Hexo的詳細搭建過程——小白的血淚經歷QAQ
阿新 • • 發佈:2021-03-03
### Hexo的詳細搭建過程
#### **環境要求:**
- [node.js](https://nodejs.org/zh-cn/download/package-manager/)
- [git](https://www.runoob.com/git/git-install-setup.html)
這裡提供Centos8.2下的安裝過程:
```bash
dnf module list nodejs
dnf module install nodejs:14 -y
# 這裡最新版是14,所以安裝版本號是14,-y是同意安裝
yum -y install curl-devel expat-devel gettext-devel openssl-devel zlib-devel
yum -y install git-core
```
安裝完成後,輸入以下命令查詢版本
```bash
node -v
npm -v
git --version
```
檢查一下有沒有安裝成功
#### **node.js切換淘寶源**
- ##### 方法一:設定淘寶映象源
```bash
npm config set registry https://registry.npm.taobao.org
npm config get registry
```
- ##### 方法二:安裝淘寶映象源
```bash
npm install -g cnpm --registry=https://registry.npm.taobao.org
```
安裝淘寶源後可以用cnpm代替npm命令,這裡我們選擇方法一。
#### **安裝Hexo**
這裡我們只需要輸入以下命令即可
```bash
npm install -g hexo-cli
# 這裡把我們的部落格網站叫做myblog
hexo init myblog
# 這裡是從Github克隆的,所以可能會有點慢,參見後面的解決辦法
# 程式會自動建立一個myblog資料夾
```
*有關 Hexo 的官方文件:https://hexo.io/zh-cn/docs/*
#### Github新增倉庫
首先,你先要有一個GitHub賬戶,去註冊一個吧。
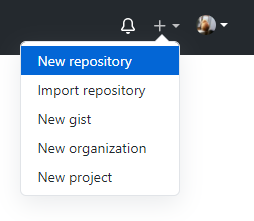
註冊完登入後,在`+`中看到一個`New repository`,新建倉庫

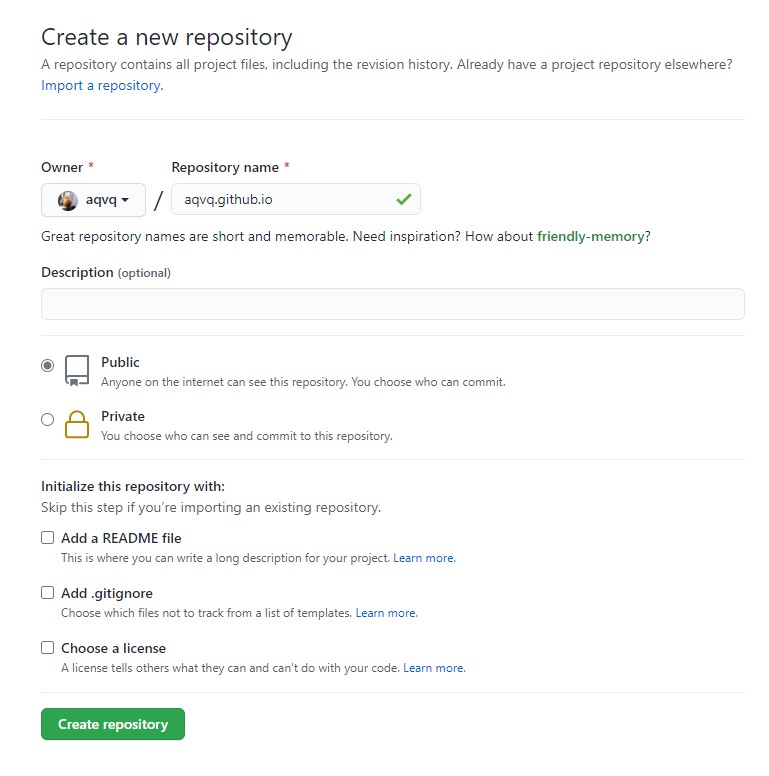
建立一個**和你使用者名稱相同**的倉庫,後面加`.github.io`,只有這樣,將來要部署到GitHub page的時候,才會被識別,也就是`xxxx.github.io`,其中xxx就是你註冊GitHub的使用者名稱。點選`Create repository`。

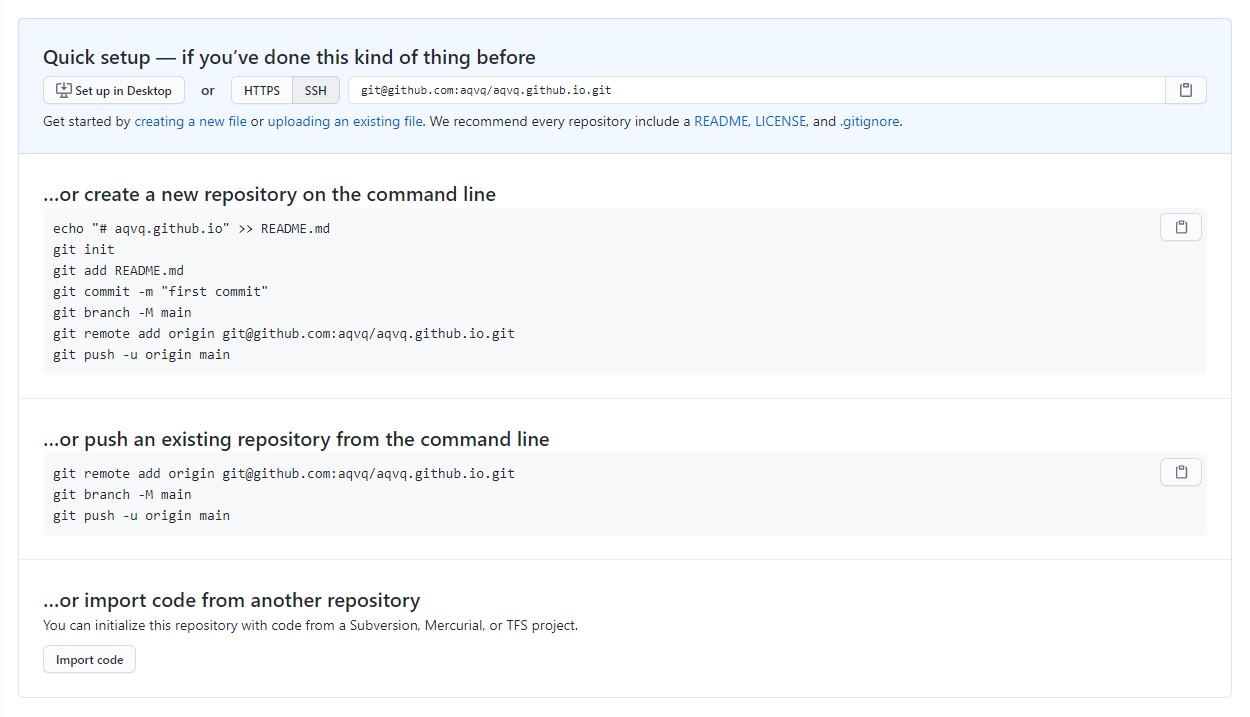
重新整理之後點`SSH`,記住文字框裡的地址,比如我這裡是`[email protected]:aqvq/aqvq.github.io.git`

