用 Java 實現人臉識別功能(附原始碼)
阿新 • • 發佈:2020-03-07

> 整理了一些Java方面的架構、面試資料(微服務、叢集、分散式、中介軟體等),有需要的小夥伴可以關注公眾號【程式設計師內點事】,無套路自行領取
更多優選
- [一口氣說出 9種 分散式ID生成方式,面試官有點懵了](https://mp.weixin.qq.com/s?__biz=MzAxNTM4NzAyNg==&mid=2247483785&idx=1&sn=8b828a8ae1701b810fe3969be536cb14&chksm=9b859174acf21862f0b95e0502a1a441c496a5488f5466b2e147d7bb9de072bde37c4db25d7a&token=745402269&lang=zh_CN#rd)
- [面試總被問分庫分表怎麼辦?你可以這樣懟他](https://mp.weixin.qq.com/s?__biz=MzAxNTM4NzAyNg==&mid=2247483882&idx=1&sn=9e0901dd19e3e06a135fe96780c43477&chksm=9b859117acf218017d9273d4328258c01f6a105180ae8534dc0aaa362cc0c3020dd55de3a95e&token=361009039&lang=zh_CN#rd)
- [3萬字總結,Mysql優化之精髓](https://juejin.im/post/5e3eb616f265da570d734dcb)
- [技術部突然宣佈:JAVA開發人員全部要會介面自動化測試框架](https://mp.weixin.qq.com/s?__biz=MzAxNTM4NzAyNg==&mid=2247483790&idx=1&sn=f2cb1cc3a4159f6565799e7cec45c9d7&chksm=9b859173acf218654de6344b576b02cca619dd09b6df4750828315b3d591df82a03055032e0c&token=745402269&lang=zh_CN#rd)
- [9種分散式ID生成之美團(Leaf)實戰](https://mp.weixin.qq.com/s?__biz=MzAxNTM4NzAyNg==&mid=2247483889&idx=1&sn=35b0eb32de3e63c013585ef1db5d3076&chksm=9b85910cacf2181a23bdc1344a1984e3fa7613cc8dd9e28f3b10196fc73b9022d735f4031e88&token=662935248&lang=zh_CN#rd)
#### 引言
遠端在家辦公的第N天,快要閒出屁了,今天突然有個小學弟加我VX說要諮詢我點技術問題(終於可以裝X了)。 看了他的需求描述,大概是要做一個Java web版本的人臉識別功能,然後儲存人物的特徵,再掃臉比對。可是我不會啊。。。
不過,作為一個寵粉的暖男,別說有困難就是沒困難製造困難也要上,既然人家這麼真誠的諮詢,說明我還是有被需要的價值,不會那就幫著查查資料吧!沒想到還有意外的收穫~

看完他的境遇,忽然想起自己當年做畢設時那無助的樣子,是何等的相似。每每看到有這樣的諮詢,能幫的我都儘自己最大努力幫,畢竟都是這麼走過來的。
---
#### 人臉識別SDK
`人臉識別`技術是很複雜的,自己用`Java`手撕一個識別演算法有點不切實際,畢竟實力不允許我這麼囂張,還是藉助三方的SDK吧!
找了一圈發現一個免費的人臉識別SDK: `ArcSoft`:,地址:`https://ai.arcsoft.com.cn`。
**官網首頁 -> 右上角開發者中心 -> 選擇“人臉識別” -> 新增SDK**,會生成`APPID`、`SDK KEY`後續會用到,根據需要選擇不同的環境(**本文基於`windows環境`**),然後下載`SDK`是一個壓縮包。

