使用 GitHub Actions 實現 Hexo 部落格自動部署

一、Hexo 相關知識點
靜態部落格簡單,但是釋出博文時稍顯麻煩,一般需要下面兩步:
hexo clean
hexo g -d // 相當於 hexo g + hexo d如果考慮到同步原始檔,還需要每次更改後,將原始檔 push 到指定倉庫:
git push origin master我們可以將 Hexo 檔案分為兩類,一類是原始檔,即下面這些檔案:
.
├── _config.yml
├── package.json
├── scaffolds
├── source
| ├── _drafts
| └── _posts
└── themes一類是 public 檔案,即網站檔案:
public
├── 2020
├── categories
├── tags
....釋出博文的這三個操作代表:
- hexo clean:刪除網站(public)檔案
- hexo g:生成網站(public)檔案
- hexo d:將本地網站(public)檔案同步到指定倉庫(如:yourname.github.io)中
我使用一個私有倉庫存放 Hexo 原始檔,在 deppwang/deppwang.github.io 中存放網站檔案。所以每次釋出或者更新博文時,需要使用 push 操作更新原始檔,再執行 hexo clean、hexo g -d 更新部落格,比較麻煩。
所以我們希望能在 push 原始檔後,由 CI/CD(持續整合/持續部署)工具為我們執行 hexo clean
hexo g -d 這兩個操作。

二、GitHub Actions
CI/CD 工具前有 Travis CI,現有 GitHub Actions,這裡使用 GitHub Actions。
GitHub Actions 的工作原理:我們提前設定好需要自動化執行的任務,GitHub Actions 監控當前倉庫的某一個操作(如:push),一旦有此操作,就自動化執行這些任務。
所以我們希望使用 GitHub Actions 後,只需要往原始檔倉庫 push 更新原始檔,GitHub Actions 監控到 push 操作時,就自動化執行 hexo clean、hexo g -d 操作,完成博文釋出。
Action 存放在專案根目錄的 .github/workflows 下,字尾為 .yml。一個 Action 相當於一個工作流 workflow,一個工作流可以有多個任務 job,每個任務可以分為幾步 step。任務、步驟依次執行。
每個 Action 是一個獨立指令碼,所以可以作為程式碼倉庫。
actions/setup-node就表示github.com/actions/setup-node這個 倉庫,代表安裝 node.js。Action 為 action.yml
可以通過下面這種格式來使用別人寫好的 action,@借用了指標的概念:
actions/setup-node@74bc508 # 指向一個 commit
actions/[email protected] # 指向一個標籤
actions/setup-node@master # 指向一個分支關於 GitHub Actions 更多知識,請看 GitHub Actions 入門教程 - 阮一峰。
現在需要實現一個 Action,使其能夠執行 hexo clean、hexo g -d 操作。

三、Hexo Action
我是使用的 sma11black 已經開發好的 Hexo Action,這個 Action 針對的是存放 Hexo 原始檔和網站檔案分開存放的場景。請先看 教程,以下為教程的補充。
非第一次生成 SSH Key:
ssh-keygen -t rsa -f ~/.ssh/id_rsa_x -C "[email protected]"將生成的 private key 作為 Hexo 原始檔倉庫 Settings > Secrets 的 一個名叫 DEPLOY_KEY 的 Secret。注意:需要複製包括 -----BEGIN OPENSSH PRIVATE KEY----- 和 -----END OPENSSH PRIVATE KEY----- 的整個內容。Secret 相當於一個變數,可以使私有變數不公開。
將生成的 public key 作為網站檔案倉庫 Settings > Deploy Keys 的 Deploy Key。Deploy Keys 中的公鑰針對於當前倉庫。
為什麼要用 SSH Key?