#### 生成SSH新增到GitHub
> SSH,簡單來講,就是一個金鑰,其中,`id_ed25519`是你這臺電腦的私人金鑰,不能給別人看的,`id_ed25519.pub`是公共祕鑰,可以隨便給別人看。把這個公鑰放在GitHub上,這樣當你連結GitHub自己的賬戶時,它就會根據公鑰匹配你的私鑰,當能夠相互匹配時,才能夠順利的通過git上傳你的檔案到GitHub上。
>
> *官方教程:[Connecting to GitHub with SSH - GitHub Docs](https://docs.github.com/en/github/authenticating-to-github/connecting-to-github-with-ssh)*
##### 生成SSH金鑰
在終端輸入以下命令,`youremail`替換成你註冊Github的郵箱。
```bash
ssh-keygen -t ed25519 -C "youremail"
```
**注意:**如果你用的是不支援**Ed25519演算法**的舊系統,要換成:
```bash
ssh-keygen -t rsa -b 4096 -C "youremail"
```
接下來會提示輸入儲存金鑰的檔案,按"Enter"會接受預設檔案位置,如下(如果要改名字請輸入絕對路徑,否則不會生成金鑰):
```bash
> Enter a file in which to save the key (/home/you/.ssh/id_ed25519): [Press enter]
```
接下來會提示輸入安全密碼,預設為空,Enter即可。
```bash
> Enter passphrase (empty for no passphrase): [Type a passphrase]
> Enter same passphrase again: [Type passphrase again]
```
##### 將SSH金鑰新增到SSH代理
1. 在後臺啟動SSH代理。
```bash
eval "$(ssh-agent -s)"
```
2. 把你的SSH私鑰新增到SSH代理。如果你用的是不同的名字建立金鑰,用你自己的私鑰檔案的名字替換命令中的`id_ed25519`。
```bash
ssh-add ~/.ssh/id_ed25519
```
3. 開啟`id_ed25519.pub`,複製裡面的內容。
##### 向Github倉庫新增SSH金鑰
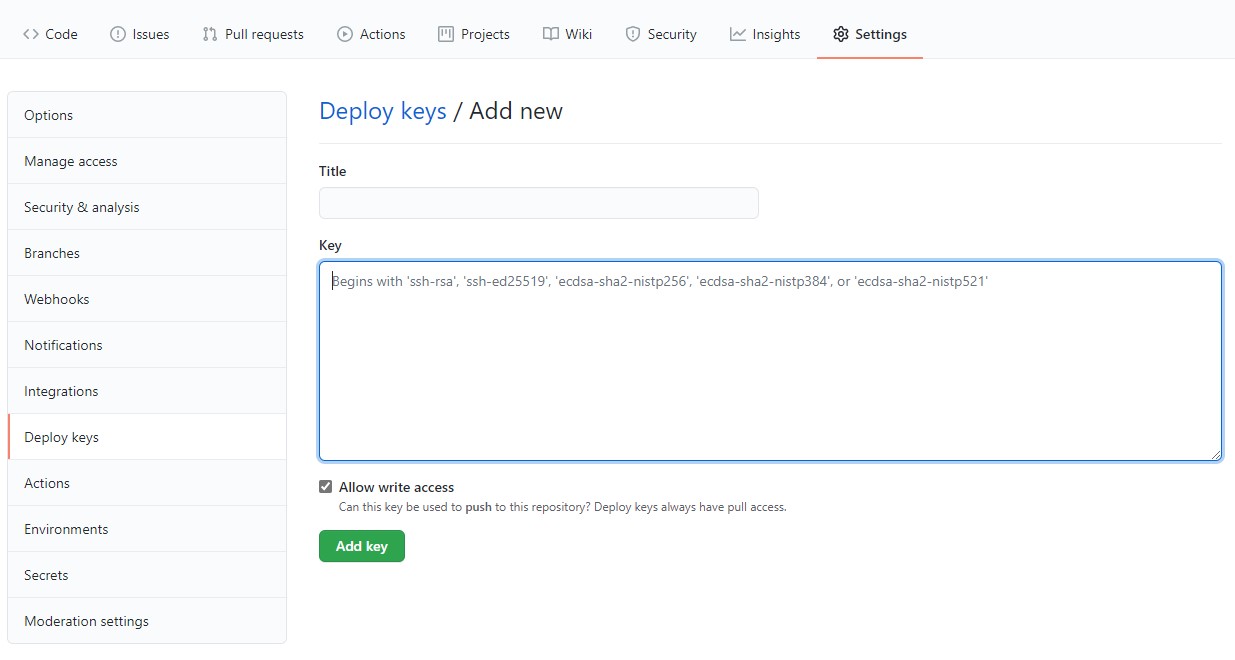
點倉庫的`Settings`,找到`Deploy keys`選項,點選`Add deploy key`,把你的`id_ed25519.pub`裡面的資訊複製到Key文字框中,勾上`Allow write access`,點選`Add key`。

*【題外話】頭像點 Settings 再點 SSH and GPG keys 也可以新增金鑰,唯一的區別是SSH keys擁有最高許可權,可以管理所有倉庫,而Deploy keys只擁有部分許可權,只能管理特定的倉庫。你可以隨便選,不影響接下來的操作。*
