從0開發3D引擎(二):準備預備知識
大家好,本文介紹了開發3D引擎需要的預備知識,給出了相關的資源。
上一篇博文
從0開發3D引擎(一):開篇
瞭解Web 3D
Web 3D的歷史-WebGL
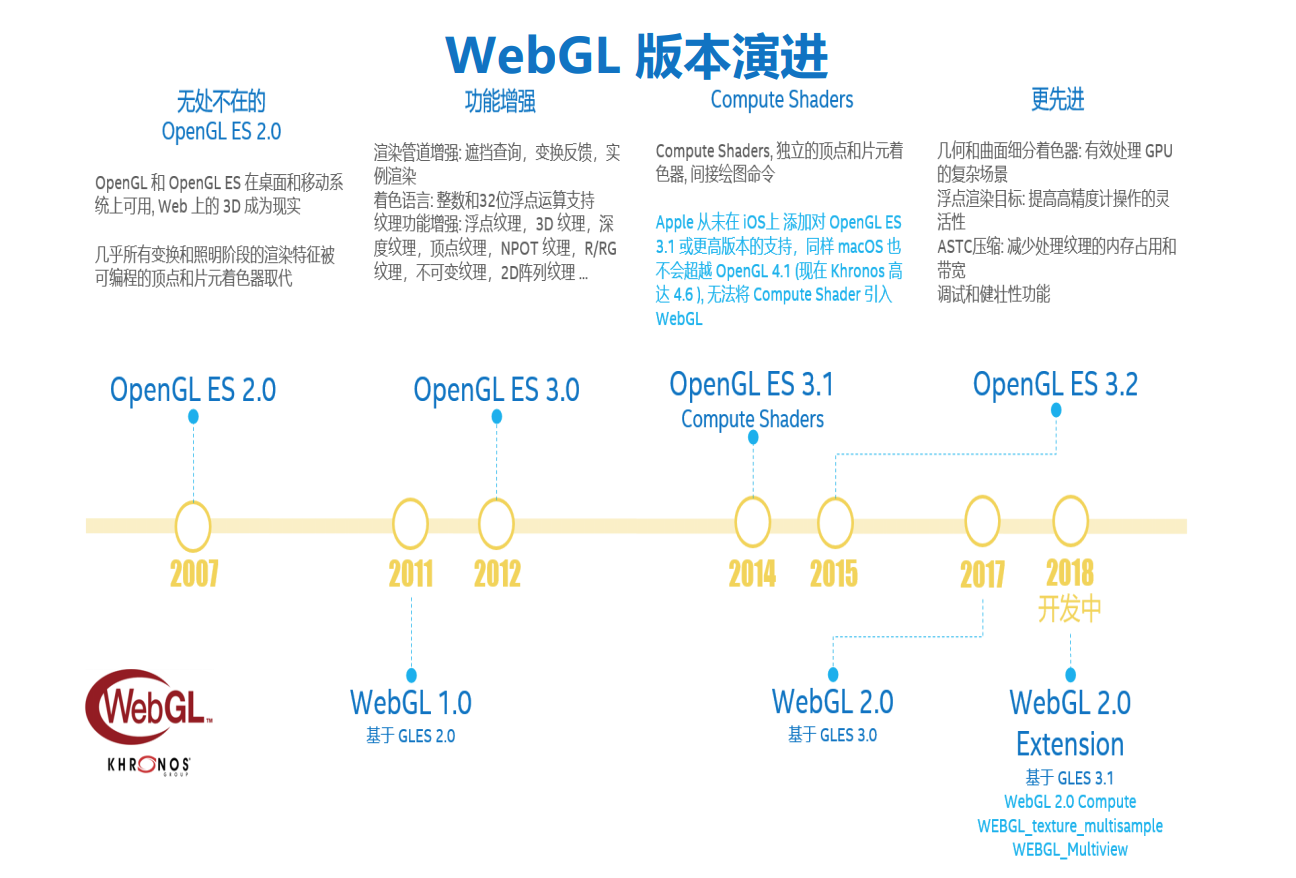
目前Web 3D是基於WebGL這個Web端3D API的,它的版本歷史為:

(圖來自於WebGPU 開發狀態與計劃)
(注:OpenGL是桌面端的3D API,OpenGL ES是移動端的3D API)
- 2007年,釋出OpenGL ES 2.0
OpenGL ES 2.0引入了可程式設計著色器,增加了頂點著色器和片段著色器。
- 2011年,基於OpenGL ES 2.0,釋出WebGL 1.0
WebGL 1.0的釋出和各大瀏覽器的支援,意味著Web 3D時代的來臨。隨後各種Web 3D開源引擎(如three.js、babylon.js等)以及Web 3D商業化方案(如playcanvas)陸續出現,使得Web 3D應用開發變得越來越簡單。
- 2012年,釋出了OpenGL ES 3.0;2014年和2015年分別釋出了OpenGL ES 3.1和3.2
移動端3D API繼續增強,升級內容如上圖(“WebGL版本演示”)所示。
- 2017年,基於OpenGL ES 3.0,釋出了WebGL 2.0
WebGL 2.0完全相容WebGL 1.0,進行了很多增強:如支援3D紋理、UBO等
Apple不支援WebGL 2.0的,但是根據知乎上的“狄學長”的回答,谷歌正在提供協助,使得蘋果手機的ios系統在不久後支援它:
Google Chrome team 正在幫Apple的Safari 把ANGLE接入到Webkit
這樣最後的ios上就能支援WebGL2了。預計是2020年底。
WebGL 2.0相關學習資料
WebGL2有什麼新內容
最值得期待的WebGL 2.0功能
WebGL 2.0 for SIGGRAPH Asia 2015
Web 3D的未來-WebGPU
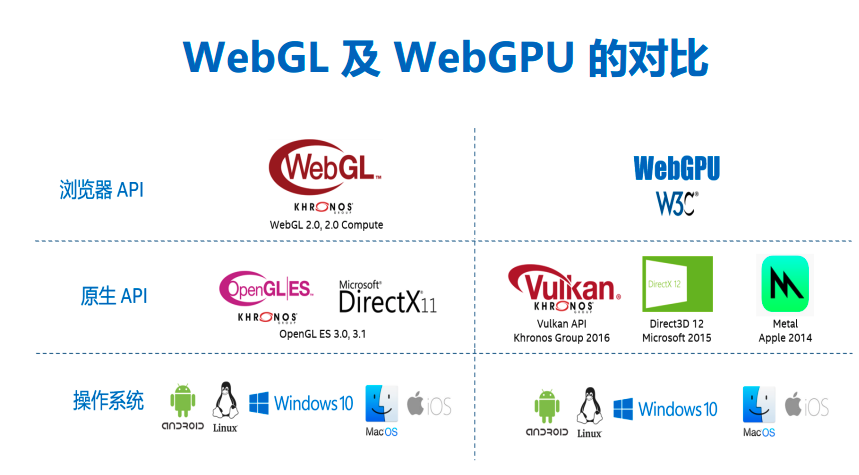
- 未來,基於DirectX12、Vulkan和Metal,將會發布WebGPU
WebGPU是最新的Web 3D API,是WebGL的升級版。
瀏覽器封裝了現代圖形API(Dx12、Vulkan、Metal),提供給Web 3D程式設計師WebGPU API。

(圖來自於WebGPU 開發狀態與計劃)

(圖來自於WebGPU 開發狀態與計劃)
WebGPU相關學習資料
WebGPU學習系列目錄
該系列是我寫的WebGPU實戰教程,如果讀者想從0學習WebGPU,瞭解現代圖形API的技術要點,歡迎讀者閱讀它~
瞭解WebGL 1.0的基礎知識
本系列使用WebGL 1.0構建3D引擎,因此在本節會介紹相關的學習資源。
入門學習

《WebGL程式設計指南》
非常易懂的實戰類書籍,提供了很多具體的Demo,讓讀者能零基礎學習和應用WebGL。
建議讀者先閱讀該書。
豆瓣書評
下載地址
進入網站下載程式碼:
網站
座標系變換
3D模型的座標需要在多個座標系中進行變換(通過乘以對應的矩陣進行變換),相關資料可參考:
OpenGL座標變換及其數學原理,兩種攝像機互動模型(附源程式) -> 圖形學中的變換模型以及OpenGL的實現
[OpenGL ES 03]3D變換:模型,檢視,投影與Viewport
齊次座標系入門級思考
3D數學

《3D數學基礎:圖形與遊戲開發》
本書講解矩陣、四元數等跟引擎開發非常相關的數學知識。
建議讀者先大概瀏覽一遍,有一個印象,然後在本系列後面開發引擎的過程中,遇到問題再查詢該書的對應章節。
豆瓣書評
下載地址
渲染管線
在每一幀,GPU會處理從CPU端傳來的3D資料,經過渲染管線的處理,最終繪製到螢幕上。
渲染管線會執行多個著色器,經歷多個處理階段。
可以通過相關資料進行了解:
WebGL學習筆記(一):理解基本概念和渲染管線
《OpenGL超級寶典》

本書詳細介紹了OpenGL 2.0的渲染流水線的各個階段(如深度測試等),通俗易懂,適合入門。
雖然本書介紹OpenGL 2.0,但因為WebGL 1對應OpenGL 2.0,所以本書的知識點也可以套用在WebGL 1中。
豆瓣書評
下載pdf-百度網盤連結 提取碼: c
