[3.0] 一個人開發一個App,小程式從0到1,刪減新增
在這個黃道吉日,咱們將要幹一件,驚天地泣鬼神,婦孺皆知的大事,那就是刪掉微信開發工具自動生成的原始碼。
刪掉pages下的index、logs目錄,啥都不留;
刪掉utils下的util.js,只流空氣;
刪掉app.js裡的程式碼,只留App({});
刪掉app.wxss裡的內容,只留下一地雞毛;
刪掉sitemap.json, 只留下一聲嘆息,但這裡有個前提:你確定所有頁面都可被索引(搜尋),而且一直不會有例外,如果不是,那就留著,如果你已經刪掉了,那就補回來。
刪掉project.config.json,如果不想再接著開發的話;
刪掉,哦,不,是修改。修改app.json裡的pages值為:"pages/home/index",並快速按下儲存。當然,慢速也是可以的。
刪掉,刪掉,把一切的煩惱統統刪掉;刪掉,刪掉,把多餘的程式碼全部刪掉;刪掉,刪掉,我聽到你在鬼哭狼叫。
刪一時,一時爽,一直刪除,一直爽。爽過之後,再慢慢增加回來。

3.1 增加
在app.json中的pages新增pages/home/index並進行儲存時,你會發現在左邊pages目錄下,多了一個home目錄,裡面存著頁面4件套。
