SpringSecurity 自定義表單登入
SpringSecurity 自定義表單登入
本篇主要講解 在SpringSecurity中 如何 自定義表單登入 , SpringSecurity預設提供了一個表單登入,但是實際專案裡肯定無法使用的,本篇就主要講解如何自定義表單登入
1.建立SpringSecurity專案
1.1 使用IDEA
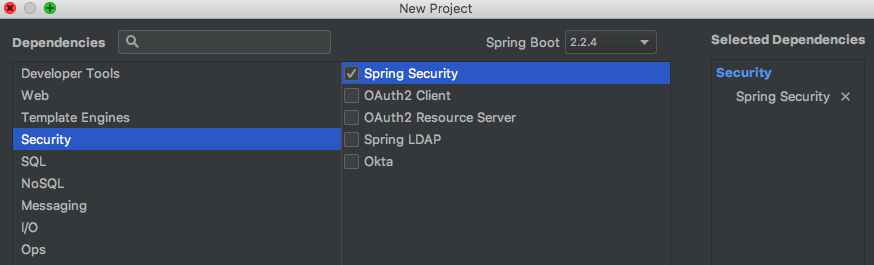
先通過IDEA 建立一個SpringBoot專案 並且依賴SpringSecurity,Web依賴

此時pom.xml會自動新增
<dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-security</artifactId> </dependency>
2.擴充套件 WebSecurityConfigurerAdapter
WebSecurityConfigurerAdapter 是SpringSecurity 提供的用於我們擴充套件自己的配置
實現WebSecurityConfigurerAdapter經常需要重寫的:
1、configure(AuthenticationManagerBuilder auth);
2、configure(WebSecurity web);
3、configure(HttpSecurity http);2.1 預設 WebSecurityConfigurerAdapter 為我們提供了一些基礎配置如下
protected void configure(HttpSecurity http) throws Exception { logger.debug("Using default configure(HttpSecurity). If subclassed this will potentially override subclass configure(HttpSecurity)."); http .authorizeRequests() .anyRequest().authenticated() .and() .formLogin().and() .httpBasic(); }
2.2 建立自定義的 WebSecurityConfigurer
1.formLogin() 開啟表單登入,該方法會應用 FormLoginConfigurer 到HttpSecurity上,後續會被轉換為對應的Filter
2.loginPage() 配置自定義的表單頁面
3.authorizeRequests().anyRequest().authenticated(); 表示任何請求介面都要認證
@Configuration
@Slf4j
public class MyWebSecurityConfig extends WebSecurityConfigurerAdapter {
@Override
protected void configure(HttpSecurity http) throws Exception {
http.csrf().disable()
.formLogin()
.loginPage("/mylogin.html")
.and()
.authorizeRequests().anyRequest().authenticated();
}
} 2.3 mylogin.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>標準登入頁面</h1>
<h3>表單登入</h3>
<form action="/login" method="post">
<table>
<tr>
<td>使用者名稱:</td>
<td><input type="text" name="username"/></td>
</tr>
<tr>
<td>密碼:</td>
<td><input type="password" name="password"/></td>
</tr>
<tr>
<td colspan="2">
<button type="submit">登入</button>
</td>
</tr>
</table>
</form>
</body>
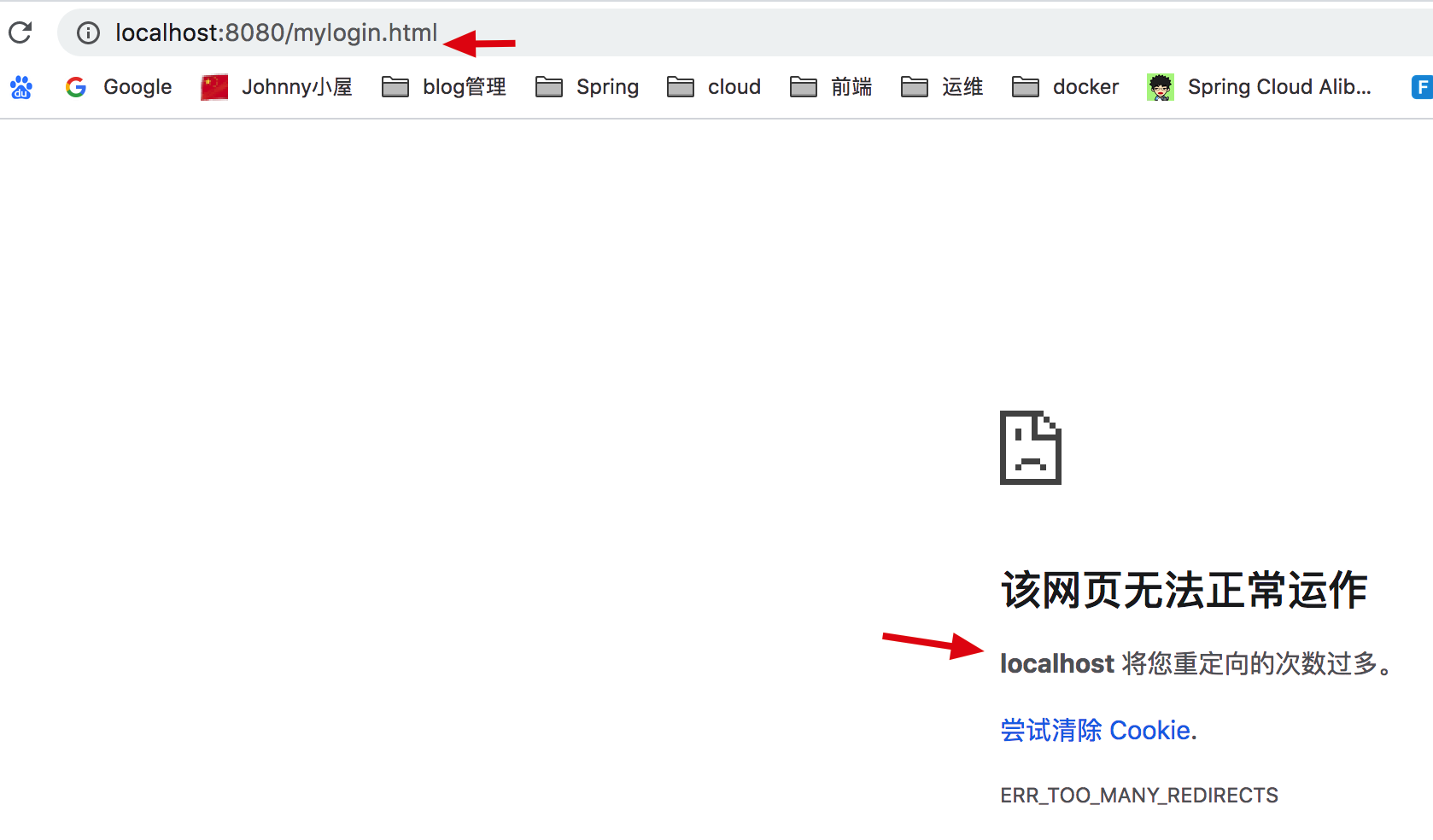
</html>3.訪問自定義登入頁面(注意有重定向過多問題)
啟動專案 並且直接訪問
http://localhost:8080會發現瀏覽器報 重定向次數過多,這是什麼原因呢?
這是因為 我們上面配置了 loginPage("/mylogin.html") ,但是這個路徑它沒有被允許訪問,也就是當重定向到/mylogin.html路徑後,還是會因為需要認證 被重定向道 /mylogin.html 導致該錯誤