##### 解決提交到Github時每次都要輸入使用者名稱和密碼的問題
```bash
cd myblog
git init
git config --global user.email "[email protected]"
git config --global user.name "Your Name"
git remote add origin [email protected]:aqvq/aqvq.github.io.git
```
`"[email protected]"`是你的郵箱,`"Your Name"`是你的賬號名。
`origin`可以是你給遠端倉庫起的任意名字,後面的才是真正的遠端倉庫的地址,就是之前建立倉庫時記的地址。
在終端中輸入
```bash
ssh -T [email protected]
```
檢視是否成功,如果有詢問,輸入`yes`(不是y)。然後會顯示`You've successfully authenticated`等字樣,說明成功了。
*【題外話】可以先輸入`git remote -v`檢視已存在的遠端連線,`git remote rm origin`刪除已存在的遠端連線。*
#### 將Hexo部署到Github
進入我們部落格的資料夾`myblog`,編輯配置檔案`_config.yml`。
翻到最後,找到`deploy:`,按如下修改,`repo:`填你自己的地址:
```yaml
# Deployment
## Docs: https://hexo.io/docs/one-command-deployment
deploy:
type: 'git'
repo: [email protected]:aqvq/aqvq.github.io.git
branch: master
```
*【題外話】_config.yml中的其他配置選項參見[https://hexo.io/docs/configuration](https://hexo.io/docs/configuration)*
這個時候需要先安裝`deploy-git` ,這樣你才能用命令部署到GitHub。
```bash
npm install hexo-deployer-git --save
```
在`myblog`資料夾下輸入以下命令:
```bash
hexo clean
hexo generate
hexo deploy
```
`hexo clean`清除了你之前生成的東西,可以不加。
`hexo generate`生成靜態文章,可以用 `hexo g`縮寫
`hexo deploy` 部署文章,可以用`hexo d`縮寫
如果看到如下內容
```bash
Branch 'master' set up to track remote branch 'master' from '[email protected]:aqvq/aqvq.github.io.git'.
Everything up-to-date
INFO Deploy done: git
```
表示部署成功,過一會兒就可以在`http://aqvq.github.io` 這個網站看到你的部落格了!