#### Java專案搭建
終於在我的苦苦搜尋之下終於,找到一個`ArcSoft`的`Java版本`Demo,開源真是一件美好的事情,話不多說開幹!

**1、下載demo專案**
github地址:`https://github.com/xinzhfiu/ArcSoftFaceDemo`,本地搭建資料庫,建立表:`user_face_info`。這個表主要用來存人像特徵,其中主要的欄位 `face_feature` 用二進位制型別 `blob` 存放人臉特徵。
```sql
SET NAMES utf8mb4;
SET FOREIGN_KEY_CHECKS = 0;
-- ----------------------------
-- Table structure for user_face_info
-- ----------------------------
DROP TABLE IF EXISTS `user_face_info`;
CREATE TABLE `user_face_info` (
`id` int(11) NOT NULL AUTO_INCREMENT COMMENT '主鍵',
`group_id` int(11) DEFAULT NULL COMMENT '分組id',
`face_id` varchar(31) DEFAULT NULL COMMENT '人臉唯一Id',
`name` varchar(63) DEFAULT NULL COMMENT '名字',
`age` int(3) DEFAULT NULL COMMENT '年紀',
`email` varchar(255) DEFAULT NULL COMMENT '郵箱地址',
`gender` smallint(1) DEFAULT NULL COMMENT '性別,1=男,2=女',
`phone_number` varchar(11) DEFAULT NULL COMMENT '電話號碼',
`face_feature` blob COMMENT '人臉特徵',
`create_time` timestamp NOT NULL DEFAULT CURRENT_TIMESTAMP COMMENT '建立時間',
`update_time` timestamp NOT NULL DEFAULT CURRENT_TIMESTAMP ON UPDATE CURRENT_TIMESTAMP COMMENT '更新時間',
`fpath` varchar(255) COMMENT '照片路徑',
PRIMARY KEY (`id`) USING BTREE,
KEY `GROUP_ID` (`group_id`) USING BTREE
) ENGINE=InnoDB AUTO_INCREMENT=1 DEFAULT CHARSET=utf8mb4 ROW_FORMAT=DYNAMIC;
SET FOREIGN_KEY_CHECKS = 1;
```
**2、修改`application.properties`檔案**
整個專案還是比較完整的,只需改一些配置即可啟動,但有幾點注意的地方,後邊會重點說明。
`config.arcface-sdk.sdk-lib-path`: 存放`SDK`壓縮包中的三個.`dll`檔案的路徑
` config.arcface-sdk.app-id` : 開發者中心的`APPID`
` config.arcface-sdk.sdk-key` :開發者中心的`SDK Key`
```javascript
config.arcface-sdk.sdk-lib-path=d:/arcsoft_lib
config.arcface-sdk.app-id=8XMHMu71Dmb5UtAEBpPTB1E9ZPNTw2nrvQ5bXxBobUA8
config.arcface-sdk.sdk-key=BA8TLA9vVwK7G6btJh2A2FCa8ZrC6VWZLNbBBFctCz5R
# druid 本地的資料庫地址
spring.datasource.druid.url=jdbc:mysql://127.0.0.1:3306/xin-master?useUnicode=true&characterEncoding=utf-8&useSSL=false&serverTimezone=UTC
spring.datasource.druid.username=junkang
spring.datasource.druid.password=junkang
```
**3、根目錄建立`lib`資料夾**
在專案根目錄建立資料夾 `lib`,將下載的SDK壓縮包中的arcsoft-sdk-face-2.2.0.1.jar放入專案`根目錄`

**4、引入`arcsoft`依賴包**
```javascript
```
`pom.xml`檔案要配置`includeSystemScope`屬性,否則可能會導致`arcsoft-sdk-face-2.2.0.1.jar`引用不到
```javascript
```
**5、啟動專案**
到此為止配置完成,`run` `Application`檔案啟動
測試一下:`http://127.0.0.1:8089/demo`,如下頁面即啟動成功

