CSS3(5)---伸縮佈局(Flex)
CSS3(5)---伸縮佈局
有關頁面佈局之前寫過三篇相關文章:
1、CSS(5)---盒子模型
2、CSS(6)---浮動(float)
3、CSS(8)---定位(position)
一、什麼是Flex 佈局
1、Flex 佈局特點
上面三種佈局都是基於盒狀模型。依賴 display屬性 + position屬性 + float屬性。它對於有些特殊佈局並不友好,比如,垂直居中就不容易實現,會有溢位容器的問題。
Flex是意思是”彈性佈局”,它可以為盒狀模型提供最大的靈活性。主要思想是讓容器有能力讓其子專案能夠改變其 寬度、高度、順序,以最佳的方式填充可用空間。
簡單來講就是當你設定好父元素的寬度或者高度,對於它的子元素會根據父類的寬度或者高度來填充可用空間。
2、Flex 佈局
任何一個容器都可以指定為 Flex 佈局。
.box{
display: flex;
}行內元素也可以使用 Flex 佈局。
.box{
display: inline-flex;
}注意 設為 Flex 佈局後,CSS的columns在伸縮容器上沒有效果。子元素(伸縮專案)的 float、clear和vertical-align屬性將失效
二、重要概念
1、容器和專案
容器 採用Flex佈局的元素,稱為Flex容器,簡稱”容器”。(父元素)
專案 容器下所有子元素自動成為容器成員,簡稱”專案”。(父元素下的子元素)
2、主軸和交叉軸
(盜圖 這幅圖自己畫太費時間了 )

容器預設存在兩根軸:水平的叫主軸 和 垂直的叫交叉軸 。
主軸的開始位置叫做 main start,結束位置叫做 main end;交叉軸的開始位置叫做 cross start,結束位置叫做 cross end。
專案預設沿主軸排列。單個專案佔據的主軸空間叫做main size,佔據的交叉軸空間叫做cross size。
三、容器的屬性
上面解釋了什麼是容器,簡單理解就是父元素上設定的屬性
有6個屬性設定在容器上flex-direction、flex-wrap 、flex-flow 、justify-content、align-items 、align-content
1、flex-direction(伸縮流方向)
重點 flex-direction 屬性決定 主軸的方向(即專案的排列方向)。
它有4個屬性值。
flex-direction: row | row-reverse | column | column-reverse;效果

row(預設值): 主軸為水平方向,起點在左端。
row-reverse: 主軸為水平方向,起點在右端。
column: 主軸為垂直方向,起點在上沿。
column-reverse: 主軸為垂直方向,起點在下沿。2、flex-wrap(換行)
專案(子元素)在容器(父元素)中有時候也會溢位伸縮容器。與傳統的CSS盒模型一樣,CSS允許使用overflow:hidden 屬性來處理溢位內容的顯示方式。在容器中有一個
換行屬性,主要用來設定容器中的專案是單行顯示還是多行顯示,以及決定側軸的方向。
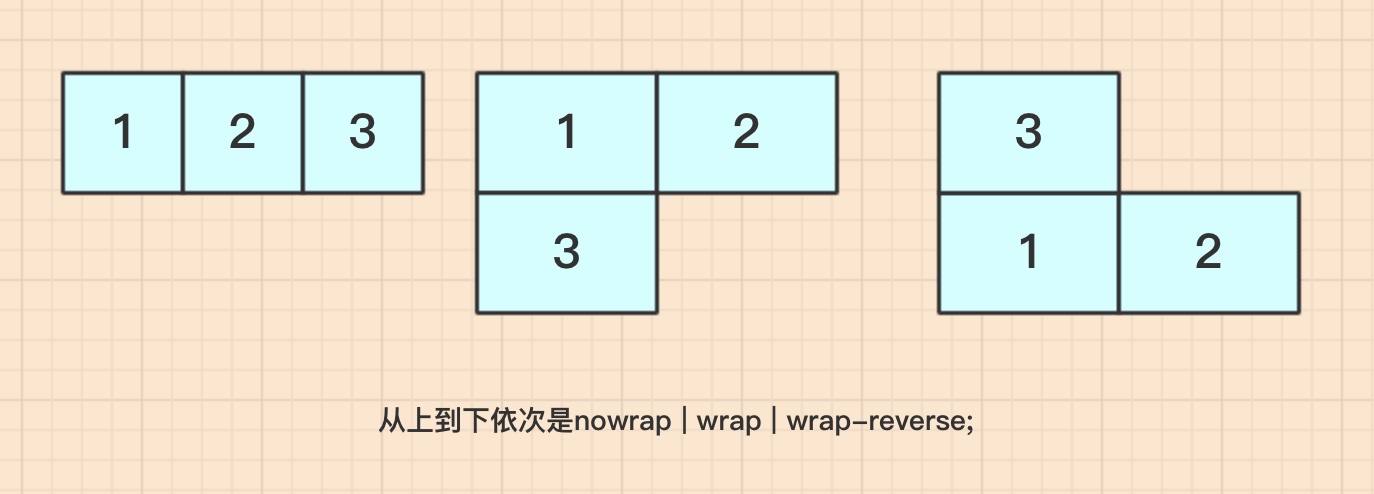
flex-wrap: nowrap | wrap | wrap-reverse;
- nowrap: 伸縮容器單行顯示。(預設)
- wrap: 換行,第一行在上方。
- wrap-reverse: 換行,第一行在下方。 3、flex-flow(伸縮方向與換行)
說明 flex-flow屬性是flex-direction屬性和flex-wrap屬性的簡寫形式,預設值為row nowrap。
flex-flow: <flex-direction> || <flex-wrap>;4、justify-content(主軸對齊)
說明 justify-content屬性定義了專案在主軸上的對齊方式。
屬性值
justify-content: flex-start | flex-end | center | space-between | space-around;
flex-start(預設值): 左對齊
flex-end: 右對齊
center: 居中
space-between: 兩端對齊,專案之間的間隔都相等。
space-around: 每個專案兩側的間隔相等。所以,專案之間的間隔比專案與邊框的間隔大一倍。 5、 align-items(側軸對齊)