### 設定個人域名(可選)
現在你的個人網站的地址是 `yourname.github.io`,如果覺得這個網址逼格不太夠,這就需要你設定個人域名了。但是需要花錢。
1. 註冊一個騰訊雲或阿里雲賬戶,在上面買一個域名(一般騰訊雲比阿里雲便宜),我買的是 `aqvq.top`,各個字尾的價格不太一樣,比如最廣泛的`.com`就比較貴,看個人喜好(一般top首年和續費都比較便宜)。然後你需要**實名認證**。
2. 在終端輸入以下命令
```bash
ping aqvq.github.io
```
記住目標(其實就是Github伺服器)的IP地址。(*如果ping停不下來按 Ctrl+C 結束)*
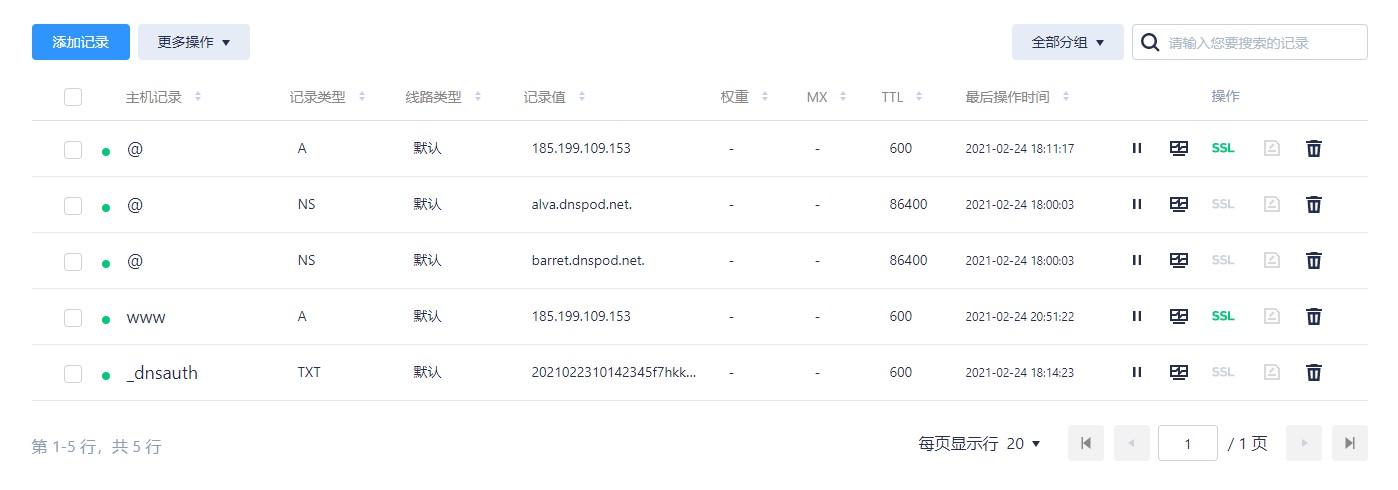
3. 開啟域名控制檯,點`解析`進去新增解析。如果提示需要**申請SSL證書**,按提示操作即可。
4. 裡面會自動生成一些記錄,不用管。先新增兩條記錄。
5. 主機記錄一條填`@`一條填`www`,這樣你不管輸`aqvq.top`還是`www.aqvq.top`都能訪問。其餘相同,記錄型別為`A`,記錄值填寫你ping的地址:

6. 登入GitHub,進入之前建立的倉庫,點選`Settings`,在`Options`中找到`GitHub Pages`,設定`Custom domain`,輸入你的域名`aqvq.top`並儲存。
7. 然後進入`myblog`資料夾,在`source`資料夾裡新建`CNAME`檔案,在裡面新增你的域名,比如:`aqvq.top`,注意不要加`www`字首什麼的,只有一個域名。儲存後退出。
*【題外話】一開始我是在 Github 倉庫的根目錄中直接新增 CNAME 檔案,但這樣每次更新部落格時,CNAME都會被刪除,需要把檔案放在 source 目錄中,這樣每次更新就會自動將 CNAME 加入到倉庫的根目錄裡了,其他檔案也是同理。比如為你的倉庫新增一個 README.md 檔案,不能直接在倉庫裡新增,而是放到 source 資料夾中。*
8. 最後在終端輸入
```bash
hexo clean
hexo g
hexo d
```
9. 配置網站資訊(`~/myblog/_config.yml`),將`url`改為你的域名
```yaml
# URL
## Set your site url here.
## For example, if you use GitHub Page, set url as 'https://username.github.io/project'
url: http://aqvq.top
```
過不了多久,再開啟你的瀏覽器,輸入你自己的域名,就可以看到搭建的網站啦!