#### 操作
**1、錄入人臉影象**
頁面輸入名稱,點選`攝像頭註冊`調起本地攝像頭,提交後將當前影象傳入後臺,識別提取當前人臉體徵,儲存至資料庫。

**2、人臉對比**
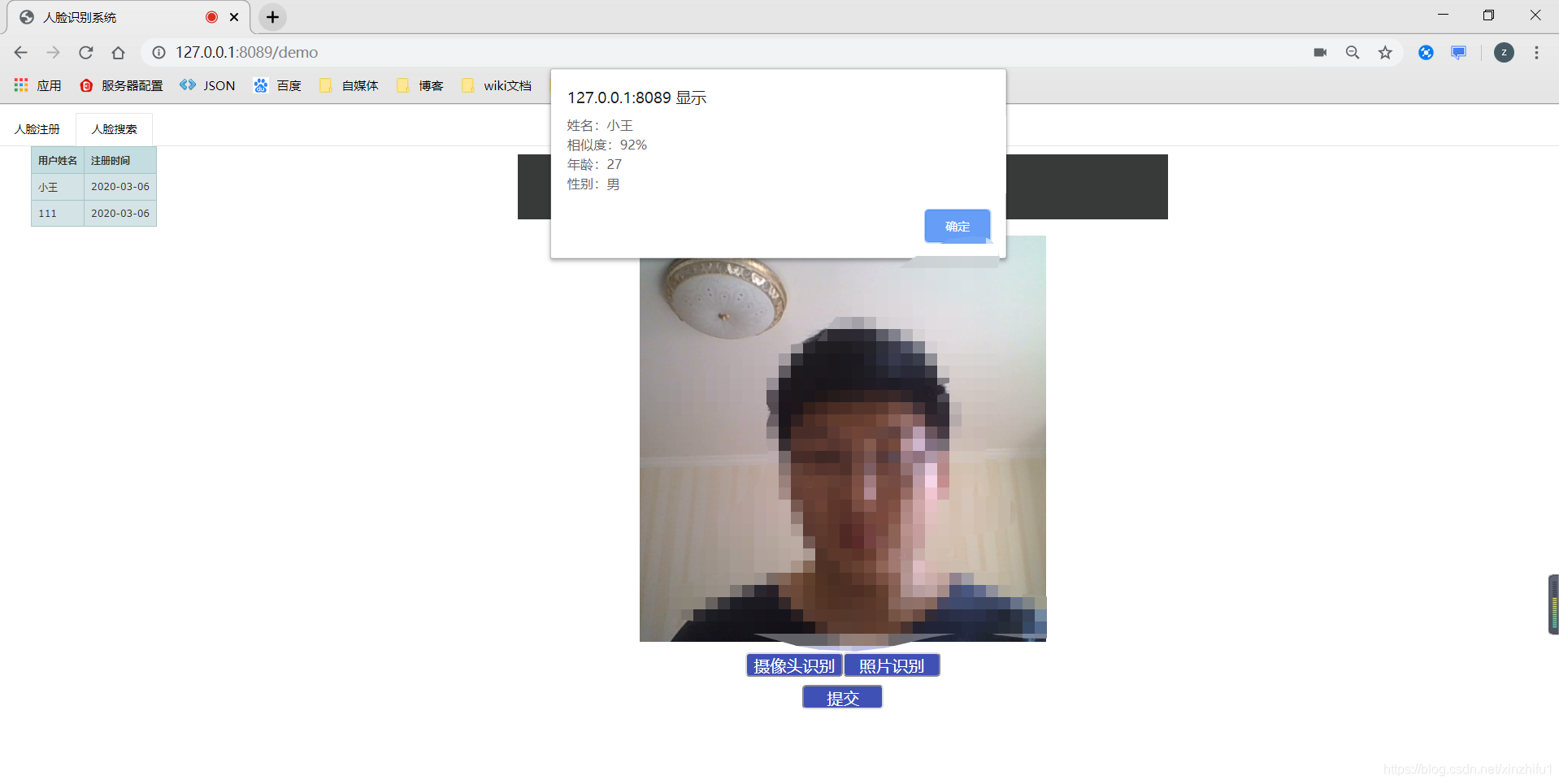
錄入完人臉影象後測試一下能否識別成功,提交當前的影象,發現識別成功`相似度92%`。但是作為程式設計師對什麼事情都要持懷疑的態度,**這結果不是老鐵在頁面寫死的吧?**

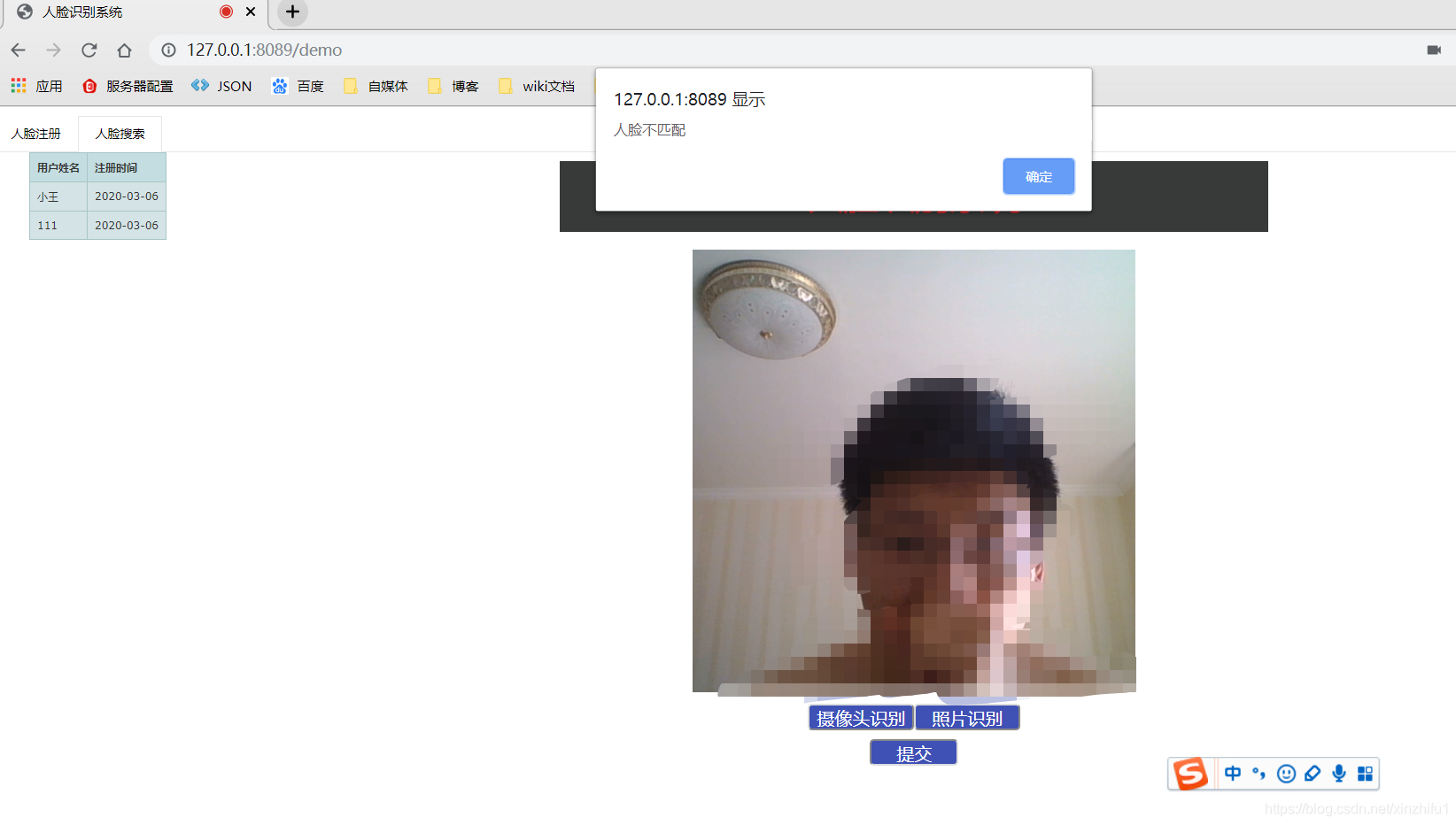
為了進一步驗證,這回把臉擋住再試一下,發現提示“人臉不匹配”,證明真的有進行比對。