說明 align-items屬性定義專案在交叉軸上如何對齊。
align-items: flex-start | flex-end | center | baseline | stretch;
它可能取5個值。具體的對齊方式與交叉軸的方向有關,下面假設交叉軸從上到下。
flex-start: 交叉軸的起點對齊。
flex-end: 交叉軸的終點對齊。
center: 交叉軸的中點對齊。
baseline: 專案的第一行文字的基線對齊。
stretch(預設值): 如果專案未設定高度或設為auto,將佔滿整個容器的高度。 6、 align-content(多根軸線的對齊)
說明 align-content屬性定義了多根軸線的對齊方式。如果專案只有一根軸線,該屬性不起作用。
align-content: flex-start | flex-end | center | space-between | space-around | stretch;
該屬性可能取6個值。
flex-start: 與交叉軸的起點對齊。
flex-end: 與交叉軸的終點對齊。
center: 與交叉軸的中點對齊。
space-between: 與交叉軸兩端對齊,軸線之間的間隔平均分佈。
space-around: 每根軸線兩側的間隔都相等。所以,軸線之間的間隔比軸線與邊框的間隔大一倍。
stretch(預設值): 軸線佔滿整個交叉軸。四、專案的屬性
上面說明,專案就是父元素中的子元素。以下6個屬性設定在專案上。
order
flex-grow
flex-shrink
flex-basis
flex
align-self1、order屬性
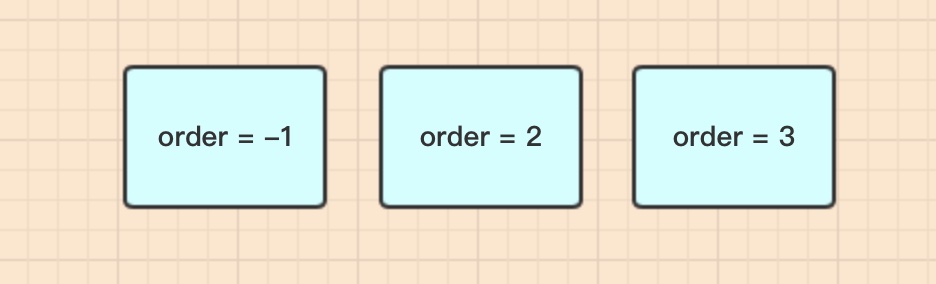
說明 order屬性定義專案的排列順序。數值越小,排列越靠前,預設為0。
order: <integer>;
2、flex-grow屬性
說明 flex-grow屬性定義專案的放大比例,預設為0,即如果存在剩餘空間,也不放大。
.item {
flex-grow: <number>; /* default 0 */
}
如果所有專案的flex-grow屬性都為1,則它們將等分剩餘空間(如果有的話)。如果一個專案的flex-grow屬性為2,其他專案都為1,則前者佔據的剩餘空間將比其他項多一倍。
3、flex-shrink屬性
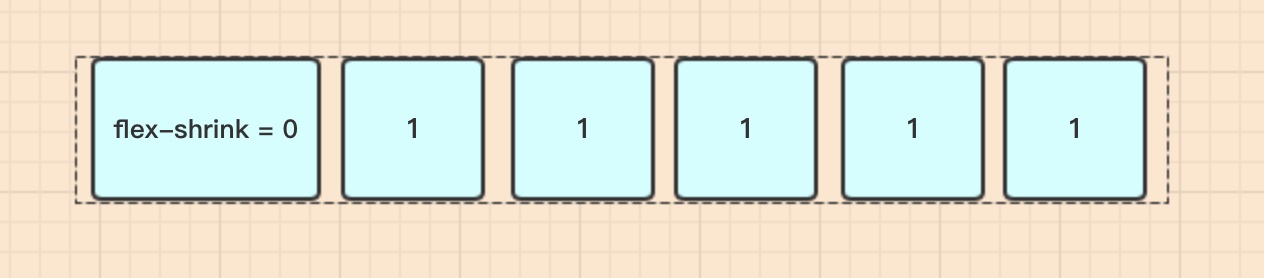
說明 flex-shrink屬性定義了專案的縮小比例,預設為1,即如果空間不足,該專案將縮小。
.item {
flex-shrink: <number>; /* default 1 */
}
如果所有專案的flex-shrink屬性都為1,當空間不足時,都將等比例縮小。如果一個專案的flex-shrink屬性為0,其他專案都為1,則空間不足時,前者不縮小。
負值對該屬性無效。
4、 flex-basis屬性
flex-basis屬性定義了在分配多餘空間之前,專案佔據的主軸空間(main size)。瀏覽器根據這個屬性,計算主軸是否有多餘空間。它的預設值為auto,即專案的本來大小。
.item {
flex-basis: <length> | auto; /* default auto */
}它可以設為跟width或height屬性一樣的值(比如350px),則專案將佔據固定空間。
5 flex屬性
flex屬性是flex-grow, flex-shrink 和 flex-basis的簡寫,預設值為0 1 auto。後兩個屬性可選。
.item {
flex: none | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ]
}該屬性有兩個快捷值:auto (1 1 auto) 和 none (0 0 auto)。
建議優先使用這個屬性,而不是單獨寫三個分離的屬性,因為瀏覽器會推算相關值。
6、align-self屬性
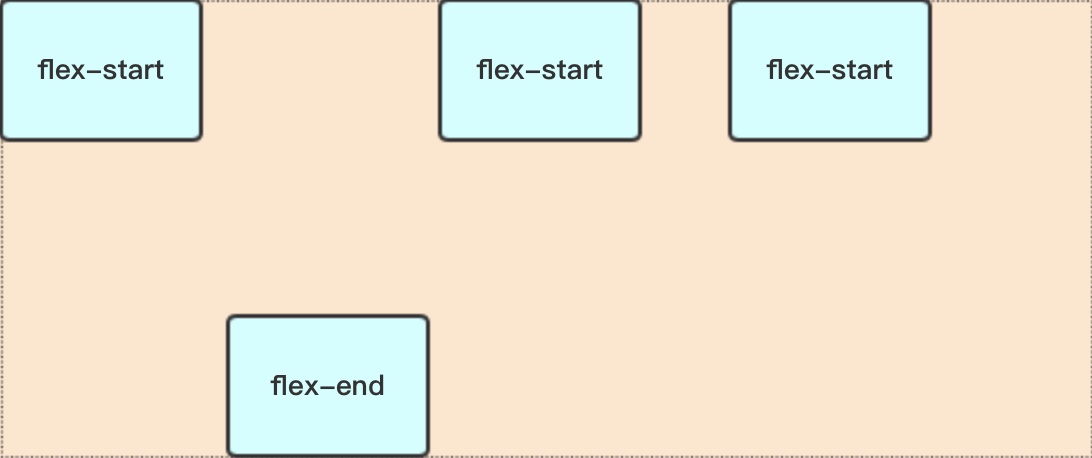
align-self屬性允許單個專案有與其他專案不一樣的對齊方式,可覆蓋align-items屬性。預設值為auto,表示繼承父元素的align-items屬性,如果沒有父元素,則等同於stretch。
