用 HTML5 造個有誠意的 23D 招聘稿
阿新 • • 發佈:2020-03-09
## 前言
**招聘**對於一個公司來說是相當重要的一個環節,首先它影響著公司未來發展的趨勢,其次它為公司注入新鮮血液,使公司更具有活力。當然在**工業網際網路,物聯網**大背景下誕生的 **[HT](https://hightopo.com/)** 也是需要注入新鮮的血液來進一步提升公司的技術和能力。本文不會像傳統的招聘文案簡單的列舉一系列的**崗位**,一系列的**福利**來誘惑你們的加入,而是會通過如何使用 **HT** 完成一個 **2D 結合 3D** 的**招聘 DEMO** 來讓你們體會到我們的**設計審美能力**,**技術能力**從而來誘惑你們的加入。因為這篇文章來自一位 **HT** 的前端工程師,所以希望通過講解這個 **DEMO** 所涉及的一些**互動**,**動畫**來讓你提前瞭解 **HT** 的部分基礎知識,從而對 **HT** 有一個簡單的整體認識。
本文所開發的招聘 **DEMO** 主要涉及 **2D 設計師**,**3D 設計師**以及**前端工程師**這三個崗位。**2D 設計師**主要負責兩側 **UI** 面板的設計,**3D 設計師**主要負責 **3D** 場景中模型的搭建,模型的組裝等,**前端工程師**主要負責將設計師搭建完成的 **2D** 以及 **3D** 部分進行**結合**,並且加上**互動**和炫酷的**動畫**,所以設計的能力在這裡是不容忽視的,如果沒有優秀的設計,只有前端工程師完成這個 **DEMO** 的話那肯定是下降了不止一個檔次。因此我們公司招聘的人員主要有 **2D 設計師**,**3D 設計師**以及**前端工程師**這三個角色,如果你熱愛設計,熱愛前端,我們真誠邀請你考慮加入我們 **[Hightopo](https://hightopo.com/)** 大家庭,我們不限制學歷、性別和年齡,只需要你具有潛力和激情。