- SSH Key,是一對密匙:公鑰+私鑰,用於加密本地倉庫和遠端倉庫的傳輸內容。是非對稱加密,可公鑰加密、私鑰解密;或私鑰加密、公鑰解密。
- 使用 GitHub Actions 是藉助 GitHub 提供的環境,跟本地環境一樣,也需要有私鑰。當 GitHub Action 執行
hexo g -d時,用私鑰 DEPLOY_KEY 加密,GitHub 用網站檔案倉庫的 Deploy Key 進行驗證。
下面是具體的 action.yml:
name: Deploy # workflow name
on:
[push] # 觸發事件
jobs:
build: # job1 id
runs-on: ubuntu-latest # 執行環境為最新版 Ubuntu
name: A job to deploy blog.
steps:
- name: Checkout # step1 獲取原始碼
uses: actions/checkout@v1 # 使用 actions/checkout@v1
with: # 條件
submodules: true # Checkout private submodules(themes or something else). 當有子模組時切換分支?
# Caching dependencies to speed up workflows. (GitHub will remove any cache entries that have not been accessed in over 7 days.) 快取壓縮 node_modules,不用每次下載,使用時解壓,可以加快工作流的執行過程,超過 7 天沒有使用將刪除壓縮包。
- name: Cache node modules # step2
uses: actions/cache@v1
id: cache
with:
path: node_modules
key: ${{ runner.os }}-node-${{ hashFiles('**/package-lock.json') }}
restore-keys: |
${{ runner.os }}-node-
- name: Install Dependencies # step3 name
if: steps.cache.outputs.cache-hit != 'true' # 如果變數 cache-hit 不等於 true
