Hexo | 超詳細的hexo+githhub page搭建過程
首先安裝node.js

安裝git
去Git官網根據你的電腦引數,下載對應版本。
下載完成,通過在命令列輸入 git version 檢視是否安裝成功,有輸出版本號說明安裝成功。
滑鼠郵件選單裡就多了Git GUI Here和Git Bash Here兩個按鈕,一個是圖形介面的Git操作,一個是命令列,我們選擇Git Bash Here。

Hexo
Hexo 是一個快速、簡潔且高效的部落格框架。Hexo 使用 Markdown(或其他渲染引擎)解析文章,在幾秒內,即可利用靚麗的主題生成靜態網頁。
安裝Hexo
一、桌面右鍵滑鼠,點選Git Bash Here,輸入npm命令即可安裝
npm install hexo-cli -g
npm install hexo-deployer-git --save第一句是安裝hexo,第二句是安裝hexo部署到git page的deployer,兩個都需要安裝。
二、Hexo初始化配置
建立Hexo資料夾 根據自己喜好建立目錄(如D:\Blog\Hexo),直接進入D:\Blog\Hexo資料夾下右鍵滑鼠,點選Git Bash Here,進入Git命令框,執行以下操作。
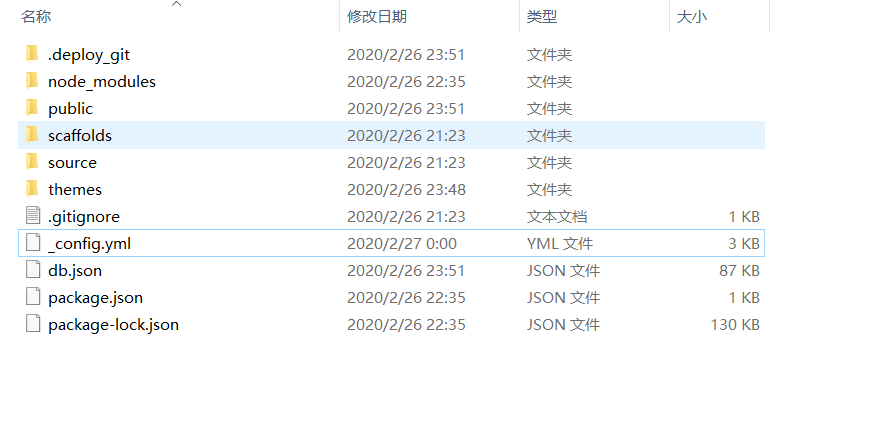
npm init安裝完成Hexo後。Hexo的資料夾如下:

本地檢視效果
執行下面語句,執行完即可登入localhost:4000檢視效果
hexo generate hexo server
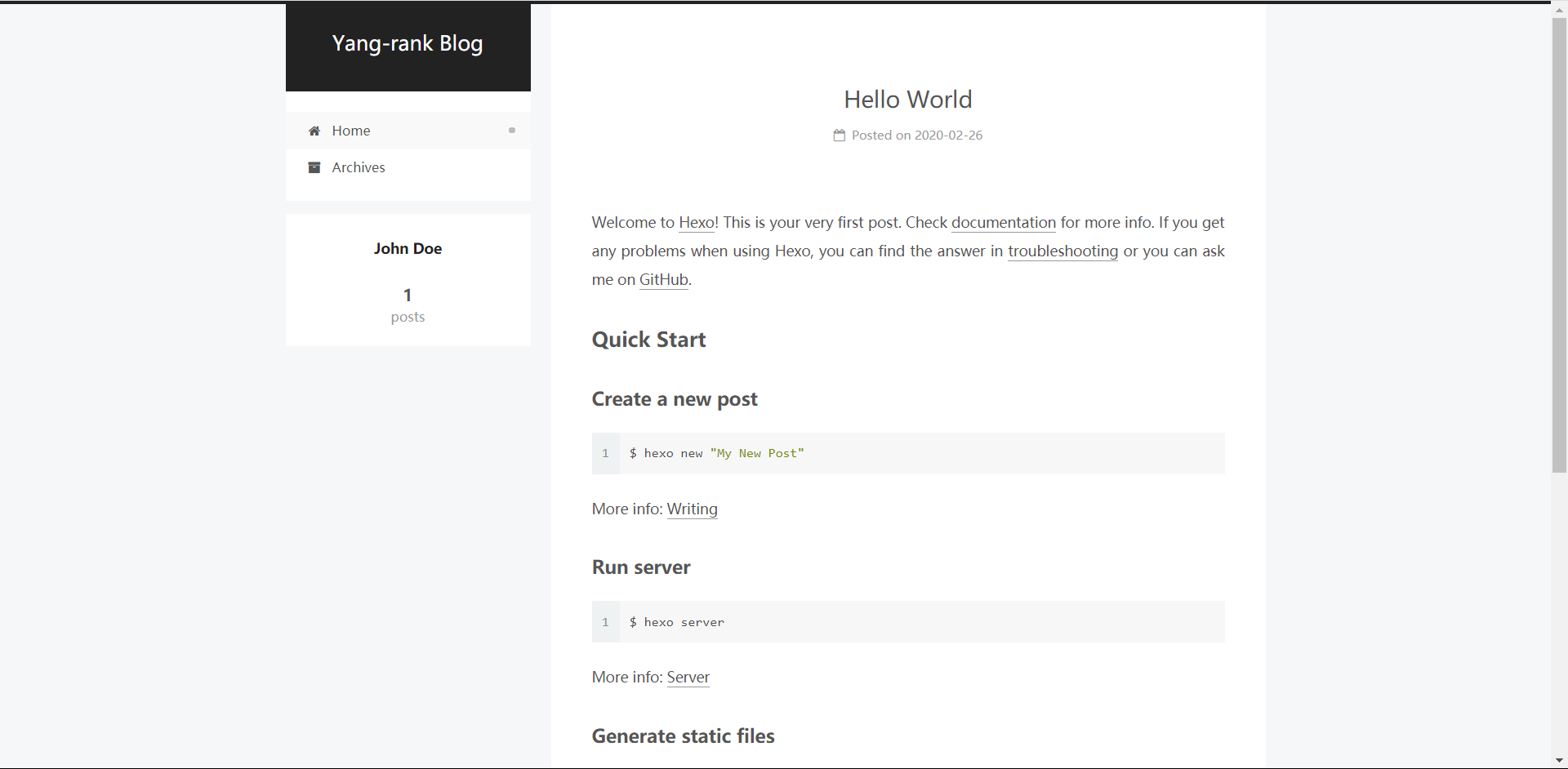
效果如下:(這裡我因為修改了主題風格,所以格式變了)