### 在Hexo寫文章並發表
接下來你就可以正式開始寫文章了。
```bash
hexo new "newpapername"
```
在`~/myblog/source/_post`中會自動生成一個`.md`檔案,其中自帶`Front-matter`。開啟markdown檔案,在`Front-matter`後面新增文章內容。
當你寫完的時候,再
```bash
hexo clean
hexo g
hexo d
```
就可以看到更新了。
由於搭建的網站是靜態的。網站的每次改動,比如發表新文章,更改主題等,都需要重新執行上面的三個命令。
### 更換主題
如果覺得預設主題不好看,可以更換別的主題,這裡選用NexT做示範,非常簡約。
1. 進入專案根目錄(我這裡是`~/myblog`),輸入:
```bash
cd ~/myblog
git clone https://github.com/theme-next/hexo-theme-next themes/next
```
*如果是別的主題,網址需要換成該主題的 Github 倉庫地址,themes/next中的 next 改成該主題的名字。*
2. 編輯專案根目錄下的配置檔案`_config.yml`,找到`theme: `並修改:
```yaml
## Plugins: https://hexo.io/plugins/
## Themes: https://hexo.io/themes/
theme: next
```
3. 編輯next主題(在`themes`目錄下)下的配置檔案`_config.yml`,選擇一個你喜歡的方案取消註釋並註釋掉原來的方案,這裡我選的是`Pisces`。
```yml
# Schemes
#scheme: Muse
#scheme: Mist
scheme: Pisces
#scheme: Gemini
```
*別的主題不一定有多種方案,但也可以看看配置裡的其他選項*
### 一些配置引數
#### 編寫指令碼
如果嫌麻煩,可以寫一個指令碼,比如:
- Linux下(建立`.sh`檔案)
```bash
cd ~/myblog && hexo clean && hexo g && hexo d
```
建立完記得執行:
```bash
chmod 755 filename.sh
```
- Windows下(建立`.bat`檔案)
```bat
cd C:\Users\username\Documents\myblog
hexo clean && hexo g && hexo d
```
#### Front-matter
`Front-matter` 是檔案最上方以 `---` 分隔的區域,用於指定個別檔案的變數,舉例來說:
```markdown
---
title: Hello World
date: 2013/7/13 20:46:25
---
```
以下是預先定義的引數,你可在模板中使用這些引數值並加以利用。
| 引數 | 描述 | 預設值 |
| :---------------- | :----------------------------------------------------------- | :-------------------- |
| `layout` | 佈局 | config.default_layout |
| `title` | 標題 | 文章的檔名 |
| `date` | 建立日期 | 檔案建立日期 |
| `updated` | 更新日期 | 檔案更新日期 |
| `comments` | 開啟文章的評論功能 | true |
| `tags` | 標籤(不適用於分頁) | |
| `categories` | 分類(不適用於分頁) | |
| `permalink` | 覆蓋文章網址 | |
| `excerpt` | Page excerpt in plain text. Use [this plugin](https://hexo.io/docs/tag-plugins#Post-Excerpt) to format the text | |
| `disableNunjucks` | Disable rendering of Nunjucks tag `{{ }}`/`{% %}` and [tag plugins](https://hexo.io/docs/tag-plugins) when enabled | |
#### 分類和標籤
只有文章支援分類和標籤,您可以在 Front-matter 中設定。在其他系統中,分類和標籤聽起來很接近,但是在 Hexo 中兩者有著明顯的差別:分類具有順序性和層次性,也就是說 `Foo, Bar` 不等於 `Bar, Foo`;而標籤沒有順序和層次。
```yaml
categories:
- Diary
tags:
- PS3
- Games
```
> 分類方法的分歧
>
> 如果您有過使用 WordPress 的經驗,就很容易誤解 Hexo 的分類方式。WordPress 支援對一篇文章設定多個分類,而且這些分類可以是同級的,也可以是父子分類。但是 Hexo 不支援指定多個同級分類。下面的指定方法:
>
> ```yaml
> categories:
> - Diary
> - Life
> ```
>
> 會使分類`Life`成為`Diary`的子分類,而不是並列分類。因此,有必要為您的文章選擇儘可能準確的分類。
>
> 如果你需要為文章新增多個分類,可以嘗試以下 list 中的方法。