4.允許登入頁面路徑訪問 antMatchers("/mylogin.html").permitAll()
只需要在配置的地方 新增 .antMatchers("/mylogin.html").permitAll() 允許這個路徑
http.csrf().disable()
.formLogin()
.loginPage("/mylogin.html")
.and()
.authorizeRequests()
.antMatchers("/mylogin.html").permitAll()
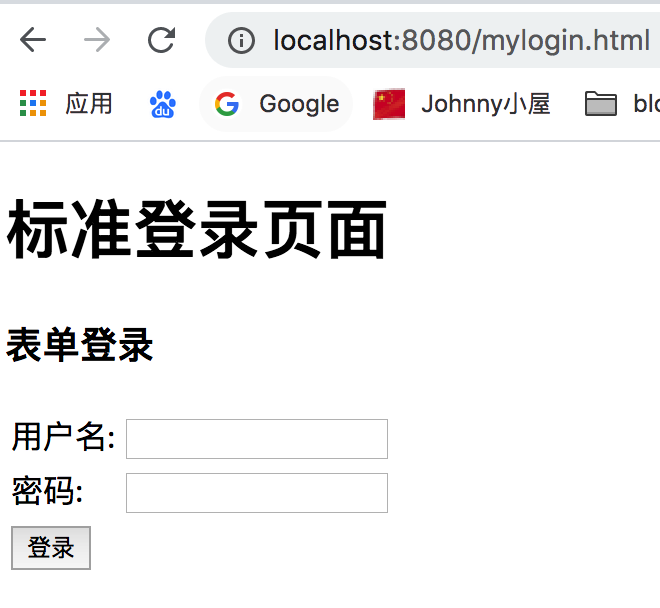
.anyRequest().authenticated();再次訪問,我們自定義的表單就顯示出來了(忽略樣式。。。)

此時我們輸入使用者名稱 user 密碼 : 控制檯列印
Using generated security password: 6bf253eb-c785-42b6-b147-b0fe2971586e發現又跳轉到 /mylogin.html頁面,這是因為 當我們配置了 loginPage("/mylogin.html")之後 處理表單登入的過濾器它所攔截的請求就不再是 /login (預設是 /login) ,攔截的登入請求地址變成了 和 loginPage一樣的 mylogin.html
此時如果將 action地址改成 /mylogin.html ,那麼再登入 就能成功
<form action="/mylogin.html" method="post">5.配置自定義登入介面路徑 loginProcessingUrl
由於我們上面配置了 loginPage ,則對應登入介面路徑也變成了 loginPage所配置的 mylogin.html,但是當我們不想使用這個作為介面路徑的時候,可以通過以下配置來修改
通過 loginProcessingUrl 類配置處理登入請求的路徑
http.csrf().disable()
.formLogin()
.loginPage("/mylogin.html")
.loginProcessingUrl("/auth/login")
.and()
.authorizeRequests()
.antMatchers("/mylogin.html").permitAll()
.anyRequest().authenticated();記得和action 對應
<form action="/auth/login" method="post">至此SpringSecurity自定義登入頁面的配置 以及注意事項全部說完
6. 總結
本篇主要講解 在SpringSecurity中 如何 自定義表單登, 是不是非常簡單 ,但是也有一些要注意的點
1.擴充套件WebSecurityConfigurerAdapter
2.配置loginPage 頁面路徑
3.允許loginPage 頁面路徑 訪問
4.配置登入請求的路徑 loginProcessingUrl
個人部落格地址: https://www.askajohnny.com 歡迎訪問!
本文由部落格一文多發平臺 OpenWrite 釋出!