將部落格部署到GitHub Page上
那麼現在本地的部落格已經搭建起來了,但是我們只可以通過本地連線檢視我們的部落格。
那麼我們現在需要做的就是把本地的部落格釋出到伺服器上,讓別人也可以連線我們的部落格,而Github Pages就幫我完成了這件事情。
但是Github Pages的程式碼就是寄存在Github上面的。那麼接下來我們需要在Github上面建立一個新的專案。
一、註冊GitHub賬戶
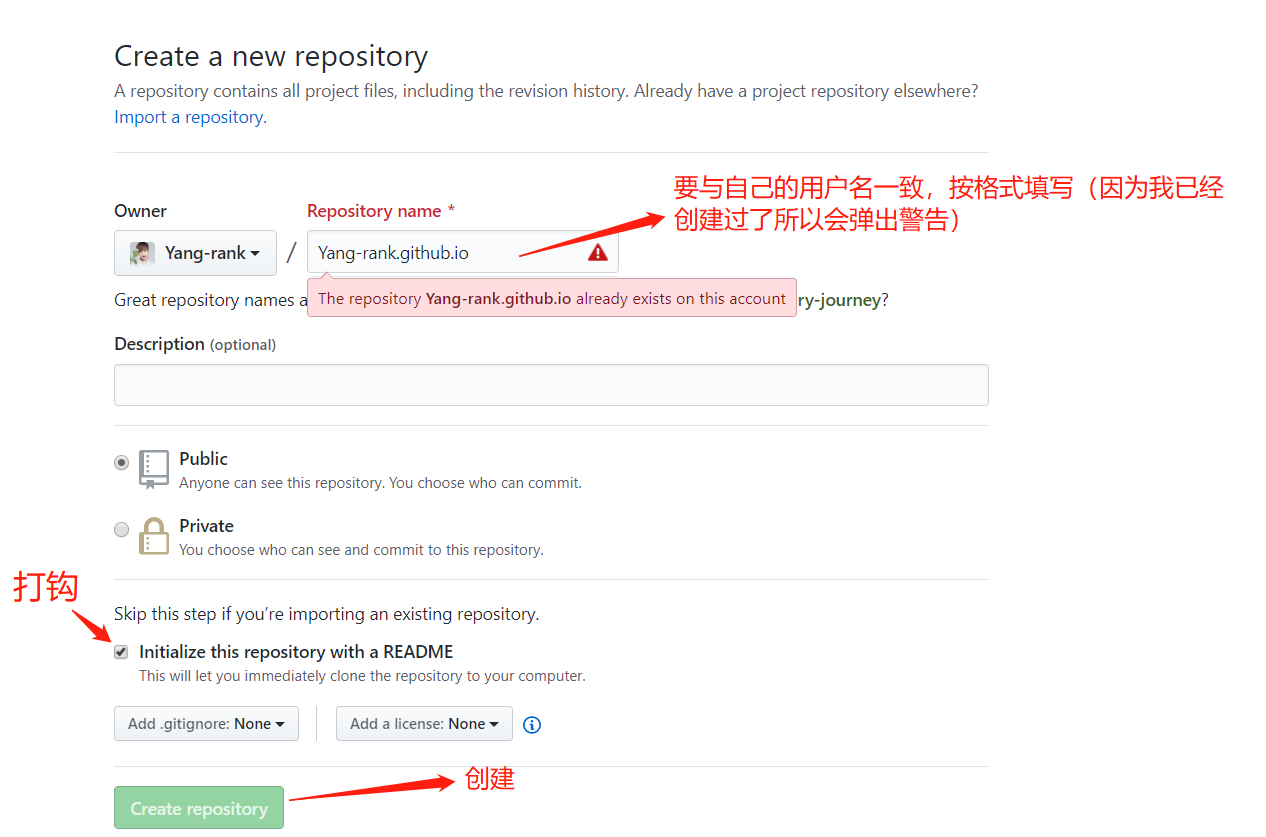
二、建立程式碼庫