>
> ```yml
> categories:
> - [Diary, PlayStation]
> - [Diary, Games]
> - [Life]
> ```
>
> 此時這篇文章同時包括三個分類: `PlayStation` 和 `Games` 分別都是父分類 `Diary` 的子分類,同時 `Life` 是一個沒有子分類的分類。
#### 永久連結(Permalinks)
您可以在 `_config.yml` 配置中調整網站的永久連結或者在每篇文章的 Front-matter 中指定。
##### 變數
除了下列變數外,您還可使用 Front-matter 中的所有屬性。
| 變數 | 描述 |
| :------------ | :----------------------------------------------------------- |
| `:year` | 文章的發表年份(4 位數) |
| `:month` | 文章的發表月份(2 位數) |
| `:i_month` | 文章的發表月份(去掉開頭的零) |
| `:day` | 文章的發表日期 (2 位數) |
| `:i_day` | 文章的發表日期(去掉開頭的零) |
| `:hour` | 文章發表時的小時 (2 位數) |
| `:minute` | 文章發表時的分鐘 (2 位數) |
| `:second` | 文章發表時的秒鐘 (2 位數) |
| `:title` | 檔名稱 (relative to “source/_posts/“ folder) |
| `:name` | 檔名稱 |
| `:post_title` | 文章標題 |
| `:id` | 文章 ID (*not persistent across [cache reset](https://hexo.io/zh-cn/docs/commands#clean)*) |
| `:category` | 分類。如果文章沒有分類,則是 `default_category` 配置資訊。 |
| `:hash` | SHA1 hash of filename (same as `:title`) and date (12-hexadecimal) |
您可在 `permalink_defaults` 引數下調整永久連結中各變數的預設值:
```yaml
permalink_defaults:
lang: en
```
##### 示例
```yaml
source/_posts/hello-world.mdtitle: Hello World
date: 2013-07-14 17:01:34
categories:
- foo
- bar
```
| 引數 | 結果 |
| :------------------------------ | :-------------------------- |
| `:year/:month/:day/:title/` | 2013/07/14/hello-world/ |
| `:year-:month-:day-:title.html` | 2013-07-14-hello-world.html |
| `:category/:title/` | foo/bar/hello-world/ |
| `:title-:hash/` | hello-world-a2c8ac003b43/ |
```yaml
source/_posts/lorem/hello-world.mdtitle: Hello World
date: 2013-07-14 17:01:34
categories:
- foo
- bar
```
| 引數 | 結果 |
| :-------------------------- | :---------------------------- |
| `:year/:month/:day/:title/` | 2013/07/14/lorem/hello-world/ |
| `:year/:month/:day/:name/` | 2013/07/14/hello-world/ |
##### 多語種支援
若要建立一個多語種的網站,您可修改 `new_post_name` 和 `permalink` 引數,如下:
```yaml
new_post_name: :lang/:title.md
permalink: :lang/:title/
```
當您建立新文章時,文章會被儲存到:
```yaml
$ hexo new "Hello World" --lang tw
# => source/_posts/tw/Hello-World.md
```
而網址會是:
```yaml
http://localhost:4000/tw/hello-world/
```
### 常見問題
#### 將SSH金鑰新增到SSH代理提示No such file or directory
生成金鑰時請按預設名稱試試,如果自定義名字需要輸入**絕對路徑**。
#### Hexo部署成功後GitHub無更新文章
> Hexo只負責呼叫Git命令,不會偵測執行緒錯誤,就算看到`INFO Deploy done: git`也不一定意味著Git是執行正確的。
如果是Windows端,請在Git Bash中執行命令。
也可能是未成功新增SSH金鑰,請重新按照上面流程再配置一遍。