當你大致瞭解完開發該系統所需的角色時,你可以點選下面的連結檢視由設計師和程式設計師共同努力的結果:
[用 HTML5 造個有誠意的 23D 招聘稿](http://www.hightopo.com/demo/ht-job/) http://www.hightopo.com/demo/ht-job/
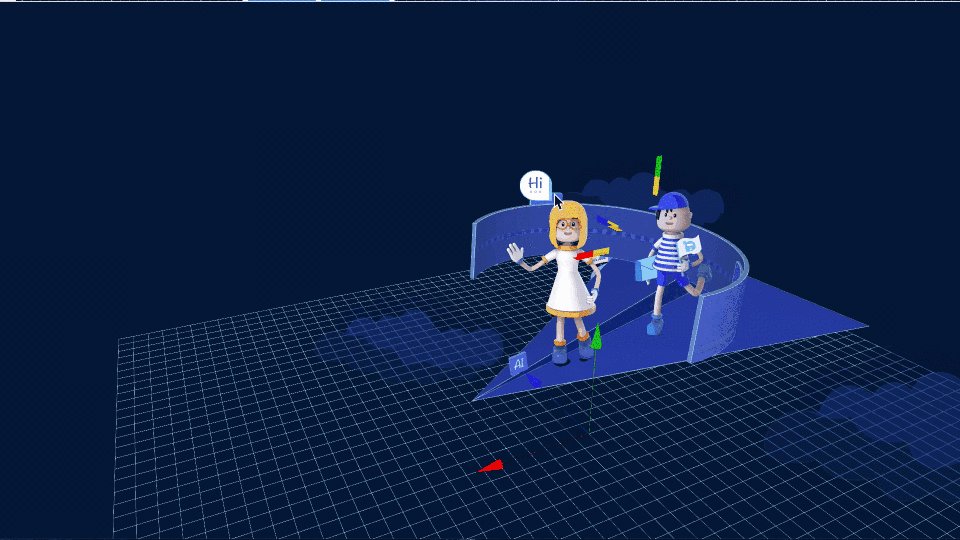
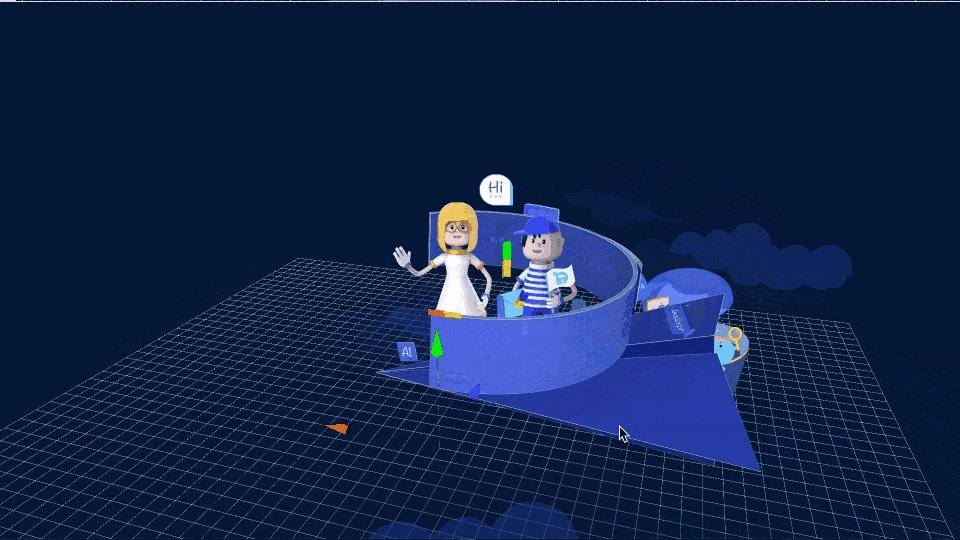
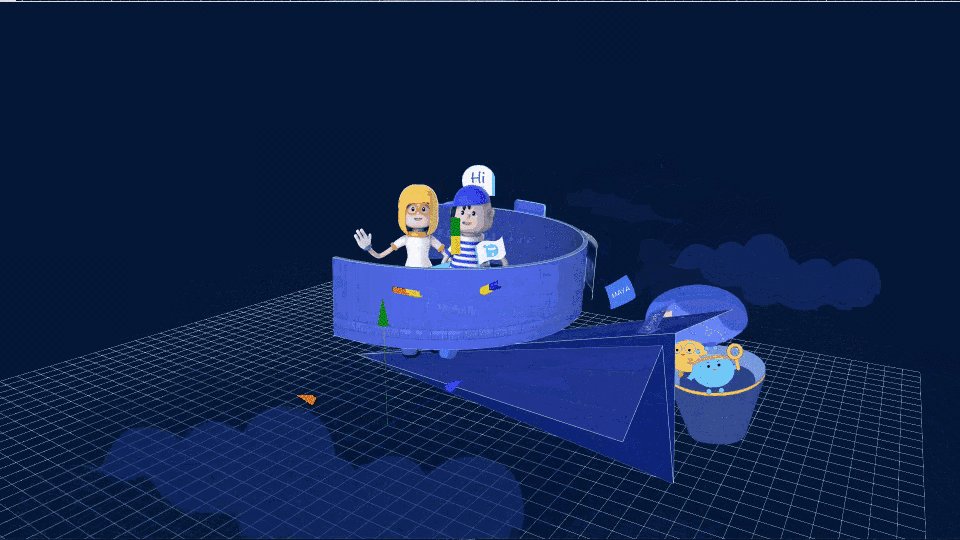
## 招聘預覽
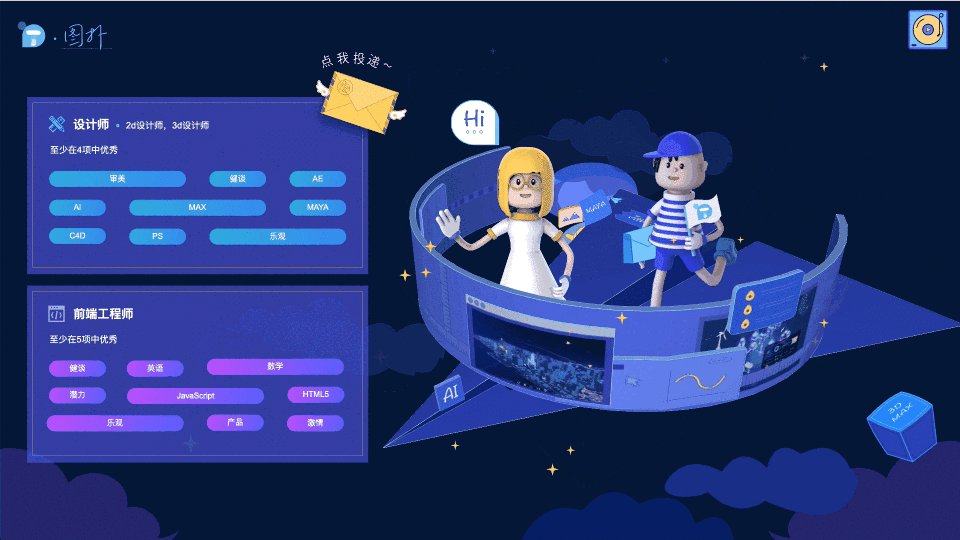
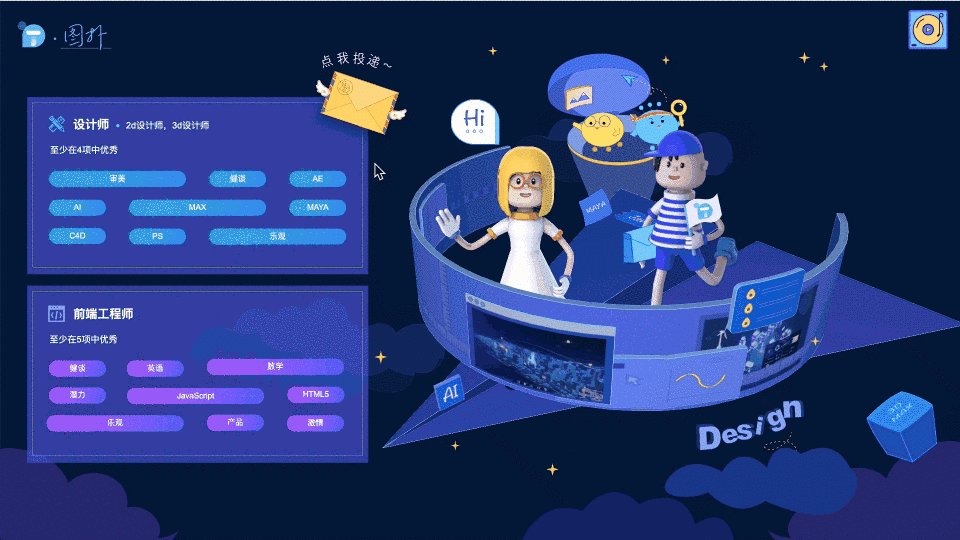
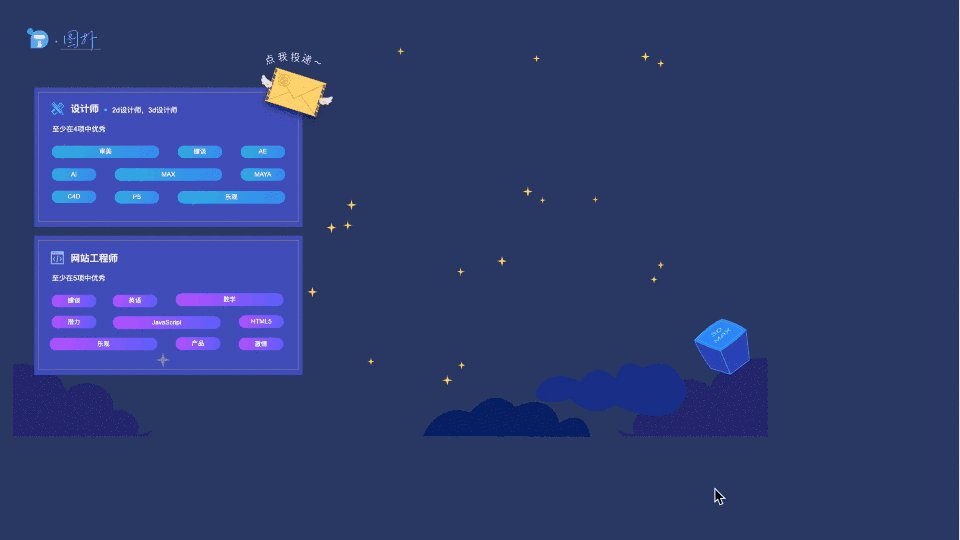
### 入場

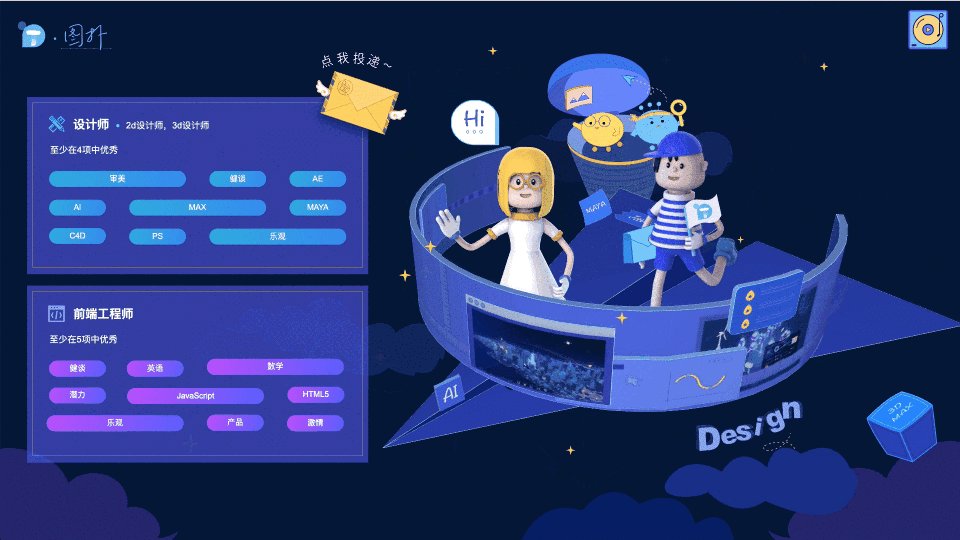
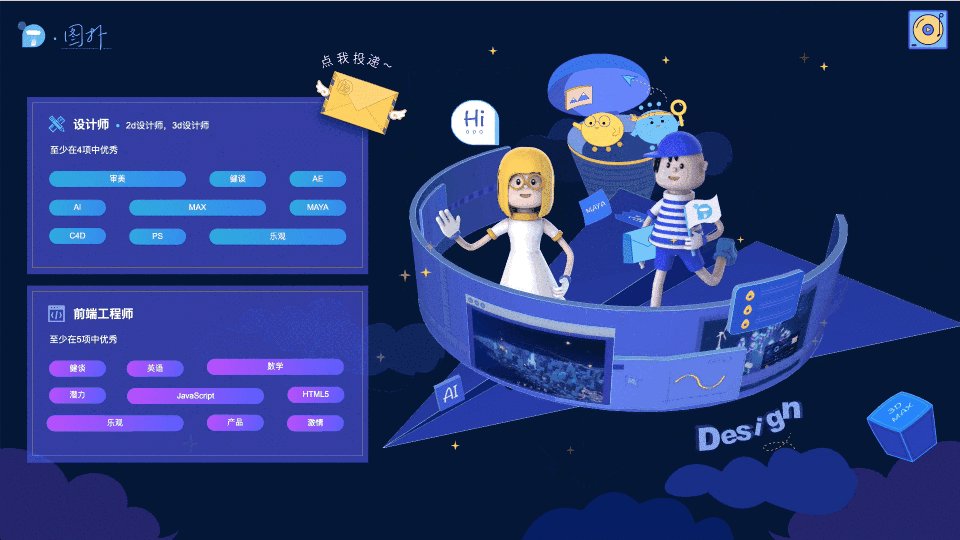
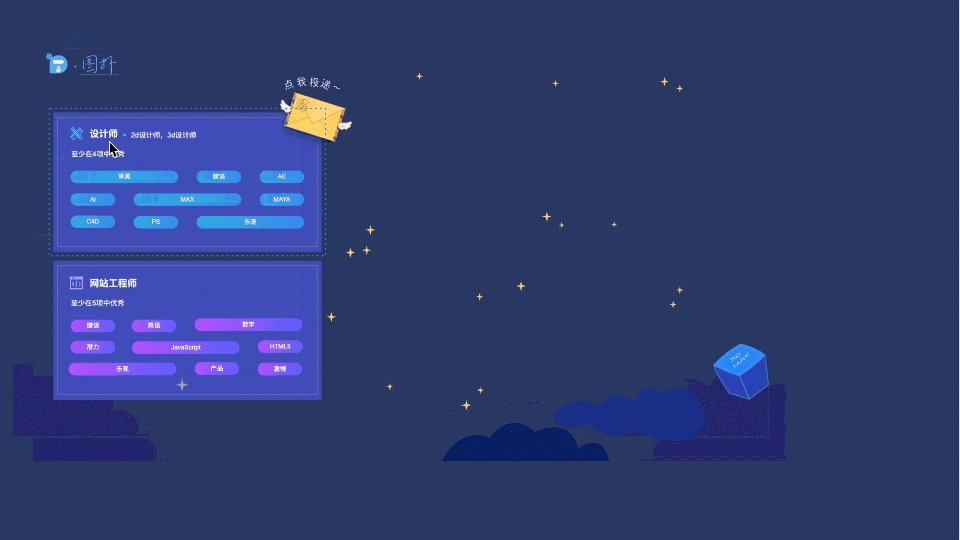
### 點選

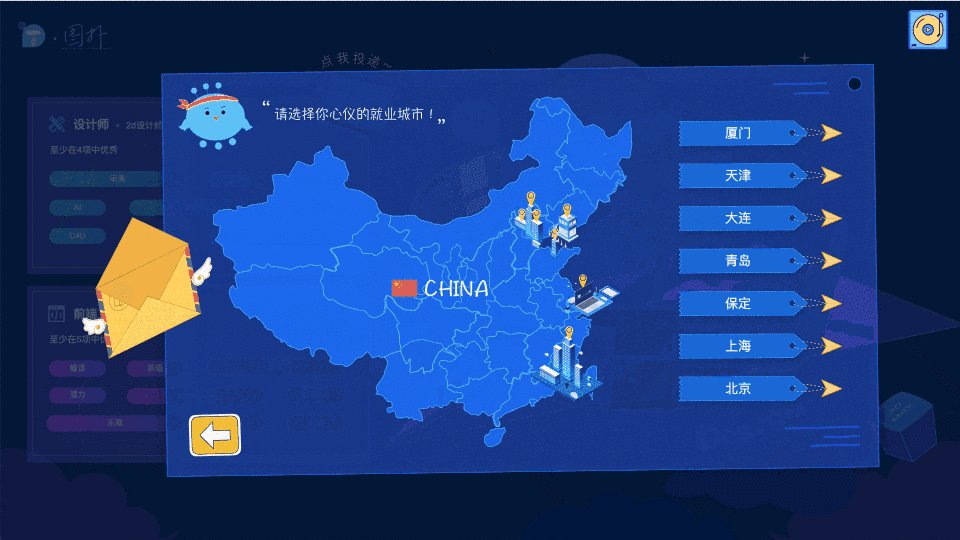
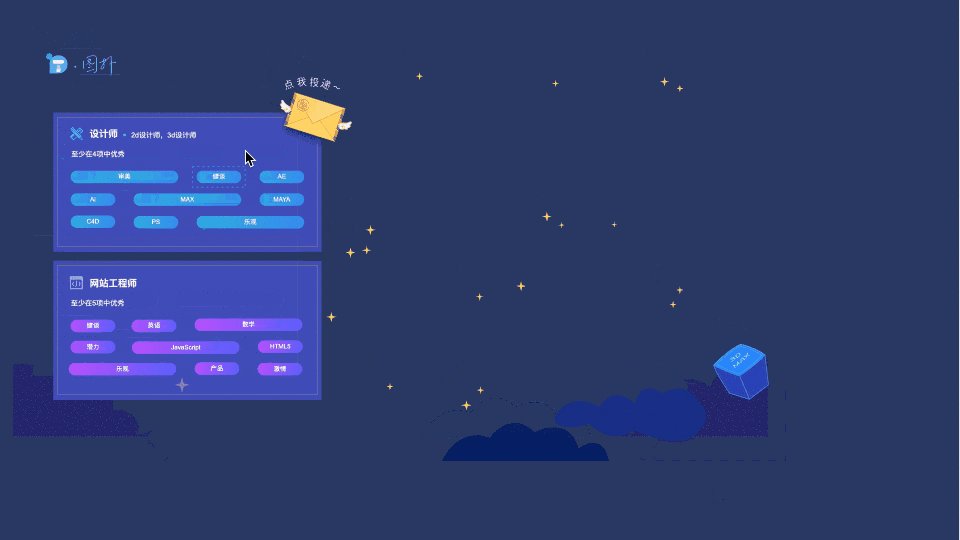
### 選擇

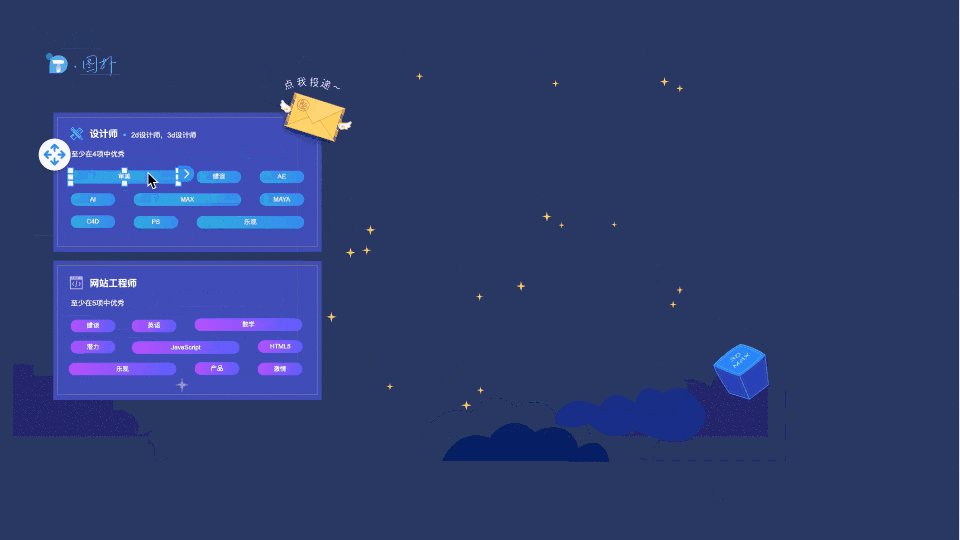
