JavaScript實現雙向連結串列
阿新 • • 發佈:2020-03-08
## JavaScript實現雙向連結串列
### 一、雙向連結串列簡介
**雙向連結串列**:既可以**從頭遍歷到尾**,又可以**從尾遍歷到頭**。也就是說連結串列連線的過程是**雙向**的,它的實現原理是:一個節點既有**向前連線的引用**,也有一個**向後連線的引用**。
**雙向連結串列的缺點:**
* 每次在**插入或刪除**某個節點時,都需要處理四個引用,而不是兩個,實現起來會困難些;
* 相對於單向連結串列,所佔**記憶體空間更大**一些;
* 但是,相對於雙向連結串列的便利性而言,這些缺點微不足道。
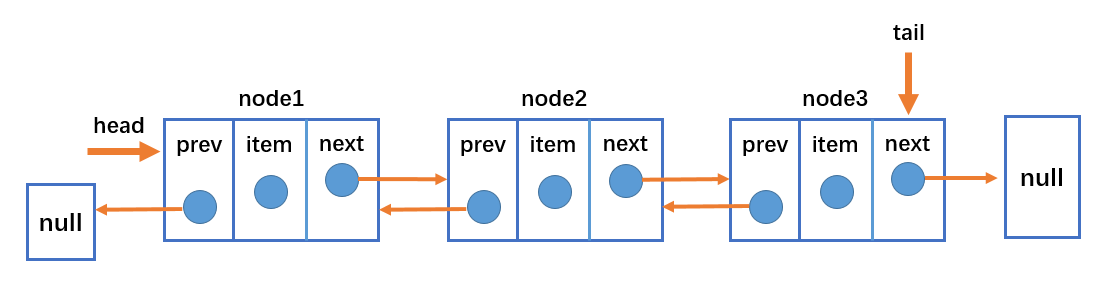
**雙向連結串列的結構:**

* 雙向連結串列不僅有**head**指標指向第一個節點,而且有**tail**指標指向最後一個節點;
* 每一個節點由三部分組成:**item**儲存資料、**prev**指向前一個節點、**next**指向後一個節點;
* 雙向連結串列的第一個節點的prev指向**null**;
* 雙向連結串列的最後一個節點的next指向**null**;
**雙向連結串列常見的操作(方法):**
* append(element):向連結串列尾部新增一個新的項;
* inset(position,element):向連結串列的特定位置插入一個新的項;
* get(element):獲取對應位置的元素;
* indexOf(element):返回元素在連結串列中的索引,如果連結串列中沒有元素就返回-1;
* update(position,element):修改某個位置的元素;
* removeAt(position):從連結串列的特定位置移除一項;
* isEmpty():如果連結串列中不包含任何元素,返回trun,如果連結串列長度大於0則返回false;
* size():返回連結串列包含的元素個數,與陣列的length屬性類似;
* toString():由於連結串列項使用了Node類,就需要重寫繼承自JavaScript物件預設的toString方法,讓其只輸出元素的值;
* forwardString():返回正向遍歷節點字串形式;
* backwordString():返回反向遍歷的節點的字串形式;
### 二、封裝雙向連結串列類
#### 2.0.建立雙向連結串列類
先建立雙向連結串列類DoubleLinklist,並新增基本屬性,再實現雙向連結串列的常用方法:
```
//封裝雙向連結串列類
function DoubleLinklist(){
//封裝內部類:節點類
function Node(data){
this.data = data
this.prev = null
this.next = null
}
//屬性
this.head = null
this.tail ==null
this.length = 0
}
```
#### 2.1.append(element)
**程式碼實現:**
```
//append方法
DoubleLinklist.prototype.append = data => {
//1.根據data建立新節點
let newNode = new Node(data)
//2.新增節點
//情況1:新增的是第一個節點
if (this.length == 0) {
this.tail = newNode
this.head = newNode
//情況2:新增的不是第一個節點
}else {
newNode.prev = this.tail
this.tail.next = newNode
this.tail = newNode
}
//3.length+1
this.length += 1
}
```
**過程詳解:**
新增節點時分為多種情況:
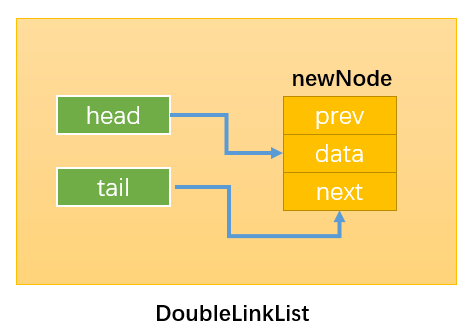
* 情況1:新增的是第一個節點:只需要讓head和tail都指向新節點即可;

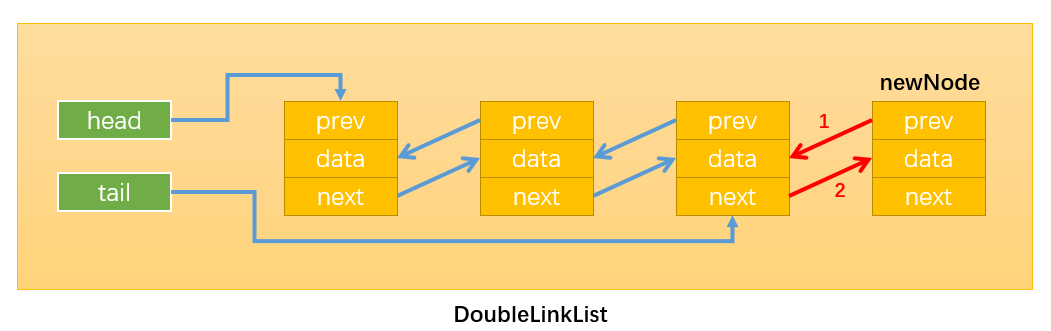
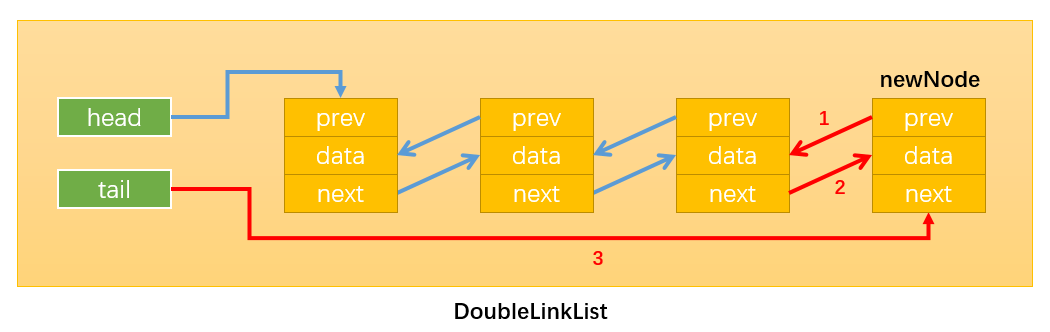
* 情況2:新增的不是第一個節點,如下圖所示:只需要改變相關引用的指向即可。
* 通過:newNode.prev = this.tail:建立指向1;
* 通過:this.tail.next = newNode:建立指向2;
* 通過:this.tail = newNode:建立指向3
要注意改變變數指向的順序,最後修改tail指向,這樣未修改前tail始終指向原連結串列的最後一個節點。


**測試程式碼:**
```
//測試程式碼
//1.建立雙向連結串列
let list = new DoubleLinklist()
//2.測試append方法
list.append('aaa')
list.append('bbb')
list.append('ccc')
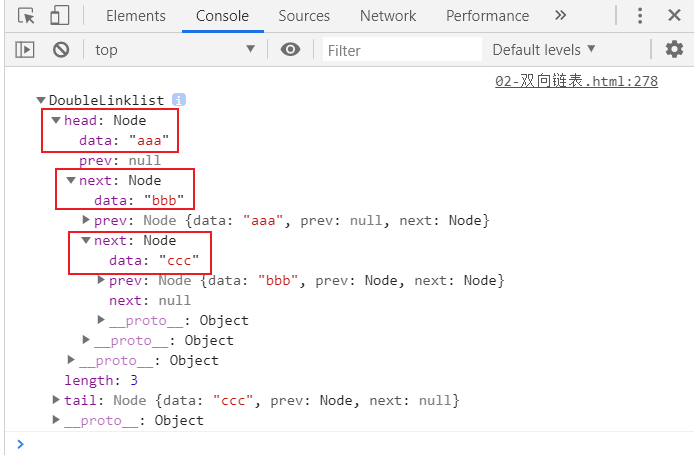
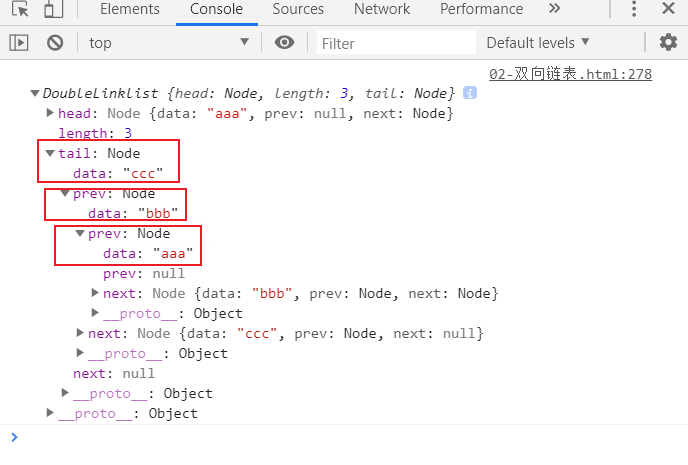
console.log(list);
```
**測試結果:**
* next方向:

* prev方向:

#### 2.2.toString()彙總
**程式碼實現:**
```
//將連結串列轉變為字串形式
//一.toString方法
DoubleLinklist.prototype.toString = () => {
return this.backwardString()
}
//二.forwardString方法
DoubleLinklist.prototype.forwardString = () => {
//1.定義變數
let current =this.tail
let resultString = ""
//2.依次向前遍歷,獲取每一個節點
while (current) {
resultString += current.data + "--"
current = current.prev
}
return resultString
}
//三.backwardString方法
DoubleLinklist.prototype.backwardString = () => {
//1.定義變數
let current = this.head
let resultString = ""
//2.依次向後遍歷,獲取每一個節點
while (current) {
resultString += current.data + "--"
current = current.next
}
return resultString
}
```
**過程詳解:**
三種獲取字串的方法:**toString()**、**forwardString()**、**backwardString()**實現原理相似,僅以backWardString方法為例:
* 定義current變數記錄當前指向的節點。首先讓current指向第一個節點,然後通過 current = current.next 依次向後遍歷。在while迴圈中以(current)作為條件遍歷連結串列,只要current != null就一直遍歷,由此可獲取連結串列所有節點的資料。

**測試程式碼:**
```
//測試程式碼
//1.建立雙向連結串列
let list = new DoubleLinklist()
//2.測試字串方法
list.append('aaa')
list.append('bbb')
list.append('ccc')
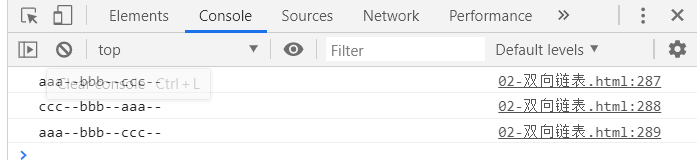
console.log(list.toString());
console.log(list.forwardString());
console.log(list.backwardString());
```
**測試結果:**

#### 2.3.insert(position,element)
**程式碼實現:**
```
//insert方法
DoubleLinklist.prototype.insert = (position, data) => {
//1.越界判斷
if (position < 0 || position > this.length) return false
//2.根據data建立新的節點
let newNode = new Node(data)
//3.插入新節點
//原連結串列為空
//情況1:插入的newNode是第一個節點
if (this.length == 0) {
this.head = newNode
this.tail = newNode
//原連結串列不為空
}else {
//情況2:position == 0
if (position == 0) {
this.head.prev = newNode
newNode.next = this.head
this.head = newNode
//情況3:position == this.length
} else if(position == this.length){
this.tail.next = newNode
newNode.prev = this.tail
this.tail = newNode
//情況4:0 < position < this.length
}else{
let current = this.head
let index = 0
while(index++ < position){
current = current.next
}
//修改pos位置前後節點變數的指向
newNode.next = current
newNode.prev = current.prev
current.prev.next = newNode
current.prev = newNode
}
}
//4.length+1
this.length += 1
return true//返回true表示插入成功
}
```
**過程詳解:**
插入節點可分為多種情況:
**當原連結串列為空時**:
* 情況1:插入的新節點是連結串列的第一個節點;只需要讓head和tail都指向newNode即可。

**當原連結串列不為空時**:
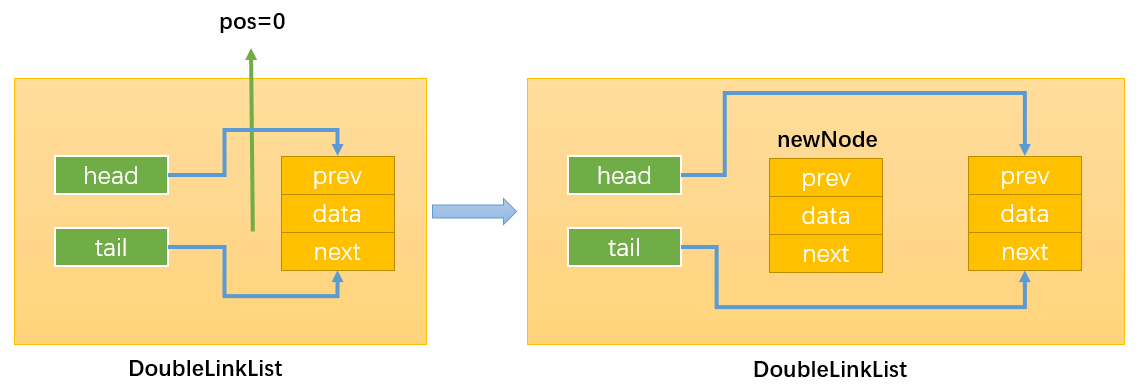
* 情況2:當position == 0,即在連結串列的首部新增節點:如下圖所示:

首先,通過:this.head.prev = newNode,改變指向1;
然後,通過:newNode.next = this.head,改變指向2;
最後,通過:this.head = newNode,改變指向3;

* 情況3:position == this.length,即在連結串列的尾部新增節點,如下圖所示:

首先,通過:this.tail.next = newNode,改變指向1;(注意這裡使用this.tail指向原連結串列最後一個節點,而不是this.head。因為當length>