.item {
align-self: auto | flex-start | flex-end | center | baseline | stretch;
}
該屬性可能取6個值,除了auto,其他都與align-items屬性完全一致。
五、示例
1、水平佈局
效果

程式碼
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>水平佈局</title>
<style>
section {
width: 50%;
height: 150px;
/*background-color: pink;*/
margin: 100px auto;
border: 2px solid red;
/*父親新增 伸縮佈局*/
display: flex;
}
section div {
height: 100%;
flex: 1; /* 孩子的份數*/
}
section div:nth-child(1) {
background-color: pink;
flex: 2;
}
section div:nth-child(2) {
background-color: purple;
margin: 0 10px;
}
section div:nth-child(3) {
background-color: yellow;
flex: 3;
}
</style>
</head>
<body>
<section>
<div>1</div>
<div>2</div>
<div>3</div>
</section>
</body>
</html>2、垂直分佈
效果

程式碼
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>水平佈局</title>
<style>
section {
width: 50%;
height: 150px;
/*background-color: pink;*/
margin: 100px auto;
border: 2px solid red;
/*父親新增 伸縮佈局*/
display: flex;
}
section div {
height: 100%;
flex: 1; /* 孩子的份數*/
}
section div:nth-child(1) {
background-color: pink;
flex: 2;
}
section div:nth-child(2) {
background-color: purple;
margin: 0 10px;
}
section div:nth-child(3) {
background-color: yellow;
flex: 3;
}
</style>
</head>
<body>
<section>
<div>1</div>
<div>2</div>
<div>3</div>
</section>
</body>
</html>3、攜程網案例
效果

程式碼
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
html, body {
min-width: 320px;
max-width: 540px;
margin: 100px auto;
font: normal 14px/1.5 Tahoma,"Lucida Grande",Verdana,"Microsoft Yahei",STXihei,hei;
}
header {
height: 108px;
}
header img {
height: 100%;
width: auto;
}
nav {
border: 1px solid #ccc;
padding: 4px;
}
nav a {
text-decoration: none;
color: #fff;
text-shadow: 0 2px 1px rgba(0,0,0,.2);
/*text-shadow:水平位置 垂直位置 模糊距離 陰影顏色;*/
}
.row {
height: 90px;
display: flex; /*伸縮佈局*/
border-radius: 5px;
overflow: hidden;
margin-bottom: 5px;
}