### 檢視

### 投遞

## 設計師
**設計師**是我們系統的顏面,他(她)決定了你是否有興趣和動力繼續瀏覽下去,當然好的設計也需要良好的**使用者體驗**,這兩者是不可或缺的。該系統的 **2D** 設計主要有左側的兩個面板設計,以及點選投遞之後你所看到的彈窗內的地圖,卡通和按鈕的設計,**2D** 設計部分主要通過設計師繪製 **2D** 面板,例如設計師可以使用現在市面主流的工具 **Sketch**,它是一款輕量,易用的向量設計工具,我們的 2D 也是向量,具有放大不失真的效果,當然也可以使用 **AI** 等其它設計工具進行設計。

上面你所看到的圖撲 **logo,漸變按鈕,設計師 icon,網站工程師 icon** 等等你都可以通過編輯工具進行繪製,繪製完之後可以通過視覺化工具暴漏的調整面板進行**填充色,位置,大小**等資訊的修改。
**3D 設計師**可以使用現在主流的 **3ds MAX** 或者 **Maya** 工具來進行建模,這兩款工具相對來說功能完善,易學易用,製作效率較高。這個招聘 **DEMO** 的 **3D** 場景主要包括飛機的模型,兩個卡通人物,一個轉動的半圓,以及部分的裝飾品,模型部分你可以通過主流的建模工具進行搭建,之後匯出 **obj** 和 **mtl** 檔案就可以放入我們的 **3D** 場景,放入之後我們就可以給模型新增**互動,修改染色**等一系列額外的操作。像比較簡單的例如轉動的半圓,可以用我們提供的專門繪製工具進行繪製。

## 程式設計師
我們公司如上所講的主要需要前端程式設計師來將設計師設計出來的一動不動的場景活起來,或增加互動,或增加動畫,使場景看起來更加的炫酷。當然如果需要與後臺進行對接,則需要通過 **Ajax** 或者 **Socket** 來從後臺獲取資料,之後填充到我們前端的頁面,例如當我們需要做如下圖的大屏時:

我們可以看到這是一個無人機相關引數的大屏展示,右側有三個表格,這三個表格的資料肯定是通過後臺推送到前臺,之後前臺通過程式碼實時重新整理表格的內容來進行展示。
