-color: red;
}
.div2{
background-color: slateblue;
position: relative;
}
.div3{
background-color: springgreen;
}
</style>
</head>
<body>
<div class="box">
<div class="div1"></div>
<div class="div2"></div>
<div class="div3"></div>
</div>
</body>
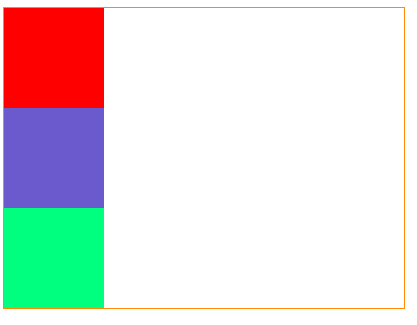
</html>結果圖

注意:在我們沒有給相對定位設定座標位置,它是不會有任何移動的。
- 筆者給
class屬性值為div2元素設定定位座標實踐。 程式碼塊
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>定位</title>
<style>
.box{
width: 400px;
height: 300px;
border: 1px solid darkorange;
}
.box div{
width: 100px;
height: 100px;
}
.div1{
background-color: red;
}
.div2{
background-color: slateblue;
position: relative;
left: 50px;
top: 50px;
}
.div3{
background-color: springgreen;
}
</style>
</head>
<body>
<div class="box">
<div class="div1"></div>
<div class="div2"></div>
<div class="div3"></div>
</div>
</body>
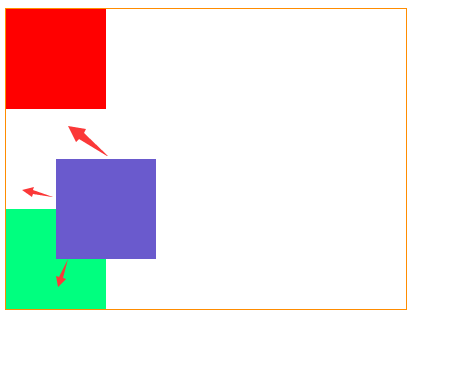
</html>結果圖

- 相對定位特點分析如下:
- 相對定位的元素它沒有脫離標準文件流。
- 相對定位的元素如果沒有設定座標它會在原地位置。
- 相對定位的元素設定了座標位置,它會根據原來的位置開始計算移動的位置。
- 相對定位的元素它比標準文件流的元素層級要高,會覆蓋標準文件流中的元素。
- 相對定位的元素它可以設定為負數。
絕對定位實踐
- 在實踐絕對定位之前我們先看看程式碼結構是什麼樣子的呢。
程式碼塊
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>定位</title>
<style>
.box{
width: 400px;
height: 300px;
border: 1px solid darkorange;
}
.box div{
width: 100px;
height: 100px;
}
.div1{
background-color: red;
}
.div2{
background-color: slateblue;
}
.div3{
background-color: springgreen;
}
</style>
</head>
<body>
<div class="box">
<div class="div1"></div>
<div class="div2"></div>
<div class="div3"></div>
</div>
</body>
</html>結果圖

現在筆者將
class屬性值為.div2元素設定為絕對定位,看看和上面的結構實踐有什麼區別,然後我們在分析一些絕對定位的特點。程式碼塊
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>定位</title>
<style>
.box{
width: 400px;
height: 300px;
border: 1px solid darkorange;
}
.box div{
width: 100px;
height: 100px;
}
.div1{
background-color: red;
}
.div2{
background-color: slateblue;
position:absolute;
}
.div3{
background-color: springgreen;
}
</style>
</head>
<body>
<div class="box">
<div class="div1"></div>
<div class="div2"></div>
<div class="div3"></div>
</div>
</body>
</html>結果圖

注意:絕對定位已經脫離了標準文件流。
- 筆者給
class屬性值為div2元素設定定位座標實踐,為了讓讀者有一個直觀的印象我給最外層的div元素設定了居中對齊。 程式碼塊
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>定位</title>
<style>
.box{
width: 400px;
height: 300px;
border: 1px solid darkorange;
margin: 0px auto;
}
.box div{
width: 100px;
height: 100px;
}
.div1{
background-color: red;
}
.div2{
background-color: slateblue;
position:absolute;
left:0px ;
}
.div3{
background-color: springgreen;
}
</style>
</head>
<body>
<div class="box">
<div class="div1"></div>
<div class="div2"></div>
<div class="div3"></div>
</div>
</body>
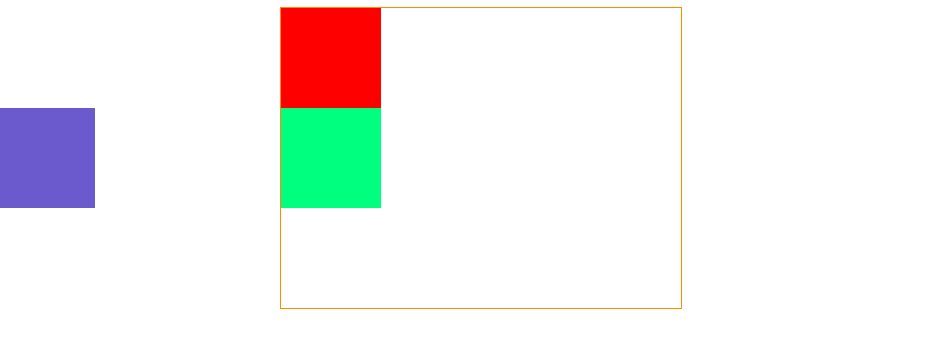
</html>結果圖

注意:絕對定位元素為什麼會出現在瀏覽器左邊緣呢,絕對定位移動原理:絕對定位的元素它會尋找父元素是否有定位,如果有定位它會根據父元素進行定位,如果父元素沒有設定定位,它會在找父元素的父元素是否有定位,以此類推直到
body元素就停止了,因為body元素就是瀏覽器的位置,說了這麼多筆者給新學者一個直觀的印象,那咱們就實踐見真招。程式碼塊
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>定位</title>
<style>
.box{
width: 400px;
height: 300px;
border: 1px solid darkorange;
margin: 0px auto;
position: relative;
}
.box div{
width: 100px;
height: 100px;
}
.div1{
background-color: red;
}
.div2{
background-color: slateblue;
position:absolute;
right:0px ;
}
.div3{
background-color: springgreen;
}
</style>
</head>
<body>
<div class="box">
<div class="div1"></div>
<div class="div2"></div>
<div class="div3"></div>
</div>
</body>
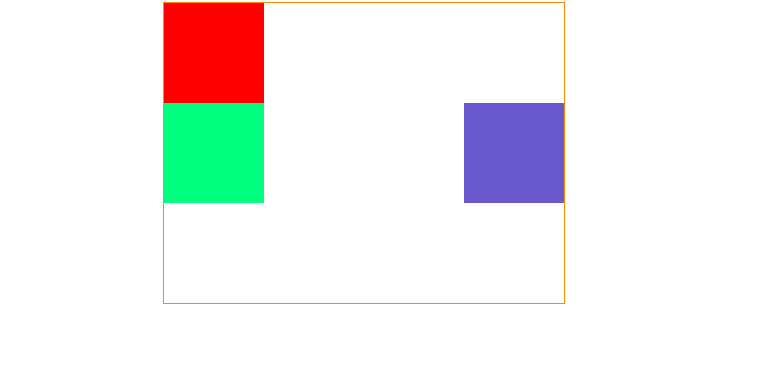
</html>結果圖

注意:現在筆者給絕對定位座標更換成了向右定位,父元素設定了一個相對定位,在這裡就不多進行實踐了,如果定位的父元素的父元素也就是爺爺的元素,父元素和爺爺元素同時都設定了定位,該元素會根據父元素決定定位而不是爺爺元素。
- 絕對定位特點分析如下:
- 絕對定位元素它已經脫離了標準文件流。
- 絕對定位元素它會覆蓋掉標準文件流的元素。
- 絕對定位元素它已經不再佔用任何空間了。
- 絕對定位元素它根據父元素之祖先元素之間是否有定位,如果有根據最近元素進行設定定位的位置,如果沒有根據
body元素進行定位。 - 絕對定位元素的父元素可以是用任何定位包括絕對定位,筆者建議是用相對定位,一般相對定位是配合著絕對定位使用的。