.row div {
height: 100%;
flex: 1;
background-color: #FF697A;
border-right: 1px solid #fff;
}
.row div:nth-child(3) {
border-right: 0;
}
.row div a {
display: block;
width: 100%;
height: 100%;
}
.row33 {
display: flex;
flex-direction: column;
}
.row33 a {
flex: 1;
text-align: center;
line-height: 45px;
}
.row33 a:first-child {
border-bottom: 1px solid #fff;
}
.row em {
display: block;
height: 45px;
text-align: center;
line-height: 45px;
font-style: normal;
}
.row i {
display: block;
width: 43px;
height: 43px;
margin: -5px auto 0;
background: url(images/ctrip.png) no-repeat 0 -127px;
-webkit-background-size: 104px; /* 字首 */
-moz-background-size: 104px; /* 字首 火狐 */
-ms-background-size: 104px; /* 字首 ie */
-o-background-size: 104px; /* 字首 ie */
background-size: 104px;
}
.row .icon-flight {
background-position: 0 -288px;
}
</style>
</head>
<body>
<header>
<img src="images/banner.jpg" height="307" width="1536" alt="">
</header>
<nav>
<div class="row">
<div>
<a href="#">
<em>酒店</em>
<i></i>
</a>
</div>
<div class="row33">
<a href="#">海外酒店</a>
<a href="#">特價酒店</a>
</div>
<div class="row33">
<a href="#">團購</a>
<a href="#">同福客棧</a>
</div>
</div>
<div class="row">
<div>
<a href="#">
<em>酒店</em>
<i class="icon-flight"></i>
</a>
</div>
<div class="row33">
<a href="#">海外酒店</a>
<a href="#">特價酒店</a>
</div>
<div class="row33">
<a href="#">團購</a>
<a href="#">同福客棧</a>
</div>
</div>
<div class="row">
<div>
<a href="#">
<em>酒店</em>
<i></i>
</a>
</div>
<div class="row33">
<a href="#">海外酒店</a>
<a href="#">特價酒店</a>
</div>
<div class="row33">
<a href="#">團購</a>
<a href="#">同福客棧</a>
</div>
</div>
<div class="row">
<div class="row33">
<a href="#">海外酒店</a>
<a href="#">特價酒店</a>
</div>
<div class="row33">
<a href="#">海外酒店</a>
<a href="#">特價酒店</a>
</div>
<div class="row33">
<a href="#">團購</a>
<a href="#">同福客棧</a>
</div>
</div>
</nav>
</body>
</html>
你如果願意有所作為,就必須有始有終。(19)