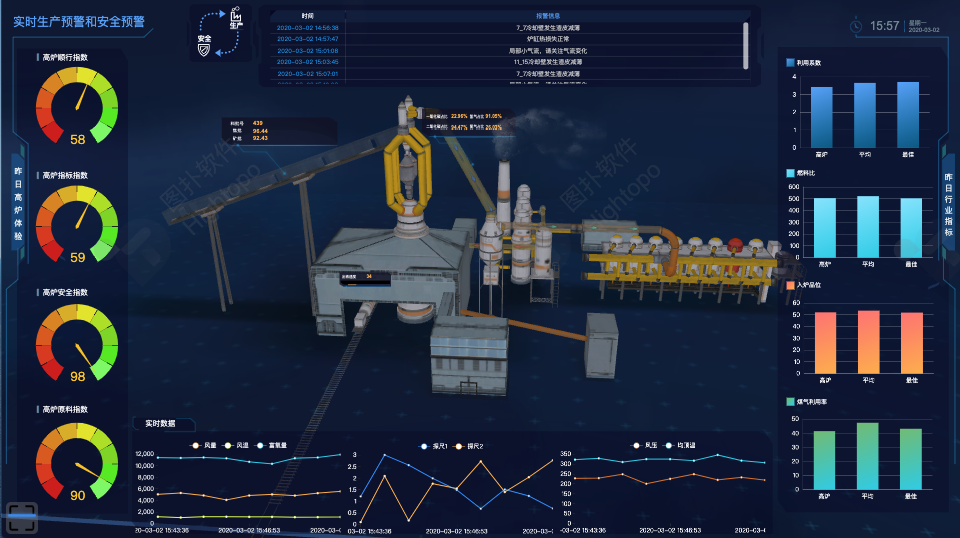
當然我們大屏也可以嵌入第三方的圖表,例如 **ECharts,Highcharts** 等等第三方的圖表,如下面大屏就是嵌入 Echarts 圖表的一個 [DEMO](https://hightopo.com/demo/large-screen-puddling/) :

下面講解該招聘 **DEMO** 部分互動與動畫的實現:
該 DEMO 入場動畫分為**飛機移入,轉盤旋轉,信封桶上移,Design 文字淡出**,其中飛機移入是從螢幕的右上角飛入到視野左側,在場景中,飛機是一個單獨的節點,飛機上的轉盤,卡通人物,裝飾品等等也都是單獨的一個節點,但是他們有共同的特徵就是都是**吸附**在飛機這個節點上,因為吸附之後,飛機的移動也會**帶動所有吸附它的節點移動**,在 **HT** 中吸附節點的程式碼為 **node1.setHost(node2)** ,代表 **node1** 這個節點吸附在 **node2** 這個節點上,所以我們飛機的移入只需要不斷設定飛機在場景中的位置即可,如下為參考虛擬碼:
```javascript
// ht.Math 是 ht 中封裝的數學方法類 Vector3 代表三維的向量
const Vector3 = ht.Math.Vector3;
const moveAirplane = (airplane, from, to, finishFunc = () => {}) => {
// startV3 飛機移動的起始位置
// endV3 飛機移動的終止位置
const startV3 = new Vector3(from),
endV3 = new Vector3(to);