按微信產品經理的建議,開發小程式時,先從佈局檔案wxml和樣式檔案wxss開始,緊接著實現業務邏輯(js)。至於json,不用開發,只是配置就好。
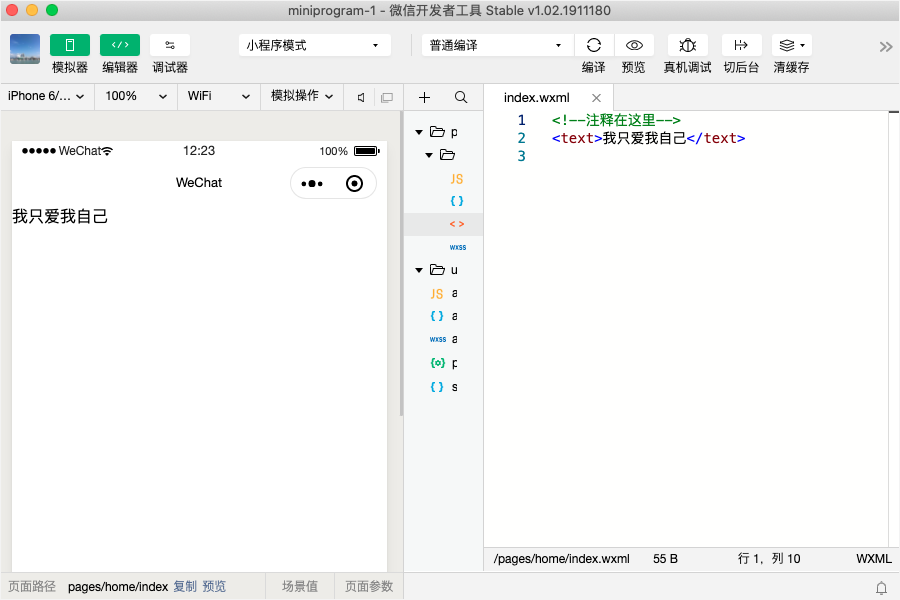
好了,這次做個乖寶寶,聽一次產品經理的話,開啟wxml檔案吧。哎呀,有句不像話的話在裡面。我就知道你看不懂,因為全是英文呀,像text,我告訴你,你都不知道是文字的意思吧。用<>包起來,不是因為天冷,而是表示標籤。
<text>pages/home/index.wxml</text>
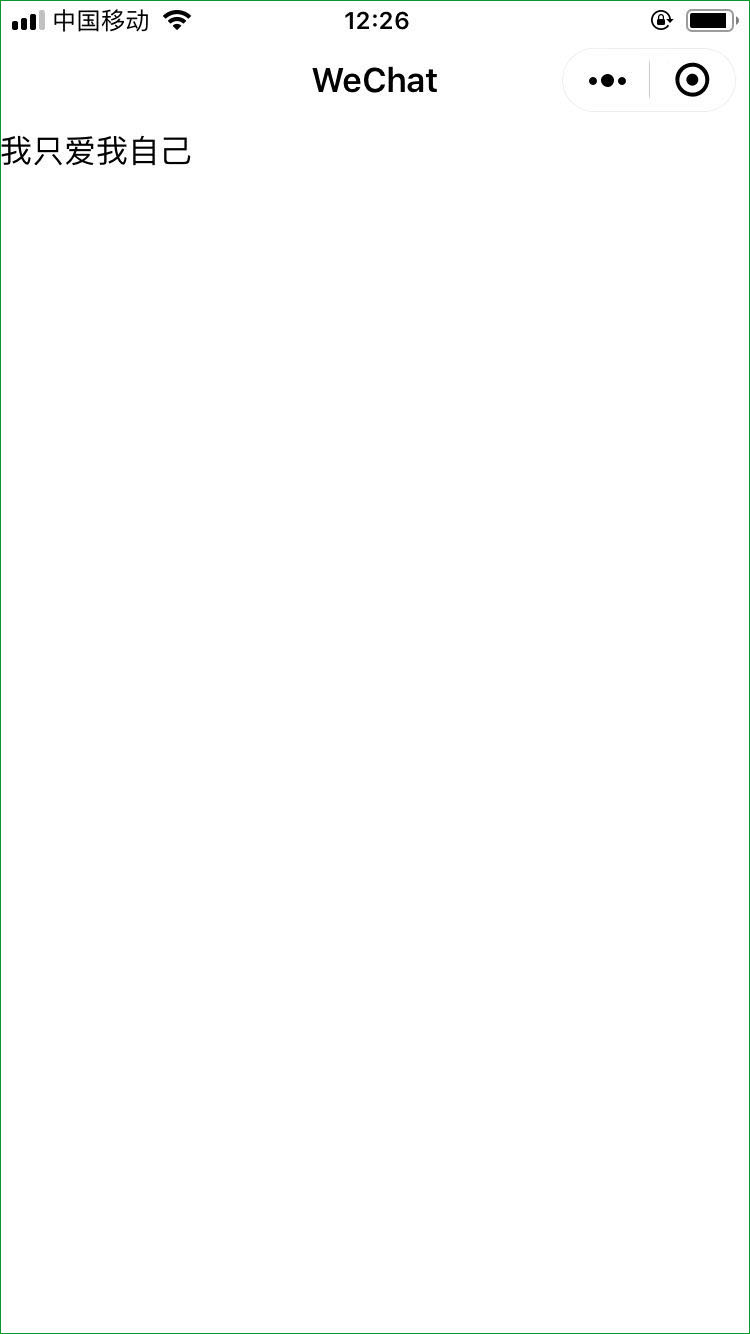
標籤,是用來氣死單身狗的,因為他們總是成雙結對地出現,中間還流下愛的宣言。好了,夠了,你可以運行了。點選【真機除錯】,用真機(安裝了微信的智慧手機,否則就是玩具了),掃碼,執行看看。
<!--註釋在這裡-->
<text>我只愛我自己</text>

我在二手iPhone上執行的效果是這樣的。不知你注意到沒, <!-- -->所在行是不顯示出來的,因為它是註釋。註釋是給人看的,機器是瞧不上的。