#### 原始碼分析
簡單看了一下專案原始碼,分析一下實現的過程:
頁面和JS一看就是後端程式設計師寫的,不要問我問為什麼?懂的自然懂,哈哈哈 ~ ,
**1、JS調起本地攝像頭拍照,上傳圖片檔案字串**
```javascript
function getMedia() {
$("#mainDiv").empty();
let videoComp = " ";
$("#mainDiv").append(videoComp);
let constraints = {
video: {width: 500, height: 500},
audio: true
};
//獲得video攝像頭區域
let video = document.getElementById("video");
//這裡介紹新的方法,返回一個 Promise物件
// 這個Promise物件返回成功後的回撥函式帶一個 MediaStream 物件作為其引數
// then()是Promise物件裡的方法
// then()方法是非同步執行,當then()前的方法執行完後再執行then()內部的程式
// 避免資料沒有獲取到
let promise = navigator.mediaDevices.getUserMedia(constraints);
promise.then(function (MediaStream) {
video.srcObject = MediaStream;
video.play();
});
// var t1 = window.setTimeout(function() {
// takePhoto();
// },2000)
}
//拍照事件
function takePhoto() {
let mainComp = $("#mainDiv");
if(mainComp.has('video').length)
{
let userNameInput = $("#userName").val();
if(userNameInput == "")
{
alert("姓名不能為空!");
return false;
}
//獲得Canvas物件
let video = document.getElementById("video");
let canvas = document.getElementById("canvas");
let ctx = canvas.getContext('2d');
ctx.drawImage(video, 0, 0, 500, 500);
var formData = new FormData();
var base64File = canvas.toDataURL();
var userName = $("#userName").val();
formData.append("file", base64File);
formData.append("name", userName);
formData.append("groupId", "101");
$.ajax({
type: "post",
url: "/faceAdd",
data: formData,
contentType: false,
processData: false,
async: false,
success: function (text) {
var res = JSON.stringify(text)
if (text.code == 0) {
alert("註冊成功")
} else {
alert(text.message)
}
},
error: function (error) {
alert(JSON.stringify(error))
}
});
}
else{
var formData = new FormData();
let userName = $("#userName").val();
formData.append("groupId", "101");
var file = $("#file0")[0].files[0];
var reader = new FileReader();
reader.readAsDataURL(file);
reader.onload = function () {
var base64 = reader.result;
formData.append("file", base64);
formData.append("name",userName);
$.ajax({
type: "post",
url: "/faceAdd",
data: formData,
contentType: false,
processData: false,
async: false,
success: function (text) {
var res = JSON.stringify(text)
if (text.code == 0) {
alert("註冊成功")
} else {
alert(text.message)
}
},
error: function (error) {
alert(JSON.stringify(error))
}
});
location.reload();
}
}
}
```
**2、後臺解析圖片,提取人像特徵**
後臺解析前端傳過來的圖片,提取人像特徵存入資料庫,人像特徵的提取主要是靠`FaceEngine`引擎,順著原始碼一路看下去,自己才疏學淺實在是沒懂具體是個什麼樣的演算法。
```javascript
/*
人臉新增
*/
@RequestMapping(value = "/faceAdd", method = RequestMethod.POST)
@ResponseBody
publi