// ht.Default.startAnim 是 ht 中封裝的動畫排程
ht.Default.startAnim({
duration: 2000,
easing: (t) => t,
finishFunc: finishFunc,
action: (v, t) => {
// v 的值會在 2000ms 內從 0 變到 1
// 實時計算從 startV3 到 endV3 兩點之間上的位置點,然後動態設定到 airplane 飛機這個節點上
airplane.p3(new Vector3().lerpVectors(startV3, endV3, v).toArray());
}
});
};
```
上面所呼叫的 **ht.Default.startAnim** 可參考 **[HT for Web 入門手冊](https://www.hightopo.com/guide2/ht/guide/core/beginners/ht-beginners-guide.html)** ,可以大體瞭解下 **HT** 的機制。
接下來是轉盤的旋轉,轉盤上也有幾個不同的節點,同理也是**吸附**在轉盤上面,此時轉盤轉動吸附在轉盤上面的其它節點也會跟著轉動,如下為參考虛擬碼:
```javascript
// 1 度的弧度值
const DR = Math.PI / 180;
const rotatePanel = (panel, from, to, finishFunc = () => {}) => {
// 起始角度
const startDegree = from * DR;
// 終止角度
const endDegree = to * DR;
// 角度差
const DEEP = endDegree - startDegree;
// 同上啟動動畫