run: npm install # 安裝 node modules 相關依賴
# Deploy hexo blog website.
- name: Deploy # step4
id: deploy
uses: sma11black/[email protected]
with:
deploy_key: ${{ secrets.DEPLOY_KEY }}
user_name: your github username
user_email: your github useremail
四、可能出現的問題:Deploy 失敗
可能出現以下 3 三種情況:
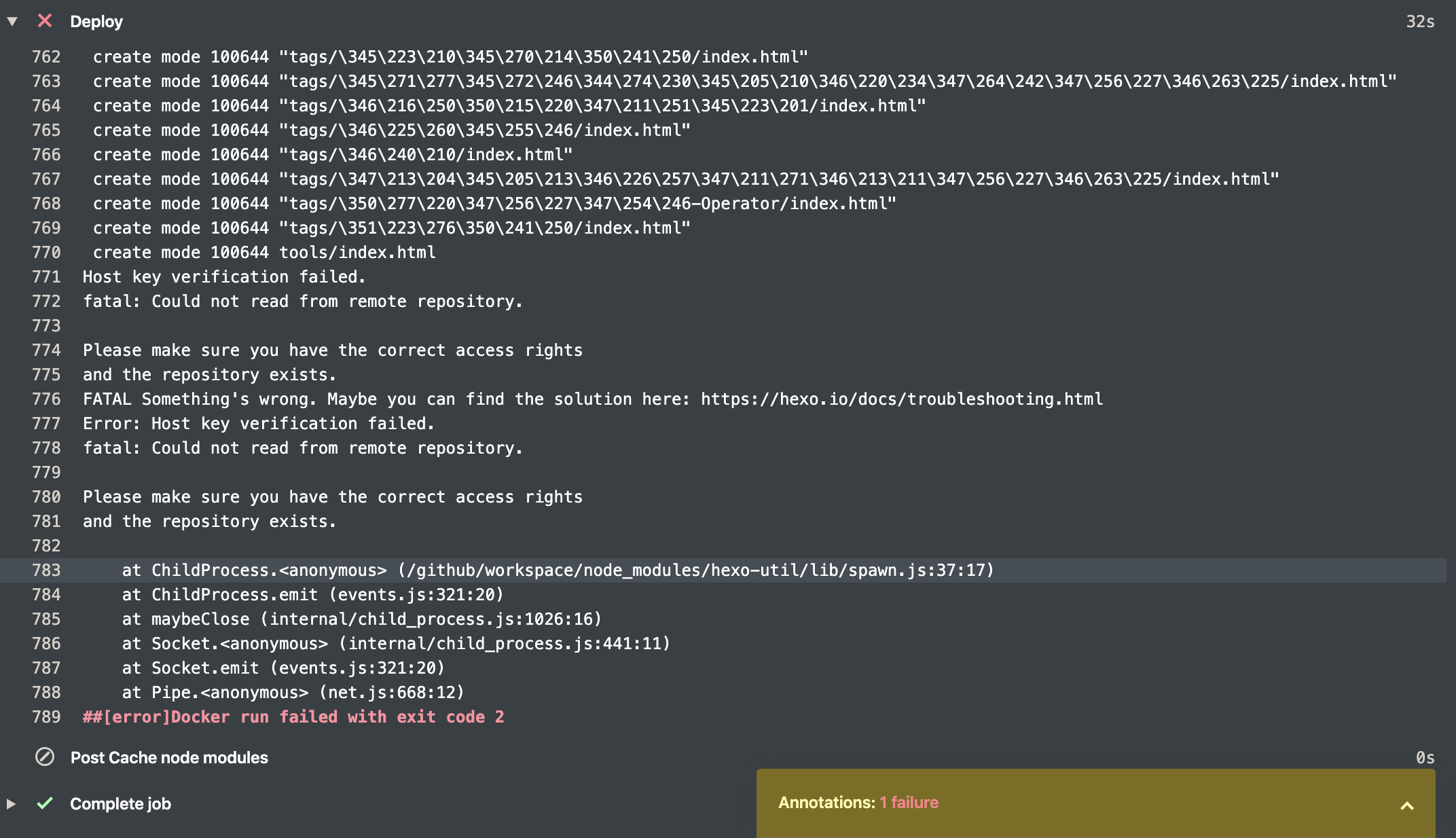
1、

Host key verification failed
fatal: Could not read from remote repository.出現此問題請檢查 站點配置檔案,看 deploy 是否存在出 GitHub 以外的倉庫,如 Coding 。
解決方式:去除 GitHub 以外的倉庫。
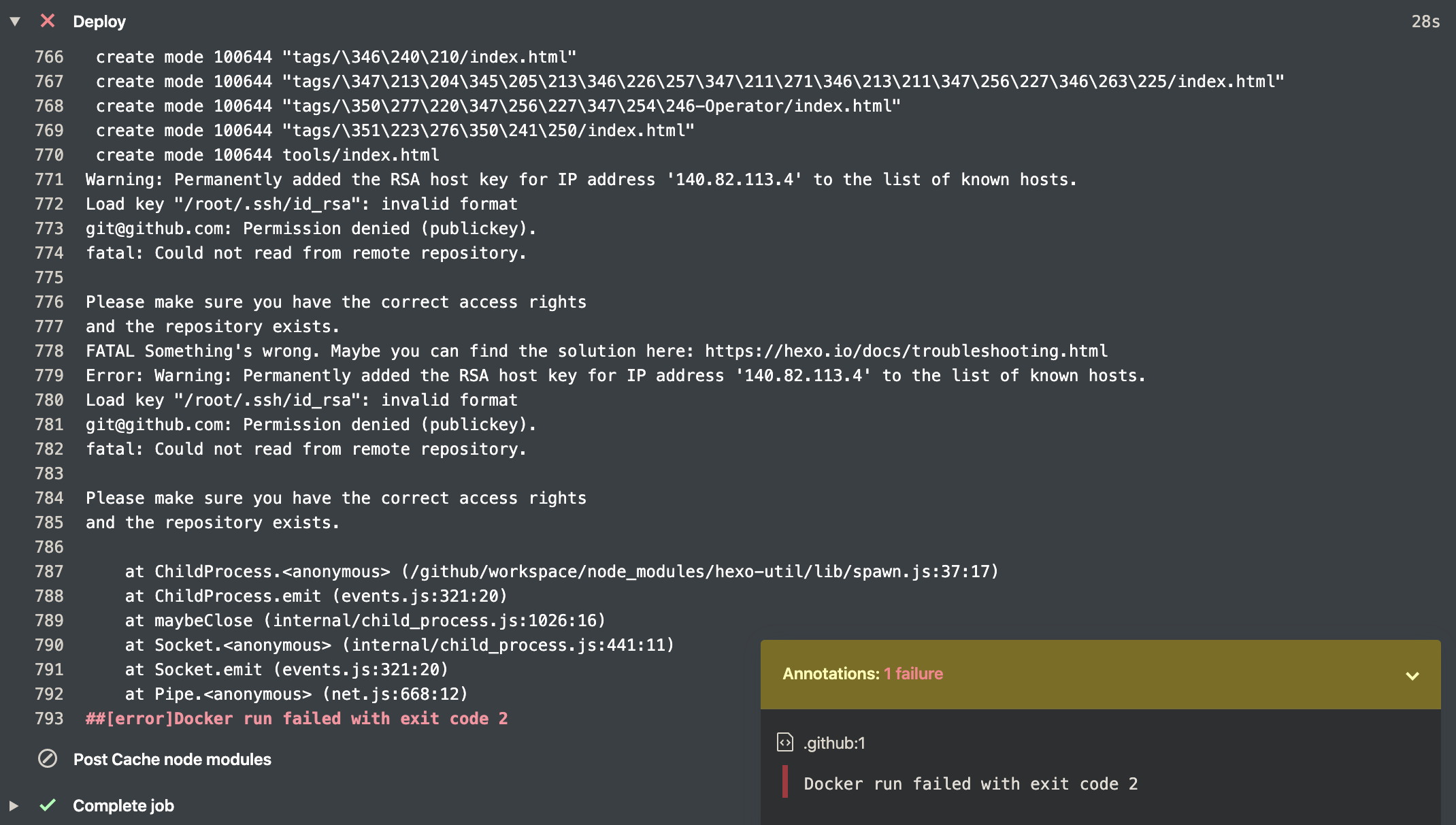
2、

Load key "/root/ssh/id_rsa": invalid format
gitagithub.com: Permission denied (publickey)
fatal: Could not read from remote repository.出現此問題請檢查 SSH Key,看 Private Key 是否正確且完整的複製
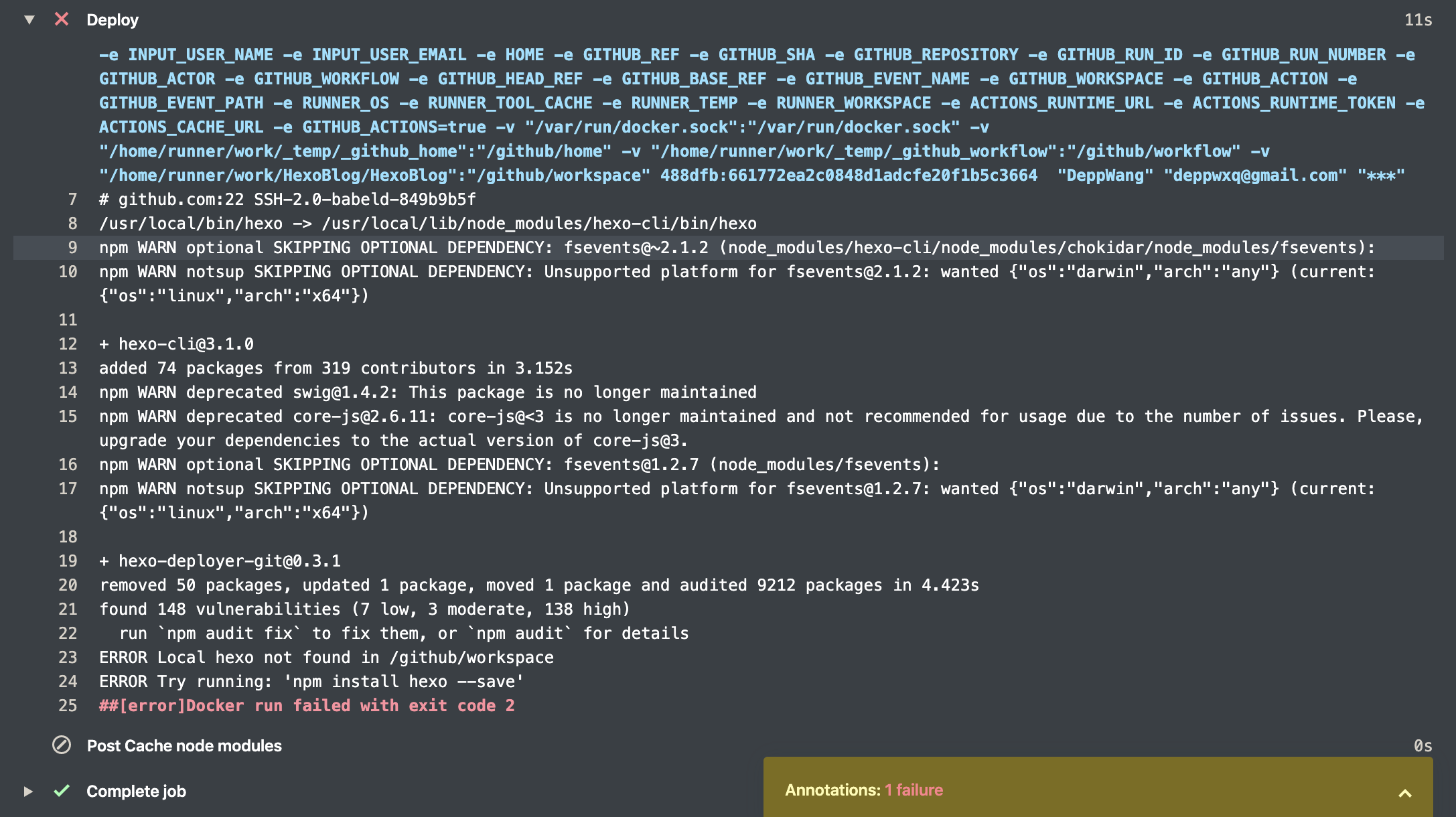
3、

ERROR Local hexo not found in /github/workspace
ERROR Try running: 'npm install hexo --save'解決方式:將 uses: sma11black/[email protected] 改為 uses: deppwang/[email protected],@v1.0.1 在 entrypoint.sh 中 hexo g -d 前添加了命令 npm install hexo --save
五、總結
關於 Action 具體如何執行,可結合執行日誌理解。
六、參考
- GitHub Actions 入門教程 - 阮一峰
- Hexo Action

相關推薦