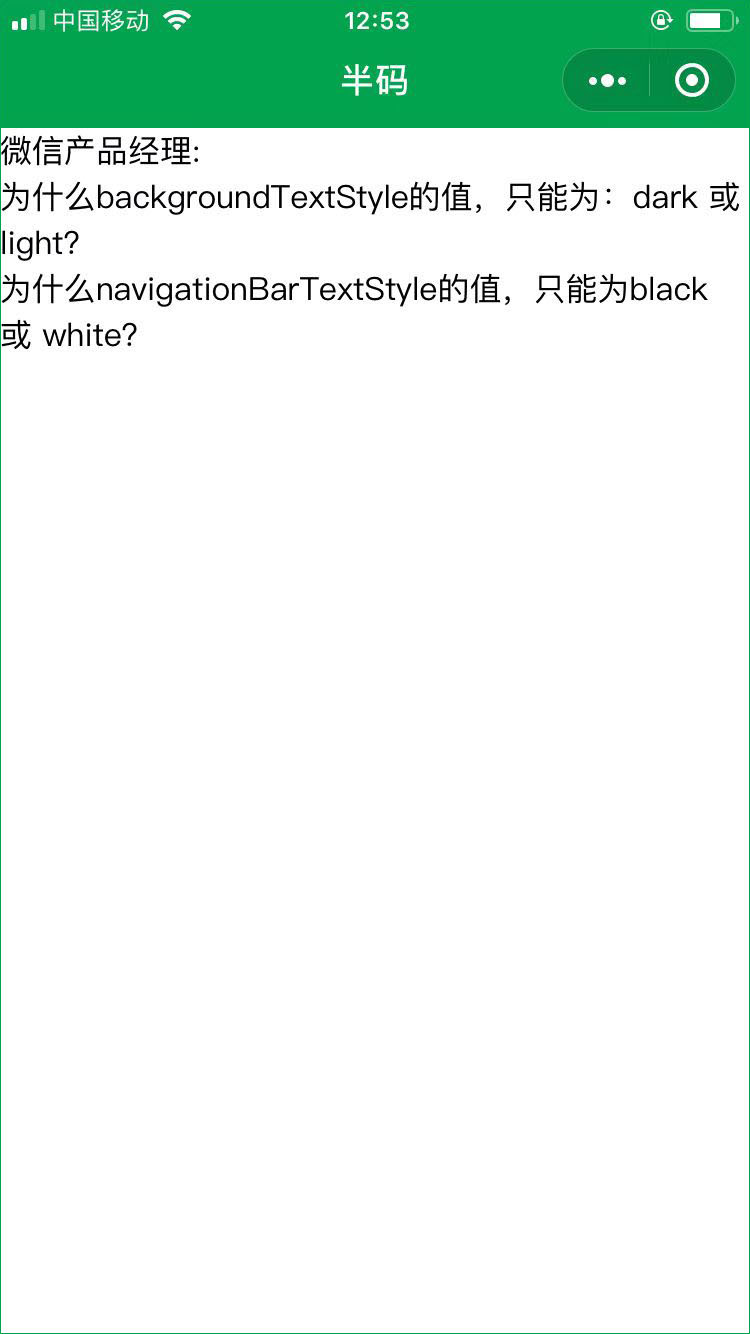
如果你看不看導航欄的樣色和風格,那就開啟index.json,勇敢地敲入如下程式碼,但請be careful,小心,backgroundTextStyle的值,只能為:dark 或 light; navigationBarTextStyle的值,只能為black 或 white。千萬不要問我為什麼,因為我也很想知道,要不咱給微信產品經理留個話?--更改index.wxml的內容即可。
{
"usingComponents": {},
"backgroundTextStyle": "light",
"navigationBarBackgroundColor": "#00a24d",
"navigationBarTitleText": "半碼",
"navigationBarTextStyle": "white"
}

這樣執行之後,微信的產品經理能否收到,我也不清楚,我只清楚,我在講技術內容時,採用的是循序漸進的方式,一開始是慢節奏,接著是更慢的節奏,哦,不對,是快節奏。好了,下一節佈局相關的內容,有一定的難度,讓咱們加大馬力,快速前進。