#### Hexo部署成功後新內容在Github倉庫上有而網頁上沒有
涉及:[HTTP快取 - Google 搜尋](https://www.google.com.hk/search?q=HTTP快取)
解決辦法:`Ctrl + F5`強制重新整理,或者嘗試其他清除快取或禁用快取(不建議)的方法。
#### 解決克隆Github倉庫過慢的問題
1. 【實測效果一般】使用Github的映象網站進行訪問,使用`github.com.cnpmjs.org`將原本網站中的`github.com`部分替換掉,例如修改後的上面那條命令為:
```bash
git clone https://github.com.cnpmjs.org/theme-next/hexo-theme-next themes/next
```
2. 【實測效果最好】使用[GitClone - GitHub快取加速網站,為開發者服務](https://gitclone.com/),將`gitclone.com`加入到網址開頭,例如修改後的上面那條命令為:
```bash
git clone https://gitclone.com/github.com/theme-next/hexo-theme-next themes/next
```
3. 轉存到碼雲或雲伺服器後下載
4. 開啟代理或更改Hosts檔案
5. Fork後下載
#### Hexo更換主題或發表文章後網頁全白
**原因**: 這是缺少CNAME解析造成的。Github 倉庫目錄中直接新增的檔案,在每次更新部落格時,都會被刪除。
**解決辦法**:將需要的檔案放在 source 目錄中,這樣每次更新就會自動將其加入到倉庫的根目錄中。比如要為你的倉庫新增一個 README.md 檔案,不要直接在倉庫裡新增,而是放到 source 資料夾中,然後按`Ctrl+F5`更新部落格。
#### README.md檔案被Hexo翻譯成html檔案的問題
在站點配置檔案(`~/myblog/_config.yml`)中,將`README.md`加入到`skip_render`中,示例如下:
```yaml
# Directory
source_dir: source
public_dir: public
tag_dir: tags
archive_dir: archives
category_dir: categories
code_dir: downloads/code
i18n_dir: :lang
skip_render: README.md # 被修改的地方
```
#### 輸入域名出現Github的404頁面怎麼辦
**原因**:Github未繫結到該域名或CNAME檔案缺失
**解決辦法**:
- **新增CNAME檔案**:不要直接將CNAME檔案加到倉庫根目錄裡,而是將CNAME檔案放在Hexo專案的`source` 目錄中,然後更新部落格。
- **繫結域名**:登入GitHub,進入之前建立的倉庫,點選`Settings`,在`Options`中找到`GitHub Pages`,設定`Custom domain`,輸入你的域名`aqvq.top`並儲存。
#### 如何修改中文
編輯 **站點配置檔案**,將 `language` 設定成你所需要的語言。 可用的語言如下:
- العَرَبِيَّة (ar)
- Deutsch (de)
- English (en)
- Español (es)
- Français (fr)
- 日本語 (ja)
- Malay (ms)
- Portuguese (Brazil) (pt-BR)
- 簡體中文 (zh-CN)
- 繁體中文 (zh-TW)
> 例如:選用簡體中文,則配置為:
```yaml
language: zh-CN
```
#### Markdown中的圖片不能顯示的問題
網上解決辦法很多,這裡我選用:
[Typora — a markdown editor, markdown reader.](https://www.typora.io/)
[聽說你也想用PicGo | PicGo](https://picgo.github.io/PicGo-Doc/zh/guide/#聽說你也想用picgo)
[物件儲存資料處理_COS資料處理_資料處理方案 - 騰訊雲 (tencent.com)](https://cloud.tencent.com/product/cos)
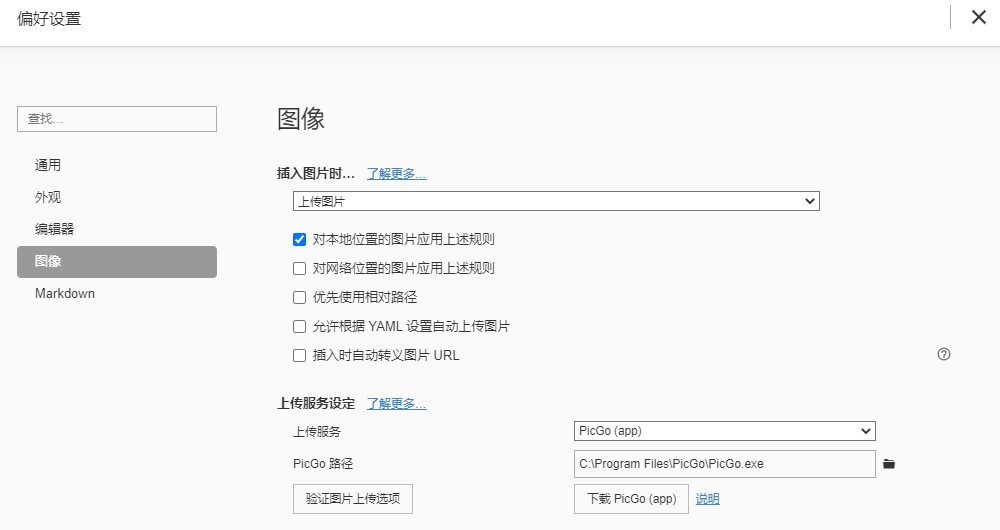
在貼上圖片時,Typora能自動將圖片上傳到騰訊雲並將得到的圖片連結修改為Markdown格式插入迴文本中。其中PicGo執行上傳操作。
1. 以Windows10為例,首先下載安裝Typora,如圖配置(是否勾選`對網路位置的圖片應用上述規則`看實際情況):

2. 然後下載PicGo。可通過點選上圖按鈕,也可通過上述連結下載。
3. 在騰訊雲新增儲存桶(可能需要實名認證):

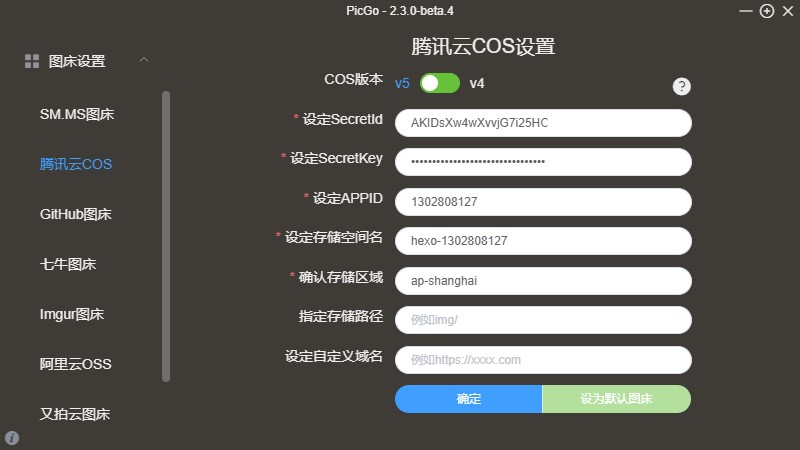
4. 如圖配置PicGo
【注】通過[訪問金鑰 - 控制檯 (tencent.com)](https://console.cloud.tencent.com/cam/capi)獲取SecretId和SecretKey。設定APPID是儲存桶名稱後面的一串數字,設定儲存空間名就是儲存桶名稱,確認儲存區域就是儲存桶的所屬地域。

選擇v5,點選確定,再點選設為預設圖床。
在Typora中驗證圖片上傳選項,如果提示成功,以後就可以直接Ctrl+C、Ctrl+V了!
