WEB學習-CSS中Margin塌陷
阿新 • • 發佈:2018-11-11
- margin的塌陷現象
-
標準文件流中,豎直方向的margin不疊加,以較大的為準。
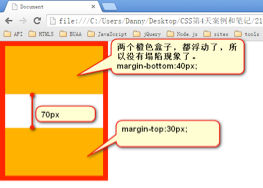
如果不在標準流,比如盒子都浮動了,那麼兩個盒子之間是沒有塌陷現象的:

- 盒子居中margin:0 auto;
-
margin的值可以為auto,表示自動。當left、right兩個方向,都是auto的時候,盒子居中了: margin-left: auto; margin-right: auto; 簡寫為 margin:0 auto; 0 表示上下,auto表示左右 注意: 1) 使用margin:0 auto; 的盒子,必須有width,有明確的width 2) 只有標準流的盒子,才能使用margin:0 auto; 居中。 也就是說,當一個盒子浮動了、絕對定位了、固定定位了,都不能使用margin:0 auto; 3) margin:0
auto;是在居中盒子,不是居中文字。 文字的居中,要使用 text-align:center; margin:0 auto; → 讓這個div自己在大容器中居中。 text-align: center; → 讓這個div內部的文字居中。 普及一下知識,text-align還有 text-align:left; 沒啥用,因為預設居左 text-align:right; 文字居右 - 善於使用父親的padding,而不是兒子的margin
-
如果父控制元件沒有border,那麼子控制元件的margin實際上踹的是“流”,踹的是這“行”。所以,父控制元件整體也掉下來了
margin這個屬性,本質上描述的是兄弟和兄弟之間的距離;最好不要用這個marign表達父子之間的距離。
所以,我們一定要善於使用父親的padding,而不是兒子的margin。
這個p有一個margin-top踹父控制元件,試圖將自己下移 <div> <p></p> </div> 結果:

- 關於margin的IE6相容問題
-
1. IE6雙倍margin bug 當出現連續浮動的元素,攜帶和浮動方向相同的margin時,隊首的元素,會雙倍marign
。 <ul> <li></li> <li></li> <li></li> </ul> 解決方案: 1)使浮動的方向和margin的方向,相反。 所以,你就會發現,我們特別喜歡,浮動的方向和margin的方向相反。並且,前端開發工程師,把這個當做習慣了。 float: left; margin-right: 40px; 2)使用hack(沒必要,別慣著這個IE6) 單獨給隊首的元素,寫一個一半的margin <li class="no1"></li> ul li.no1{ _margin-left:20px; }
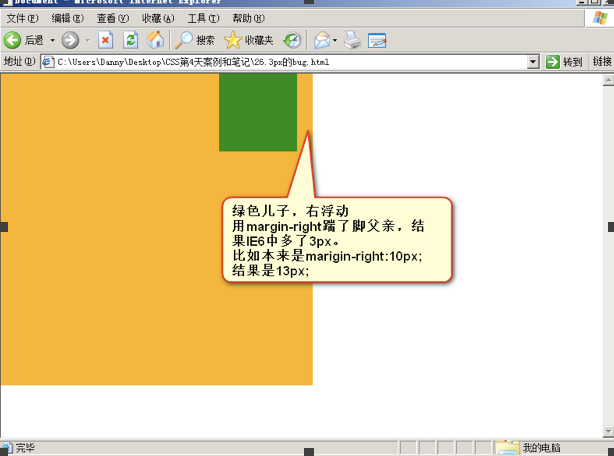
2.IE6的3px bug解決辦法:
不用管,因為根本就不允許用兒子踹父親。所以,如果你出現了3px bug,說明你的程式碼不標準。