使用 GitHub Actions 實現 Hexo 部落格自動部署
一、Hexo 相關知識點 靜態部落格簡單,但是釋出博文時稍顯麻煩,一般需要下面兩步: hexo clean hexo g -d // 相當於 hexo g + hexo d 如果考慮到同步原始檔,還需要每次更改後,將原始檔 push 到指定倉庫: git push origin master 我們可以將
vuepress-theme-reco + Github Actions 構建靜態部落格,部署到第三方伺服器
> [最新部落格連結](https://tsanfer.xyz/views/frontEnd/vuepress_theme_reco-Github_Actions.html) > [Github連結](https://github.com/Tsanfer/vuepress
在伺服器/GitHub上搭建Hexo部落格
本文章首發於:http://www.xtstarry.top/index.php/2018/07/24/在伺服器-github上搭建hexo部落格/ 前言 Hexo 是一個快速、簡潔且高效的部落格框架。Hexo 使用 Markdown(或其他渲染引擎)解析文章,在
使用GitHub Actions自動編譯部署hexo部落格
### 前言 使用hexo部落格也挺久的,最開始是本地hexo clean && hexo g,最後hexo d推送到伺服器。後來是本地hexo clean && hexo g,最後將生成檔案推送到GitHub,GitHub actions 推送到伺服器。後來本地檔案丟失,GitHub 僅僅存著編譯好pub
hexo部落格新增域名實現雙線部署(github和coding)
域名申請 首先申請一個域名 建立檔案 在hexo目錄下的source目錄下新建一個檔案CNAME,不要帶字尾,也就是沒有檔案型別,可以使用命令來建立 cd source touc
github 部署hexo部落格無效
問題: deploy後遠端庫沒有出現對應生成的hexo檔案 也無錯誤提示。 deploy: type: git repo: https://github.com/ReZeroS/ReZer
用TravisCI持續整合自動部署Hexo部落格的個人實踐
優秀的程式設計師都是不用持續整合的 前幾天我面試了一個碼農,連續幾個專業問題他都沒答上來。 尷尬之餘,我問它:「你沒有什麼理想嗎?你現在最渴望的事情是什麼?」 碼農轉悠著大眼睛,不假思索道:「做一個持續整合的自動部署!」 真沒想到在面試中居然還有這種操作