*【題外話】至於圖床,也不一定要用騰訊雲,用 Github、碼雲、微博、簡書等等都是可以的*
*【題外話】如果手頭有備案的域名,用騰訊雲COS部署 Hexo也未嘗不是一個好主意,網上教程:[如何在騰訊雲COS部署HEXO部落格 - 雲+社群 - 騰訊雲 (tencent.com)](https://cloud.tencent.com/developer/article/1185253)*
#### 首頁總是顯示全文的問題
不推薦自動摘要,因為自動摘要的內容不進行渲染,出來的頁面強迫症可能會抓狂。
推薦手動在文章中加入``來手動截斷首頁文章顯示的內容,實際上的文章頁面並不顯示``,不影響美觀度。
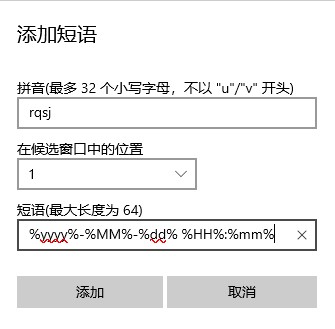
#### win10如何自定義時間短語
> 用來設定文章date資訊
右鍵輸入法或設定搜尋:使用者自定義短語

看自己喜好新增短語(秒可加可不加,新增好後不要亂動,不然會失效),短語程式碼為:
```bat
%yyyy%-%MM%-%dd% %hh%:%mm%:%ss%
```

輸入rqsj即可看到效果。
#### GitHub連結開啟404
Github開啟README中的連結[aqvq.top](aqvq.top)出現404,仔細一看位址列,卻是[https://github.com/aqvq/aqvq.github.io/blob/master/aqvq.top](https://github.com/aqvq/aqvq.github.io/blob/master/aqvq.top)
其實只要將README檔案中的連結改為[https://aqvq.top](https://aqvq.top)即可。
#### Hexo文章連結亂碼
修改站點配置檔案:
```yaml
# URL
## Set your site url here. For example, if you use GitHub Page, set url as 'https://username.github.io/project'
url: https://aqvq.top
permalink: :category/:post_title/ # 現在可以直接用中文標題了
permalink_defaults:
lang: zh-CN # 改成中文
```
#### Hexo快速設定
```bash
hexo config theme next
```
### 實現在Windows端編寫在Linux端釋出
第一個想到syncthing,因為這個軟體實在是太好用了,只要是在區域網內,可以實現滿速實時同步,而且免費,不在區域網內可以考慮異地組網。
#### 安裝蒲公英組網
下載好安裝包後執行命令:
```bash
rpm -ivh PgyVisitor_CentOS_2.3.0_x86_64.rpm
```
註冊並登陸賬號(免費賬戶可連3臺裝置,免費就夠用了)
根據一下資料進行操作
[蒲公英智慧組網客戶端 for Linux使用幫助 - 客服中心 - Oray](https://service.oray.com/question/5063.html)
[使用syncthing和蒲公英異地組網零成本實現多裝置實時同步 - 橘崽崽啊 - 部落格園 (cnblogs.com)](https://www.cnblogs.com/juzaizai/p/14334463.html)
這裡我們只要保證軟體能正常執行即可,將程式切到後臺保持執行。
#### 安裝syncthing
```bash
yum install -y syncthing
syncthing
# 先執行程式生成配置檔案
vim .config/syncthing/config.xml
# 找到127.0.0.1:8384改為0.0.0.0:8384,或者使用下面一條命令
sed -i 's/127.0.0.1/0.0.0.0/g' '/root/.config/syncthing/config.xml'
iptables -I INPUT -p tcp --dport 8384 -j ACCEPT
# 允許遠端訪問syncthing控制檯
service iptables save
service iptables save
syncthing
# syncthing同樣保持執行
# 最好將這兩個軟體開機自啟
systemctl enable [email protected]
systemctl start [email protected]
chkconfig pgyvpn
```
在瀏覽器輸入IP:8384訪問伺服器的syncthing控制檯。
#### 共享資料夾
注意一個選擇僅傳送,一個選擇僅接收即可。
#### 編寫部署指令碼
```bash
# CentOS8.2不需要安裝
yum install crontabs
systemctl enable crond
systemctl start crond
# 編寫定時執行計劃
vim /etc/crontab
```
新增如下(每隔一分鐘執行一次,可自行百度修改):
```bash
*/1 * * * * root /root/myblog/yourscript.sh
```
使配置檔案生效:
```bash
crontab /etc/crontab
crontab -l
# 檢視已有計劃
```
-----------------
後續:
現在我在用typecho,感覺終於不用折騰了,簡直小白的福音。
可以來康康我的小站:[www.juzaizai.com](https://www.juzaizai.com)
這個主題真的炒雞好看有木有QAQ