三、配置SSH金鑰
配置Github的SSH金鑰可以讓本地git專案與遠端的github建立聯絡,
讓我們在本地寫了程式碼之後直接通過git操作就可以實現原生代碼庫與Github程式碼庫同步。操作如下
第一步 看看是否存在金鑰
我們需要看看是否看看本機是否存在SSH keys,開啟Git Bash,並執行:
輸入 cd ~/.ssh
//開啟顯示祕鑰的名稱
ls如果,不存在此目錄,則進行第二步操作,否則,你本機已經存在ssh公鑰和私鑰,可以略過第二步,直接進入第三步操作。
第二步 建立一對新的SSH金鑰(keys)
$ssh-keygen -t rsa -C "你的郵箱地址"
#這將按照你提供的郵箱地址,建立一對金鑰
Generating public/private rsa key pair.
Enter file in which to save the key (/c/Users/you/.ssh/id_rsa): [Press enter]接著,根據提示,你需要輸入密碼和確認密碼(可以不設定密碼,直接回車就可以)
Enter passphrase (empty for no passphrase): [Type a passphrase]
Enter same passphrase again: [Type passphrase again]輸入完成後會顯示:
Your identification has been saved in /c/Users/you/.ssh/id_rsa.
Your public key has been saved in /c/Users/you/.ssh/id_rsa.pub.
The key fingerprint is:
01:0f:f4:3b:ca:85:d6:17:a1:7d:f0:68:9d:f0:a2:db 你的郵箱第三步 在GitHub賬戶中新增你的公鑰
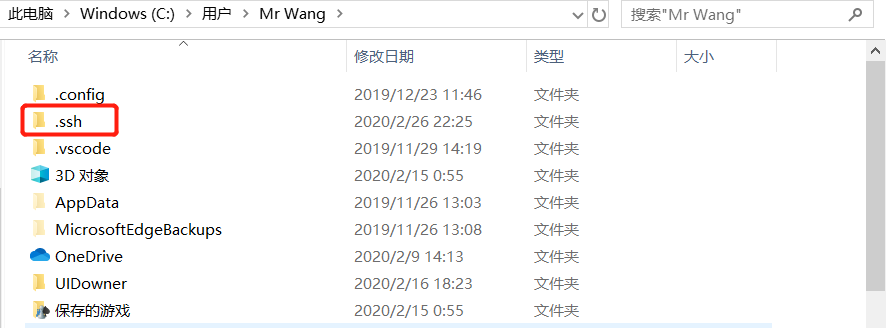
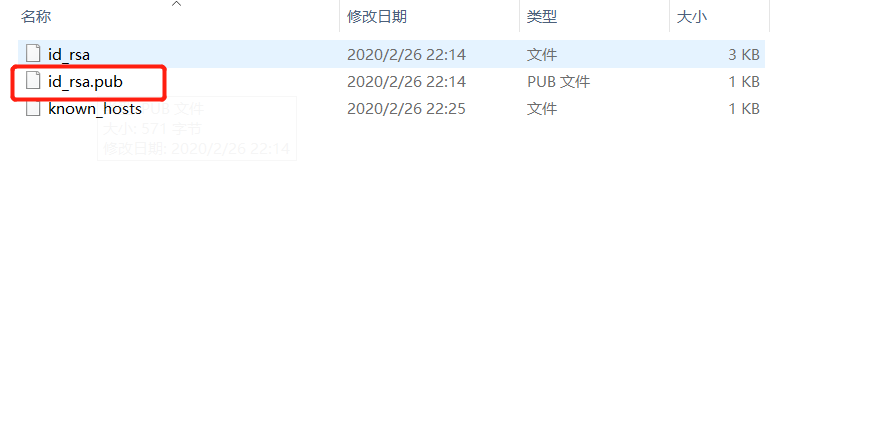
找到.ssh 資料夾

以文字的方式開啟此檔案,然後複製全部內容。如果想登陸遠端,則需要將rsa.pub裡的祕鑰新增到遠端

接著
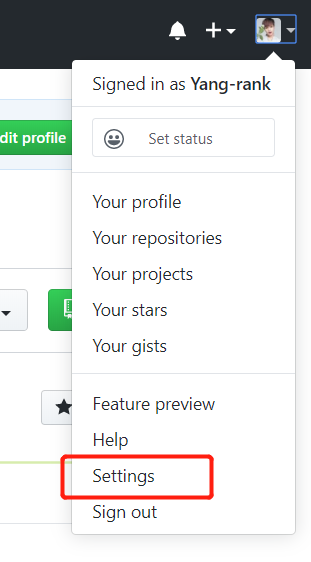
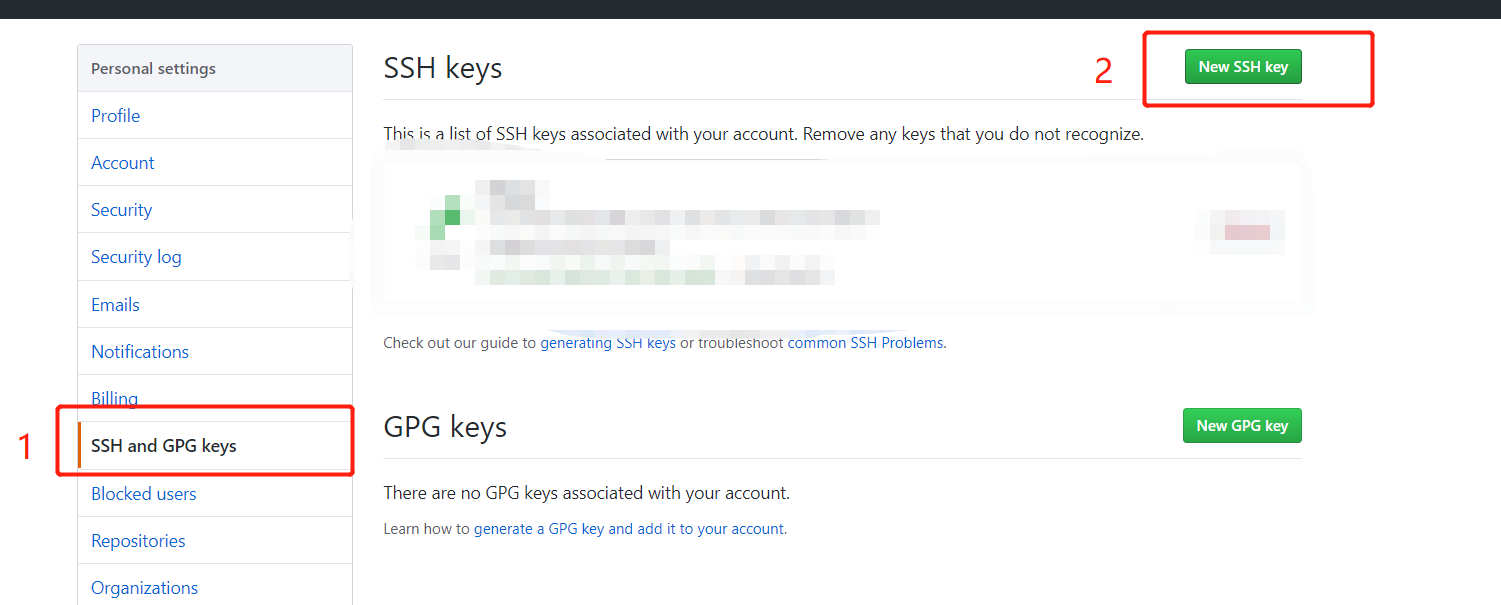
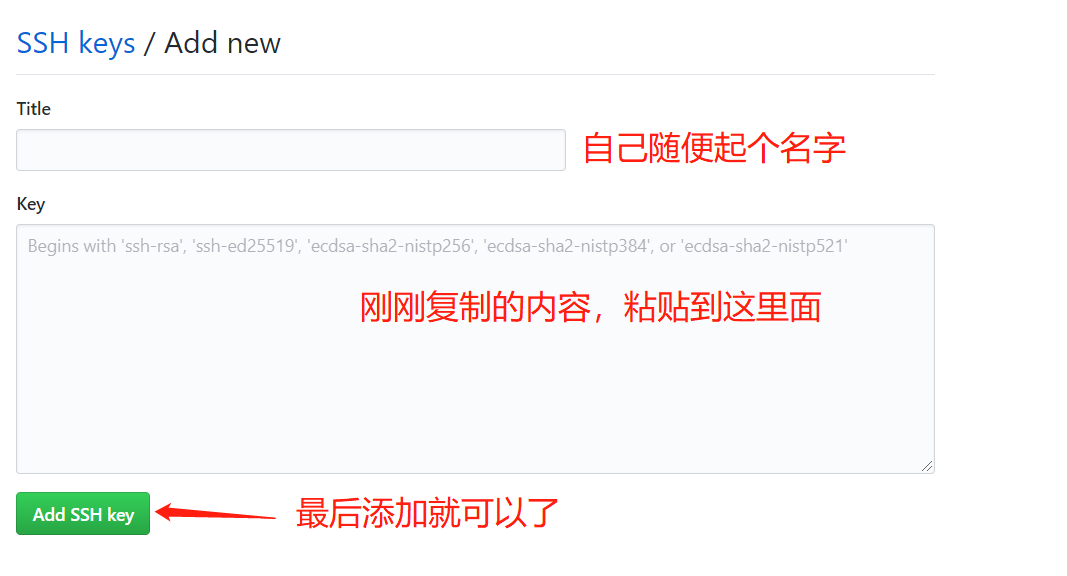
1.登陸GitHub,進入你的Account Settings



第四步 測試
輸入下面命令,看是否設定成功
ssh -T [email protected]反饋:
The authenticity of host 'github.com (207.97.227.239)' can't be established.
RSA key fingerprint is 16:27:ac:a5:76:28:2d:36:63:1b:56:4d:eb:df:a6:48.
Are you sure you want to continue connecting (yes/no)?直接輸入 yes 就可以了
第五步 設定使用者資訊
如果設定了git 的使用者資訊則跳過即可,如果沒有,如下:
git config --global user.name "ryanlijianchang"//使用者名稱
git config --global user.email "[email protected]"//填寫自己的郵箱第六步 SSH Key配置成功
本機已成功連線到GitHub
四、將本地的Hexo檔案更新到Github的庫中
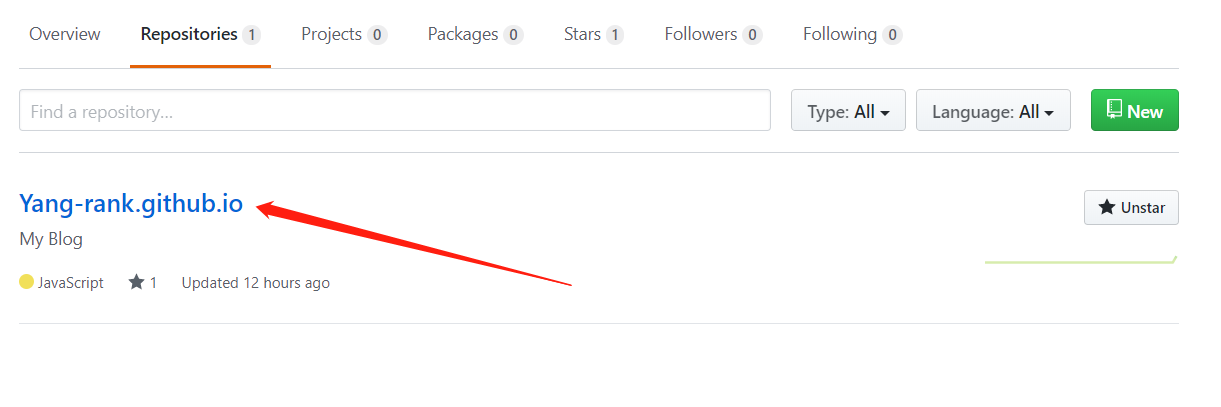
第一步 登入Github開啟自己的專案 username.github.io

第二步、開啟之後,點選SSH,選擇SSH型別地址,複製地址

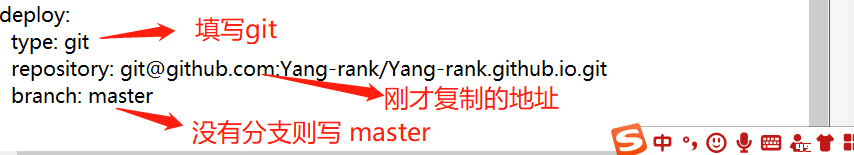
第三步、開啟你一開始建立的Hexo資料夾(如D:\Blog\Hexo),用記事本開啟剛資料夾下的_config.yml檔案

第四步、配置檔案裡修改資訊,儲存

第五步、在Hexo資料夾下執行
hexo g
hexo d或者直接執行
hexo g -d執行完之後會讓你輸入github的賬號和密碼,輸入完後就可以登入我們自己的部署在Github Pages伺服器上的部落格了。對應的地址是 username.github.io
假如這時候,報錯 ERROR Deployer not found: git,那麼就是你的deployer沒有安裝成功,你需要執行如下命令再安裝一次:
npm install hexo-deployer-git --save然後,再執行hexo g -d,你的部落格就部署到Github上了。
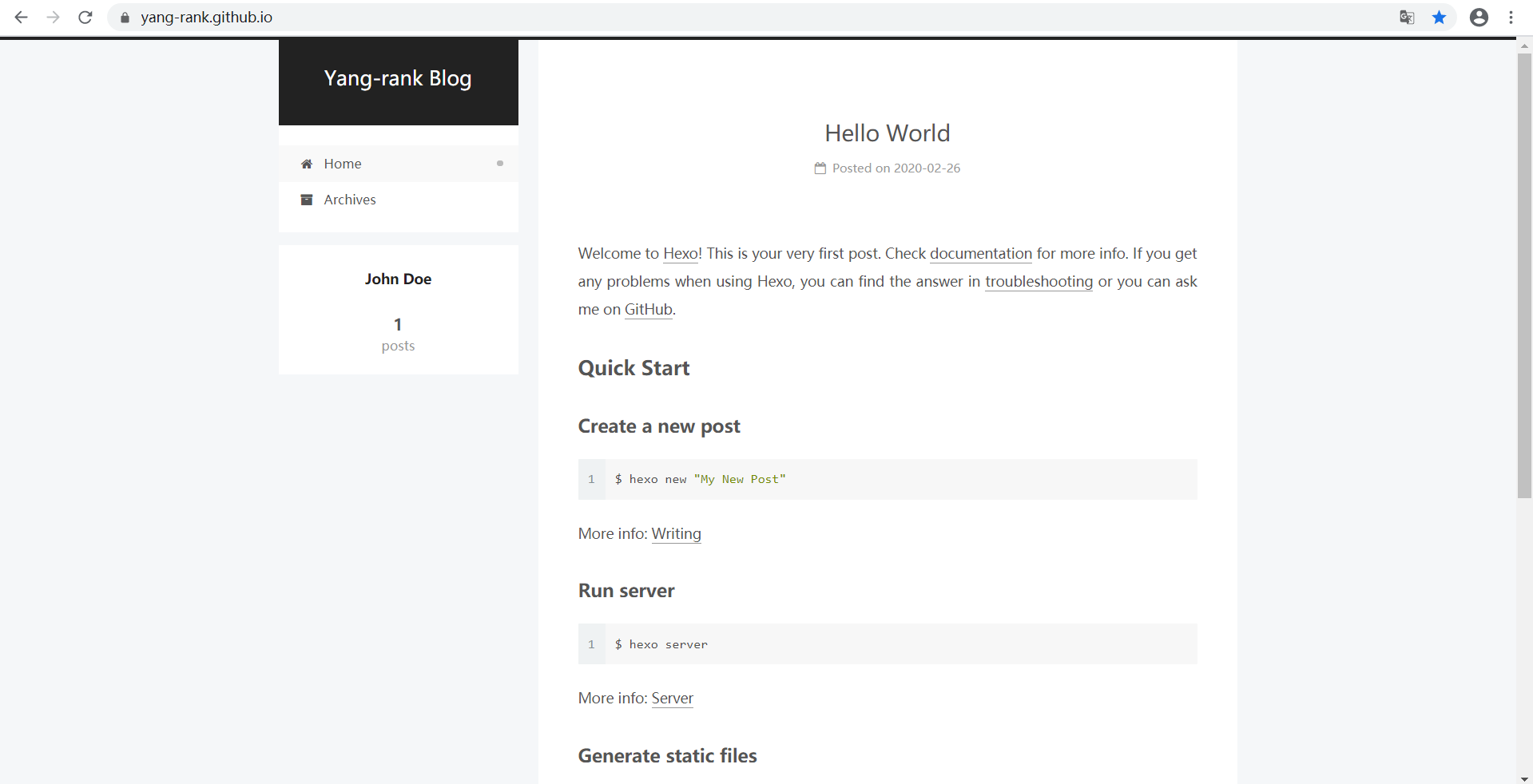
第六步、在瀏覽器上輸入自己的主頁地址
在瀏覽器上輸入Github Pager為我們生成的外鏈(我的是https://yang-rank.github.io/)
就可以訪問到我們的部落格了

個人見解,有錯誤的地方還需大家指出,加油!
借鑑:https://blog.csdn.net/grave2015/article/details/79961843