hexo 部落格部署在github和coding上 發文章同步到兩個倉庫中
1、註冊coding賬號 2、新建專案,不選擇 啟用 README.md 檔案初始化專案,以及任何 License 和 .gitignore 檔案。 3、從github上克隆專案下來 在本地git終端執行: git clone https
搭建自己的技術部落格系列(二)把 Hexo 部落格部署到 GitHub 上
1、在GitHub上建一個新倉庫 2、配置Git的SSH KEY 生成SSH新增到GitHub 回到你的git bash中, git config --global user.name "yourname" git config --global user.email "youremail" 這裡的y
二、Hexo+Github搭建自己的部落格
1.安裝Node.js,配置環境變數(注意node版本,好多問題在於node版本,我用的v10.5.0) 2.安裝git環境配置git環境 3.github新建倉庫,格式為:賬戶名.github.io,需要勾選Initialize this repository with a
基於 Hexo + GitHub Pages 搭建個人部落格
參考 markdown一些語法 1、 --- title: Hello Blog --- 2、連結[CSDN](https://blog.csdn.net/owenfy) 3、大小標題 ## Quick Start ### Create a new post 4、中間
使用Hexo + GitHub Pages 搭建個人部落格
一.前言 之前是在CSDN上寫部落格的,但是無奈其廣告滿天飛,還有因為個人不太喜歡CSDN部落格裡的一些東西,加上看到很多技術大牛都有自己的個人部落格,於是乎!便想著搭建一個自己的個人部落格。其實之前寫部落格還是追求於有很多人來看,以滿足自己這樣的一個慾望,後來慢慢覺得寫部落格無非是記錄一下自己成長的歷
Github+Hexo部落格搭建過程
安裝 Node.js 點選下載 對 Node.js 不是很懂,只知道需要它。 安裝 git (mac 自帶,windows 就不清楚了) 註冊 github 賬號。 設定 SSH Key 到 github 新增 SSH Key
使用 Hexo + Github 搭建自己的部落格(圖文教程)
使用 Hexo + Github 搭建自己的部落格(圖文教程) 【提示】:部落格地址是:自己的短域名.github.io 我的部落格地址:xpwi.github.io 如果之前有過建立倉庫經歷就會知道,自己的倉庫是在:【短域名,github,io/倉庫名】來訪問的。而這個部落
使用hexo,-github,-coding搭建免費部落格
Updated March 6, 2018 準備環境 windows10 x64 node.js v8.9.3 git version 2.16.1.windows.4 Markdown編輯器:http://markdownpad.com/ 熟練掌握git和github的基本操作
Github Pages+Hexo部落格搭建極簡版教程
目錄 1.環境安裝 1.1安裝nodejs與git 1.2檢查是否安裝成功 2.安裝hexo 2.1安裝命令 2.2hexo初始化 3.更換hexo主題 4
hexo+github搭建免費個人部落格
閱讀本文應具備的知識: 瞭解 git 和 github 具備 markdown 語法基礎知識 1.在 github 建立屬於自己的 github.io 你要有一個 github 賬號,並建立自己的 github.io 倉庫,不懂可以查我這篇文章
Mac平臺打造github上hexo部落格全過程
簡介 人玩部落格有三個階段,一是在平臺寫,但是寫著寫著就會發現限制太多。比如前些年,你寫個關於goagent的文章就會稽核不過.部落格流量來了,你想掛個廣告之類的也不行。本人是受實名制的影響,在寫部落格上有顧忌。第二個階段是自己購買域名和vps自己搭建後臺,使
使用hexo+github搭建免費個人部落格詳細教程
前言 使用github pages服務搭建部落格的好處有: 全是靜態檔案,訪問速度快;免費方便,不用花一分錢就可以搭建一個自由的個人部落格,不需要伺服器不需要後臺;可以隨意繫結自己的域名,不仔細看的話根本看不出來你的網站是基於github的;資料絕對安全,基於githu
基於hexo+github搭建一個獨立部落格
一直聽說用hexo搭建一個擁有自己域名的部落格是很酷炫的事情~,在這十一花上半個小時整個hexo部落格豈不美哉。 使用Hexo吸引我的是,其簡單優雅, 而且風格多變, 適合程式設計師搭建個人部落格,而且支援多平臺的搭建,再加上有些node,git基礎,分分鐘創建出一個高大上的部落格。廢話少說,開始吧。 準