ht.Default.startAnim({
duration: 2000,
easing: (t) => t,
finishFunc: finishFunc,
action: (v, t) => {
// 通過 setRotationY 方法實時設定轉盤 panel 的角度
panel.setRotationY(startDegree + DEEP * v);
}
});
};
```
之後是信筒的向上移動,同理信筒上面有兩個橢圓的卡通人物和一些裝飾品也都要吸附在信筒上面,之後信筒向上移動也會帶動吸附它的節點同時向上移動,如下為參考虛擬碼:
```javascript
const moveLetterbox = (letterbox, from, to, finishFunc = () => {}) => {
const DEEP = to - from;
ht.Default.startAnim({
duration: 2000,
easing: (t) => t,
finishFunc: finishFunc,
action: (v, t) => {
// 通過 setElevation 來實時設定信筒在垂直方向的位置
letterbox.setElevation(from + DEEP * v);
}
});
};
```
最後是一個 Design 文字透明度的變化動畫,該部分可以參考 **[HT for Web 風格手冊](https://www.hightopo.com/guide2/ht/guide/core/theme/ht-theme-guide.html)** 該風格手冊裡面有 **HT** 可以設定的節點的大部分風格,其中 **shape3d.opacity** 這個屬性就是設定節點的透明度,當然如果要讓 **shape3d.opacity** 生效,也要同時設定 **shape3d.transparent** 來讓當前節點開啟透明,如下為透明度變化參考虛擬碼:
```javascript
const opacityTransform = (node, from, to, finishFunc = () => {}) => {
const DEEP = to - from;
ht.Default.startAnim({
duration: 2000,
easing: (t) => t,
finishFunc: finishFunc,
action: (v, t) => {
// 通過 node.s 設定節點 style 屬性,key 為屬性名,value 為屬性值
node.s('shape3d.opacity', from + DEEP * v);
}
});
}
```
當我們開啟頁面之後我們發現右側場景會有類似呼吸的效果上下浮動,這部分效果是通過有規律的修改 **3D** 場景的 **eye** 眼睛的位置來模擬實現的,具體 **eye** 眼睛和 **center** 中心在 **3D** 中的概念可以參考 **[HT for Web 3D 手冊](https://www.hightopo.com/guide2/ht/guide/core/3D/ht-3D-guide.html)** ,該部分的參考程式碼如下:
```javascript
const cameraShake = (g3d) = >{
// 獲取當前視角
const [x, y, z] = g3d.getEye();
// 視角浮動距離
const moveDistance = 10;
// 視角浮動速度
const speed = 1;
// 視角浮動方向
let direction = -1;
// 當前視角浮動距離
let currentMoveDistance = 0;
window.cameraShakeInterval = setInterval(() = >{
// 增加當前視角浮動距離
moveStep += speed * direction;
// 設定當前視角
g3d.setEye([x, y + currentMoveDistance, z]);
// 如果當前視角浮動距離的絕對值大於視角浮動距離則改變浮動方向
if (Math.abs(currentMoveDistance) >= moveDistance) direction = -direction;
},
100);
};
```
通過上面五個簡單的動畫我們可以瞭解到用程式碼驅動節點運動的相關內容,無非就是起排程,然後實時去驅動節點的位置,或者節點的其它屬性讓它運動起來,所以如果掌握了 **HT** 的基本核心概念之後你就會做出各種炫酷的動畫,讓你在 **HT** 的知識體系中遨遊,當然我前面所講的只是部分入門的動畫和一些基本的概念,如果你對 **HT** 有很大的興趣,歡迎加入我們,點選上面的 **DEMO** 連結,選擇對應的城市,然後傳送自己的簡歷到對應的郵箱,我們會及時的回覆。
## 誠聘
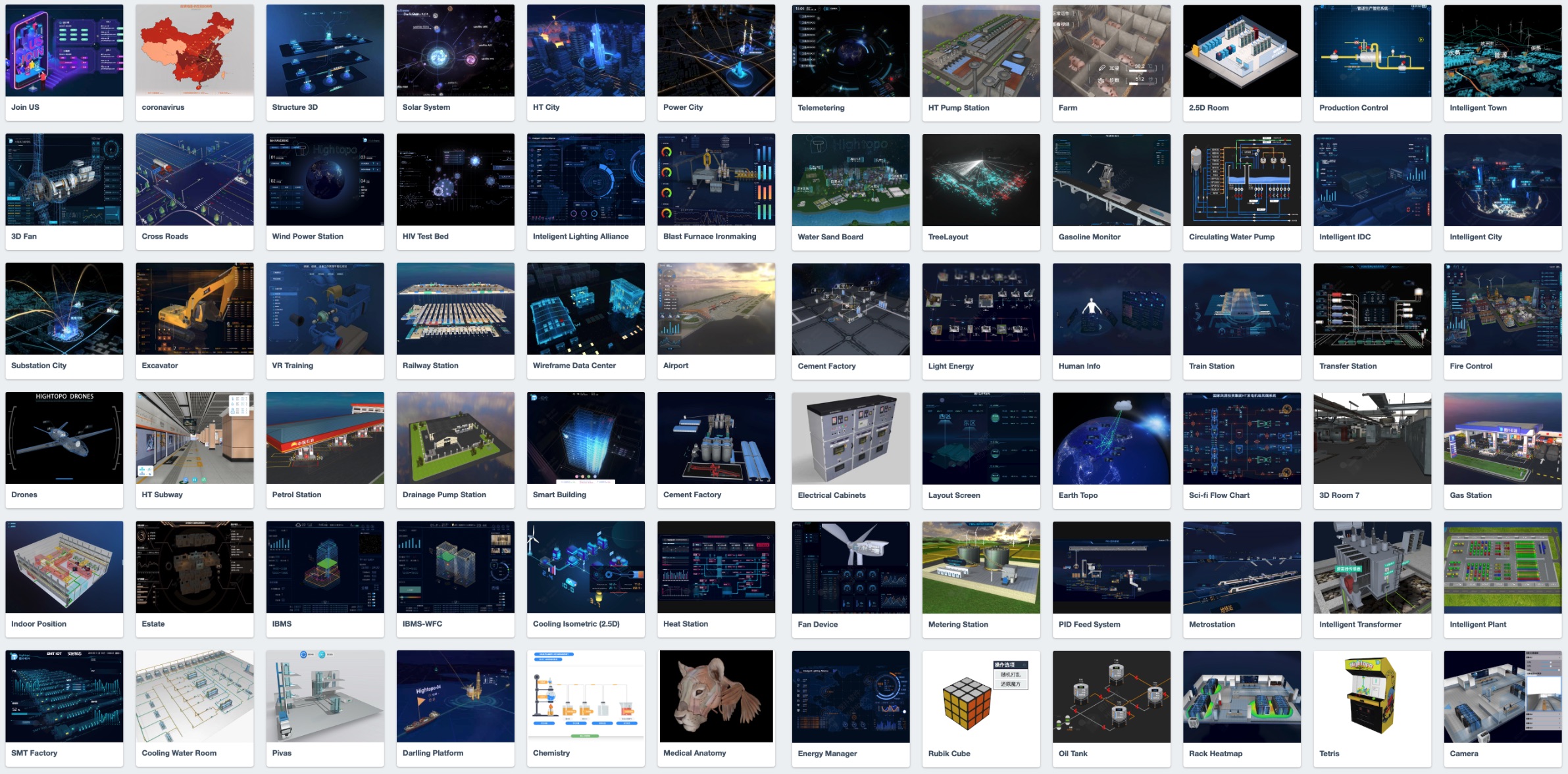
我們團隊在 **2019** 年對產出的效果進行了一個總結,包括視覺化的案例集和行業的一些歸納總結,具體可以檢視 **[分享數百個 HT 工業網際網路 2D 3D 視覺化應用案例之 2019 篇](https://mp.weixin.qq.com/s/ZbhB6LO2kBRPrRIfHlKGQA)** ,相信在你看完這些優秀的案例效果之後會抱著一腔熱血加入我們的公司,讓我們一起為推進國內**工業網際網路**發展出份薄力。

下面附上一張移動端執行結果:
